2023 年 2月 20日
注文追跡情報と追加されたアートワークを表示するための強化されたガイダンス。
Wallet (財布)
Wallet は、クレジットカードやデビットカード、運転免許証や州発行の身分証明書、交通機関のカード、イベントのチケット、鍵などを iPhone や Apple Watch に安全に保管するのに役立ちます。

人々は Wallet でカードとパスを使用して、Apple Pay (および Apple Pay Later) での購入、注文の追跡、身元の確認、飛行機への搭乗、コンサートへの参加、割引の受け取りなどの活動の合理化を行います。
Apple Wallet をあなたのアプリに統合すると、カスタムパスを作成して必要なときに提示したり、個人の身元を安全に確認して個人のコンテンツにアクセスしたり、最も便利な場所で詳細な領収書や追跡情報を提供したりできます。開発者向けガイダンスについては、Wallet (Wallet) を参照してください。
パス
Wallet に新しいパスを追加することを申し出ます。 フライトのチェックイン、イベントチケットの購入、店舗の特典プログラムへの登録など、人々が新しいパスを作成する際に、1 回のタップでパスを Wallet に追加できるシステム提供の UI を提示できます (開発者向けガイダンスについては、addPasses(_:withCompletionHandler:) (addPasses(_:withCompletionHandler:)) を参照してください。人々がパスを追加する前に確認したい場合は、パスを表示し、[Apple Wallet に追加] ボタンを提供するカスタムビューを表示できます。開発者向けガイダンスについては、PKAddPassesViewController (PKAddPassesViewController) を参照してください。
あなたのアプリの外で作成したパスを人々が追加できるようにします。 人々があなたの web サイトや別のデバイスを使用してパスを作成した場合は、次にあなたのアプリを開いたときにそのパスをウォレットに追加することを提案してください。人々があなたの提案を拒否した場合は、二度と尋ねないでください。
関連するパスをグループとして追加します。 複数乗り継ぎフライトの搭乗券など、あなたのアプリが複数のパスを生成する場合は、すべてのパスを同時に追加して、各パスを個別に追加する必要がないようにします。あなたの Web サイトから一連のパス (イベントのチケットセットなど) を人々が受け取ることができる場合は、パスをまとめて、一度にすべてをダウンロードできるようにします。開発者向けガイダンスについては、パスの配布と更新 (Distributing and updating a pass) を参照してください。
[Apple Wallet に追加] ボタンを表示して、Wallet にまだない既存のパスを人々が追加できるようにします。 Wallet にパスを追加するというあなたの提案を以前に人々が断った場合、または彼らがパスを削除した場合は、気が変わったときに簡単に追加できるボタンが表示されます。あなたのアプリ内で対応するパス情報が表示される場所ならどこでも、[Apple Wallet に追加] ボタンを表示できます。開発者向けガイダンスについては、PKAddPassButton (PKAddPassButton) を参照してください。メールまたは Web ページに [Apple Wallet に追加] バッジを表示することもできます。ガイダンスについては、[Apple Wallet に追加] ガイドライン を参照してください。
人々があなたのアプリから Wallet 内のパスにジャンプできるようにします。 あなたのアプリが Wallet に存在するパスに関する情報を表示する場合はいつでも、パスを直接開くリンクを提供できます。リンクに "Wallet で表示する" などのラベルを付けます。
期限切れのパスを非表示にすることを検討してください。 iOS 15 以降では、Wallet は期限切れのパスを自動的に非表示にして密集を減らし、人々が再度アクセスできるボタンも提供します。システムがパスを適切に非表示にするには、各パスの有効期限、関連する日付、および無効になったプロパティを正しく設定します。開発者向けガイダンスについては、Pass (Pass) を参照してください。
Wallet からパスを削除する前に、常に人々の許可を得てください。 たとえば、パスを手動で削除するか、自動的に削除するかを人々が指定できるアプリ内設定を含めることができます。必要に応じて、パスを削除する前にアラートを表示できます。
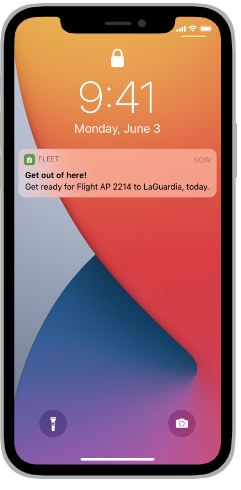
コンテキストに関連する場合、システムがロックスクリーンにパスを提案できるようにします。 理想的には、パスは必要なときに自動的に表示されるため、人々がパスを手動で見つける必要はありません。いつ、どこでパスが関連するかについての情報を提供すると、人々がパスを最も必要とするときに、システムはロックスクリーンにパスへのリンクを表示できます。たとえば、人々がジムに入るときにジムの会員カードがロックスクリーンに表示されます。開発者向けガイダンスについては、ロックスクリーンにパスを表示する (Showing a Pass on the Lock Screen) を参照してください。

必要に応じてパスを更新します。 通常、実際のパスは変更されませんが、デジタルパスはイベントの更新を反映します。たとえば、航空会社の搭乗券は、フライトの遅延やゲートの変更を表示するように自動的に更新する必要があります。
変更メッセージは、時間にクリティカルな情報の更新にのみ使用してください。 変更メッセージはユーザーの現在のワークフローを中断するため、人々が知っておかなければならない更新を行う場合にのみ送信することが不可欠です。たとえば、搭乗券のゲートが変更されたときは人々は知る必要がありますが、顧客サービスの電話番号が変更されたときは知る必要はありません。マーケティングやその他の重要でない通信に変更メッセージを使用しないでください。フィールドごとに変更メッセージを有効にします。開発者向けガイダンスについては、パスを更新するための Web サービスの追加 (Adding a Web Service to Update Passes) を参照してください。
パスの設計
Wallet は一貫したデザインの美学を使用して、親しみやすさを強化し、信頼を築きます。実際のアイテムの外観を単に複製するのではなく、Wallet に似合うすっきりとしたシンプルなパスをデザインします。

見栄えが良く、すべてのデバイスで適切に機能するパスを設計します。 パスは、デバイスによって異なるように見える場合があります。たとえば、パスが Apple Watch に表示された場合、iPhone に表示されたときに表示されるすべてのイメージが表示されるわけではありません (ガイダンスについては、Apple Watch のパス を参照してください)。特定のデバイスで利用できない可能性のある要素に不可欠な情報を入れないでください。また、イメージに余白を追加しないでください。たとえば、watchOS は一部のイメージから空白をトリミングします。
デバイス固有の言語は使用しないでください。 人々があなたのパスを表示するために使用するデバイスを予測することはできないため、特定のデバイスでは意味をなさないコピーを含めないでください。たとえば、コンテンツを "スライドして表示" するように人々に伝えるコピーは、Apple Watch に表示されたときには意味がありません。
パスをすぐに識別できるようにします。 色、特にブランドにリンクする色を使用すると、パスを見た人々がすぐに認識できるようになります。パスのコンテンツが、選択した背景に対して快適に読みやすいままであることを確認してください。
人々が重要な情報を一目でわかるように、パスの前面を整理します。 イベントの日付やアカウントのバランスなどの不可欠な情報をパスの右上の領域に表示して、パスが Wallet で折りたたまれている場合でも表示できるようにします。パス前面の残りの部分を使用して、重要な情報を提供します。パスの裏面 (iOS) または詳細スクリーン (watchOS) に追加情報を入れることを検討してください。
NFC 対応のパスが望ましいです。 非接触型パスは、デバイスを読み取り機の近くにかざすだけでよいため、人々はその機能を高く評価します。NFC とバーコードまたは QR コードの両方をサポートしている場合、コードはパスの裏面 (iOS の場合) または詳細スクリーン (watchOS の場合) に表示されます。iOS では、あなたのデザインに必要な場合は、パスの表面に QR コードまたはバーコードを表示できます。
最適なパフォーマンスを得るためにイメージサイズを縮小します。 人々はパスを、電子メールまたは Web ページで受け取ることができます。ダウンロードをできるだけ速くするには、見栄えの良い最小のイメージファイルを使用してください。
あなたの会社やブランドを表すアイコンを提供してください。 システムは、ロックスクリーンに、関連するパスに関する情報を表示するときにアイコンを含めます。また、メールはアイコンを使用して、電子メールメッセージでパスを表します。この目的のために、あなたのアプリのアイコンを使用するか、アイコンをデザインできます。最小 38x38 ポイントのアイコンを作成して下さい。
システムはいくつかのパス スタイル を定義し、それぞれがイベントチケット、搭乗券、クーポンなどのカテゴリでパスの全体的な外観を指定します。パススタイルは、あなたのコンテンツのレイアウトを決定し、提供する関連情報の種類に影響を与えます (ガイダンスについては、パス を参照してください)。
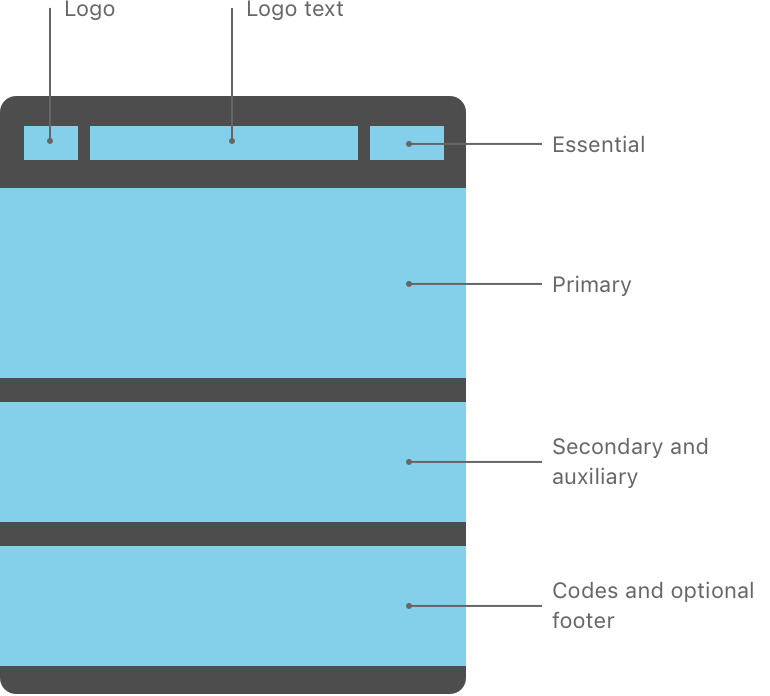
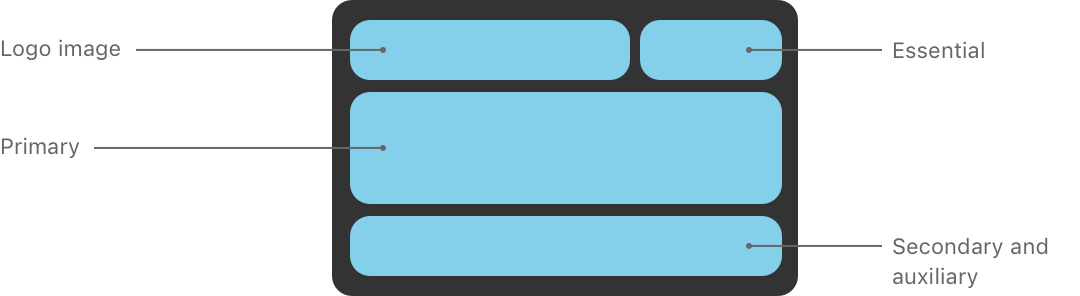
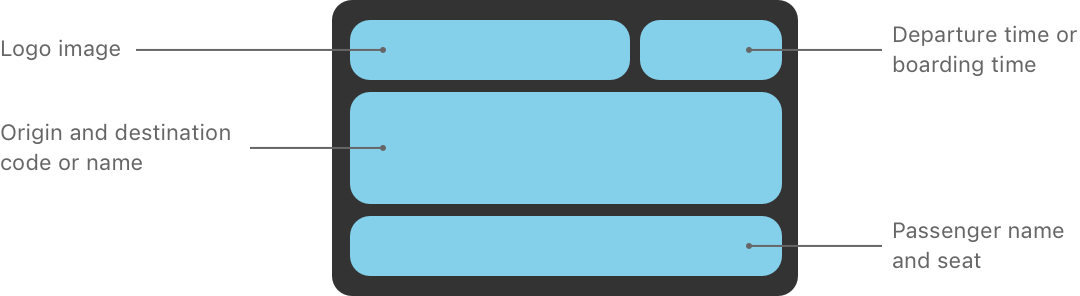
各パススタイルは異なりますが、すべてのスタイルは、以下に示す基本的なレイアウトエリアを使用して情報を表示します。

すべてのパスにロゴイメージが表示されます。スタイルに応じて、パスは他の領域に追加の画像を表示できます。テキストを表示するには、以下の パスフィールド (PassFields) を使用して、特定のレイアウト領域内にコンテンツを提供します。
| フィールド | レイアウト領域 | 提供用に使用... |
| ヘッダ | Essential(不可欠) | パスが Wallet 内で折りたたまれたときに表示されたままにしておくべき不可欠な情報。 |
| 主要 | Primary(主要) | 人々がパスを使用するのに役立つ重要な情報。 |
| 二次的および補助的 | Secondary and auxillary (二次的および補助的) | 人々がパスを使用するたびに必要としないかもしれない有用な情報。 |
| 裏 | 図には表示されていません。 | パスの前面に記載する必要のない補足事項。 |
通常、パスには最大 3 つのヘッダーフィールド、1 つの主要フィールド、最大 4 つの二次的フィールド、および最大 4 つの補助的フィールドを含めることができます。各フィールド内に表示するコンテンツの量によっては、一部のフィールドが表示されない場合があります。
pass フィールド内にのみテキストを表示して下さい。 システムは、パスフィールド内のテキストが読みやすく、VoiceOver などの支援技術にアクセスできるようにします。イメージにテキストを埋め込まないでください。これはアクセスできず、すべてのデバイスですべての画像が表示されるわけではないからです。また、テキストを読みにくくするカスタムフォントの使用は避けてください。
搭乗券
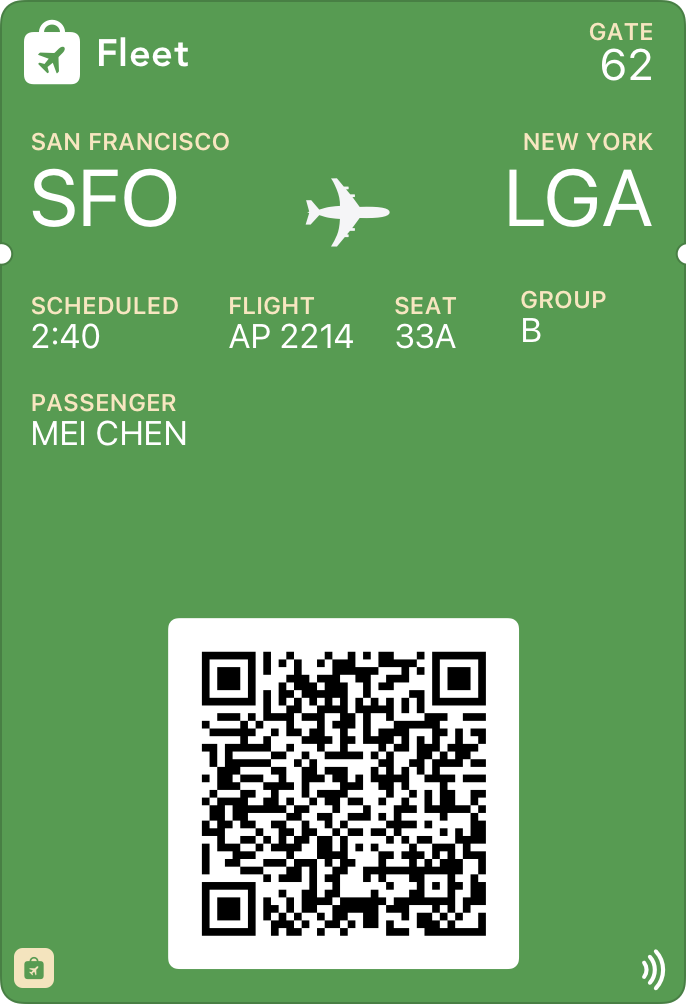
列車の切符、航空会社の搭乗券、およびその他の種類の乗車券には、搭乗券スタイルを使用します。通常、各パスは、特定の開始点と終了点を持つ 1 回の旅程に対応しています。
搭乗券にはロゴとフッターイメージを表示でき、最大 2 つの主要フィールドと最大 5 つの補助フィールドを含めることができます。
| 例 | レイアウト |

クーポン
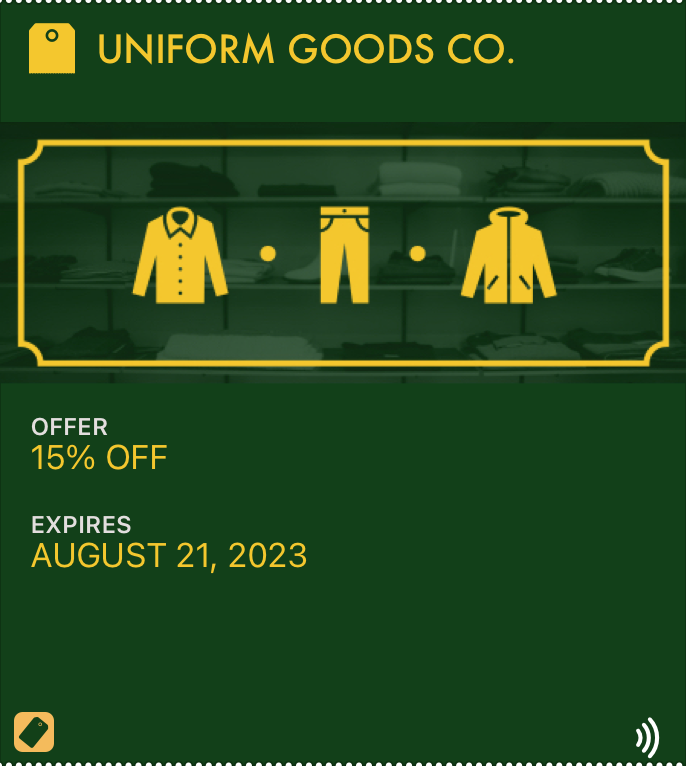
クーポン、特別オファー、その他の割引にはクーポンスタイルを使用します。クーポンにはロゴと細長いイメージを表示でき、最大 4 つの二次フィールドと補助フィールドをすべて 1 行に表示できます。
| 例 | レイアウト |

店舗カード
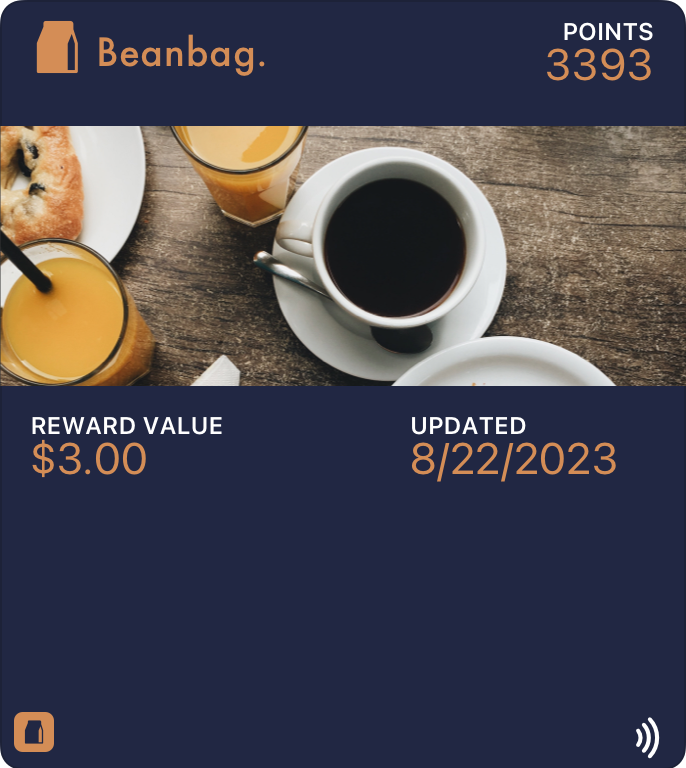
店舗のロイヤルティカード、割引カード、ポイントカード、およびギフトカードには、店舗カードスタイルを使用します。店舗カードに関連するアカウントに残高がある場合、通常、パスには現在の残高が表示されます。
店舗カードにはロゴと細長いイメージを表示でき、最大 4 つの二次フィールドと補助フィールドをすべて 1 行に表示できます。
| 例 | レイアウト |

イベント券
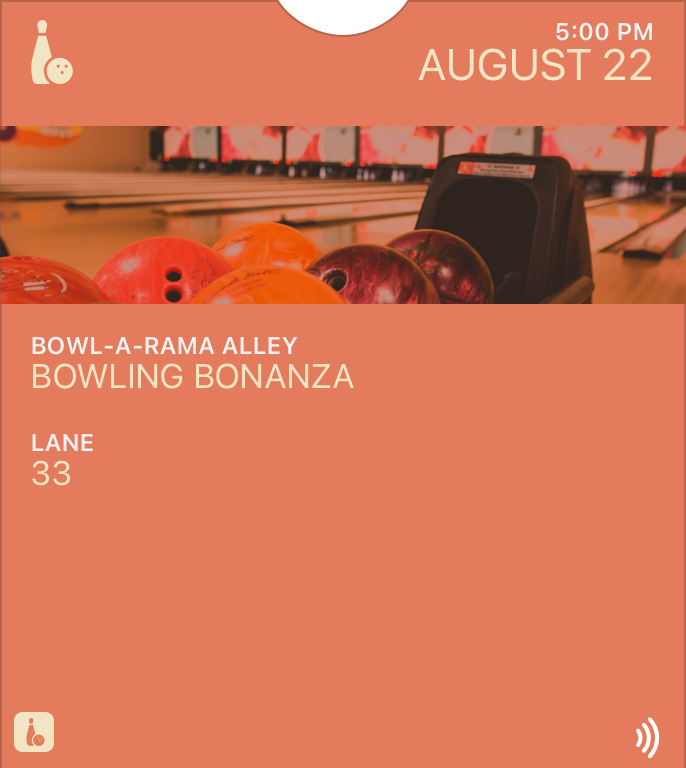
イベント券スタイルを使用して、コンサート、映画、演劇、スポーツイベントなどのイベントに人々が入場できるようにします。通常、各パスは特定のイベントに対応しますが、シーズン券のように複数のイベントに 1 つのパスを使用することもできます。
イベント券には、ロゴ、細長いイメージ、背景、またはサムネイルイメージを表示できます。ただし、細長いイメージを提供する場合は、背景やサムネイルイメージを含めないでください。また最大 4 つの補助フィールドの余分な行を含めることもできます (開発者のガイダンスについては、PassFields.AuxiliaryFields (PassFields.AuxiliaryFields) の row プロパティを参照してください)。
| 例 | レイアウト |

汎用パス
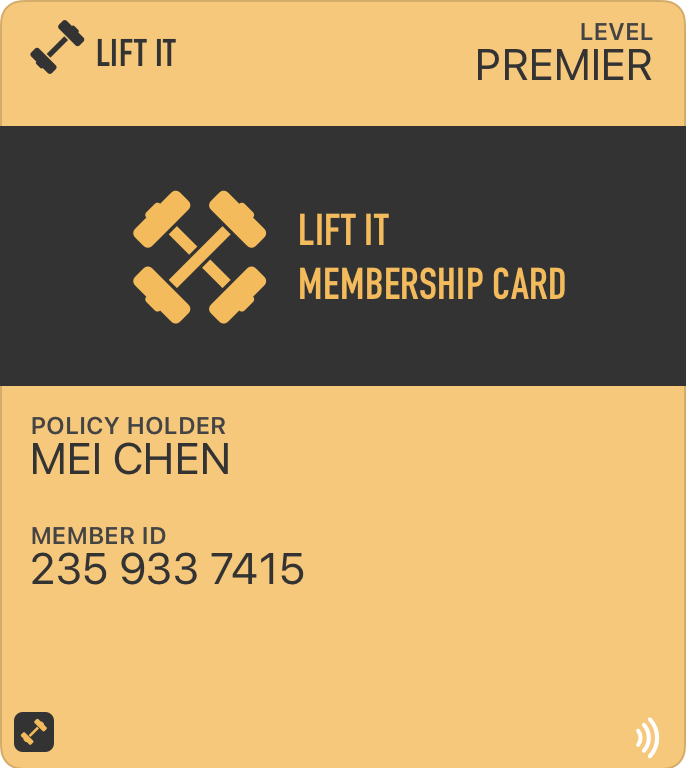
ジムの会員カードやコートチェックの請求チケットなど、他のカテゴリに当てはまらない種類のパスには汎用のスタイルを使用します。汎用パスは、ロゴとサムネイルのイメージを表示でき、最大 4 つの二次フィールドと補助フィールドをすべて 1 行に表示できます。
| 例 | レイアウト |

Apple Watch のパス
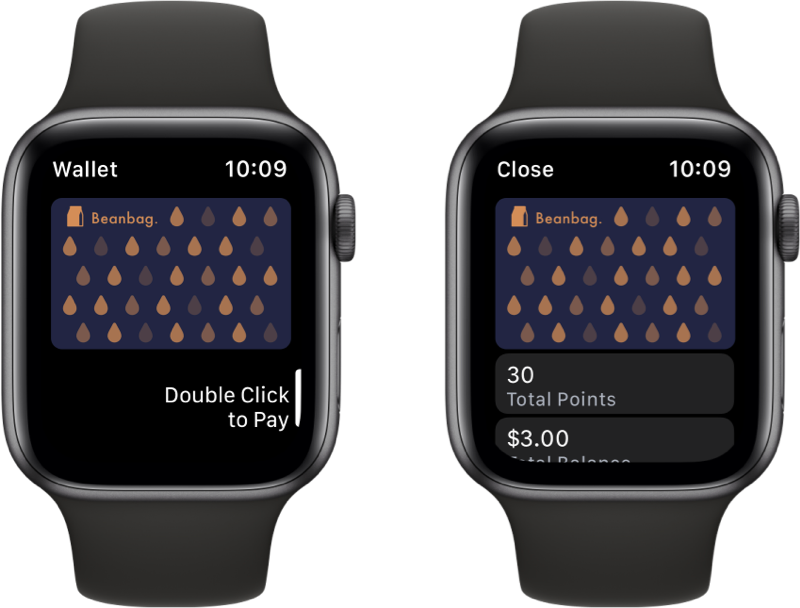
Apple Watch では、Wallet はカードのスクロールするカルーセルにパスを表示します。Apple Watch 専用のアプリを作成しなくても、人々はあなたのパスを Apple Watch に追加できるため、あなたのパスがデバイス上でどのように表示されるかを理解することが重要です。

人々の Apple Watch では、カードをタップすると詳細画面が表示され、追加のパス情報がスクロールビューで表示されます。場合によっては、人々は特定の取引をタップして詳細情報を取得することもできます。

各パススタイルは、以下に示す基本的なレイアウト領域に表示できるフィールドとイメージを指定します。

一部の情報がレイアウト領域に収まらない場合、システムはそれをスクロール詳細スクリーンに表示します。
重要
すべてのスタイルで、watchOS はカードインターフェイスのアスペクト比に合わせて細長いイメージをトリミングし、他のイメージから余白をトリミングする場合があります。
| 搭乗券 | クーポン | 店舗 | イベント | 汎用 |

注文追跡
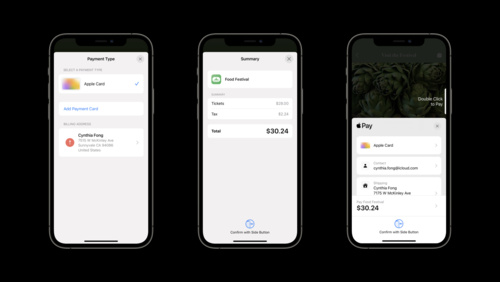
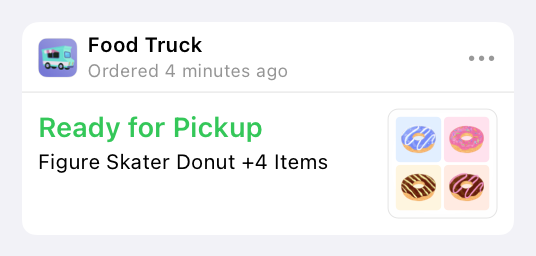
注文追跡をサポートしている場合、Wallet は、人々があなたのアプリまたは Web サイトを通じて Apple Pay での購入を正常に完了した後に、注文に関する情報を自動的に表示し、注文のステータスが変更されるたびに情報を更新できます。

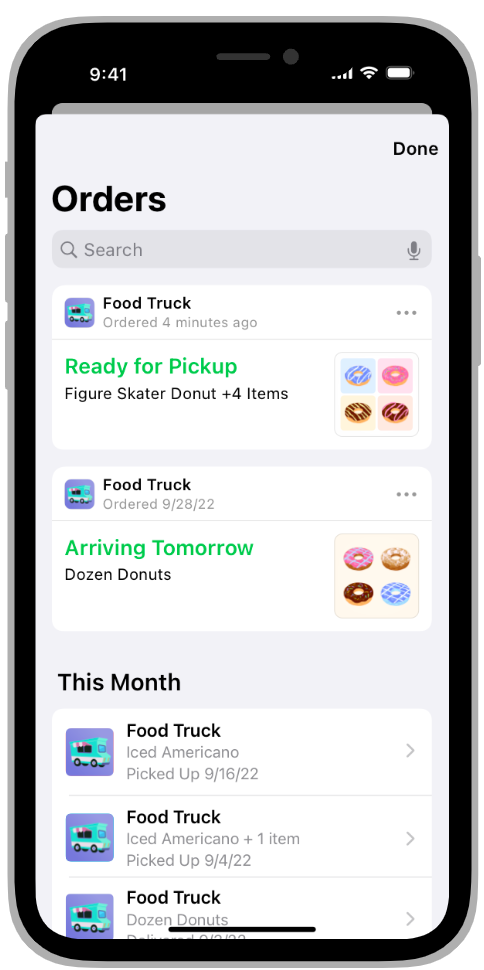
Wallet には、顧客のアクティブな注文と完了した注文を表示するダッシュボードが表示されます。人々は注文を選択して、注文した商品や、配送と集荷に関する遂行情報など、その詳細を表示できます。

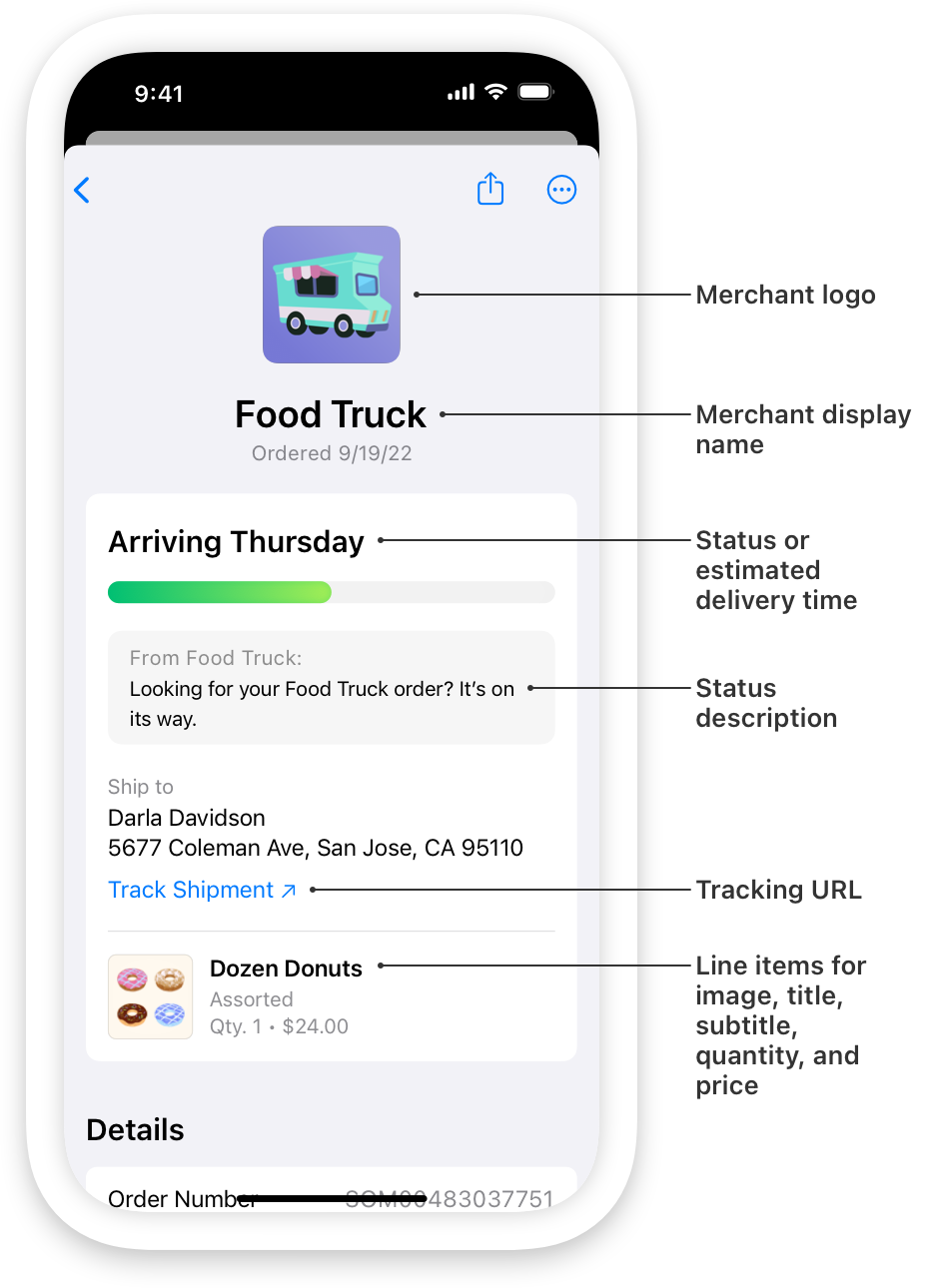
Wallet Orders (Wallet Orders) の概要は、製品の説明、注文ステータス、連絡先情報、発送および集荷の詳細 (到着予定日、住所、追跡番号、集荷指示など) などの注文データを提供するために使用するプロパティを定義します。Wallet は、一貫性のあるシステム定義のインターフェース内にあなたが提供した情報を表示します。人々が必要な情報を迅速かつ便利に入手できるようにするには、注文プロセスに一致するプロパティを使用して、できるだけ多くの情報を提供してください。

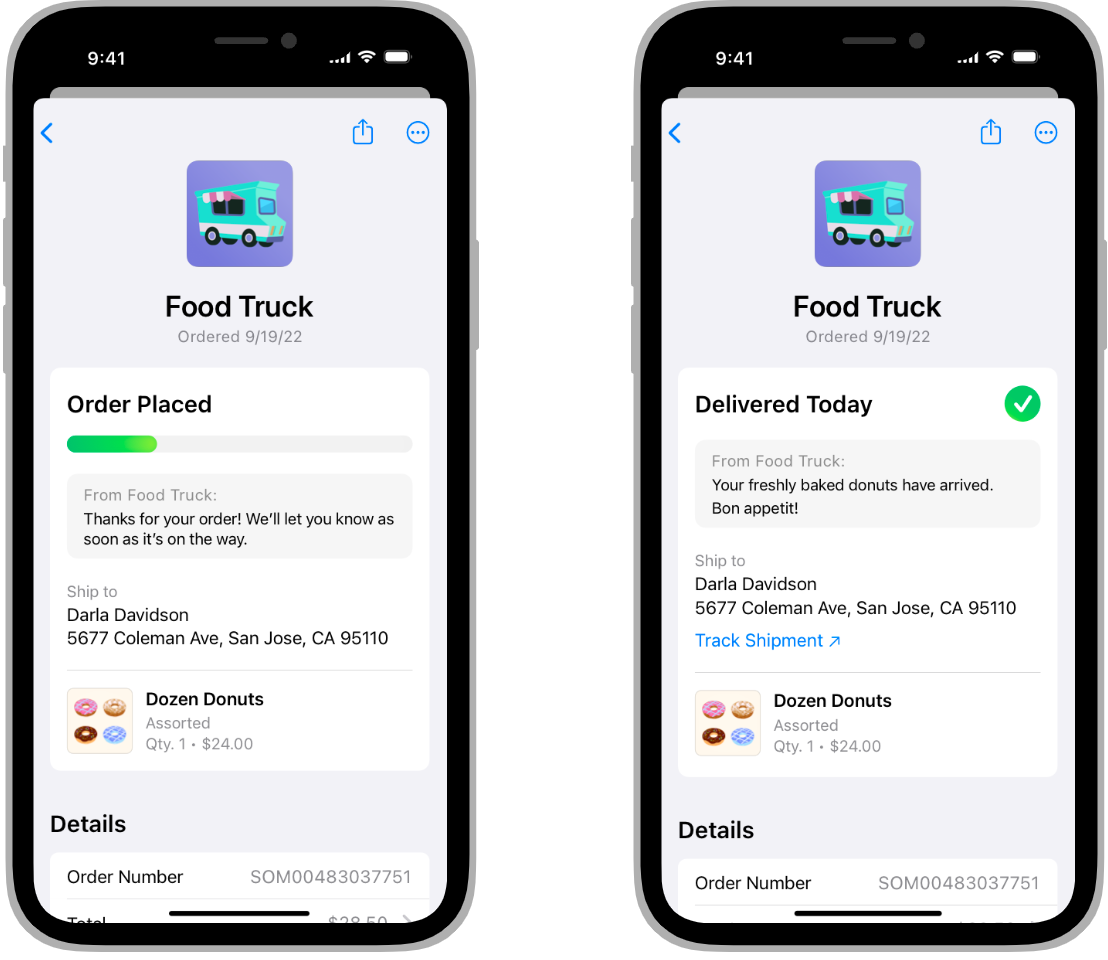
人々が注文後すぐに注文に関する情報を利用できるようにします。 支払い、処理、遂行がまだ保留中であっても、人々は注文が受領されたことを確認する必要があります。後で詳細がわからない場合は、注文時に持っていたデータを提供し、"注文の詳細については後で確認してください" などのステータスの 説明 (Order) を提供してください。
遂行情報が利用可能になり次第提供し、ステータスを最新の状態に保ちます。 遂行データを提供するか、注文のステータスを変更すると、システムは注文情報を更新し、顧客に通知を自動的に送信できます。システムは、あなたが報告した遂行ステータスを使用して、注文の現在のステータスを、発注済み、処理中、受け取り準備完了、受け取り済み、配送待ち、配送済み、または何か問題が発生した場合は発行済みまたはキャンセル済みなどの値に更新します。ステータスの説明のガイダンスについては、注文と遂行の詳細の表示 を参照してください。
透明でない背景を使用する高解像度のロゴイメージを提供してください。 システムはあなたのロゴイメージをダッシュボードと詳細ビューに表示するため、人々がさまざまなサイズですぐに認識できるようにする必要があります。PNG または JPEG 形式を使用して、300x300 ピクセルのロゴイメージを作成します。あなたのロゴイメージが正しくレンダリングされるようにするには、必ず不透明な背景を使用してください。開発者向けガイダンスについては、ロゴ (Merchant) を参照してください。
不透明な背景を使用した、明確で高解像度の商品イメージを提供して下さい。 システムは、詳細ビュー、注文ダッシュボード、および注文や遂行の通知に、製品のイメージと、あなたが提供した説明情報を表示します。商品イメージを作成するときは、わかりやすい描写と無地の不透明な背景を使用することが望ましいです。"ライフスタイル" のコンテキストで、または忙しい背景に対して製品を表示すると、小さいサイズではアイテムが見分けにくくなる可能性があります。製品ごとに、PNG または JPEG 形式を使用して、300x300 ピクセルのイメージを作成します。

一般に、テキストは簡潔にします。 ひと目でテキストを読めることは人々にとって高く評価できることであり、システムは長すぎるテキストを切り詰めることができます。
明確で親しみやすい言葉を使用し、提供するテキストをローカライズします。 すべての顧客が注文の情報を読めるようにする必要があります。また、表示する価格が、顧客が確認した最終価格と一致していることを確認してください。
注文と遂行の詳細の表示
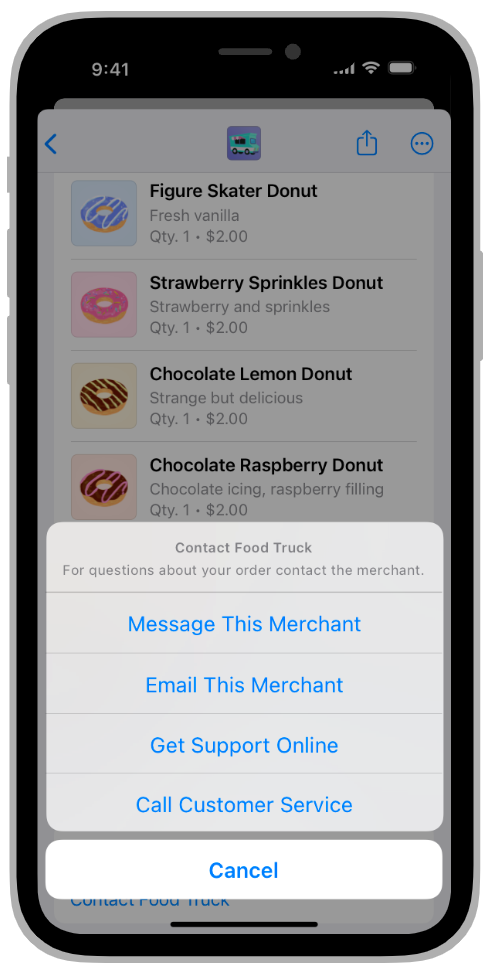
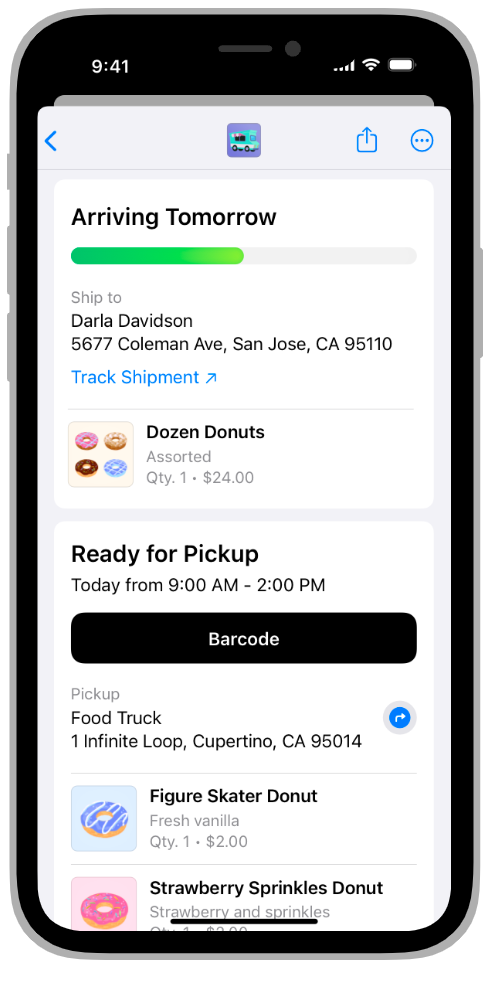
注文は、人々があなたに連絡する方法を提供し、遂行ステータスやアイテムごとの情報など、Apple Pay での購入に関する詳細を表示します。
人々が注文を管理する領域へのリンクを提供します。 ユニバーサルリンクを提供すると、あなたのアプリがインストールされていなくても、注文管理領域を開くことができます。ユニバーサルリンクの詳細については、アプリや Web サイトがコンテンツにリンクできるようにする (Allowing apps and websites to link to your content) を参照してください。開発者向けガイダンスについては、orderManagementURL (orderManagementURL) を参照してください。
各項目を明確に記載して、注文に期待するものがすべて含まれていることを人々が確認できるようにします。 lineItem (LineItem) プロパティを使用して、製品の価格、名前、イメージなどの情報を提供できます。注文には、顧客が注文したすべての項目がリストされます。フルフィルメント(遂行) には、フルフィルメントに含まれる品目のみがリストされます。
デバイスにインストールされるあなたのアプリの優先順位を付けたリストを提供します。 注文の詳細ビュー内にあなたのアプリへのリンクを表示する必要がある場合、システムはこのリストを使用します。たとえば、複数のアプリを提供し、そのうちの複数がデバイスにインストールされている場合、システムはあなたのリストの最上位にあるインストール済みアプリへのリンクを表示します。あなたのアプリがデバイスにインストールされていない場合、システムはあなたのリストの最初のアプリへのリンクを表示します。開発者向けガイダンスについては、associatedApplications (associatedApplications) を参照してください。
重複した通知を送信しないようにします。 たとえば、顧客が関連したアプリのいずれかをインストールしている場合、Wallet を介して注文に関連した通知を送信しないようにシステムに指示できます。
顧客が店側に簡単に連絡できるようにします。 複数の連絡方法を提供して、人々が自分に最適な方法を選択できるようにします。少なくとも、店側の Web サイトまたは誘導ページへのリンクを提供する必要がありますが、ビジネス向けメッセージのリンク、電話番号、メールアドレス、サポートページへのリンクを提供することもできます (開発者向けガイダンスについては、Merchant (Merchant) を参照してください)。人々が注文内の [連絡先] ボタンを選択すると、指定した連絡方法のメニューが表示されます。

人々が注文を追跡できるようにします。 複数項目の注文には複数の遂行が含まれ、ここで各遂行は配送または集荷のいずれかです。たとえば、顧客が 1 組の靴と T シャツを注文し、顧客が 1 つのアイテムを発送し、もう 1 つの項目を取りに行くことを希望する場合があります。遂行のタイプに関係なく、商品がどこにあり、いつ指定された目的地に到着するかを人々が知ることができるように、十分な情報を提供する必要があります。到着予定時刻に加えて、人々が特に高く評価する情報を以下に示します。

遂行スクリーンを注文の追跡に集中させてください。 たとえば、あなたのアプリやその他のサービスを顧客に推奨する場合は、スクリーン内の他のコンテンツよりも注文の追跡情報を優先してください。
配送過程に関する詳細と一致する出荷遂行の値を選択します。 運送業者がわかっている場合は、carrier(運送業者) のプロパティにその名前を入力します。それ以外の場合は、デフォルトの "出荷の追跡" 値のままにします。運送業者の中間出荷ステップに関する詳細 (遂行が進行中または配達中など) にアクセスできる場合は、onTheWay (配達中)、outForDelivery (配達中)、または配達済みなどの特定のステータス値を使用して各ステップを示します。対照的に、配送業者の配送の詳細にアクセスできない場合は、配送済みステータスを使用してください。どちらの場合も、追跡リンクを提供すれば (利用可能な場合)、人々が自分で注文を追跡できるようにします。開発者向けガイダンスについては、ShippingFulfillment (ShippingFulfillment) を参照してください。
関連する遂行ステータスの説明を通じて、顧客に情報を提供します。 優れた状況メッセージは親しみやすく、正確で、説明するステータスに明確に関連しています。状況メッセージは、人々が注文の状況を理解するのに役立つ情報を提供するだけでなく、あなたのブランドのコミュニケーションスタイルを使用する機会も提供します。
問題ある、またはキャンセルの状況を説明するときは、直接的かつ詳細に説明してください。 人々は通常、なぜ問題があるのか、それに対して何ができるのかを知る必要があります。
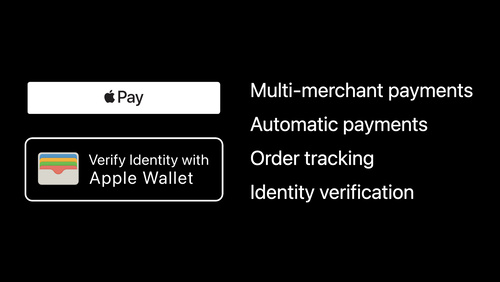
本人確認
iOS 16 以降を実行している iPhone では、人々は ID カードを Wallet 内に保存し、後でアプリまたはアプリクリップがカードの情報にアクセスできるようにして、現在のコンテキストを離れることなく身元を確認できます。たとえば、バンキングアプリ内でクレジットカードを申し込むときに、身元を確認する必要があります。
開発者用ノート
Apple は、人々が Wallet に追加する ID ドキュメントを作成したり表示したりすることはありません。また、人々が識別情報をあなたのアプリと共有することに同意すると、デバイス上で読み取ることができない暗号化されたデータのみをあなたは受け取ります。開発者向けガイダンスについては、Wallet パスからの ID データの要求 (Requesting identity data from a Wallet pass) を参照してください。
人々が信頼できる、一貫した体験を提供できるように、Apple は、身元確認を求める必要があるときにあなたのアプリで使用できる [Wallet で確認] ボタンを提供します。ボタンをクリックすると、あなたの要求を説明するシートが表示され、人々は情報を共有するかキャンセルすることに同意できます。
デバイスがサポートしている場合にのみ、Wallet の検証オプションを提示します。 現在のデバイスが、あなたの要求した識別情報を返せない場合は、[Apple Wallet で確認] ボタンを表示しないでください。[Apple Wallet で確認] が利用できない場合は、別の確認方法を提供するフォールバックビューを提示できるように準備しておいてください。開発者向けガイダンスについては、VerifyIdentityWithWalletButton (VerifyIdentityWithWalletButton) を参照してください。
必要なときにだけ ID 情報を要求して下さい。 個人情報の要求が現在の行動に関連していないように見える場合、人々は個人情報の要求を疑う可能性があります。たとえば、あなたのアプリで本人確認が必要な場合は、必要なプロセスまたは取引が完了するまで、この情報を要求するのを待ちます。人々がプロセスを開始する準備が整う前、または単にアカウントを作成しているときは、本人確認を要求しないでください。
あなたの要求している情報が必要な理由を明確かつ簡潔に説明してください。 人々が ID 情報をあなたのアプリと共有する必要がある理由を説明するコピー (目的文字列 または 使用説明文字列 と呼ばれます) を記述する必要があります。システムは確認シートにあなたの目的文字列を表示するため、人々は情報に基づいた決定を下すことができます。以下にいくつかの例を示します。
| 確認 | サポートする | 目的文字列の例 |
| Identity(ID) | 詐欺を防止するために法的に ID の証明が必要なアカウントを開く | 連邦法では、この情報を使用して、あなたの身元を確認し、[アプリ名] が詐欺を防止することを求めています。 |
| 運転免許 | 合法的な運転免許を必要とする車両のレンタル | 適用される州法により、[アプリ名] はあなたの運転免許を確認する必要があります。 |
それぞれの目的文字列について、直接的かつ具体的で、誰にとっても理解しやすい簡潔で完全な文を目指します。文の大文字小文字を使用し、受動態を避け、最後にピリオドを含めます。
本当に必要なデータだけを要求してください。 現在のタスクやアクションを完了するために必要な以上のデータを要求すると、あなたのアプリに対する信頼が失われます。たとえば、顧客が特定の年齢以上であることを確認する必要がある場合は、年齢のしきい値を指定する要求を使用します。顧客の現在の年齢や生年月日を尋ねることは避けてください。開発者向けガイダンスについては、age(atLeast:) (age(atLeast:)) を参照してください。
データを保持するかどうかを明確に示し、保持する必要がある場合は、保持する期間を指定します。 人々があなたのアプリを信頼できるようにするには、彼らがあなたと共有することに同意した個人情報をどのくらいの期間保持するかを説明することが不可欠です。PassKit API を使用して期間 (特定の期間、無期限、または現在の検証を完了するまでの期間のみなど) を指定すると、システムは検証シートに説明コンテンツを自動的に表示します。開発者向けガイダンスについては、PKIdentityIntentToStore (PKIdentityIntentToStore) を参照してください。
あなたの使用ケースとあなたのアプリのビジュアルデザインに一致するシステム提供の検証ボタンを選択します。 システムは、さまざまな使用ケースをサポートするために、以下のボタンラベルを提供します。
| ボタンタイプ | 以下の使用時には検討する |
 | 個人の年齢を確認した後、あなたのアプリは現在の取引を完了できます。取引の例として、車をリースできることがあります。 |
 | 個人の ID を確認した後、あなたのアプリは現在の取引を完了できます。取引の例は、レンタカーです。 |
 | Wallet による確認は、社会保障番号や電話番号などの追加情報を人々が提供する必要がある確認プロセスの一部です。例としては、金融口座の開設や経歴チェックの実行などがあります。 |
 | あなたのアプリは追加の手順を実行せずに現在の確認フローを完了できますが、他のボタンラベルが具体的すぎます。例としては、人々が政府サービスにサインアップするのを支援するアプリがあります。 |
すべてのボタンラベルは、水平方向のスペースに制約がある場合にシステムが自動的に使用する複数行バリアントでも利用できます。開発者向けガイダンスについては、PKIdentityButton.Label (PKIdentityButton.Label) を参照してください。
確認ボタンは常に黒の背景に白の文字を使用します。ボタンがあなたのアプリのダークな背景とよく対照的であることを確認する必要がある場合は、明るい輪郭を含むスタイルを選択できます (開発者向けガイダンスについては、PKIdentityButton.Style.blackOutline (PKIdentityButton.Style.blackOutline) を参照してください)。さらに、 cornerRadius (cornerRadius) プロパティを使用して、確認ボタンの角を調整し、あなたのインターフェース内の他の関連ボタンと一致させることができます。
リソース
関連
開発者用文書
PassKit (PassKit)
Wallet Passes (Wallet Passes)
Wallet Orders (Wallet Orders)
ビデオ
変更記録
| 2023 年 2月 20日 | 注文追跡情報と追加されたアートワークを提示するためのガイダンスを強化しました。 |
| 2022 年 11月 30日 | 配送遂行状況の情報に配送業者名を含めるためのガイダンスを追加しました。 |
| 2022 年 9月 14日 | Wallet で表示を使用するためのガイドラインを追加し、配送状況の値と説明を提供するためのガイダンスを更新し、ガイダンスを 1 ページに統合しました。 |