タイポグラフィ(印刷)
読みやすいテキストを確保することに加えて、活字の選択は、情報階層を明確にし、重要なコンテンツを伝達し、ブランドを表現するのに役立ちます。

ベストプラクティス
ほとんどの人が読みやすい、最小のフォントサイズを維持するように努めてください。 ピクセル密度や明るさなど、デバイスの表示の違いが、適切な最小フォントサイズに影響を与えます。読者がディスプレイに近づいていること、視力、動いているかどうか、環境の照明条件など、その他の要因はすべて読みやすさに影響します。ダイナミックタイプ (iOS、iPadOS、tvOS、watchOS でスクリーン上のテキストのサイズを選択できる機能) をサポートしている場合、人々が自分に合ったサイズにテキストを調整すると、あなたのアプリやゲームは適切に応答できます。開発者向けガイダンスについては、テキストの入力と出力 (Text input and output) を参照してください。使用可能なサイズについては、仕様 を参照してください。
重要な情報を強調し、人々が階層を視覚化できるように、必要に応じてフォントのウェイト、サイズ、色を調整します。 人々がテキストサイズを調整する場合は、テキスト要素の相対的な階層と視覚的な区別を維持するようにしてください。
インターフェイスで使用する書体の数を最小限に抑えます。 あまりにも多くの異なる書体を混在させると、情報階層が不明瞭になり、読みにくくなる可能性があります。
さまざまなコンテキストで読みやすさをテストします。 たとえば、テキストサイズの調整に加えて、人々は明るい日光の下でコンテンツを屋外で見たり、動いているときに見たり、遠くから見たりすることがあります。テストの結果、テキストの一部が読みにくいことがわかった場合は、テキストや背景の色を変更してコントラストを上げるか、タイプのサイズを大きくするか、システムフォントなどの、読みやすさを最適化するようにデザインされた書体を使用することを検討してください。
一般に、読みやすさを維持するために、フォントのウェイトを軽くすることは避けてください。 たとえば、システムが提供するフォントを使用している場合は、普通、中、半太字、または太字のフォントのウェイトを使用し、特にテキストが小さい場合に見づらい場合がある超軽量、薄い、および軽いフォントのウェイトを避けます。
テキストサイズの変更に対応するときは、重要なコンテンツに優先順位を付けます。 すべてのコンテンツが等しく重要であるとは限りません。誰かがより大きなテキストサイズを選択するとき、彼らは通常、気になるコンテンツを読みやすくしたいでしょう。スクリーン上のすべての単語のサイズを常に大きくしたいとは限りません。たとえば、人々が大きなアクセシビリティのテキストサイズを選択すると、メール はメッセージの件名と本文を大きなサイズで表示しますが、日付や送信者などの重要性の低いテキストは小さなサイズで残します。
システムフォントの使用
Apple は、幅広いウェイト、サイズ、スタイル、および言語をサポートする 2 つの書体ファミリを提供しています。
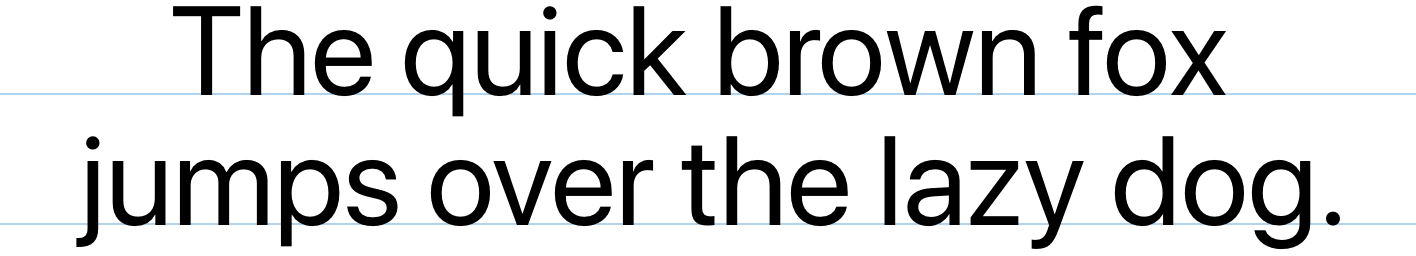
San Francisco (SF) は、SF Pro、SF Compact、SF Arabic、および SF Mono のバリアントを含む サンセリフ書体のファミリーです。

システムはまた、SF Pro Rounded、SF Arabic Rounded、および SF Compact Rounded のバリアントも提供し、これらを使用して、テキストをソフトまたは丸みのある UI 要素の外観と調整したり、代替の音声を提供したりできます。
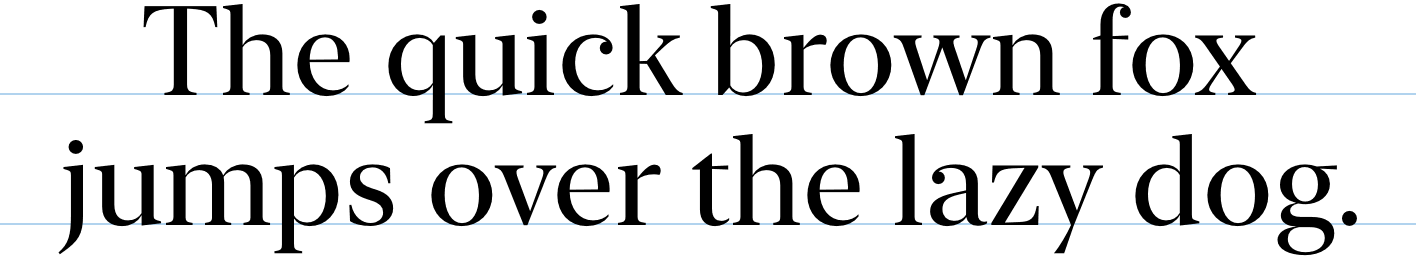
New York (NY) は、それ自体で、SF フォントと一緒にうまく機能するようにデザインされたセリフ書体のファミリーです。

サンフランシスコとニューヨークのフォントは こちら からダウンロードできます。
システムは、SF フォントと NY フォントを 可変 フォント形式で提供します。これは、異なるフォントスタイルを 1 つのファイルに結合し、スタイル間の補間をサポートして中間スタイルを作成するものです。
注意
可変フォントにより、光学サイズ化 が可能になります。これは、さまざまな活字デザインをさまざまなサイズに合わせて調整することを意味します。すべてのプラットフォームで、システムフォントは 動的光学サイズ をサポートします。これは、個別の光学サイズ (テキストやディスプレイなど) とウェイトを単一の連続したデザインに結合し、システムが各グリフや文字の形を補間して、ポイントのサイズに正確に適合した構造を生成できるようにします。動的光学サイズでは、可変フォント形式のすべての機能をサポートしていないデザインツールを使用している場合を除き、個別の光学サイズを使用する必要はありません。
視覚的な階層を定義し、さまざまなサイズとコンテキストで、明確で読みやすいデザインを作成できるように、システムフォントは、超軽量から Black まで、さまざまなウェイトでSF の場合では、凝縮や拡張を含む、いくつかの幅で利用できます。SF シンボルは同等のウェイトを使用するため、選択したサイズやスタイルに関係なく、シンボルと隣接するテキストの間で正確なウェイトの一致を実現できます。
注意
SF シンボル は、サンフランシスコのシステムフォントとシームレスに統合され、すべてのウェイトとサイズのテキストに自動的に位置合わせされる、シンボルの包括的なライブラリを提供します。特にテキスト内で、概念を伝えたり、オブジェクトを描写したりする必要がある場合は、シンボルの使用を検討してください。
システムは、両方の書体ファミリで機能する一連の活字属性 (テキストスタイルと呼ばれる) を定義します。テキストスタイル は、各テキストサイズのフォントのウェイト、ポイントサイズ、および先頭の値の組み合わせを指定します。たとえば、本文 のテキストスタイルは、複数行のテキストで快適な読書体験をサポートする値を使用しますが、見出し のスタイルは、見出しを周囲のコンテンツと区別するのに役立つフォントサイズとウェイトを割り当てます。まとめると、テキストスタイルは、コンテンツのさまざまなレベルの重要性を表現するために使用できる活字の階層を形成します。テキストスタイルを使用すると、人々がシステムのテキストサイズを変更したり、アクセシビリティ設定で [大きいテキスト] をオンにするなどのアクセシビリティ調整を行ったりしたときに、テキストを比例して拡大縮小することもできます。
組み込みのテキストスタイルの使用を検討してください。 システムが定義するテキストスタイルは、フォントのサイズとウェイトを通じて情報階層を伝えるための便利で一貫した方法を提供します。システムフォントでテキストスタイルを使用すると、ダイナミックタイプと、より大きなアクセシビリティタイプサイズ (利用可能な場合) もサポートされます。これにより、人々は自分に適したテキストサイズを選択できます。
必要に応じて、組み込みのテキストスタイルを変更します。 システム API は、テキストスタイルのいくつかの側面を変更できるフォント調整 (シンボリック特性 と呼ばれる) を定義します。たとえば、太字の特性はテキストにウェイトを加え、別のレベルの階層を作成できるようにします。読みやすさを向上させたり、スペースを節約したりする必要がある場合は、シンボリック特性を使用して先導部分を調整することもできます。たとえば、幅の広い列や長いパッセージでテキストを表示する場合、行間のスペースを増やすと (先導部分が緩い)、 ある行から次の行に移動するときに人々が場所を維持しやすくなります。逆に、高さが制限されている領域 (たとえば、リスト内の行) に複数行のテキストを表示する必要がある場合は、行間のスペースを減らす (先導部分をきつくする) と、テキストをうまく収めることができます。3 行以上のテキストを表示する必要がある場合は、高さが制限されている領域でもきつい先導部分は避けてください。開発者向けガイダンスについては、leading(_:) (leading(_:)) を参照してください。
インターフェイスのモックアップで必要に応じて追跡部分を調整します。 実行中のアプリでは、システムフォントがすべてのポイントサイズで追跡部分を動的に調整します。可変システムフォントを使用するインターフェイスの正確なモックアップを作成するために、特定のポイントサイズで個別の光学サイズを選択する必要はありませんが、追跡部分を調整する必要がある場合があります。ガイダンスについては、仕様 を参照してください。
開発者ノート
Font.Design で定義された定数を使用して、すべてのシステムフォントにアクセスできます。あなたのアプリやゲームにシステムフォントを埋め込まないでください。たとえば、default を使用して、すべてのプラットフォームでシステムフォントを取得します。serif を使用してニューヨークフォントを取得します。
カスタムフォントの使用
カスタムフォントが読みやすいことを確認してください。 ブランド化の目的や没入型のゲーム体験を作成するためなど、あなたのアプリにカスタムフォントが必要な場合を除いて、システムフォントを使用することをお勧めします。カスタムフォントを使用する場合は、さまざまな表示距離やさまざまな条件下で人々が簡単に読み取れるようにしてください。
カスタムフォントのアクセシビリティ機能を実装します。 システムフォントは自動的にダイナミックタイプ (利用可能な場合) をサポートし、太字テキストなどのアクセシビリティ機能を人々がオンにすると応答します。カスタムフォントを使用する場合は、それが同じ動作を実装していることを確認してください。開発者向けガイダンスについては、カスタムフォントをテキストに適用 を参照してください。
プラットフォームの考慮事項
iOS、iPadOS
SF Pro は、iOS および iPadOS のシステムフォントです。iOS および iPadOS アプリは NY もを使用できます。
macOS
SFPro は macOS のシステムフォントです。NY は、MacCatalyst でビルドされた Mac アプリで使用できます。macOS は動的タイプをサポートしていません。
必要に応じて、動的システムフォントバリアントを使用して、標準コントロールのテキストと一致させます。 動的システムフォントバリアントは、システムが提供するコントロールに表示されるテキストと同じルックアンドフィールをテキストに提供します。以下にリストされているバリアントを使用して、プラットフォーム上の他のアプリと一貫性のある外観を実現します。
| ダイナミックフォントバリアント | API |
| 制御コンテンツ | controlContentFontOfSize |
| ラベル | labelFontOfSize |
| メニュー | menuFontOfSize |
| メニューバー | menuBarFontOfSize |
| メッセージ | messageFontOfSize |
| パレット | paletteFontOfSize |
| タイトル | titleBarFontOfSize |
| ツールチップ | toolTipsFontOfSize |
| 文書テキスト (ユーザー) | userFontOfSize |
| 等幅文書テキスト(ユーザー固定ピッチ) | userFixedPitchFontOfSize |
| 太字のシステムフォント | boldSystemFontOfSize |
| システムフォント | systemFontOfSize |
tvOS
SF Pro は tvOS のシステムフォントであり、アプリは NY も使用できます。
watchOS
SF Compact は watchOS のシステムフォントであり、アプリは NY も使用できます。厄介なことに、watchOS は SF Compact Rounded を使用します。
仕様
iOS、iPadOS
動的タイプサイズ(iOS)
| xSmall | Small | Medium | Large (Default) | xLarge | xxLarge | xxxLarge |
Large (Default)
| スタイル | ウェイト | サイズ (pts) | 誘導 (pts) |
| Large Title | Regular | 34 | 41 |
| Title 1 | Regular | 28 | 34 |
| Title 2 | Regular | 22 | 28 |
| Title 3 | Regular | 20 | 25 |
| Headline | Semi-Bold | 17 | 22 |
| Body | Regular | 17 | 22 |
| Callout | Regular | 16 | 21 |
| Subhead | Regular | 15 | 20 |
| Footnote | Regular | 13 | 18 |
| Caption 1 | Regular | 12 | 16 |
| Caption 2 | Regular | 11 | 13 |
ポイントサイズは @2x の場合は 144 ppi、@3x デザインの場合は 216 ppi のイメージ解像度に基づきました。
より大きなアクセシビリティタイプサイズ(iOS)
| AX1 | AX2 | AX3 | AX4 | AX5 |
AX1
| スタイル | ウェイト | サイズ (pts) | 誘導 (pts) |
| Large Title | Regular | 44 | 52 |
| Title 1 | Regular | 38 | 46 |
| Title 2 | Regular | 34 | 41 |
| Title 3 | Regular | 31 | 38 |
| Headline | Semi-Bold | 28 | 34 |
| Body | Regular | 28 | 34 |
| Callout | Regular | 26 | 32 |
| Subhead | Regular | 25 | 31 |
| Footnote | Regular | 23 | 29 |
| Caption 1 | Regular | 22 | 28 |
| Caption 2 | Regular | 20 | 25 |
ポイントサイズは @2x の場合は 144 ppi、@3x デザインの場合は 216 ppi のイメージ解像度に基づきました。
追跡値
| SF Pro | SF Pro Rounded | New York |
SF Pro
| サイズ(ポイント) | 追跡値 (1/1000em) | 追跡値 (pts) |
| 6 | +41 | +0.24 |
| 7 | +34 | +0.23 |
| 8 | +26 | +0.21 |
| 9 | +19 | +0.17 |
| 10 | +12 | +0.12 |
| 11 | +6 | +0.06 |
| 12 | 0 | 0.0 |
| 13 | -6 | -0.08 |
| 14 | -11 | -0.15 |
| 15 | -16 | -0.23 |
| 16 | -20 | -0.31 |
| 17 | -26 | -0.43 |
| 18 | -25 | -0.44 |
| 19 | -24 | -0.45 |
| 20 | -23 | -0.45 |
| 21 | -18 | -0.36 |
| 22 | -12 | -0.26 |
| 23 | -4 | -0.10 |
| 24 | +3 | +0.07 |
| 25 | +6 | +0.15 |
| 26 | +8 | +0.22 |
| 27 | +11 | +0.29 |
| 28 | +14 | +0.38 |
| 29 | +14 | +0.40 |
| 30 | +14 | +0.40 |
| 31 | +13 | +0.39 |
| 32 | +13 | +0.41 |
| 33 | +12 | +0.40 |
| 34 | +12 | +0.40 |
| 35 | +11 | +0.38 |
| 36 | +10 | +0.37 |
| 37 | +10 | +0.36 |
| 38 | +10 | +0.37 |
| 39 | +10 | +0.38 |
| 40 | +10 | +0.37 |
| 41 | +9 | +0.36 |
| 42 | +9 | +0.37 |
| 43 | +9 | +0.38 |
| 44 | +8 | +0.37 |
| 45 | +8 | +0.35 |
| 46 | +8 | +0.36 |
| 47 | +8 | +0.37 |
| 48 | +8 | +0.35 |
| 49 | +7 | +0.33 |
| 50 | +7 | +0.34 |
| 51 | +7 | +0.35 |
| 52 | +6 | +0.33 |
| 53 | +6 | +0.31 |
| 54 | +6 | +0.32 |
| 56 | +6 | +0.30 |
| 58 | +5 | +0.28 |
| 60 | +4 | +0.26 |
| 62 | +4 | +0.24 |
| 64 | +4 | +0.22 |
| 66 | +3 | +0.19 |
| 68 | +2 | +0.17 |
| 70 | +2 | +0.14 |
| 72 | +2 | +0.14 |
| 76 | +1 | +0.07 |
| 80 | 0 | 0 |
| 84 | 0 | 0 |
| 88 | 0 | 0 |
| 92 | 0 | 0 |
| 96 | 0 | 0 |
すべてのアプリが追跡値を 1/1000em として表現しているわけではありません。@2x の場合は 144ppi、@3x デザインの場合は 216ppi のイメージ解像度に基づくポイントサイズです。
macOS
組み込みテキストスタイル
| テキスト スタイル | ウェイト | サイズ (ポイント) | 行の高さ (ポイント) | 強調された ウェイト |
| Large Title | Regular | 26 | 32 | Bold |
| Title 1 | Regular | 22 | 26 | Bold |
| Title 2 | Regular | 17 | 22 | Bold |
| Title 3 | Regular | 15 | 20 | Semibold |
| Headline | Bold | 13 | 16 | Heavy |
| Subheadline | Regular | 11 | 14 | Semibold |
| Body | Regular | 13 | 16 | Semibold |
| Callout | Regular | 12 | 15 | Semibold |
| Footnote | Regular | 10 | 13 | Semibold |
| Caption 1 | Regular | 10 | 13 | Medium |
| Caption 2 | Medium | 10 | 13 | Semibold |
@2x デザインの 144ppi のイメージ解像度に基づくポイントサイズです。
追跡値(macOS)
| サイズ(ポイント) | 追跡値(1/1000em) | 追跡値(ポイント) |
| 6 | +41 | +0.24 |
| 7 | +34 | +0.23 |
| 8 | +26 | +0.21 |
| 9 | +19 | +0.17 |
| 10 | +12 | +0.12 |
| 11 | +6 | +0.06 |
| 12 | 0 | 0.0 |
| 13 | -6 | -0.08 |
| 14 | -11 | -0.15 |
| 15 | -16 | -0.23 |
| 16 | -20 | -0.31 |
| 17 | -26 | -0.43 |
| 18 | -25 | -0.44 |
| 19 | -24 | -0.45 |
| 20 | -23 | -0.45 |
| 21 | -18 | -0.36 |
| 22 | -12 | -0.26 |
| 23 | -4 | -0.10 |
| 24 | +3 | +0.07 |
| 25 | +6 | +0.15 |
| 26 | +8 | +0.22 |
| 27 | +11 | +0.29 |
| 28 | +14 | +0.38 |
| 29 | +14 | +0.40 |
| 30 | +14 | +0.40 |
| 31 | +13 | +0.39 |
| 32 | +13 | +0.41 |
| 33 | +12 | +0.40 |
| 34 | +12 | +0.40 |
| 35 | +11 | +0.38 |
| 36 | +10 | +0.37 |
| 37 | +10 | +0.36 |
| 38 | +10 | +0.37 |
| 39 | +10 | +0.38 |
| 40 | +10 | +0.37 |
| 41 | +9 | +0.36 |
| 42 | +9 | +0.37 |
| 43 | +9 | +0.38 |
| 44 | +8 | +0.37 |
| 45 | +8 | +0.35 |
| 46 | +8 | +0.36 |
| 47 | +8 | +0.37 |
| 48 | +8 | +0.35 |
| 49 | +7 | +0.33 |
| 50 | +7 | +0.34 |
| 51 | +7 | +0.35 |
| 52 | +6 | +0.31 |
| 53 | +6 | +0.33 |
| 54 | +6 | +0.32 |
| 56 | +6 | +0.30 |
| 58 | +5 | +0.28 |
| 60 | +4 | +0.26 |
| 62 | +4 | +0.24 |
| 64 | +4 | +0.22 |
| 66 | +3 | +0.19 |
| 68 | +2 | +0.17 |
| 70 | +2 | +0.14 |
| 72 | +2 | +0.14 |
| 76 | +1 | +0.07 |
| 80 | 0 | 0 |
| 84 | 0 | 0 |
| 88 | 0 | 0 |
| 92 | 0 | 0 |
| 96 | 0 | 0 |
すべてのアプリが追跡値を 1/1000em として表現しているわけではありません。@2x の場合は 144ppi、@3x デザインの場合は 216ppi のイメージ解像度に基づくポイントサイズです。
tvOS
ダイナミックタイプサイズ(tvOS)
| スタイル(標準) | ウェイト | サイズ(ポイント) | 誘導(ポイント) |
| Title 1 | Medium | 76 | 96 |
| Title 2 | Medium | 57 | 66 |
| Title 3 | Medium | 48 | 56 |
| Headline | Medium | 38 | 46 |
| Subtitle 1 | Regular | 38 | 46 |
| Callout | Medium | 31 | 38 |
| Body | Medium | 29 | 36 |
| Caption 1 | Regular | 25 | 32 |
| Caption 2 | Medium | 23 | 30 |
| スタイル(強調) | ウェイト | サイズ(ポイント) | 誘導(ポイント) |
| Title 1 | Bold | 76 | 96 | +11 |
| Title 2 | Bold | 57 | 66 | +13 |
| Title 3 | Bold | 48 | 56 | +15 |
| Headline | Bold | 38 | 46 | -26 |
| Subtitle 1 | Medium | 38 | 46 | -26 |
| Callout | Bold | 31 | 38 | -16 |
| Body | Bold | 29 | 36 | -13 |
| Caption 1 | Medium | 25 | 32 | -3 |
| Caption 2 | Bold | 23 | 30 | +3 |
すべてのアプリが追跡値を 1/1000em として表現しているわけではありません。@1x の場合は 72ppi、@2x のデザインの場合は 144ppi のイメージ解像度に基づくポイントサイズです。
追跡値 (tvOS)
| サイズ(ポイント) | 追跡値(1/1000em) | 追跡値(ポイント) |
| 6 | +41 | +0.24 |
| 7 | +34 | +0.23 |
| 8 | +26 | +0.21 |
| 9 | +19 | +0.17 |
| 10 | +12 | +0.12 |
| 11 | +6 | +0.06 |
| 12 | 0 | 0.0 |
| 13 | -6 | -0.08 |
| 14 | -11 | -0.15 |
| 15 | -16 | -0.23 |
| 16 | -20 | -0.31 |
| 17 | -26 | -0.43 |
| 18 | -25 | -0.44 |
| 19 | -24 | -0.45 |
| 20 | -23 | -0.45 |
| 21 | -18 | -0.36 |
| 22 | -12 | -0.26 |
| 23 | -4 | -0.10 |
| 24 | +3 | +0.07 |
| 25 | +6 | +0.15 |
| 26 | +8 | +0.22 |
| 27 | +11 | +0.29 |
| 28 | +14 | +0.38 |
| 29 | +14 | +0.40 |
| 30 | +14 | +0.40 |
| 31 | +13 | +0.39 |
| 32 | +13 | +0.41 |
| 33 | +12 | +0.40 |
| 34 | +12 | +0.40 |
| 35 | +11 | +0.38 |
| 36 | +10 | +0.37 |
| 37 | +10 | +0.36 |
| 38 | +10 | +0.37 |
| 39 | +10 | +0.38 |
| 40 | +10 | +0.37 |
| 41 | +9 | +0.36 |
| 42 | +9 | +0.37 |
| 43 | +9 | +0.38 |
| 44 | +8 | +0.37 |
| 45 | +8 | +0.35 |
| 46 | +8 | +0.36 |
| 47 | +8 | +0.37 |
| 48 | +8 | +0.35 |
| 49 | +7 | +0.33 |
| 50 | +7 | +0.34 |
| 51 | +7 | +0.35 |
| 52 | +6 | +0.31 |
| 53 | +6 | +0.33 |
| 54 | +6 | +0.32 |
| 56 | +6 | +0.30 |
| 58 | +5 | +0.28 |
| 60 | +4 | +0.26 |
| 62 | +4 | +0.24 |
| 64 | +4 | +0.22 |
| 66 | +3 | +0.19 |
| 68 | +2 | +0.17 |
| 70 | +2 | +0.14 |
| 72 | +2 | +0.14 |
| 76 | +1 | +0.07 |
| 80 | 0 | 0 |
| 84 | 0 | 0 |
| 88 | 0 | 0 |
| 92 | 0 | 0 |
| 96 | 0 | 0 |
すべてのアプリが追跡値を 1/1000em として表現しているわけではありません。@2x の場合は 144ppi、@3x デザインの場合は 216ppi のイメージ解像度に基づくポイントサイズです。
watchOS
ダイナミックタイプサイズ
| xSmall | Small | Large (デフォルト) | xLarge | xxLarge | xxxLarge |
Large (デフォルト 40mm/41mm/42mm)
| スタイル | ウェイト | サイズ (pts) | 誘導 (pts) |
| Large Title | Regular | 36 | 38.5 |
| Title 1 | Regular | 34 | 36.5 |
| Title 2 | Regular | 27 | 30.5 |
| Title 3 | Regular | 19 | 21.5 |
| Headline | Semibold | 16 | 18.5 |
| Body | Regular | 16 | 18.5 |
| Caption 1 | Regular | 15 | 17.5 |
| Caption 2 | Regular | 14 | 16.5 |
| Footnote 1 | Regular | 13 | 15.5 |
| Footnote 2 | Regular | 12 | 14.5 |
より大きなアクセシビリティタイプサイズ(watchOS)
| AX1 | AX2 | AX3 |
AX1
| スタイル | ウェイト | サイズ (pts) | 誘導 (pts) |
| Large Title | Regular | 44 | 46.5 |
| Title 1 | Regular | 42 | 44.5 |
| Title 2 | Regular | 34 | 41 |
| Title 3 | Regular | 24 | 26.5 |
| Headline | Semibold | 21 | 23.5 |
| Body | Regular | 21 | 23.5 |
| Caption 1 | Regular | 18 | 120.5 |
| Caption 2 | Regular | 17 | 19.5 |
| Footnote 1 | Regular | 16 | 18.5 |
| Footnote 2 | Regular | 15 | 17.5 |
追跡値(watchOS)
| SF Compact | SF Compact Rounded |
SF Compact
| サイズ(ポイント) | 追跡値 (1/1000em) | 追跡値 (pts) |
| 6 | +50 | +0.29 |
| 7 | +30 | +0.21 |
| 8 | +30 | +0.23 |
| 9 | +30 | +0.26 |
| 10 | +30 | +0.29 |
| 11 | +24 | +0.26 |
| 12 | +20 | +0.23 |
| 13 | +16 | +0.20 |
| 14 | +14 | +0.19 |
| 15 | +4 | +0.06 |
| 16 | 0 | 0.00 |
| 17 | -4 | -0.07 |
| 18 | -8 | -0.14 |
| 19 | -12 | -0.22 |
| 20 | 0 | 0.00 |
| 21 | -2 | -0.04 |
| 22 | -4 | -0.09 |
| 23 | -6 | -0.13 |
| 24 | -8 | -0.19 |
| 25 | -10 | -0.24 |
| 26 | -11 | -0.28 |
| 27 | -12 | -0.30 |
| 28 | -12 | -0.34 |
| 29 | -14 | -0.38 |
| 30 | -14 | -0.42 |
| 31 | -15 | -0.45 |
| 32 | -16 | -0.50 |
| 33 | -17 | -0.55 |
| 34 | -18 | -0.60 |
| 35 | -18 | -0.63 |
| 36 | -20 | -0.69 |
| 37 | -20 | -0.72 |
| 38 | -20 | -0.74 |
| 39 | -20 | -0.76 |
| 40 | -20 | -0.78 |
| 41 | -20 | -0.80 |
| 42 | -20 | -0.82 |
| 43 | -20 | -0.84 |
| 44 | -20 | -0.86 |
| 45 | -20 | -0.88 |
| 46 | -20 | -0.92 |
| 47 | -20 | -0.94 |
| 48 | -20 | -0.96 |
| 49 | -21 | -1.00 |
| 50 | -21 | -1.03 |
| 51 | -21 | -1.05 |
| 52 | -21 | -1.07 |
| 53 | -22 | -1.11 |
| 54 | -22 | -1.13 |
| 56 | -22 | -1.20 |
| 58 | -22 | -1.25 |
| 60 | -22 | -1.32 |
| 62 | -22 | -1.36 |
| 64 | -23 | -1.44 |
| 66 | -24 | -1.51 |
| 68 | -24 | -1.56 |
| 70 | -24 | -1.64 |
| 72 | -24 | -1.69 |
| 76 | -25 | -1.86 |
| 80 | -26 | -1.99 |
| 84 | -26 | -2.13 |
| 88 | -26 | -2.28 |
| 92 | -28 | -2.47 |
| 96 | -28 | -2.62 |
すべてのアプリがトラッキング値を 1/1000em として表現しているわけではありません。@2x デザインの 144ppi のイメージ解像度に基づくポイントサイズです。
リソース
関連
開発者用文書
Font — SwiftUI (Font)
UIFont — UIKit (UIFont)
NSFont — AppKit (NSFont)
ビデオ

UIタイポグラフィの詳細
WWDC2020

カスタムフォント選択の方法
WWDC2017

テキストキット2の衝撃
WWDC21