ツールバー
ツールバーは、現在のビューに関連するアクションを実行する、頻繁に使用されるコマンドとコントロールへの便利なアクセスを提供します。

プラットフォームによっては、ツールバーの外観と動作が異なる場合があります。
ベストプラクティス
人々が実行する主なタスクをサポートするツールバー項目を提供します。 一般に、人々が最も必要とするコマンドに優先順位を付けます。多くの場合、これらのコマンドは人々が最も頻繁に使用するコマンドですが、一部のアプリでは、人々が操作する最高レベルまたは最も重要なオブジェクトにマップされるコマンドを優先することが理にかなっています。macOS アプリでは、優先順位付けスキームに従ってツールバーの項目を並べることを検討してください。
表示するツールバー項目が多すぎないようにします。 人々は各項目を区別してアクティブ化できる必要があるため、ツールバーが過密になることは望ましくありません。
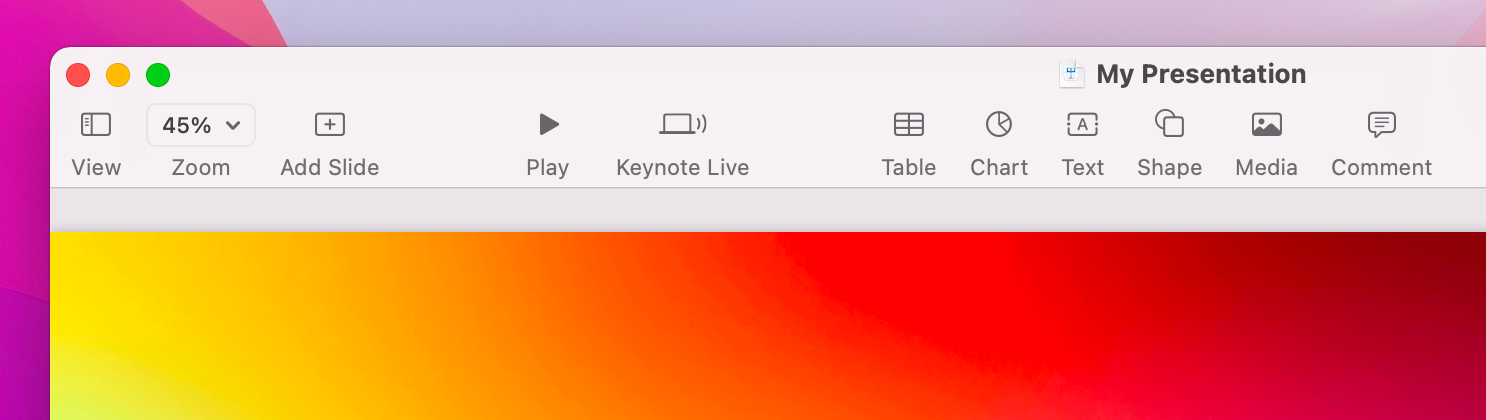
サポートされているツールバー項目をグループ化することを検討してください。 iPadOS と macOS では、項目の論理グループを定義して、人々があなたのアプリ内の特定のサブタスクまたは機能領域に関連するコマンドを見つけやすくできます。たとえば、Keynote には、プレゼンテーションレベルのコマンド用、再生コマンド用、オブジェクト挿入用など、機能に基づいたグループがいくつか含まれています。iPadOS では、グループ化を使用して オーバーフロー メニューに項目をまとめることもできます (詳細については、iPadOS を参照してください)。

各ツールバー項目の意味が明確であることを確認してください。 人々は、アイテムが何をするかを理解するために推測したり実験したりする必要はありません。各アイテムには、シンプルで認識しやすいシンボルまたはインターフェイスアイコン、または短い説明ラベルを付けます。macOS アプリでは、人々が選択した場合にシンボルとラベルをツールバーで表示できるように、両方を提供します。ラベルを付ける場合は、View、Insert、Share などの動詞や動詞句が望ましいです。タイトルスタイルの大文字化を使用し、末尾の句読点は使用しません。
システムが提供するシンボルやインターフェイス アイコンが望ましいです。 システムが提供するシンボルはなじみがあり、適切な色を自動的に受け取り、ユーザーの操作と活気に一貫して反応します。
すべてのツールバー項目での一貫した外観が望ましいです。 ツールバーは、すべての項目が同様の視覚スタイルを使用している場合に最もよく見え、理解しやすくなります。
ツールバー項目が 2 つの状態を切り替える場合は、その項目が現在の状態を明確に伝えていることを確認してください。 項目の色とラベルを変更して、現在の状態を明確にすることを検討してください。たとえば、macOS の メール のツールバーでは、アカウントがオンラインの場合、オンラインとオフラインの切り替えボタンに青いアイコンと [オフラインにする] ラベルが表示されます。アカウントがオフラインの場合、項目には灰色のアイコンと [オンラインにする] ラベルが表示されます。
iPadOS および macOS アプリでは、人々がツールバーをカスタマイズできるように検討してください。 ツールバーのカスタマイズは、多くの項目を提供するアプリ、または誰でもが必要としない高度な機能を含むアプリ、および人々が長期間使用する傾向があるアプリで特に役立ちます。たとえば、さまざまな編集アクションをツールバーのカスタマイズに使用できるようにすると、多くの場合うまく機能します。なぜなら、人々はしばしば自分の作業スタイルと現在のプロジェクトに基づいてさまざまな種類の編集コマンドを使用するからです。
ツールバーの下にコンテンツがあるとき、ツールバーの半透明性を備えてください。 ツールバーは、スクロールビューの上に配置されたとき、またはウィンドウがフルサイズのコンテンツビューとして構成されたときに、自動的に半透明になります。たとえば、iOS では、ツールバーはデフォルトで半透明であり、コンテンツが背後に表示される場合にのみ背景素材を使用し、ビューが下にスクロールすると素材を削除します。ガイダンスについては、マテリアル(材料) を参照してください。

プラットフォームの考慮事項
tvOS に関する追加の考慮事項はありません。
iOS
ツールバーとタブバーはどちらもスクリーンの下部に表示されますが、それぞれ目的が異なります。
ツールバーとタブバーは同じビューに一緒に表示されません。
ツールバーでセグメントコントロールを使用しないでください。 セグメントコントロールを使用すると、人々はコンテキストを切り替えることができますが、ツールバーのアクションは現在のスクリーンに固有です。
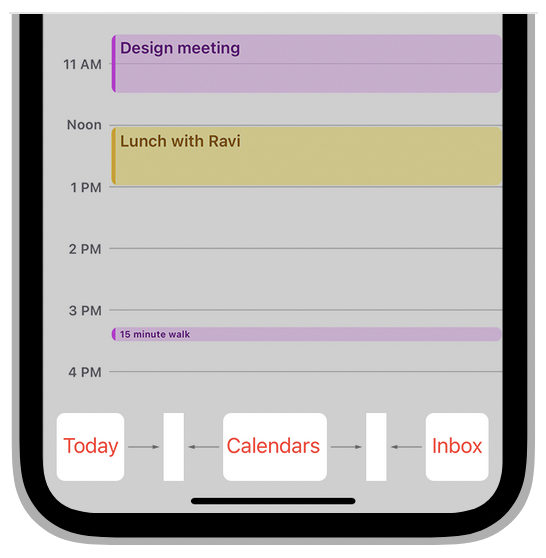
ボタンが 3 つ以下のツールバーでは、シンボルではなく簡潔なテキストラベルを使用して、わかりやすくすることを検討してください。 たとえば、Calendar では、Today(今日)、Calendars(カレンダー)、および Inbox(受信トレイ) というラベルを使用します。ラベルが一緒に表示されないようにするために、ボタンの間に固定スペースを挿入できます。開発者向けガイダンスについては、UIBarButtonSystemItemFixedSpace (UIBarButtonSystemItemFixedSpace) を参照してください。

3 つ以上のボタンがあるツールバーでは、シンボルを使用してスペースを節約することを検討してください。 SF シンボル は、あなたのアプリ内のアクションを表すために使用できる、カスタマイズ可能な幅広いシンボルを提供します。ツールバーボタンのカスタムインターフェイスアイコンを作成する必要がある場合は、以下のサイズを使用し、必要に応じてバランスを調整します。ガイダンスについては、アイコン を参照してください。
| ターゲットサイズ | 最大のサイズ |
| 24x24 px @1x (48x48 px @2x, 72x72 px @3x) | 28x28 px @1x (56x56 px @2x, 84x84 px @3x) |
iPadOS
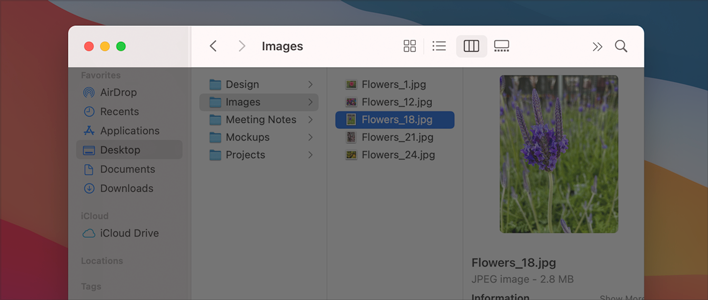
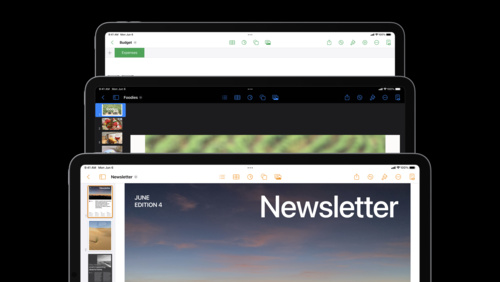
iPadOS では、ツールバーは、現在のタスクに影響を与える、一般的に使用されるアクションに加えて、文書固有の機能、[戻る] ボタン、人々がいつでも実行できる重要なアクションを提供します。対照的に、ナビゲーションバー には通常、文書固有の機能は含まれません。代わりに、アプリ内のナビゲーションを可能にし、人々がコンテンツを管理するのに役立つアクションを提供し、検索フィールドを含めることができます。
iPadOS 16 以降では、ツールバーのさまざまな領域にさまざまな型の項目を表示できます。
スクリーンの上端にツールバーを配置します。 iPad には、小さなウィンドウサイズでも、最も重要なコマンドへのアクセスを維持しながら、人々が高く評価する機能に十分なスペースを提供する大きなディスプレイがあります。iPhone アプリを iPad で実行するように移行する場合は、iOS スクリーンの下部にあるツールバーボタンを iPadOS スクリーンの上部に移動してください。
[文書] メニューを使用して、文書全体に影響するコマンドを提供します。 たとえば、複製、名前変更、移動、印刷などのコマンドを含めることができます。[文書] メニューに編集コマンドをリストするのは避けてください。代わりに、これらのアクションをツールバーの中央領域に配置することを検討してください。また、他のアプリで文書を開くコマンドを提供することも避けてください。なぜなら、[共有] メニューを使用すると、人々は [メッセージ] を使用して文書を他の人に送信したり、別のアプリで開いたり、読書リストに追加したりなどのアクションを実行できるからです。
人々がコンテンツに積極的に関与しているときに使用する可能性が最も高いタスク固有のコマンドについては、中央の領域が望ましいです。 中央の領域は、ウィンドウがフルサイズの場合に常に使用できるため、ウィンドウのコンテンツに影響を与えるコマンドやその他のアクションを編集するのに便利な場所になります。また、中央の領域の項目を人々がカスタマイズして、個人のワークスタイルをサポートすることもできます。人々がウィンドウを小さくすると、ツールバーの中央セクションの項目は、表示するスペースがなくなると、ツールバーが管理するオーバーフローメニューに自動的に移行します。
すべてのウィンドウサイズで表示する必要がある重要な項目については、ツールバーの末尾を優先します。 たとえば、Pages では、人々は文書を展開せずに文書全体に対してアクションを実行したい場合が多いため、この領域に [共有] メニューが用意されています。ツールバーの末尾はまた、ウィンドウの後端にあるパネルを表示するインスペクタボタンを配置するための直感的な場所でもあります。
macOS
macOS アプリでは、ツールバーはウィンドウの上部のフレームにあり、タイトルバーの下にあるかまたは統合されています。macOS 11 以降、ウィンドウタイトルはコントロールとインラインで表示でき、ツールバー項目にはベゼルが含まれません。

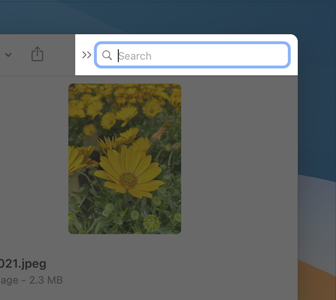
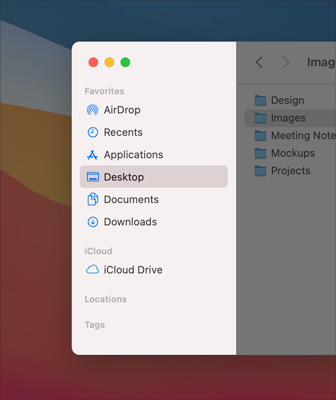
水平方向のスペースが限られている場合、ツールバーの検索バーの代わりに [検索] ボタンを表示できます。人々が [検索] ボタンをクリックすると、バーが展開されます。ウィンドウ内の別の場所をクリックすると、検索バーが折りたたまれ、ツールバーには再びボタンが表示されます。


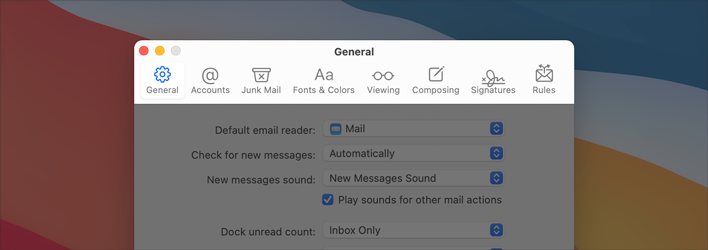
設定ウィンドウでは、ツールバーは SF シンボル を使用してメインウィンドウの外観と調和させることができますが、タイトルの位置はツールバーボタンの上にとどまります。わかりやすくする必要がある場合は、個々のツールバーボタンに色を付けることができます。アクティブなペインを示すためには、ウィンドウはシステムが提供する選択の外観を選択したツールバー ボタンに適用します。

すべてのツールバー項目をメニューバーのコマンドとして使用できるようにします。 人々はツールバーをカスタマイズしたり非表示にしたりできるため、コマンドを表示する唯一の場所ではありません。対照的に、すべてのメニューコマンドが重要であるわけでも、ツールバー内のスペースを確保するほど頻繁に使用されるわけでもないため、ツールバー項目を提供するのは意味がありません。
開発者ノート
ツールバー項目は自動的に大きなコントロールサイズを使用します。例外は、統合されたツールバータイトルバー領域 (Safari ウィンドウ内の領域など) であり、引き続き通常のコントロールサイズを使用します。ツールバーコントロールの最小サイズまたは最大サイズを指定する必要がある場合は、制約を使用できます。
ツールバー項目のカスタムイメージを作成する必要がある場合は、推奨サイズを使用してください。 カスタムインターフェイスアイコンを作成するには、最大サイズ 19x19 px (38x38 px @2x) を使用します。フルカラーの独立したツールバーアイコンを作成するには、PNG 形式を使用し、32x32 px の @1x バージョンと 64x64 px の @2x バージョンを提供します。他の場所の認識可能なフルカラーアイコンを使用する場合は、その外観や視点を変更しないでください。
一般に、ツールバー項目には永続的に選択された外観を与えることは避けてください。 システムは、人々がポインタを項目の上に移動するか選択した場合にのみ、項目に角丸長方形の背景を追加し、項目がアクションを実行するかポインタが離れると外観を削除します。この動作には 2 つの例外があります。1 つは、コントロールのコンテキスト内で永続的に選択された外観を示すセグメントコントロール (Finder ウィンドウのツールバー内のビューコントロールなど) であり、2 つ目は、ツールバー項目をペインスイッチャーとして使用する設定ウィンドウです。

フルスクリーンモードでツールバーを自動的に非表示にするだけでなく、人々がツールバーを非表示にできることを検討してください。 気が散るのを最小限に抑えたり、より多くのコンテンツを表示するために、ツールバーを非表示にできることを高く評価する人々もいます。このアクションをサポートする場合は、View メニュー でツールバーを非表示または表示するコマンドを提供してください。全スクリーン表示モードでは、人々が焦点を絞ったタスクを実行するためにツールバーを必要としない場合、ツールバーを非表示にするとうまく行きます。たとえば、人々はコンテンツに注釈を付けるよりもコンテンツを表示する可能性が高いため、プレビューは全スクリーンウィンドウでツールバーを非表示にします。フルスクリーンウィンドウでツールバーを非表示にする場合は、ポインタがスクリーンの上部に移動したときに (メニュー バーと共に) ツールバーを表示します。
ウィンドウがアクティブでないときに非破壊的なツールバー項目を人々がクリックできるように検討してください。 通常、アクティブでないウィンドウのツールバーをクリックすると、そのウィンドウが前面に表示されます。場合によっては、別のウィンドウでタスクに集中したままになるように、ウィンドウを最前面に移動せずにツールバー項目を呼び出せるようにすることが役立ちます。標準の [フォント] パネルのツールバーは、このように動作します。
ツールバー項目にバネ式ロードのサポートを追加することを検討してください。 Magic Trackpad を備えたシステムなどの圧力に反応するシステムでは、バネ式ロードにより、人々は項目をドラッグしてボタンまたはセグメントコントロールをアクティブにできます。項目をドロップすることなく、強く押す事により強制的にクリックします。人々は項目をドラッグし続けることができ、場合によっては追加のアクションを実行できます。たとえば、Calendar では、ツールバーの日、週、月、または年のセグメントに人々はイベントをドラッグできます。セグメントを強制的にクリックすると、イベントを解放せずにカレンダービューが切り替わるため、人々は新しいカレンダービューの目的の場所にイベントをドロップできます。
watchOS
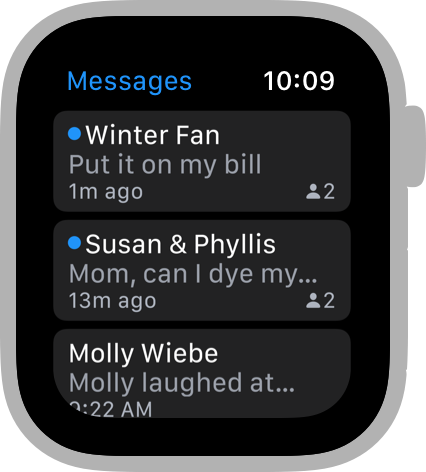
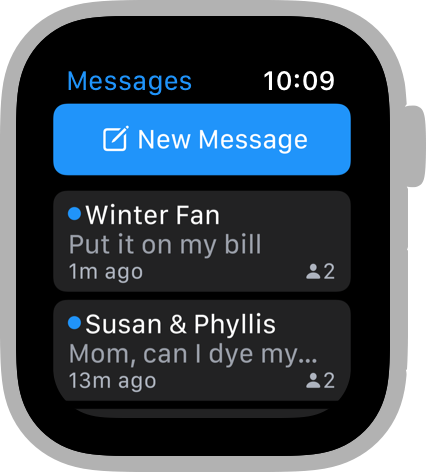
ツールバーボタンを使用すると、関連するコンテンツを表示するビューで重要なアプリ機能を提供できます。スクロールビューの上部にあるツールバーボタンは、人々が上にスクロールして表示されるまで、ナビゲーションバーの後ろに隠れたままにすることができます。
ツールバーボタンは、watchOS 7 以降で使用できます。開発者向けガイダンスについては、ToolbarItemPlacement.primaryAction (ToolbarItemPlacement.primaryAction) を参照してください。
スクロールビューにのみツールバーボタンを配置します。 人々は頻繁にスクロールビューの一番上までスクロールするため、ツールバーボタンの発見はほぼ自動的に行われます。スクロールしないビューにツールバーボタンを配置すると、永久に表示され、不要なときに非表示にする利点がなくなります。
アプリの主要な機能ではない重要なアクションには、ツールバーボタンを使用します。 ツールバーボタンを使用すると、主要な目的がその機能に関連しているビューで重要な機能を柔軟に提供できますが、同じではない場合があります。たとえば、メール では、受信トレイビューの上部にあるツールバーボタンに、必須の [新しいメッセージ] アクションが用意されています。受信トレイの主な目的は、電子メールメッセージのスクロール可能なリストを表示することです。そのため、ビューの上部にあるツールバーボタンで密接に関連する作成アクションを提供することは理にかなっています。
1 つの、全体の幅のツールバーボタンが望ましいです。 複数のツールバーボタンを重ねて表示するか横に並べて表示すると、ビューが複雑になり、選択を行う前にすべてのアクションを確認する必要が生じます。複数のツールバーボタンを検討している場合は、これらの不可欠なアクションを有効にするためにあなたのアプリに別のビューが必要かどうかも検討してください。


リソース
関連
開発者用文書
toolbar — SwiftUI (toolbar)
UIToolbar — UIKit (UIToolbar)
NSToolbar — AppKit (NSToolbar)
ビデオ

iPad アプリデザイン
の新規事項
WWDC22