ポインティングデバイス
トラックパッドやマウスなどのポインティングデバイスを使用して、タッチスクリーンやキーボード入力を補完し、クリックや流動的で直感的なジェスチャを使用してアクションを開始できます。

人々は、ポインティングデバイスが提供する精度と柔軟性を高く評価します。iPadOS は、従来のポインター体験に基づいてビルドされており、ポインターを現在のコンテキストに自動的に適応させ、生産性を高め、タッチスクリーンデバイスでの一般的なタスクを簡素化する精度レベルで豊富な視覚的フィードバックを提供します。iPadOS のポインティングシステムは、人々がアプリやコンテンツを操作するための追加の方法を提供しますが、これはタッチに取って代わるものではありません。
iPad では、引き続きタッチのみを使用する人々もいれば、ポインターまたは両方の組み合わせを使用することを好む人々もいます。Mac では、マウスやトラックパッドを使用してポインターを制御するのが一般的ですが、多くの人々はキーボードを使用することを好みます。
ベストプラクティス
マウスとトラックパッドのジェスチャに一貫して応答するようにします。 人々は、使用しているアプリやゲームに関係なく、ほとんどのジェスチャがシステム全体で同じように機能することを期待しています。たとえば、Mac では、個々の書類のページ、Web ページ、またはイメージを閲覧する場合でも、人々は「ページ間をスワイプする」ジェスチャに依存して同じように動作します。
システム全体のトラックパッドジェスチャを再定義しないようにします。 アプリ固有のジェスチャを独自の方法で使用するゲームであっても、システム全体のジェスチャを ドック や ミッションコントロール の表示などのアクションに使用できることを期待しています。Mac ユーザーは、システム全体のアクションを実行するためにジェスチャをカスタマイズできることを思い出してください。
人々がタッチスクリーンジェスチャ、ポインティングデバイス、またはキーボードを使用しているかどうかに関係なく、あなたの iPadOS アプリで一貫した体験を提供して下さい。 iPad では、人々はタッチと接続された入力デバイスの使用の間を流動的に移動する傾向があり、各モードまたは使用するアプリごとに異なる操作を学習したくありません。
人々がポインタを使用して、自動的に最小化またはフェードアウトするコントロールを表示および非表示にできるようにします。 たとえば、iPadOS では、最小化された Safari ツールバーにポインタをかざすと、そのツールバーが表示されます (ポインタが離れると、ツールバーは再び最小化されます)。フルスクリーン表示のビデオを見ているときに、ポインタを動かして再生コントロールを表示または非表示にすることもできます。
人々があなたのアプリ内のオブジェクトを操作しているときに修飾キーを押したままにすると、一貫した体験を実現できます。 たとえば、人々がオブジェクトをドラッグするときに Option キーを押したままにすることでオブジェクトを複製できる場合は、タッチまたはポインタを使用してドラッグしても結果が同じであることを確認してください。
プラットフォームの考慮事項
iOS に関する追加の考慮事項はありません。tvOS または watchOS ではサポートされていません。
iPadOS
必要に応じて、カスタムビューでの複数選択を有効にします。 iPadOS 15 以降では、人々はポインタをクリックして複数の項目の上をドラッグして、それらを選択できます。人々がこのようにポインタを使用すると、ポインタが含む項目を選択する目に見える四角形に展開されます。標準の非リストコレクションビューは、デフォルトでこの操作をサポートします。カスタムビューで複数選択をサポートする場合は、自分自身で実装する必要があります。開発者向けガイダンスについては、UIBandSelectionInteraction (UIBandSelectionInteraction) を参照してください。
値を提供する場合にのみ、ポインタと指の入力を区別します。 たとえば、スクラバーは、人々がポインタを使用しているときに、ビデオ内の位置をターゲットにする追加の方法を提供できます。このシナリオでは、人々はポインタまたはタッチを使用して再生ヘッドをドラッグできますが、ポインタを使用して正確な探索先をクリックすることもできます。
ポインタの形状とコンテンツの効果
iPadOS は、ポインタとそれが上を移動する要素の両方の外観と動作を統合し、ポインタがターゲットにしている項目に焦点を移動します。システム提供のポインタ効果をサポートするか、体験に合わせて変更することができます。
デフォルトでは、ポインタの形状は円ですが、人々が特定の要素または領域の上でポインタを移動すると、システム定義またはカスタムの形状を表示できます。たとえば、ポインタをテキスト入力領域上に移動すると、ポインタは自動的におなじみの I ビーム形状を使用します。
コンテンツ効果 を使用すると、人々がポインタをその上に置いたときに、ポインタの下にある UI 要素または領域の外観を変更することもできます。コンテンツ効果のタイプに応じて、ポインタは現在の形状を保持するか、要素の新しい外観と統合する形状に変換できます。
iPadOS では、あなたのアプリ内のさまざまな種類のインタラクティブな要素に焦点をもたらす 3 つのコンテンツ効果 (ハイライト、リフト、ホバー) が定義されています。
ハイライト 効果は、ポインタを、コントロールの背景として機能し、緩やかな視差を含む半透明の角丸四角形に変換します。微妙なハイライトと動きにより、人々の作業を邪魔することなくコントロールに焦点を当てます。デフォルトでは、iPadOS はハイライト効果をバーボタン、タブバー、セグメントコントロール、および編集メニューに適用します。
リフト 効果は、微妙な視差と仰角の外観を組み合わせて、要素がスクリーンの上に浮いているように見せます。ポインタが要素の下でフェードアウトすると、iPadOS は要素を拡大し、その下に陰影を追加し、その上に柔らかい反射のハイライトを追加することで、リフトのような錯覚を作り出します。デフォルトでは、iPadOS はリフト効果をアプリのアイコンとコントロールセンターのボタンに適用します。
ホバー は、ポインタが要素の上を移動するときに、要素にカスタムのスケール、色合い、または陰影の値を適用できる汎用効果です。ホバー効果はあなたのカスタム値を組み合わせて項目に焦点を移動しますが、デフォルトのポインタ形状は変換しません。
ポインタアクセサリ
ポインタアクセサリは、人々がポインタを使用して現在の UI 要素を操作する方法を理解するのに役立つ視覚的なインジケータです。たとえば、サイズ変更可能な要素に近づくポインタは、要素が特定の軸に沿ってサイズ変更できることを示す小さな矢印を表示します。
ポインタの形状やコンテンツ効果とは異なり、アクセサリは任意のポインタと組み合わせて追加情報を伝えることができる二次的な項目です。開発者向けガイダンスについては、UIPointerAccessory を参照してください。
明確でシンプルなイメージを使用してカスタムアクセサリを作成します。 ポインタアクセサリは小さいため、あまり多く詳細を使用せずにポインタの操作を伝えるイメージを作成することが不可欠です。
アクセサリ移行を使用して、要素の状態または動作の変化を知らせることを検討してください。 システムは、ポインタアクセサリの出現と消失をアニメーション化するだけでなく、コンテンツ効果に伴うアクセサリの形状と位置の遷移もアニメーション化します。たとえば、ポインタアクセサリをプラス記号から circle.slash 記号に移行することで、追加アクションが利用できなくなったことを伝えられます。
ポインタの磁気
iPadOS は、要素がポインタを引き付けるように見せることで、人々がポインタを使用して要素をターゲットにできるようにします。ポインタを要素に近づけたり、ポインタを要素に向かってはじいたりすると、この磁気効果を体験できます。
人々がポインタを要素の近くに移動すると、ポインタが要素のヒット領域に到達するとすぐに、システムがポインタの形状の変形を開始します。要素のヒット領域は通常、目に見える境界を超えて広がっているため、要素自体に触れているように見える前にポインタが変形し始め、要素がポインタを要素に向かって引っ張っているような錯覚を引き起こします。
人々が要素に向かってポインタをはじくと、iPadOS はポインタの軌跡を調べて、最もターゲットである可能性が高い要素を見つけます。ポインタのパスに要素がある場合、システムは磁力を使用してポインタを要素の中心に引き寄せます。
デフォルトでは、iPadOS はリフト効果 (アプリアイコンなど) とハイライト効果 (バーボタンなど) を使用する要素に磁気を適用しますが、ホバーを使用する要素には適用しません。ホバー対応の要素はデフォルトのポインタの形状を変形させないため、磁力を追加すると耳障りになり、人々はポインタを制御できなくなったと感じます。
システムはまた、テキスト入力領域に磁気を適用し、これにより、人々がテキストを選択しているときに意図しない垂直方向の動きをした場合に、別の行にスキップするのを防ぐことができます。
標準のポインタと効果
可能であれば、システム提供のコンテンツ効果を有効にします。 人々は、システム全体を通して見られるコンテンツの効果にすぐに慣れ、使用するすべてのアプリに自分の経験が適用されることを一般的に期待します。一貫したユーザー体験を提供するには、操作を各効果の設計意図に合わせます。具体的には:
標準のボタンとテキスト入力領域には、システムが提供するポインタの外観を優先します。 ポインタが期待どおりに動作するときに、人々があなたのアプリをより快適に使用できるようにするのが可能です。
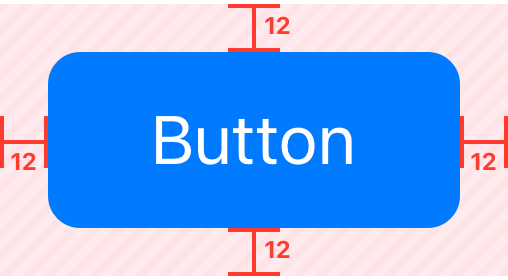
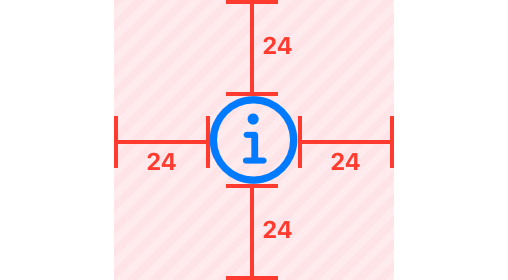
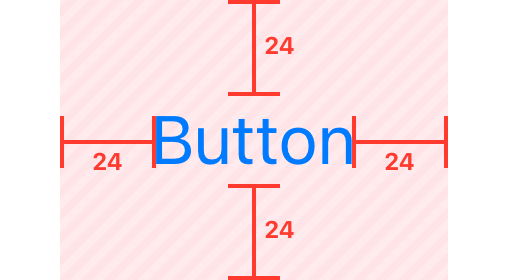
インタラクティブな要素の周囲に余白を追加して、快適なヒット領域を作成します。 要素のヒット領域の適切なサイズを決定するために実験が必要になります。ヒット領域が小さすぎると、要素を操作するときに非常に正確でなければならないと人々に感じさせます。一方、要素のヒット領域が大きすぎると、ポインタを要素から引き離すのに手間がかかると感じます。一般に、ベゼルを含む要素の周りに約 12 ポイントの余白を追加するとうまくいきます。ベゼルのない要素の場合、要素の目に見える端の周りに約 24 ポイントの余白を追加するとうまくいきます。



カスタムのバーボタンの連続したヒット領域を作成します。 バー内の隣接するボタンのヒット領域間にスペースがある場合、ポインタがボタン間を移動するときにそれがすぐにデフォルトの形状に戻ると、人々は気が散る動きを体験する可能性があります。
リフト効果を受ける標準でない要素の角半径を指定します。 システムが提供するリフト効果により、ポインタは要素の形状に合わせてフェードアウトします。デフォルトでは、ポインタはシステム定義の角の半径を使用して角の丸い長方形に変換されます。要素が別の形状の場合 (たとえば円の場合)、ポインタが要素の形状にシームレスにアニメーション化できるように、半径を指定する必要があります。開発者向けのガイダンスについては、UIPointerShape.roundedRect(_:radius:) (UIPointerShape.roundedRect(_:radius:)) を参照してください。
ポインタのカスタマイズ
標準要素のように動作するカスタム要素には、システム提供のポインタ効果を優先します。 カスタム要素が標準的な要素のように動作する場合、人々は通常、使い慣れたポインタ操作を使用して操作することを期待します。たとえば、カスタムナビゲーションバー内のボタンが標準のハイライト効果を使用していない場合、人々はボタンが壊れていると考えるかもしれません。
アプリ全体を通して一貫した方法でポインタ効果を使用します。 たとえば、あなたのアプリが人々の描画を支援する場合、人々が 1 つの領域で得た知識を他の領域に適用できるように、あなたのアプリのすべての描画領域で同様のポインタ体験を有効にします。
不当なポインタとコンテンツ効果を作成しないでください。 ポインタやその下にある UI 要素の外観が変わると、人々はそれに気づき、その変化が役立つことを期待します。純粋に装飾的なポインタ効果を作成すると、実用的な価値を提供することなく、人々の気を散らしたり、イライラさせたりします。
カスタムポインタの形状をシンプルに保ちます。 理想的には、ポインタの形状は、人々が現在のコンテキストでそれ自身にあまり注意を引くことなく実行できるアクションを示します。人々がカスタムポインタの形状をすぐに理解できない場合、その形状が何を意味するのかを理解するために時間を無駄にする可能性があります。
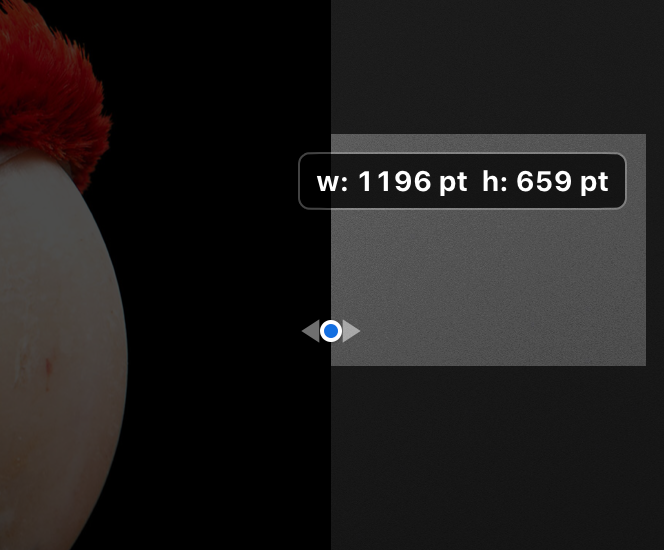
有用な情報を提供するカスタムの注釈を表示して、ポインタ体験を強化することを検討してください。 たとえば、人々があなたのアプリのグラフ領域の上にポインタを合わせたときに、X 値と Y 値を表示できます。Keynote は注釈を使用して、サイズ変更可能なイメージの現在の幅と高さを表示します。

指示的なテキストをポインタで表示することは避けてください。 指示的なテキストを表示するポインタは、アプリを複雑で使いにくいものにします。指示を提供する代わりに、インターフェイスの明快さとシンプルさを優先して、人々がポインタを使用しているか、スクリーンに触れているかに関係なく、あなたのアプリの使用方法をすばやく把握できるようにします。
カスタムのホバー効果を定義するときは、陰影、スケール、および要素の間隔の相互作用を考慮してください。 一般に、近くの要素を混雑させずにサイズを大きくできる要素の拡大率を予約します。たとえば、行は隣接する行と重ならないと拡張できないため、表の行の拡大はうまく機能しません。周囲にスペースがほとんどない要素の場合は、チント (色合い) を含むがスケールと陰影を含まないホバー効果の使用を検討してください。スケールを含めずに陰影を使用すると、うまく機能しないことに注意してください。これは、スケールされていない要素は、その陰影がスクリーンより上にあることを暗示している場合でも、ビューアに近づいているように見えないためです。
macOS
macOS は、人々がカスタマイズできる、幅広い標準のマウスとトラックパッドの操作をサポートしています。たとえば、クリックやジェスチャがコンテンツを操作する主要な方法ではない場合、人々は多くの場合、現在のワークフローに基づいてオンまたはオフにできます。また、マウスやトラックパッドの特定の領域を選択して二次クリックを呼び出したり、特定のジェスチャに対して特定の指の組み合わせや動きを選択したりすることもできます。
| 主なクリック | 期待される動作 | マウス | トラックパッド |
| 主なクリック | ファイルやボタンなどの項目を選択するかアクティブにします。 |
|
|
| 二次クリック | コンテキストメニューを表示します。 |
|
|
| スクロール | ビュー内でコンテンツを上下左右に移動します。 |
|
|
| スマートズーム | Web ページや PDF などのコンテンツを拡大または縮小します。 |
|
|
| ページ間をスワイプ | 個別に表示されたページ間を前後に移動します。 |
|
|
| フルスクリーンアプリ間をスワイプ | フルスクリーンアプリとスペースの間を前後に移動します。 |
|
|
| ミッションコントロール (2 本の指でマウスをダブルタップするか、3〜4 本の指でトラックパッドを上にスワイプします) | ミッションコントロールをアクティブにします。 |
|
|
| ルックアップおよびデータ検出器 (1 本の指で感圧クリックまたは 3 本の指でタップ) | 選択したコンテンツの上にルックアップウィンドウを表示します。 |
| |
| タップしてクリック | クリックではなくタップを使用して、主なクリックアクションを実行します。 |
| |
| 感圧クリック | クリックしてからしっかりと押すと、選択したコンテンツの上にクイックルックウィンドウまたはルックアップウィンドウが表示されます。可変速度メディアコントロールなどの感圧コントロールに影響を与えるには、可変量の圧力を適用します。 |
| |
| ズームインまたはズームアウト (2 本の指でつまむ) | ズームインまたはズームアウト。 |
| |
| 回転 (円を描くように 2 本の指を動かす) | イメージなどのコンテンツを回転させます。 |
| |
| 通知センター (トラックパッドの端からスワイプ) | 通知センターを表示します。 |
| |
| AppExposé (3 〜4 本の指で下にスワイプ) | Exposé で現在のアプリのウィンドウを表示します。 |
| |
| ラウンチパッド (親指と 3 本の指でつまむ) | ラウンチパッドを表示します。 |
| |
| デスクトップを表示 (親指と 3 本の指で広げます) | すべてのウィンドウを邪魔にならないようにスライドさせて、デスクトップを表示します。 |
|
ポインタ
macOS には、インターフェイス要素のインタラクティブな状態やドラッグ操作の結果を伝えるためにあなたのアプリが使用できるさまざまな標準ポインタスタイルが用意されています。
| ポインタ | 名前 | 意味 | AppKit API |
| Arrow (矢印) | コンテンツとインターフェース要素を選択して操作するための標準ポインタ。 | arrow() | |
| Closed Hand (げんこつ) | ドラッグしてビュー内のコンテンツの表示を再配置します。たとえば、マップ内でマップをドラッグします。 | closedHand() | |
| コンテクストメニュー | ポインタの下のコンテンツには、コンテキストメニューが使用できます。このポインタは通常、Ctrl キーが押されたときにのみ表示されます。 | contextualMenu() | |
| Crosshair | プレビューでイメージを表示する場合など、正確な長方形の選択が可能です。 | crosshair() | |
| Disappearing item | ドラッグした項目はドロップすると消えます。項目が元の項目を参照している場合、元の項目は影響を受けません。たとえば、メールボックスをメールのお気に入りバーからドラッグしても、元のメールボックスは削除されません。 | disappearingItem() | |
| Drag copy | 宛先にドロップされたときに、ドラッグされた (移動ではない) 項目を複製します。ドラッグ操作中に Option キーを押すと表示されます。 | dragCopy() | |
| Drag link | ドラッグアンドドロップ操作中に、ドロップ時に選択したファイルのエイリアスを作成します。エイリアスは元のファイルを指しており、元のファイルは移動されません。ドラッグ操作中に Option キーと Command キーを押すと表示されます。 | dragLink() | |
| Horizontal I beam | テキストの選択と挿入は、TextEdit や Pages ドキュメントなどの水平レイアウトで可能です。 | I beam() | |
| Open Hand | ドラッグしてビュー内のコンテンツを再配置することができます。 | openHand() | |
| Operation not allowed | ドラッグした項目を現在の場所にドロップすることはできません。 | operationNot Allowed() | |
| Pointing hand | ポインタの下のコンテンツは、Web ページ、ドキュメント、またはその他の項目への URL リンクです。 | pointingHand() | |
| Resize down | ウィンドウ、ビュー、または要素のサイズを変更または下に移動します。 | resizeDown() | |
| Resize left | ウィンドウ、ビュー、または要素のサイズを変更するか、左に移動します。 | resizeLeft() | |
| Resize left/right | ウィンドウ、ビュー、または要素のサイズを変更するか、左右に移動します。 | resizeLeft Right() | |
| Resize right | ウィンドウ、ビュー、または要素のサイズを変更するか、右に移動します。 | resizeRight() | |
| Resize up | ウィンドウ、ビュー、または要素のサイズを変更または上に移動します。 | resizeUp() | |
| Resize up/down | ウィンドウ、ビュー、または要素のサイズを変更または上下に移動します。 | resizeUpDown() | |
| Vertical I beam | テキストの選択と挿入は、垂直レイアウトで可能です。 | iBeamCursorFor VerticalLayout() |
リソース
関連
開発者用文書
User Input — SwiftUI (Input events)
ポインタ操作 (Pointer Interactions — UIKit)
マウス、キーボード、トラックパッド (Mouse, Keyboard, and Trackpad — AppKit)
