SF シンボル
SF シンボルは、以前のバージョンとかなり違ったものが現在納められています。以前のバージョンを 1509 に置いておきます。
SF シンボルは、サンフランシスコのシステムフォントとシームレスに統合され、すべてのウェイトとサイズのテキストに自動的に位置合わせされる、一貫性のある高度に構成可能な数千のシンボルを提供します。

シンボルを使用して、ナビゲーションバー、ツールバー、タブバー、コンテキストメニュー、テキスト内など、インターフェイスアイコンを表示できる場所であればどこでもオブジェクトや概念を伝えることができます。
個々のシンボルと機能の使用可能性は、対象のシステムのバージョンによって異なります。たとえば、あなたのアプリバンドルに SF Symbols 3 で導入されたシンボルを追加すると、あなたのアプリが以前のプラットフォーム (iOS 13、Mac Catalyst 13、tvOS 13、watchOS 6 など) で実行されているときにシンボルを使用できますが、 階層型またはパレットカラーレンダリングなどの SF Symbols 3 機能の利点は得られません。
SF Symbols にアクセスしてアプリをダウンロードし、シンボルのフルセットを参照してください。アプリのアイコン、ロゴ、またはその他の商標の使用でのシンボル (または紛らわしいほど類似したイメージ) の使用の禁止を含む、SF シンボルの使用に関する利用規約を必ず理解してください。開発者向けガイダンスについては、UI でのシンボルイメージの構成と表示 (Configuring and displaying symbol images in your UI) を参照してください。
レンダリングモード
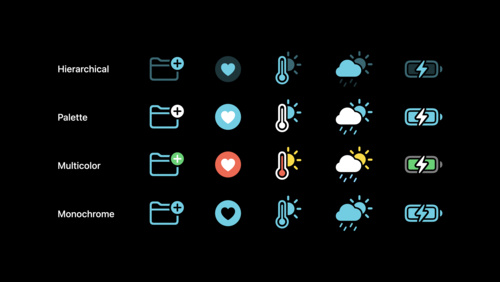
SF Symbols 3 以降では、シンボルに色を適用するときに複数のオプションを有効にする 4 つのレンダリングモード (モノクロ、階層、パレット、マルチカラー) が提供されます。たとえば、あなたのアプリのアクセントカラーの複数の不透明度を使用してシンボルに深みと強調を与えたり、対照的な色のパレットを指定して、さまざまな配色と調和するシンボルを表示したりできます。
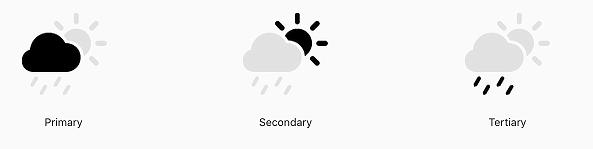
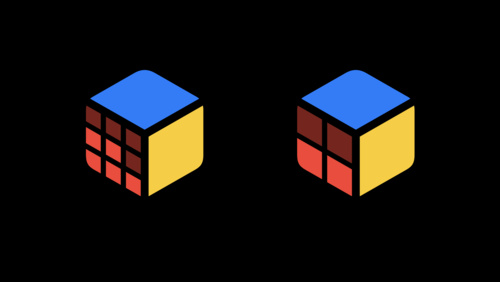
レンダリング モードをサポートするために、SF シンボルはシンボルのパスを個別の層に編成します。たとえば、cloud.sun.rain.fill シンボルは 3 つの層で構成されます。一次層には雲のパスが含まれ、二次層には太陽とその光線を定義するパスが含まれ、三次層には雨滴のパスが含まれます。

選択したレンダリング モードに応じて、シンボルはさまざまな外観を生成できます。たとえば、階層レンダリングモードは、各層に単一色の異なる不透明度を割り当て、シンボルに深みを与える視覚的な階層を作成します。

カスタムシンボルでのレンダリングモードのサポートの詳細については、カスタムシンボル を参照してください。
SF Symbols は、以下のレンダリングモードをサポートしています。
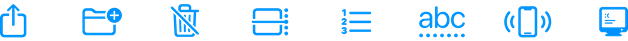
モノクロ —シンボルの全ての層に 1 つの色を適用します。シンボル内では、パス (path) は指定した色でレンダリングされるか、色で塗りつぶされたパス内の透明な形状としてレンダリングされます。

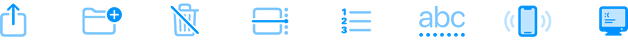
階層的 —シンボル内の全ての層に 1 つの色を適用し、各層の階層レベルに応じて色の不透明度を変化させます。

パレット —各層ごとに 1 つの色を使用して、シンボルに 2 つ以上の色を適用します。3 つの階層レベルを定義するシンボルに 2 つの色のみを指定することは、2 次層と 3 次層が同じ色を使用することを意味します。

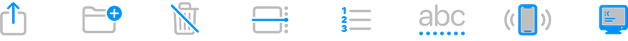
マルチカラー —一部のシンボルに固有の色を適用して、意味を強調します。たとえば、葉のシンボルは緑を使用して実際の世界の葉の外観を反映しますが、trash.slash シンボルは赤を使用してデータ損失を示します。一部のマルチカラーシンボルには、他の色を受け取ることができる層が含まれています。

レンダリングモードに関係なく、システムが提供する色を使用することで、シンボルがアクセシビリティ対応で、鮮やかさやダークモードなどの外観モードに自動的に適応できるようになります。開発者向けガイダンスについては、renderingMode(_:) (renderingMode(_:)) を参照してください。
シンボルのレンダリングモードがすべてのコンテキストで適切に機能することを確認します。 シンボルのサイズや現在の背景色とのコントラストなどの要因に応じて、さまざまなレンダリングモードが、人々がシンボルの詳細をどの程度認識できるかに影響を与えます。SF Symbols 4 以降では、自動設定を使用してシンボルの優先レンダリングモードを取得できますが、別のレンダリングモードがシンボルの読みやすさを改善する結果を確認することをお勧めします。
変化するカラー
SF Symbols 4 では変化するカラーを使用して、レンダリングモードに関係なく、容量や強度など、時間の経過とともに変化する特性を表現する方法を導入しています。このような変化を視覚的に伝えるために、値が 0 ~ 100% の間のさまざまなしきい値に達すると、変化するカラーがシンボルのさまざまな層にカラーを適用します。
たとえば、speaker.wave.3 シンボルで変化するカラーを使用して、3 つの異なる音域 (および音のない状態) を伝えることができます。それには、カーブした波のパスを表す層をさまざまな範囲のデシベル値にマッピングします。無音の場合、波の層は色が付きません。それ以外の場合はすべて、表現したいゼロ以外の状態の数に基づいてシステムが定義するしきい値にサウンドが達すると、波の層は色を受け取ります。

場合によっては、シンボルの層の一部で変化するカラーを排除することが理にかなっている場合があります。たとえば、上に示した 場合によっては、シンボルのレイヤーの一部で可変色をオプトアウトすることが理にかなっている場合があります。 たとえば、上に示した speaker.wave.3 シンボルでは、スピーカーのパスを含む層は、サウンドレベルが変化してもスピーカーが変化しないため、変化するカラーを受け取りません。シンボルは、任意の数の層で変化するカラーをサポートできます。
変化するカラーを使用して変化を伝えます。奥行きを伝えるためには使用しないでください。 奥行きと視覚的な階層を伝えるには、階層レンダリングモードを使用して特定の層を昇格させ、シンボル内の前景要素と背景要素を区別します。
ウェイトとスケール
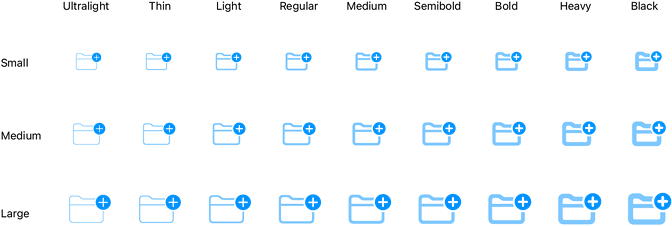
SF シンボルは、適応性のあるデザインを作成するのに役立つさまざまなウェイトとスケールでシンボルを提供します。

ultralight (超軽量) から black (黒) までの 9 つのシンボルのウェイトはそれぞれ、サンフランシスコのシステムフォントのウェイトに対応しており、さまざまなサイズやコンテキストに柔軟にサポートしながら、シンボルと隣接するテキストの間で正確なウェイトの一致を実現できます。
各シンボルは、小、中 (デフォルト)、および大の 3 つのスケールでも使用できます。スケールは、サンフランシスコのシステムフォントの cap の高さを基準にして定義されます。

スケールを指定すると、同じポイントサイズを使用するテキストとのウェイトの一致を妨げることなく、隣接するテキストと比較してシンボルの強調を調整できます。開発者向けガイダンスについては、 imageScale (imageScale(_:)) (SwiftUI)、SymbolScale (SymbolScale) (UIKit)、および SymbolConfiguration (SymbolConfiguration) (AppKit) を参照してください。
デザインバリアント
SF シンボル は、UI 内の視覚的な一貫性とシンプルさを維持しながら、正確な状態とアクションを伝達するのに役立つ、fill (塗りつぶし)、スラッシュ、囲みなどのいくつかのデザインバリアントを定義します。たとえば、シンボルのスラッシュバリアントを使用してアイテムまたはアクションが使用できないことを示したり、塗りつぶしバリアントを使用して選択を示したりすることができます。
アウトラインは、SF シンボルでは最も一般的なバリアントです。輪郭が描かれたシンボルには、テキストの外観に似た実線の領域がありません。ほとんどのシンボルはまた、一部の形状内の領域がすっかり塗りつぶされたバリアントも使用できます。
アウトラインと塗りつぶしに加えて、SF シンボルはまた、スラッシュを含む、円、正方形、長方形などの形状内にシンボルを囲むバリアントも定義します。多くの場合、囲まれたバリアントとスラッシュのバリアントは、アウトラインまたは塗りつぶしのバリアントと組み合わせることができます。

SF Symbols 3 以降は、ラテン語、アラビア語、ヘブライ語、ヒンディー語、タイ語、中国語、日本語、韓国語を含む、特定の言語と書記体系の多くのバリアントを提供します。言語およびスクリプト固有のバリアントは、デバイスの言語が変更されると自動的に適応します。ガイダンスについては、イメージ を参照してください。

シンボルバリアントは、さまざまな範囲でデザインの目標をサポートします。たとえば:
多くの場合、シンボルを表示するビューによって、アウトラインを使用するか塗りつぶしするかが決まるため、バリアントを指定する必要はありません。たとえば、iOS のタブバーは塗りつぶしのバリアントを優先しますが、ナビゲーションバーはアウトラインのバリアントを優先します。
カスタムシンボル
SF Symbols が提供していないシンボルが必要な場合は、独自のシンボルを作成できます。カスタムシンボルを作成するには、最初に必要なデザインに類似したシンボルをエクスポートしてから、Sketch や Illustrator などのベクトル編集ツールを使用して変更します。開発者向けガイダンスについては、アプリのカスタムシンボルイメージの作成 (Creating custom symbol images for your app) を参照してください。
重要
SF Symbols には、Apple の製品と機能を表す著作権で保護されたシンボルが含まれています。これらのシンボルはあなたのアプリに表示できますが、それらをカスタマイズすることはできません。カスタマイズできないシンボルを識別しやすくするために、SF Symbols アプリ は情報アイコンでバッジを付けます。シンボルを正しく使用できるように、インスペクタペインにはその使用制限が記載されています。
注釈 と呼ばれるプロセスを使用して、カスタムシンボルの各層に特定の色、または特定の階層レベル (1 次、2 次、3 次など) を割り当てることができます。サポートするレンダリングモードに応じて、あなたのアプリ内のシンボルの各インスタンスで異なるモードを使用できます。
テンプレートをガイドとして使用 システムが提供するものと一貫性のあるカスタムシンボルを、詳細レベル、光学的ウェイト、配置、位置、および遠近法で作成します。以下のようにシンボルをデザインするようにして下さい。
ガイダンスについては、アイコン を参照してください。
必要に応じて、カスタムシンボルに負のサイドマージンを割り当てます。SF シンボルは、その幅を広げるバッジやその他の要素が含まれている場合に、光学的な水平方向の位置合わせを支援するために負のサイドマージンをサポートしています。たとえば、負のサイドマージンは、フォルダシンボルのスタックを水平方向に揃えるのに役立ち、その中には、バッジが含まれています。SF Symbols 3 以降では、"left-margin-Regular-M" などが、関連する構成には各マージンの名前に含まれます。したがって、カスタムシンボルにマージンを追加する場合は、必ずこの命名パターンを使用してください。
カスタムシンボルの代替テキストラベルを提供します。 代替テキストラベル (またはアクセシビリティの説明) は表示されませんが、VoiceOver でスクリーンの内容を音声で説明できるため、視覚障害を持つ人々のナビゲーションが容易になります。ガイダンスについては、ボイスオーバー を参照してください。
Apple 製品の模倣品をデザインしないでください。 Apple 製品は著作権で保護されており、カスタムシンボルで複製することはできません。また、Apple の機能や製品を表す SF シンボルをカスタマイズすることもできません。
プラットフォームの考慮事項
iOS、iPadOS、macOS、tvOS、または watchOS に関する追加の考慮事項はありません。
リソース
関連
開発者用文書
あなたのアプリでのシンボルイメージの構成と表示 (Configuring and displaying symbol images in your app)
あなたのアプリのカスタムシンボルイメージを作成 (Creating custom symbol images for your app)
ビデオ

SF シンボル 4 の新機能
WWDC22

SF シンボルに可変色を採用する
WWDC22

SF シンボルの新機能
WWDC21
変更記録
| 2022 年 9月 14日 | 変化するカラーに関する新しいセクションを追加しました。カスタムシンボルパスの作成、テンプレートのエクスポート、およびパスのレイヤー化に関する手順を削除し、これらのトピックをカバーする開発者の記事を参照してください。 |