開示コントロール
開示コントロールは、特定のコントロールまたはビューに関連する情報と機能を表示および非表示にします。

ベストプラクティス
開示コントロールを使用して、関連するまで詳細を非表示にします。 人々が使用する可能性が最も高いコントロールを開示階層の最上部に配置して、常に表示されるようにし、より高度な機能はデフォルトで非表示にします。この組織は、人々が詳細なオプションを多すぎて圧倒することなく、最も不可欠な情報に最初に集中できるようにします。
開示三角
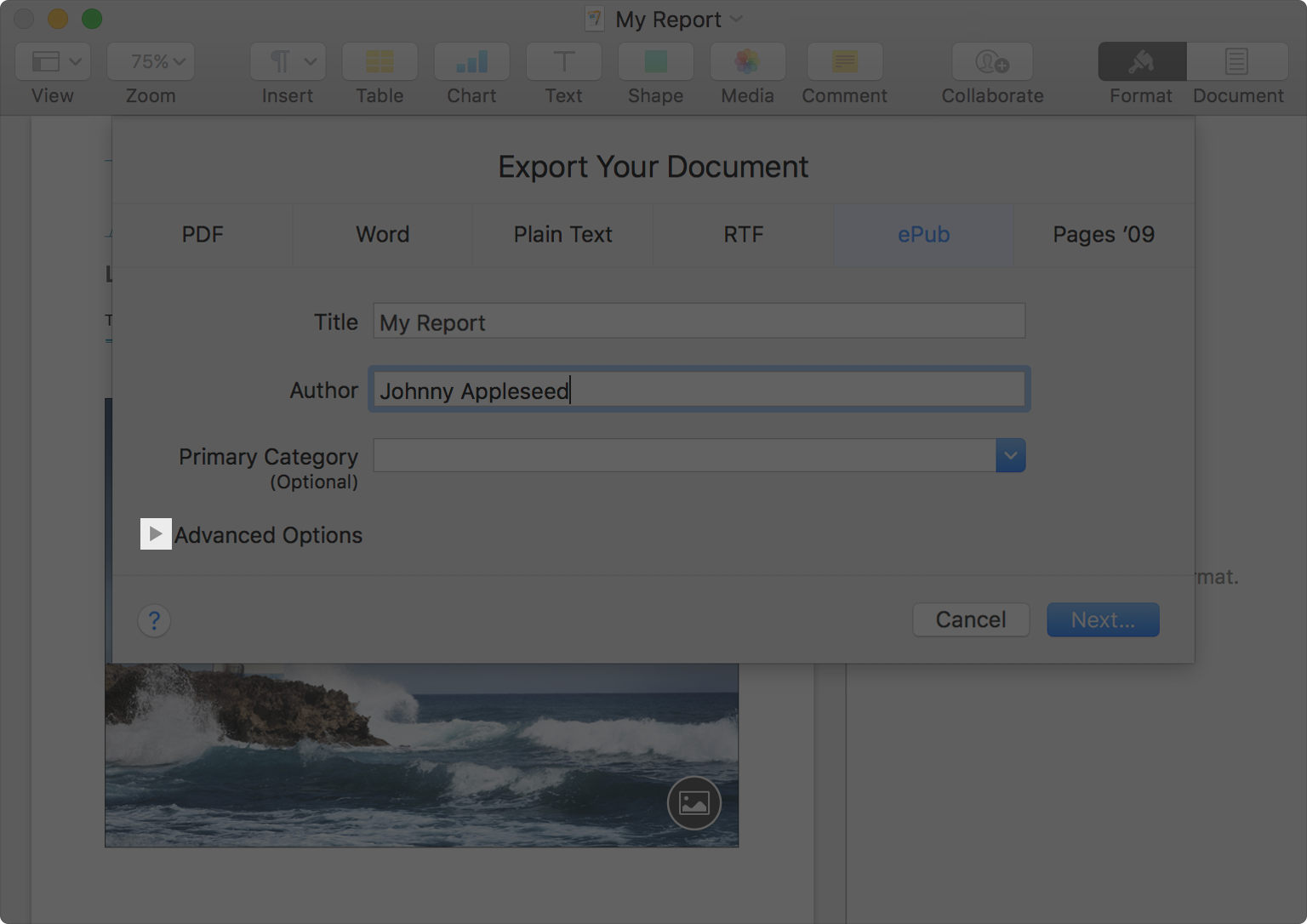
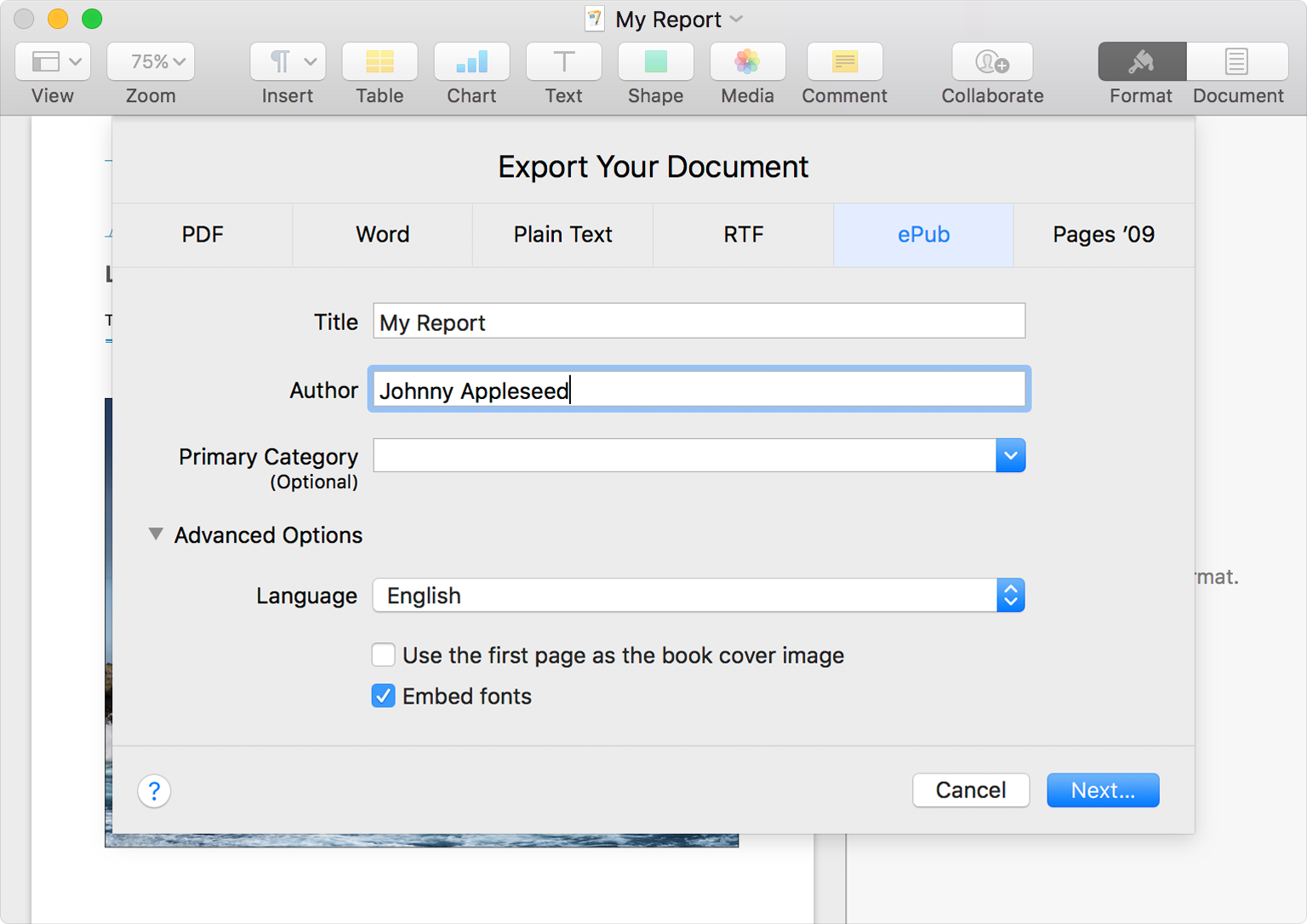
開示三角は、アイテムのビューまたはリストに関連した情報と機能を表示および非表示にします。たとえば、Keynote は、プレゼンテーションをエクスポートするときに、開示三角を使用して詳細オプションを表示します。Finder は、リストビューでフォルダー構造をナビゲートするときに、開示三角を使用して階層を段階的に表示します。
| 折りたたみ | 展開 |


開示三角は、そのコンテンツが非表示の場合は先端から内側を指し、コンテンツが表示されている場合は下を指します。開示三角をクリックまたはタップすると、これら 2 つの状態が切り替わり、それに応じてビューが展開または折りたたまれてコンテンツが表示されます。
開示三角を使用する場合は、わかりやすいラベルを付けてください。 "詳細オプション" のように、表示または非表示の内容がラベルに示されていることを確認してください。
開発者向けガイダンスについては、NSBezelStyleDisclosure (NSBezelStyleDisclosure) を参照してください。
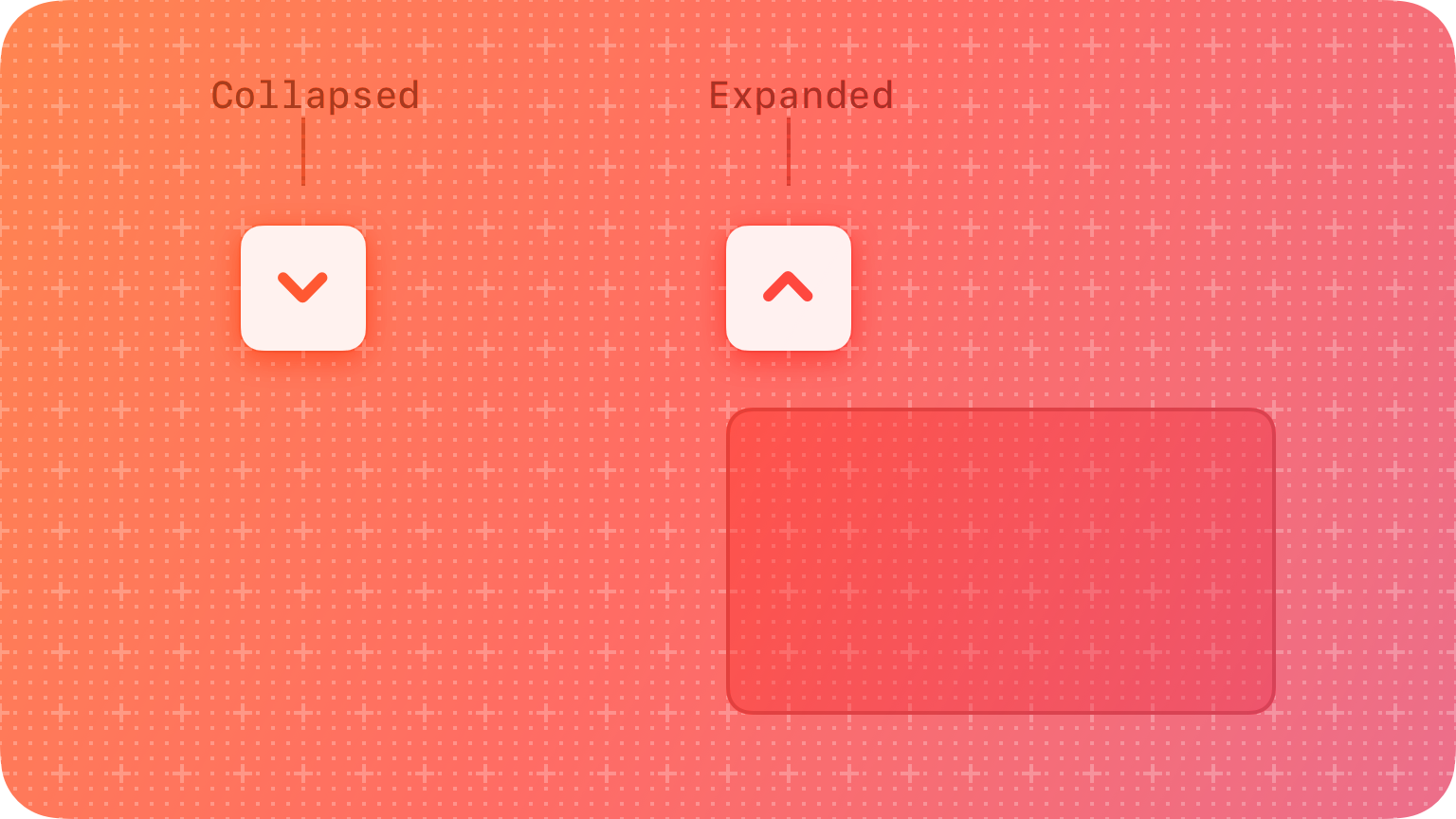
開示ボタン
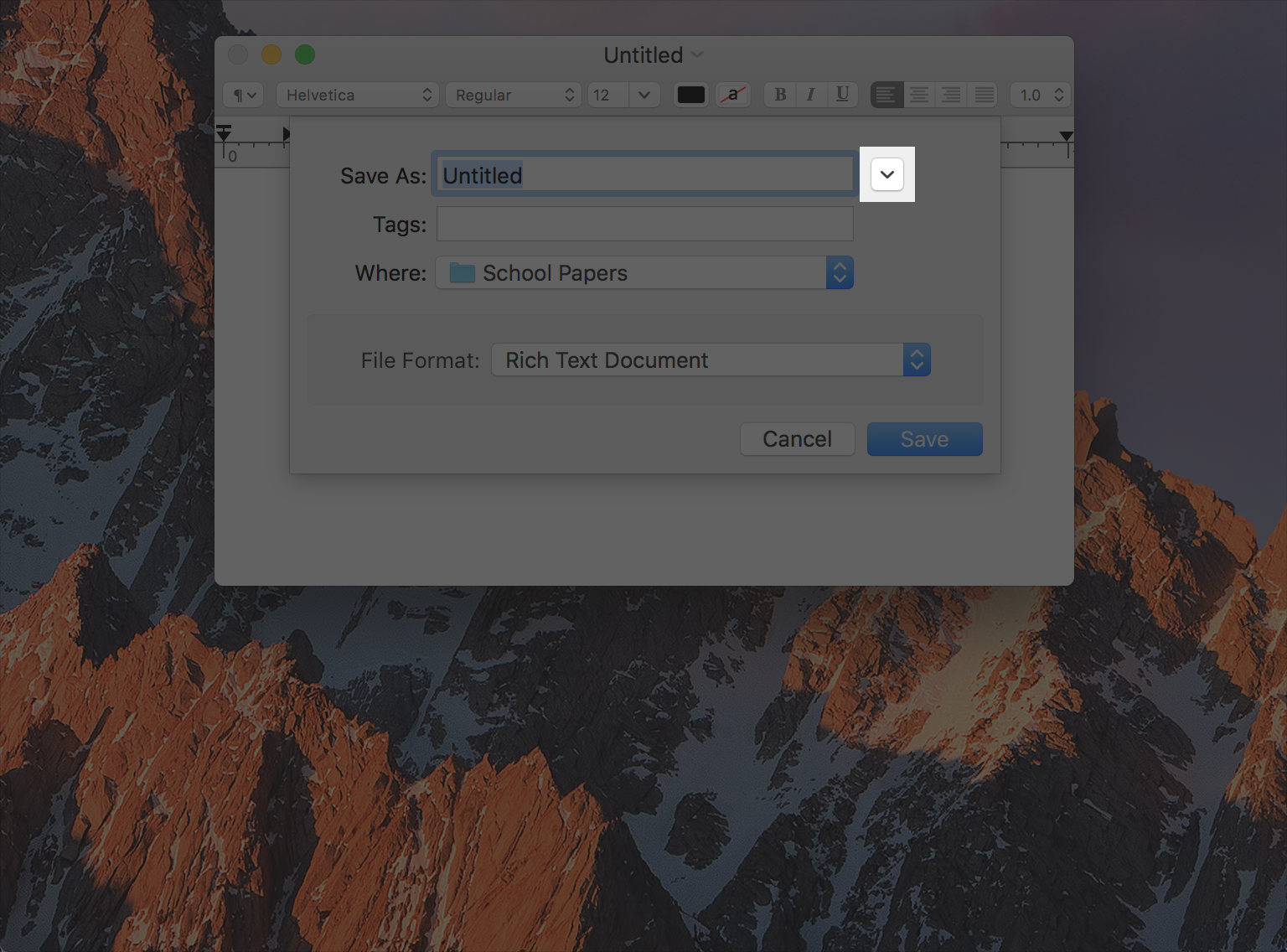
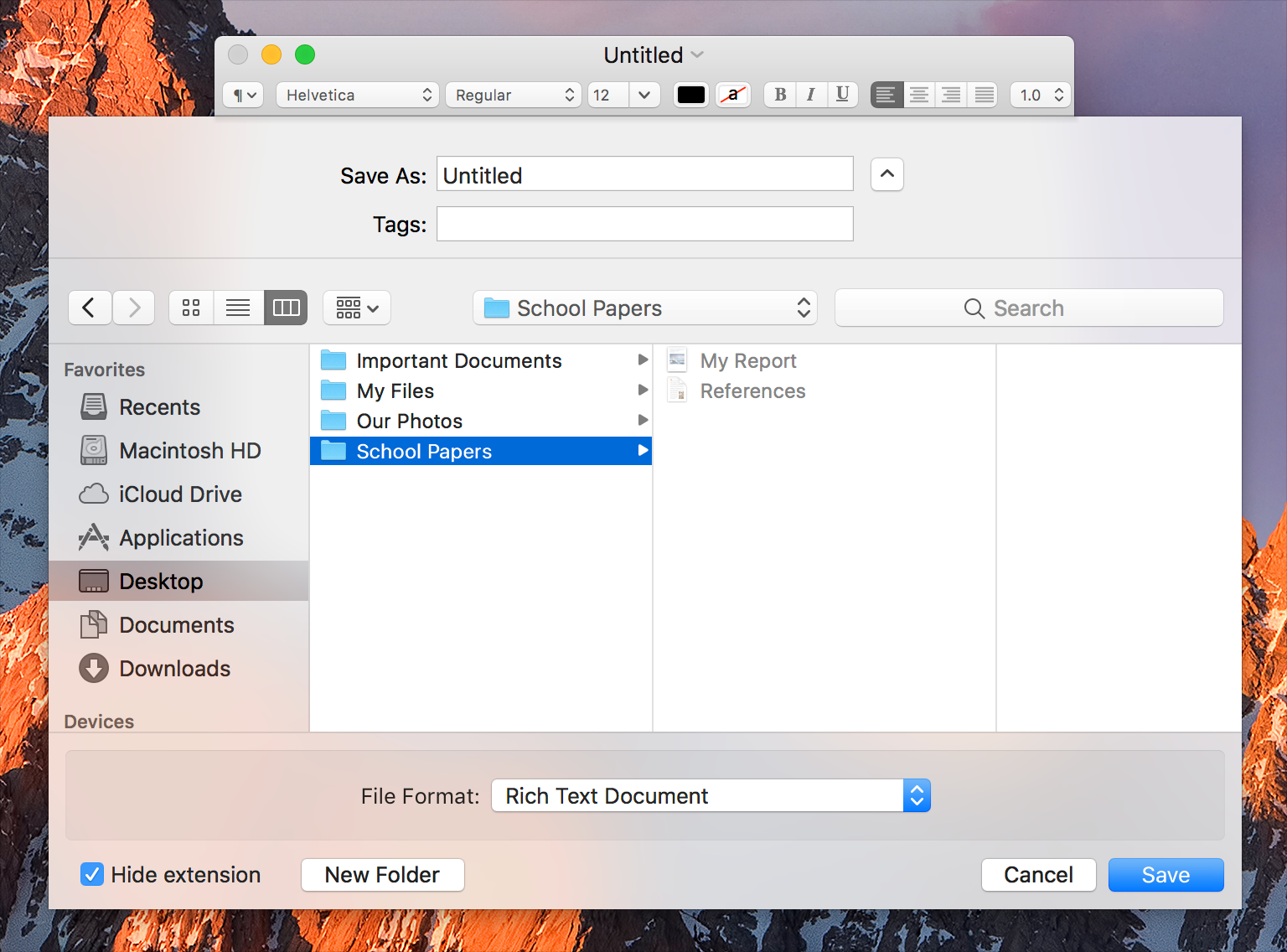
開示ボタンは、特定のコントロールに関連した機能を表示および非表示にします。たとえば、macOS の [保存] シートでは、[名前を付けて保存] テキストフィールドの隣に開示ボタンが表示されます。人々がこのボタンをクリックまたはタップすると、[保存] ダイアログが展開され、文書の出力場所を選択するための高度なナビゲーションオプションが表示されます。
| 折りたたみ | 展開 |


開示ボタンは、そのコンテンツが非表示の場合は下を指し、コンテンツが表示されている場合は上を指します。開示ボタンをクリックまたはタップすると、これら 2 つの状態が切り替わり、それに応じてビューが拡大または折りたたまれて、コンテンツが表示されます。
表示および非表示にするコンテンツの近くに開示ボタンを配置します。 コントロールと、人がボタンをクリックまたはタップしたときに表示される展開された選択肢との間に明確な関係を確立します。
1 つのビューで複数の開示ボタンを使用しないでください。 複数の開示ボタンは複雑さを増し、混乱を招く可能性があります。
開発者向けガイダンスについては、NSBezelStyleRoundedDisclosure (NSBezelStyleRoundedDisclosure) を参照してください。
プラットフォームの考慮事項
macOS に関する追加の考慮事項はありません。tvOS または watchOS ではサポートされていません。
iOS、iPadOS
開示コントロールは、SwiftUI DisclosureGroup ビューを使用して、iOS および iPadOS で使用できます。
リソース
関連
開発者用文書
NSBezelStyleRoundedDisclosure — AppKit (NSBezelStyleRoundedDisclosure)
NSBezelStyleDisclosure — AppKit (NSBezelStyleDisclosure)
ビデオ

SwiftUI のスタック、グリッド、およびアウトライン
WWDC 2020