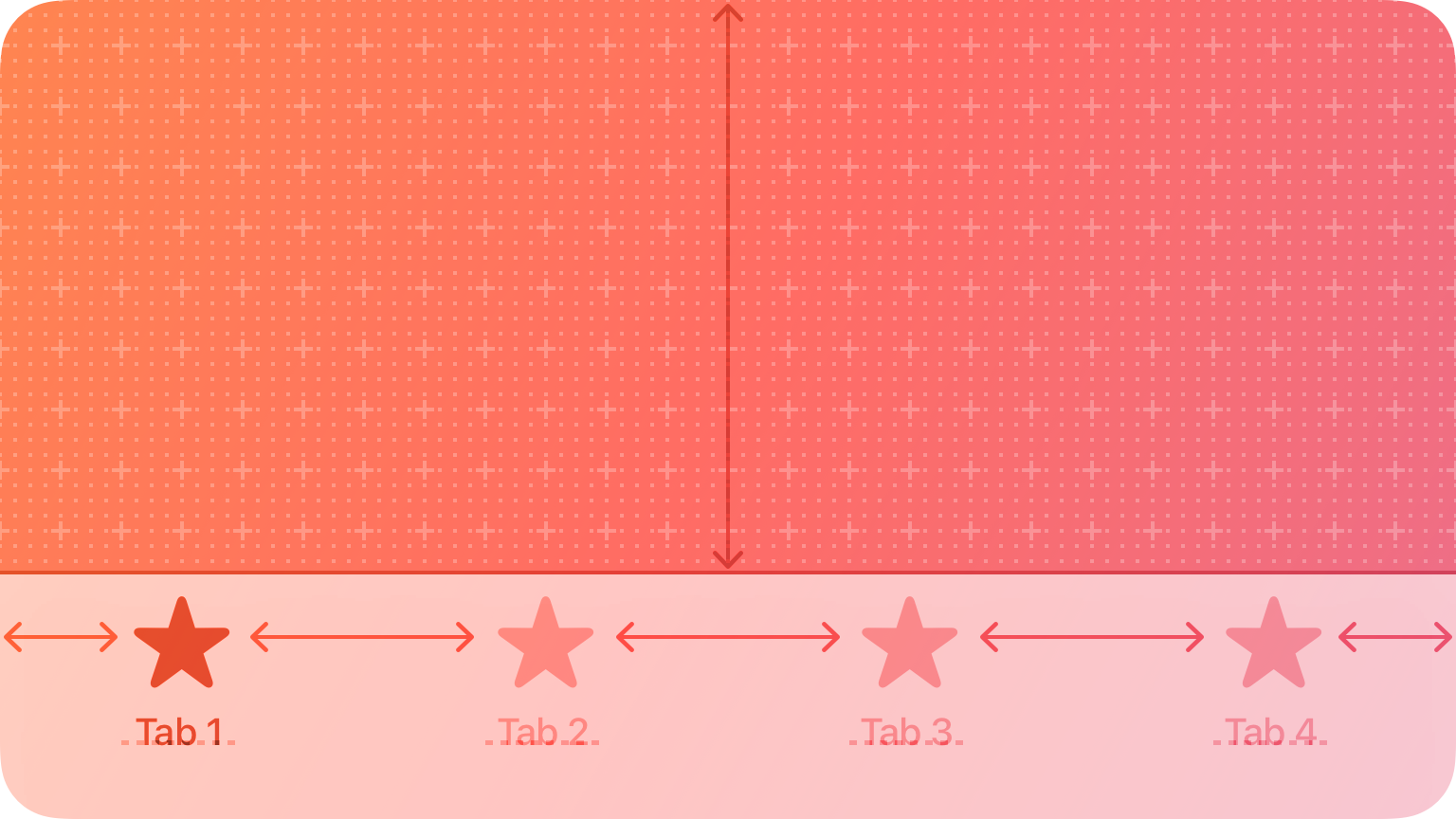
タブバー
タブバーはバー項目を使用して、同じビュー内の相互に排他的なコンテンツのペイン間をナビゲートします。

タブバーは、ビューが提供するさまざまな種類の情報や機能を人々が理解するのに役立ちます。また、各セクション内の現在のナビゲーション状態を維持しながら、ビューのセクション間を人々がすばやく切り替えることもできます。
macOS の同様のコンポーネントについては、タブビュー を参照してください。
ベストプラクティス
タブバーはナビゲーションを有効にするためだけに使用し、人々がアクションを実行できるようにするためではありません。 タブバーを使用すると、時計アプリのアラーム、ストップウォッチ、タイマータブなど、アプリのさまざまな領域間をナビゲートできます。現在のビューの要素に作用するコントロールを提供する必要がある場合は、代わりに ツールバー を使用してください。
人々があなたのアプリ内の別の領域にナビゲートしたときに、タブバーが表示されるようにします。 例外は、モーダルビュー内のタブバーです。モーダルビューは、人々が終了時に閉じる別の体験を人々に提供するため、ビューのタブバーを非表示にしても、アプリのナビゲーションには影響しません。
人々があなたのアプリをナビゲートするのに必要な最小限の数のタブを使用してください。 各タブが追加されるたびにあなたのアプリの複雑さが増すため、人々が情報を見つけるのが難しくなります。短いタイトルやアイコンを持ついくつかのタブを目指して、混雑してタブが切り捨てられるのを防ぎます。通常、iOS では 3 つから 5 つのタブを使用します。必要に応じて、iPadOS と tvOS でさらにいくつか使用します。
コンテンツが利用できない場合でも、タブを表示したままにします。 タブが有効になっている場合と有効になっていない場合がある場合、あなたのアプリのインターフェイスが不安定で予測不能に見えることがあります。必要に応じて、タブのコンテンツが利用できない理由を説明します。たとえば、iOS デバイスで音楽が利用できない場合でも、Music アプリの [Listen Now(すぐ聞く)] タブは引き続き利用可能で、音楽のダウンロードに関する提案が表示されます。
タブのタイトルとして具体的な名詞または動詞を使用します。 適切なタブタイトルは、人々がタブを選択したときに見つけられるコンテンツの種類を明確に説明することで、人々がナビゲートするのに役立ちます。音楽、映画、テレビ番組、スポーツなどのカテゴリタイトルには名詞を使用し、時間やコンテンツ (今すぐ見る、や、おすすめ、など) に対する人々の視点に関連するものには動詞または短い動詞句を使用します。
機能を含むタブが混雑しないように注意してください。 タブは、アプリのオプションのメニューを表します。"ホーム" というタイトルのタブは、アプリのスコープが広すぎる傾向があります。各タブのコンテンツまたは機能の特定の説明的なカテゴリを表すことで、焦点を当てることを目指します。
プラットフォームの考慮事項
macOS または watchOS ではサポートされていません。
iOS、iPadOS
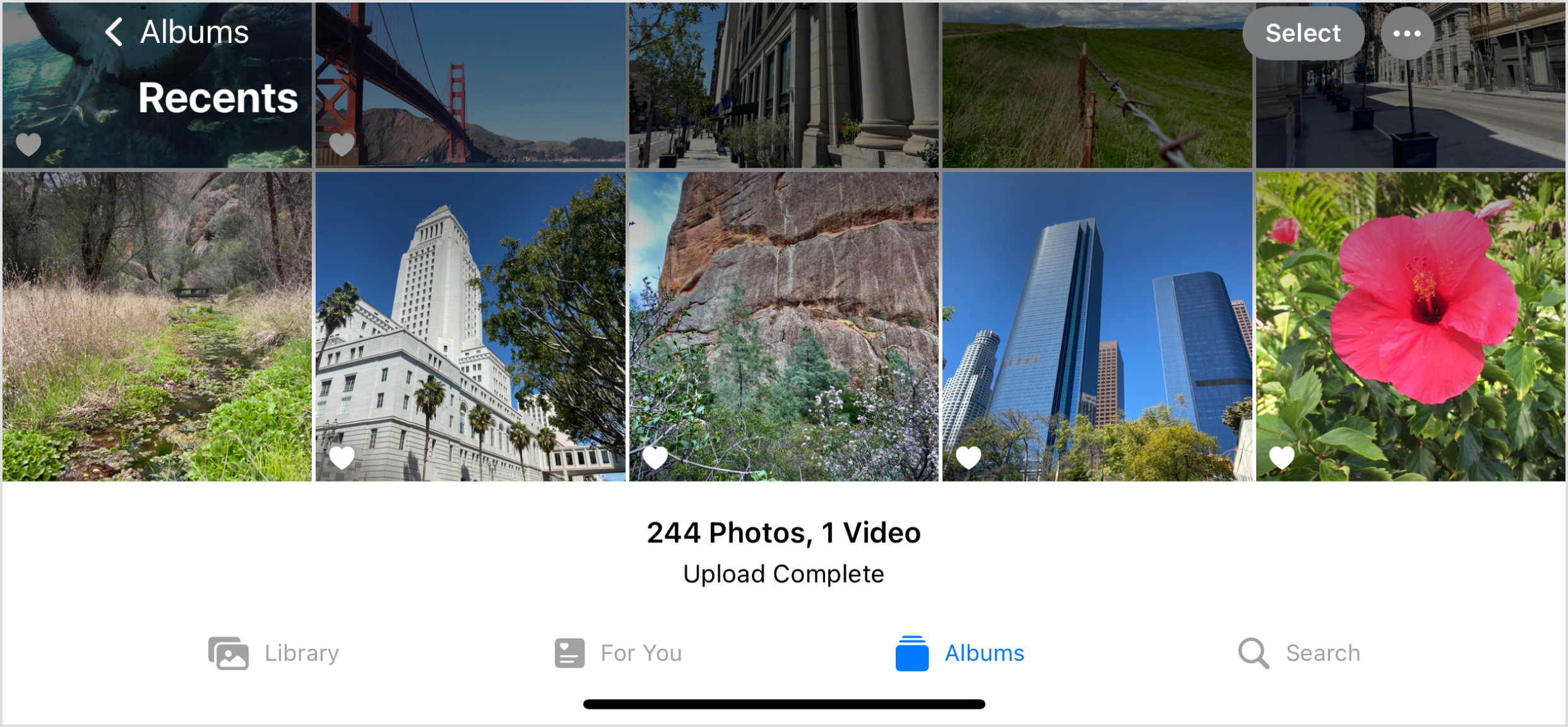
デフォルトでは、タブバーは半透明です。コンテンツが背後に表示される場合にのみ背景の材料を使用し、ビューが下にスクロールすると素材が削除されます。キーボードが画面上にある場合、タブバーは非表示になります。
オーバーフロータブはできるだけ避けてください。 デバイスのサイズと向きによっては、表示されるタブの数がタブの総数よりも少なくなる場合があります。水平方向のスペースによって表示されるタブの数が制限される場合、末尾のタブは [More(もっと)] タブになり、別のスクリーンのリストに残りの項目が表示されます。[もっと] タブを使用すると、非表示になっているタブのコンテンツに人々がアクセスして気付くことが難しくなるため、これが発生するあなたのアプリのシナリオを制限するようにしてください。
iPadOS アプリでは、タブバーの代わりにサイドバーを使用することを検討してください。 サイドバーには多数の項目を表示できるため、iPad アプリのナビゲートがより効率的になります。また、サイドバーの項目を人々がカスタマイズして非表示にして、コンテンツ用のスペースを増やすこともできます。ガイダンスについては、サイドバー を参照してください。
タブが、スクリーン上の他の場所のビューではなく、タブバーに関連しているビューに影響することを確認してください。 たとえば、スプリットビューの左側にあるタブを選択しても、スプリットビューの右側が変更されないようにします。
バッジを使用して目立たないように通信します。 バッジ (白いテキストと数字または感嘆符のいずれかを含む赤い楕円) をタブに表示して、そのビューまたはモードに関連した新しい情報が利用可能であることを示せます。ガイダンスについては、通知 を参照してください。
SF シンボルを使用して、スケール可能で視覚的に一貫したタブバーアイテムを提供することを検討してください。 SF シンボル を使用すると、タブバーの項目がさまざまなコンテキストに自動的に適応します。たとえば、タブバーは、現在のデバイスと方向に応じて、標準またはコンパクトにすることができます。また、タブバーアイコンは、ポートレイト向きではタブタイトルの上に表示できますが、ランドスケープ向きではアイコンとタイトルを並べて表示できます。プラットフォームとの一貫性を保つために、塗りつぶされたシンボルまたはアイコンが望ましいです。あなたのアプリが iPad で実行されているときに、タブバーの代わりにサイドバーを使用する場合は、サイドバーの塗りつぶされたシンボルまたはアイコンをアウトラインのバリアントに切り替えます。

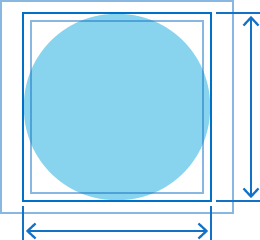
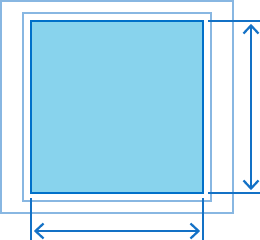
ビットマップを使用してカスタムタブバーアイコンを作成する必要がある場合は、各アイコンを 2 つのサイズで作成して、タブバーが通常の環境とコンパクトな環境の両方で見栄えがするようにします。さまざまな形状のタブバーアイコンを作成する場合は、以下の寸法を使用します。ガイダンスについては、アイコン を参照してください。
ターゲットの幅と高さ (円形のアイコン)

| 通常のタブバー | コンパクトなタブバー |
| 25x25 pt (75x75 px @3x) | 18x18 pt (54x54 px @3x) |
| 25x25 pt (50x50 px @2x) | 18x18 pt (36x36 px @2x) |
ターゲットの幅と高さ (四角のアイコン)

| 通常のタブバー | コンパクトなタブバー |
| 23x23 pt (69x69 px @3x) | 17x17 pt (51x51 px @3x) |
| 23x23 pt (46x46 px @2x) | 17x17 pt (34x34 px @2x) |
ターゲットの幅 (幅の広いアイコン)

| 通常のタブバー | コンパクトなタブバー |
| 31pt (93px @3x) | 23pt (69px @3x) |
| 31pt (62px @2x) | 23pt (46px @2x) |
ターゲットの高さ (背の高いアイコン)

| 通常のタブバー | コンパクトなタブバー |
| 28pt (84px @3x) | 20pt (60px @3x) |
| 28pt (56px @2x) | 20pt (40px @2x) |
macOS
タブバーは macOS では使用できません。代わりに、タブビュー が同様の機能を実行します。
tvOS
タブバーは高度にカスタマイズ可能です。たとえば、以下のことができます。
デフォルトでは、タブバーは半透明で、選択したタブのみが不透明です。人々がリモコンを使用してタブバーに焦点を当てると、選択されたタブには、その選択状態を強調するドロップシャドウが含まれます。タブバーの高さは 68 ポイントで、上端はスクリーンの上端から 46 ポイントです。これらの値はいずれも変更できません。
タブバーに収まりきらない項目がある場合、システムは、タブバーの右側から始まるフェード効果を適用して、一番右の項目を切り捨てます。スクロールを引き起こすのに十分な項目がある場合、システムは左側から始まる切り捨てフェード効果も適用します。
タブのタイトルにアイコンを使用する場合は、見慣れたものにしてください。 スペースを節約するためにアイコンをタブのタイトルとして使用できますが、検索や設定など、広く認識されているシンボルに対してのみ使用できます。わかりやすいタイトルのない、なじみのないシンボルを使用すると、人々を混乱させる可能性があります。ガイダンスについては、SF シンボル を参照してください。
タブバーのスクロール動作に注意してください。 デフォルトでは、現在のタブにメインビューが 1 つ含まれている場合、人々はタブバーをスクリーン外にスクロールできます。この動作の例は、TV アプリの [今すぐ見る]、[映画]、[テレビ番組]、[スポーツ]、および [子供向け] タブで確認できます。例外は、TV アプリの [ライブラリ] タブやアプリの [設定] スクリーンなど、スクリーンにスプリットビューが含まれている場合です。この場合、人々がスプリットビューの一次ペインと二次ペイン内でコンテンツをスクロールしている間、タブ バーはビューの上部に固定されたままになります。タブの内容に関係なく、人々がリモコンの [メニュー] を押すと、フォーカスは常にページ上部のタブバーに戻ります。
ライブ表ビューアプリでは、一貫した方法でタブを整理します。 最適な体験を得るには、ライブストリーミングアプリのコンテンツを以下の順序でタブで整理します。
追加のガイダンスについては、ライブビューのアプリ を参照してください。
あなたのアプリで意味がある場合は、タブ バーの先頭または末尾の横に表示するブランドのロゴイメージを作成します。 ブランドのロゴイメージとタブバーの端の間に十分なスペースを確保するには、イメージを安全なマージン内に配置します。ガイダンスとして、以下のイメージサイズの値を使用してください。
| 最大の幅 | 最大の高さ |
| 200 pt | 68 pt |
リソース
関連
開発者用文書
UITabBar — UIKit (UITabBar)
ビデオ

iOS 用ナビゲーション
デザインの探索
WWDC22