ウィジェット(小道具)
ウィジェットは、あなたのアプリやゲームからタイムリーで個人に関連する少量の情報を昇格させ、一目でわかる場所に表示します。

ウィジェットは、人々があなたのアプリを開く必要なく、アプリのコンテンツを表示します。便利で楽しいウィジェットは、デバイスをよりパーソナルなものにするのにも役立ちます。開発者向けガイダンスについては、ウィジェット拡張機能の作成 (Creating a Widget Extension) を参照してください。
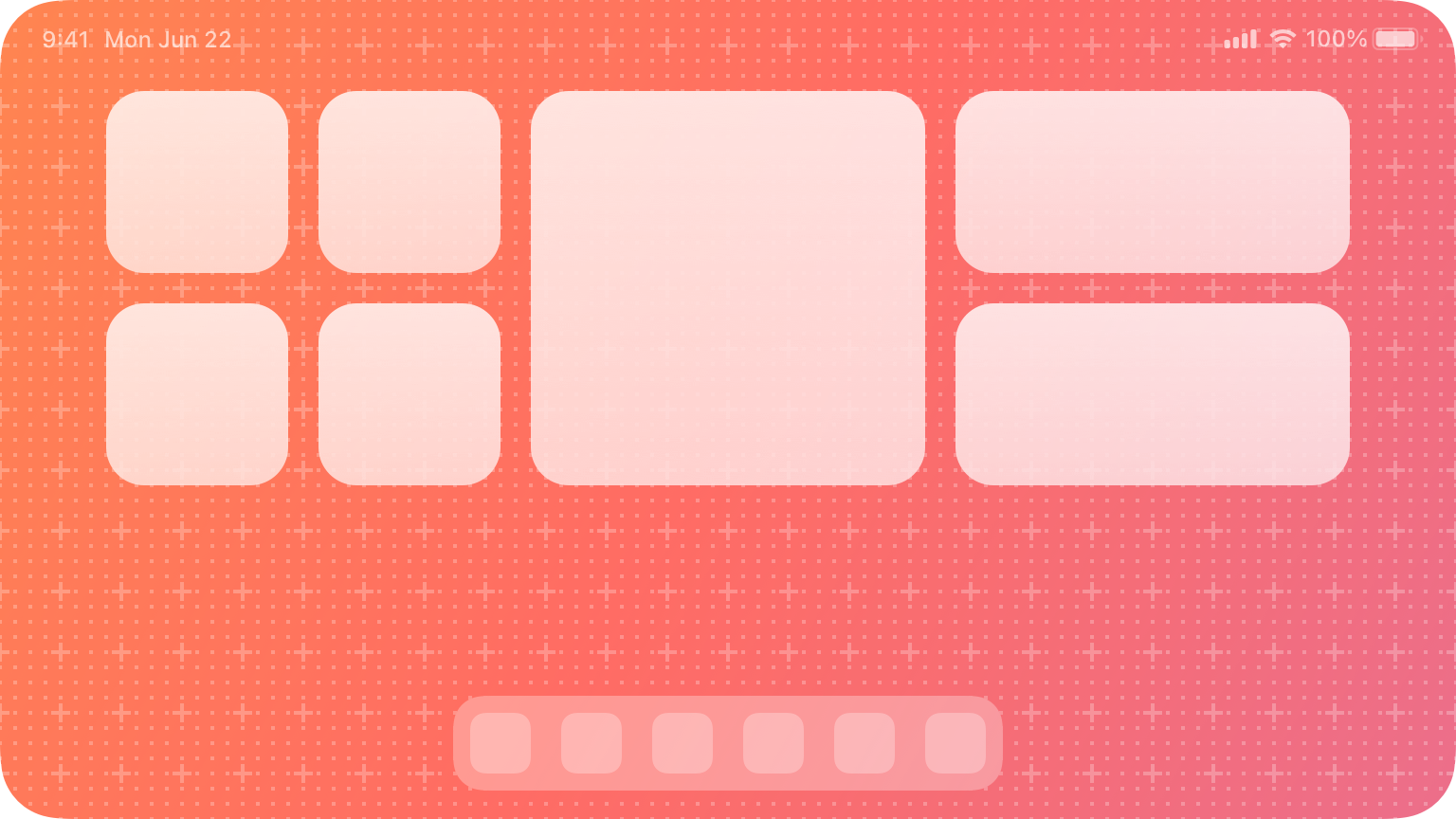
iOS および iPadOS では、ウィジェットはホームスクリーンまたは [今日の表示] に表示されます。macOS では、通知センターにウィジェットが表示されます。ウィジェットは、小、中、大、および — iPadOS でのみ — 特大のいずれかです。
iOS 16 では、ロックスクリーンにウィジェットが導入されました。これにより、Apple Watch の文字盤にコンプリケーション (複雑化) を配置するのと同じように、リッチで一目でわかるコンテンツを iPhone のロックスクリーンに配置できます。ロックスクリーンウィジェットも、設計と実装の両方で複雑化に似ています。ガイダンスについては、以下のプラットフォームの考慮事項 を参照してください。
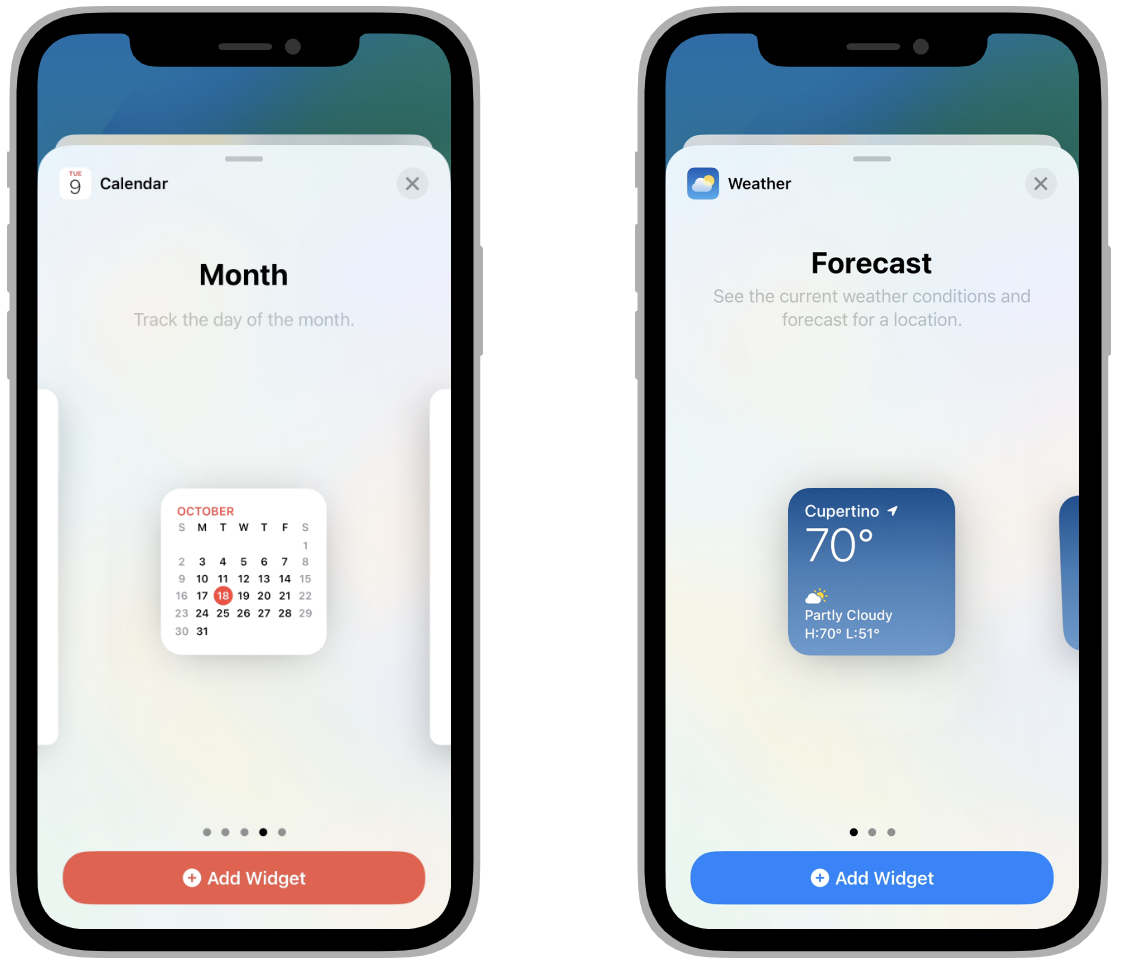
ウィジェットギャラリーは、人々が自分に合ったサイズのウィジェットを見つけるのに役立ちます。ギャラリーの編集モードでは、天気ウィジェットで場所を変更したり、ニュースウィジェットでトピックを選択したりするなど、編集可能なウィジェットに人々が変更を加えることができます。ウィジェットギャラリーは、iOS および iPadOS の [今日の表示] および [ホーム画面] 編集モードで利用できます。また、iOS のロックスクリーン編集モードと macOS の通知センター編集モードでも使用できます。
iOS および iPadOS では、ウィジェットギャラリーはまたスマートスタックを含むウィジェットスタックもサポートします。スタックには最大 10 個の同じサイズのウィジェットが含まれます。スタックをスクロールして、一度に 1 つのウィジェットを表示できます。スマートスタックは、ウィジェットのスタックを自動的にローテーションし、現在のコンテキストに関連する可能性が最も高いウィジェットを表示します。スマートスタックは、iPhone および iPad のロックスクリーンでは使用できません。
Siri は、人々が興味を持っている可能性が高い場合に、提案されたウィジェットをスマートスタックに追加できます。提案されたウィジェットは、人々が維持することを選択しない限り、スマートスタックに残りません。開発者向けのガイダンスについては、スマートスタックでのウィジェットの可視性の向上 (Increasing the Visibility of Widgets in Smart Stacks) を参照してください。
ベストプラクティス
デザインプロセスの最初のステップは、ウィジェットのアイデアを 1 つ選択することです。プロセス全体を通して、そのアイデアを使用して、ウィジェットのコンテンツに焦点を当て、関連性を維持します。
あなたのアプリの主な目的に明確に関連するシンプルなアイデアを探してください。 たとえば、天気のウィジェットには、現在の最高気温と最低気温、および現在の気象条件が表示されます。これは、天気アプリを使用するほとんどの人が主に関心を持っている情報です。別の天気アプリでは、気圧、湿度、風速など、他の種類の天気データを表示する機能が人々に提供されます。

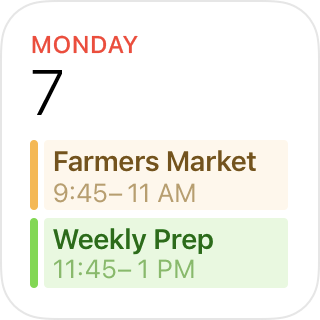
それぞれのサイズで、ウィジェットの主な目的に直接関連する情報のみを表示します。 より大きなウィジェットでは、より多くのデータ (またはデータのより詳細な視覚化) を表示できますが、ウィジェットの目的に焦点を当て続けることが重要です。たとえば、すべてのカレンダーウィジェットは、個人の今後のイベントを表示します。小から特大までの各サイズで、ウィジェットはイベントに焦点を当てたまま、サイズが大きくなるにつれて情報の範囲を拡大します。
| 小 | 中 | 大 | 特大(iPad のみ) |

あなたのアプリを起動するだけのウィジェットを作成しないでください。 有意義なコンテンツへの即時アクセスを提供するため、人々はウィジェットを高く評価します。アプリアイコンのように振る舞うウィジェットには付加価値がありません。つまり、人々はウィジェットをスクリーンから削除する可能性があります。
複数のサイズでウィジェットを提供すると、価値が高まります。 一般に、小さなウィジェットのコンテンツを単純に拡大して大きな領域を埋めることは避けてください。すべてのサイズでウィジェットを提供するよりも、表示したいコンテンツに最適なサイズで 1 つのウィジェットを作成することが重要です。
1 日を通して変化する動的な情報が望ましいです。 ウィジェットのコンテンツがまったく変化しないように見える場合、人々はウィジェットを目立つ位置に置いておきません。ウィジェットは毎分更新されるわけではありませんが、コンテンツを最新の状態に保ち、頻繁に表示されるようにする方法を見つけることが重要です。
驚きと喜びの機会を探してください。 たとえば、誕生日や休日などの重要な機会にカレンダーウィジェットを表示するために、独自の視覚的処理を設計することができます。

ウィジェットコンテンツの更新
関連性と有用性を維持するために、ウィジェットは定期的にその情報を更新します。ウィジェットは継続的なリアルタイム更新をサポートしておらず、システムはさまざまな要因に応じて更新の制限を調整します。
ウィジェットを最新の状態に保ちます。 ウィジェットの適切な更新頻度を見つけるには、データが変更される頻度を把握し、人々が新しいデータを表示する必要がある頻度を推定する必要があります。たとえば、浜辺で潮の干満を追跡するのに役立つウィジェットは、潮の状態が常に変化していても、1 時間ごとに有用な情報を提供できます。あなたのウィジェットを更新するよりも頻繁にウィジェットをチェックする可能性が高い場合は、データが最後に更新された時期を説明するテキストを表示することを検討してください。開発者向けガイダンスについては、ウィジェットを最新の状態に保つ (Keeping a Widget Up To Date) を参照してください。
システムがあなたのウィジェットの日付と時刻を更新するようにします。 ウィジェットの更新頻度は限られており、システムに日付と時刻の情報を更新させることで、更新の機会の一部を保持できます。
コンテンツをすばやく表示します。 表示するデータに適した更新頻度を決定する場合、古いデータをプレースホルダーコンテンツの背後に隠す必要はありません。
操作性
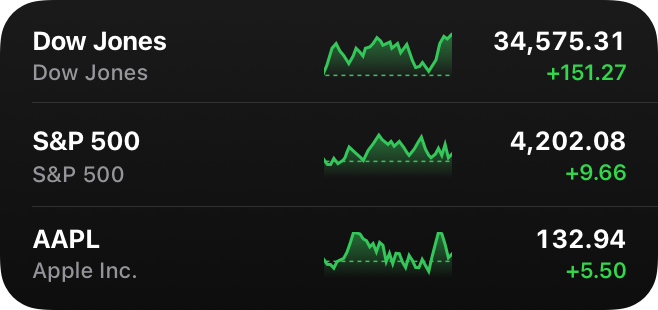
場合によっては、ウィジェットを編集して、自分にとって最も役立つ情報が表示されるようにする必要があります。たとえば、人々は株式シンボルのウィジェットに株式シンボルを選択します。対照的に、一部のウィジェット (ポッドキャストウィジェットなど) は最近のコンテンツを自動的に表示するため、人々はカスタマイズする必要はありません。
編集可能なウィジェットを簡単にカスタマイズできるようにします。 あなたのウィジェットが編集可能な場合は、あまりにも多くの設定を要求したり、人々が見つけにくい情報を求めたりすることは避けてください。あなたのウィジェットはシステムが自動的に生成されるため、編集モードのユーザーインターフェイスを設計する必要はありません。開発者向けガイダンスについては、構成可能なウィジェットの作成 (Making a Configurable Widget) を参照してください。
ウィジェットの操作によってあなたのアプリが適切な場所で開かれるようにします。 人々があなたのウィジェットを操作すると、あなたのアプリに深くリンクされ、ウィジェットのコンテンツに直接関連する詳細とアクションを提供できます。人々を関連するエリアに誘導することは避けてください。たとえば、人々が株式シンボルのウィジェットをクリックまたはタップすると、株式アプリが開き、そのシンボルに関する情報を表示するページが表示されます。同様に、小さな株式 Watchlist ウィジェットを人々がクリックまたはタップすると、アプリが開き、完全なウォッチリストが表示されます。拡大版のウォッチリストウィジェットで 1 つのシンボルをクリックまたはタップすると、株価が開いてそのシンボルが表示されます。

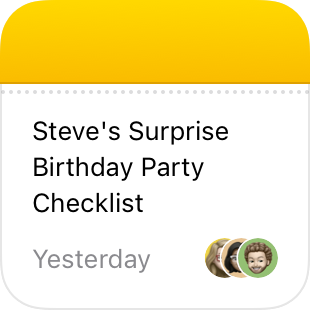
操作ターゲットを定義しすぎないようにします。 小さなウィジェットは単一のターゲットをサポートしますが、大きなウィジェットは複数のターゲットを提供できます。たとえば、中サイズの Notes (メモ) ウィジェットには複数のメモを表示できます。人々がそれらのいずれかをクリックまたはタップすると、アプリが開いてそのメモが表示されます。複数の操作ターゲットがあるとあなたのコンテンツにとって意味があるかもしれませんが、人々が必要なものを選択するのに時間を費やさなければならないほど多くを提供することは避けてください。
認証がいつ価値をもたらすかを人々に知らせましょう。 誰かがあなたのアプリにサインインしたときにウィジェットが追加機能を提供する場合は、そのことを人々に知らせてください。たとえば、今後の予約を表示するアプリには、人々がサインアウトしているときに「サインインして予約を表示してください」などのメッセージが含まれます。
インターフェイス設計
ウィジェットは、鮮やかな色、豊富なイメージ、一目で読みやすい明確で歯切れの良いテキストを使用します。ユニークで美しいウィジェットは、有用な情報を提供するだけでなく、人々が自分のデバイスでそれを特徴とするように促すこともできます。
あなたのブランドの特徴にリンクしたデザイン要素を含めることで、人々があなたのウィジェットを認識できるようにします。 ブランドカラー、書体、様式化されたグリフなどのデザイン要素により、ウィジェットをすぐに認識できます。ブランド関連のデザイン要素が有用な情報を締め出したり、ホームスクリーンでウィジェットが場違いに見えたりしないように注意してください。
注意
ウィジェットが macOS の通知センターまたは iOS のホームスクリーンに表示されると、システムはその下にアプリ名を表示します。今日のビュー、iPhone のロックスクリーン、iPadOS のホームスクリーンでは、アプリ名はウィジェットの下に表示されません。
あなたのウィジェットにロゴ、単語マーク、またはアプリアイコンを表示する前に、慎重に検討してください。 色やフォントなどのブランド関連のデザイン要素を含めると、あなたのウィジェットを認識しやすくするためにロゴやアプリのアイコンが必要になることはほとんどありません。また、ウィジェットギャラリーには、あなたが提供するさまざまなタイプとサイズのウィジェットがリストされるときに、あなたのアプリの名前とアイコンが表示されます。一部のウィジェット (たとえば、複数のソースからのコンテンツを表示するウィジェット) では、ウィジェットを提供するアプリを微妙に識別するために、右上隅に小さなロゴを含めることが理にかなっています。
快適な情報の密度を目指してください。 コンテンツがまばらに見える場合、ウィジェットは不要に見えることがあります。コンテンツが密集している場合、ウィジェットは一目ではわかりません。含めるべき情報がたくさんある場合は、あなたのウィジェットが解析しにくいアイテムのコラージュにならないようにしてください。人々が不可欠な部分を即座に把握し、関連する詳細をより長い目で見ることができるように、コンテンツを集める (1) 方法を模索してください。より大きなウィジェットを作成し、明瞭さを失わずにテキストをグラフィックに置き換えることができる場所を探すことも検討してください。
(1) curate だが、辞書を引いても「聖職者の助手を務める者」という名刺の意味しか出てこない。(randomhouse)ここではとりあえず「集める」と訳した。
色を慎重に使用してください。 美しい色は目を引きますが、ウィジェットの情報を一目で理解するのを妨げない場合に最適です。色を使用して、コンテンツと競合することなくウィジェットの外観を向上させます。あなたのアセットカタログでは、システムがウィジェットの編集モードのユーザーインターフェイスを生成するときに使用する色を指定することもできます。
ダークモードをサポートします。 理想的には、ウィジェットは明るい外観とダークな外観の両方で見栄えがします。一般に、ダークな外観の場合は明るい背景にダークなテキストを表示したり、明るい外観の場合はダークな背景に明るいテキストを表示しないでください。テキストと背景に意味のあるシステムカラーを使用すると、色は現在の外観に動的に適応します。あなたのアセットカタログにカラーバリエーションを配置することで、さまざまな外観をサポートすることもできます。ガイダンスについては、ダークモード を参照してください。アセット管理 (Asset management) と インターフェイスでのダークモードのサポート (Supporting Dark Mode in Your Interface) を参照してください。


システムフォントと SF シンボルの使用を検討してください。 システムフォントを使用すると、さまざまなウエイト、スタイル、およびサイズで見栄えの良いテキストを簡単に表示できるようにしながら、ウィジェットをどのプラットフォームでも見栄えよくすることができます。SF シンボルを使用して、システムフォントを使用するテキストでシンボルを整列して拡大縮小します。カスタムフォントを使用する必要がある場合は、控えめに使用することを検討し、人々が一目で簡単に読めるようにしてください。多くの場合、ウィジェット内の大きなテキストにはカスタム フォントを使用し、小さなテキストには SF Pro を使用するとうまく機能します。ガイダンスについては、タイポグラフィ(印刷) と SF シンボル を参照してください。
非常に小さいフォントサイズは使用しないでください。 一般的に、テキストは 11 ポイント以上のフォントを使用して表示します。11 ポイント未満のフォントのテキストは、ほとんどの人が一目で読むには小さすぎます。
テキストが適切に拡大縮小されるように、ウィジェットでは常にテキスト要素を使用してください。 特に、テキストをラスタライズしないでください。これにより、VoiceOver がコンテンツを読み上げることができなくなります。
ウィジェットギャラリーに表示するリアルなプレビューをデザインします。 ウィジェットの機能を強調し、各ウィジェットのタイプやサイズが提供できる体験を明確に示すことで、人々は十分な情報に基づいた決定を下すことができます。あなたのウィジェットのプレビューに実際のデータを表示できますが、データの生成またはロードに時間がかかりすぎる場合は、現実的なシミュレーションデータを代わりに表示してください。
人々があなたのウィジェットを認識しやすくするプレースホルダーコンテンツをデザインします。 インストールされたウィジェットは、そのデータのロード中にプレースホルダーコンテンツを表示します。静的インターフェイスコンポーネントを動的コンテンツの代わりとなる半透明の形状と組み合わせることで、効果的なプレースホルダーの外観を作成できます。たとえば、さまざまな幅の長方形を使用してテキストの行を提案したり、グリフやイメージの代わりに円や正方形を使用したりできます。


あなたのアプリ内でウィジェットの外観を複製することは避けてください。 あなたのウィジェットのように見えても動作が異なる要素があなたのアプリに表示されている場合、要素を操作したときに要素が異なる反応を示すと、人々は混乱します。また、ウィジェットのように動作することを期待しているため、あなたのアプリ内のそのような要素を操作する他の方法を人々が試す可能性は低くなります。
あなたのウィジェットの簡潔な説明を書いて下さい。 ウィジェットギャラリーには、各ウィジェットの機能を人々が理解するのに役立つ説明が表示されます。一般的には、アクションの動詞で説明を始めるのが効果的です。たとえば、「現在の気象条件と場所の予報を確認してください」や「今後のイベントや会議を追跡してください」などです。「このウィジェットは表示する...」、「このウィジェットを使用して...」、「このウィジェットを追加する」など、ウィジェット自体を参照する不要なフレーズを含めないでください。親しみやすい言葉遣いと 文章スタイルの大文字化 を使用しましょう。
ウィジェットのサイズを共にグループ化し、単一の説明を提供します。 あなたのウィジェットに複数のサイズがある場合は、サイズをグループ化して、各サイズが別のウィジェットだと人々に思われないようにします。提供するサイズの数に関係なく、あなたのウィジェットの説明を 1 つだけ提供して、繰り返しを避け、各サイズが同じコンテンツと機能に対してわずかに異なる視点を提供することを人々が理解できるようにします。
[追加] ボタンに色を付けることを検討してください。 人々がウィジェットギャラリーであなたのアプリを選択すると、提供するウィジェットのグループの下に [追加] ボタンが表示されます。このボタンの色を指定して、人々にあなたのブランドを思い出させることができます。

さまざまなスクリーンサイズへの適応
ウィジェットは、さまざまなデバイスやスクリーン上の領域のスクリーンサイズに合わせて拡大縮小されます。適切なサイズのコンテンツを提供することで、あなたのウィジェットがすべてのデバイスで適切に表示されるようにします。
すべてのデバイスと倍率で見栄えがするようにコンテンツを設計し、必要に応じてシステムのサイズを変更または拡大縮小できるようにします。 iOS では、システムは、大型デバイス用に設計したコンテンツのサイズを変更することにより、小型デバイスであなたのウィジェットが適切に表示されるようにします。iPadOS では、システムはあなたのウィジェットを大きなサイズでレンダリングしてから、ホームスクリーンに表示するために縮小します。さまざまなデバイスと倍率の広範囲なデザインを作成するときは、仕様 にリストされている値をガイダンスとして使用してください。プロダクションウィジェットの場合は、SwiftUI (SwiftUI) を使用して柔軟性を確保してください。
あなたのコンテンツの角の半径をウィジェットの角の半径に合わせます。 ウィジェットの丸みを帯びた角内であなたのコンテンツが良く見えるようにするには、SwiftUI コンテナーを使用して正しい角半径を適用します。開発者向けガイダンスについては、ContainerRelativeShape (ContainerRelativeShape) を参照してください。
注意
iOS では、Font を使用してシステムフォントを選択するか、custom(_:size:) (custom(_:size:)) を使用してカスタムフォントを選択する場合、ウィジェットは Large から AX5 までの 動的タイプサイズ をサポートします。
一般に、標準の余白を使用して、あなたのコンテンツが快適に読めるようにします。 標準の余白幅は 16 ポイントです。あなたのウィジェットがテキスト、グリフ、グラフなどのコンテンツを表示する場合は、標準の余白を使用して、端が密集して雑然とした外観になるのを防ぎます。開発者向けガイダンスについては、padding(_:_:) (padding(_:_:)) を参照してください。背景の形状を使用して視覚的なコンテンツグループを作成する場合、またはボタンの背景を表示する場合は、狭い余白を使用する必要があります。幅が 11 ポイントの狭い余白も、情報を含むグラフィックを人々が読みやすくするのに役立ちます。
プラットフォームの考慮事項
iPadOS または macOS に関する追加の考慮事項はありません。tvOS または watchOS ではサポートされていません。
iOS
ロックスクリーンのウィジェットは、時計の複雑化と機能的に似ており、ウィジェットの設計原則に加えて、複雑化 の設計原則に従っています。どちらも常時表示をサポートし、限られたスペース内で一目でわかるコンテンツを強調します。ロックスクリーンウィジェットで役立つ情報を提供し、人々があなたのアプリを起動するための追加の手段としてのみ扱わないようにしてください。さらに、ロックスクリーンのウィジェットが使用する鮮やかなレンダリングモードは、時計の複雑化のアクセント付きレンダリングモードと似ています。どちらも色だけに依存せずに情報を伝達するためです。多くの場合、複雑化のデザインはまたロックスクリーンのウィジェットでもうまく機能するため (逆も同様です)、それらを並行して作成する事を検討して下さい。
あなたのアプリは、時計の上に表示されるインラインテキストと、時計の下に表示される円形および長方形の 3 つの異なる形状でロックスクリーンにウィジェットを提供できます。
(注)この節の「時計」は、watch ではなく clock である。

複雑化と同様に、情報が豊富で、動的で、最新の情報を表示するウィジェットをロックスクリーンに作成することを目指します。
鮮やかなレンダリングモードの色とイメージを調整します。 システムは、鮮やかでぼやけた外観を使用して、ロックスクリーンにウィジェットをレンダリングします。あなたのイメージ内のピクセルの不透明度によって、ぼやけた材料効果の強さが決まります。完全に透明なピクセルは、背景の壁紙をそのまま通過させます。ロックスクリーンのアセットを作成するときは、イメージ、数字、またはテキストなどのコンテンツを完全に不透明にレンダリングします。ピクセルの明るさは、ロックスクリーンに表示される鮮やかさを決定します。明るいグレーの値はコントラストを強め、ダークな値はコントラストを弱めます。階層を確立するには、最も目立つコンテンツには白またはライトグレーを使用し、二次要素にはよりダークなグレースケール値を使用します。
鮮やかなレンダリングモードでイメージの見栄えを良くするには:
常時表示をサポートします。 常時表示ディスプレイを備えたデバイスは、輝度を下げてロックスクリーンにウィジェットをレンダリングします。常時表示ディスプレイで十分なコントラストを提供するグレーレベルを使用し、コンテンツが読みやすいことを確認して下さい。
開発者向けのガイダンスについては、ロックスクリーンウィジェットと腕時計の複雑化を作成する (Creating Lock Screen Widgets and Watch Complications)、WidgetRenderingMode (WidgetRenderingMode)、および vibrant (vibrant) を参照してください。
仕様
iOS ウィジェット設計の包括的要素
| スクリーンサイズ(縦、pts) | 小(pts) | 中(pts) | 大(pts) | 円形(pts) | 長方形(pts) | インライン(pts) |
| 430×932 | 170x170 | 364x170 | 364x382 | 76x76 | 172x76 | 257x26 |
| 428x926 | 170x170 | 364x170 | 364x382 | 76x76 | 172x76 | 257x26 |
| 414x896 | 169x169 | 360x169 | 360x379 | 76x76 | 160x72 | 248x26 |
| 414x736 | 159x159 | 348x157 | 348x357 | 76x76 | 170x76 | 248x26 |
| 393x852 | 158x158 | 338x158 | 338x354 | 72x72 | 160x72 | 234x26 |
| 390x844 | 158x158 | 338x158 | 338x354 | 72x72 | 160x72 | 234x26 |
| 375x812 | 155x155 | 329x155 | 329x345 | 72x72 | 157x72 | 225x26 |
| 375x667 | 148x148 | 321x148 | 321x324 | 68x68 | 153x68 | 225x26 |
| 360x780 | 155x155 | 329x155 | 329x345 | 72x72 | 157x72 | 225x26 |
| 320x568 | 141x141 | 292x141 | 292x311 | n/a | n/a | n/a |
iPadOS ウィジェット設計の包括的要素
| スクリーンサイズ(縦、pts) | ターゲット | 小(pts) | 中(pts) | 大(pts) | 特大(pts) |
| 768x1024 | キャンバス | 141x141 | 305.5x141 | 305.5x305.5 | 634.5x305.5 |
| デバイス | 120x120 | 260x120 | 260x260 | 540x260 | |
| 744x1133 | キャンバス | 141x141 | 305.5x141 | 305.5x305.5 | 634.5x305.5 |
| デバイス | 120x120 | 260x120 | 260x260 | 540x260 | |
| 810x1080 | キャンバス | 146x146 | 320.5x146 | 320.5x320.5 | 669x320.5 |
| デバイス | 124x124 | 272x124 | 272x272 | 568x272 | |
| 820x1180 | キャンバス | 155x155 | 342x155 | 342x342 | 715.5x342 |
| デバイス | 136x136 | 300x136 | 300x300 | 628x300 | |
| 834x1112 | キャンバス | 150x150 | 327.5x150 | 327.5x327.5 | 682x327.5 |
| デバイス | 132x132 | 288x132 | 288x288 | 600x288 | |
| 834x1194 | キャンバス | 155x155 | 342x155 | 342x342 | 715.5x342 |
| デバイス | 136x136 | 300x136 | 300x300 | 628x300 | |
| 954x1373 * | キャンバス | 162x162 | 350x162 | 350x350 | 726x350 |
| デバイス | 162x162 | 350x162 | 350x350 | 726x350 | |
| 970x1389 * | キャンバス | 162x162 | 350x162 | 350x350 | 726x350 |
| デバイス | 162x162 | 350x162 | 350x350 | 726x350 | |
| 1024x1366 | キャンバス | 170x170 | 378.5x170 | 378.5x378.5 | 795x378.5 |
| デバイス | 160x160 | 356x160 | 356x356 | 748x356 | |
| 1192x1590 * | キャンバス | 188x188 | 412x188 | 412x412 | 860x412 |
| デバイス | 188x188 | 412x188 | 412x412 | 860x412 |
* ズーム表示が「もっと広く」に設定されている場合。
リソース
関連
開発者用文書
WidgetKit (WidgetKit)
ビデオ

優れたウィジェットの原則
WWDC21

優れたウイジェットの設計
WWDC 2020

WidgetKit との出会い
WWDC 2020
変更記録
2022 年 11月3日 iPhone のロックスクリーンのウィジェットのガイダンスを追加し、iPhone 14、iPhone 14 Pro、および iPhone 14 Pro Max の包括デザインを更新しました。