ロックアップ
ロックアップは、複数の個別のビューを 1 つのインタラクティブなユニットに結合します。

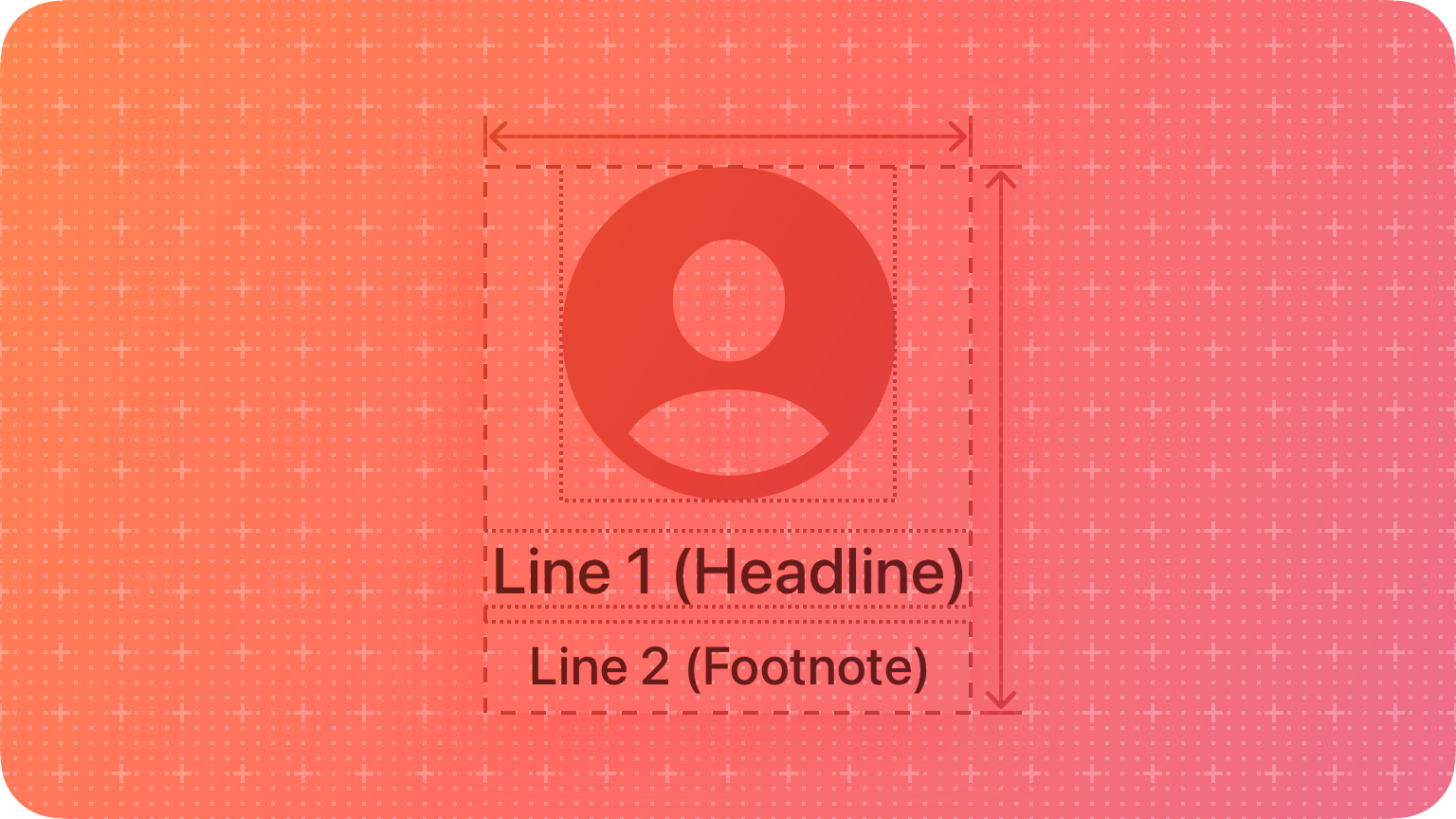
各ロックアップは、コンテンツビュー、ヘッダー、およびフッターで構成されます。ヘッダーはロックアップのメインコンテンツの上に表示され、フッターはメインコンテンツの下に表示されます。ロックアップがフォーカスされると、3 つのビューすべてが一緒に伸縮します。
あなたのアプリのニーズに応じて、カード、キャプションボタン、モノグラム、ポスターの 4 種類のロックアップを組み合わせることができます。
ベストプラクティス
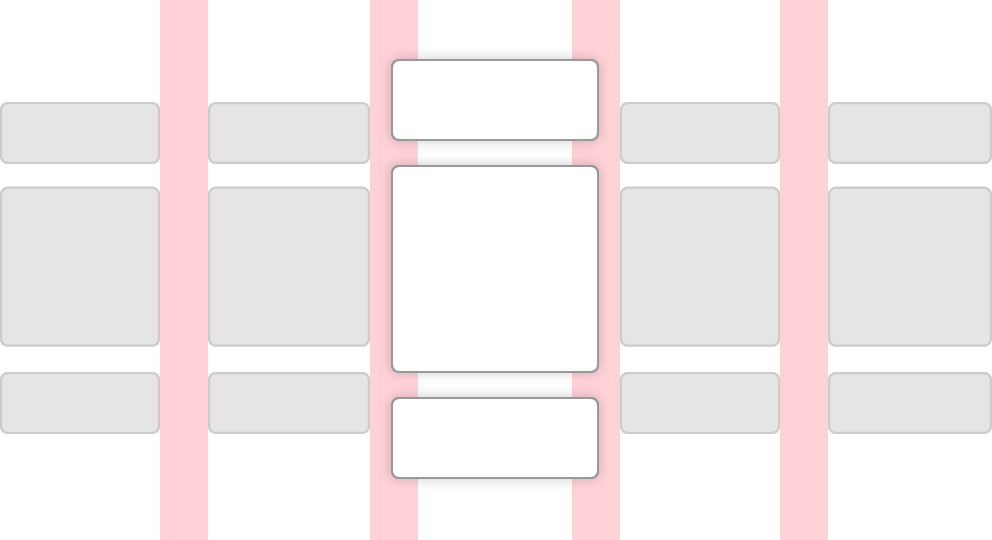
ロックアップの間に十分なスペースを確保してください。 焦点を絞ったロックアップはサイズが拡大するため、他のロックアップと重なったり取って代わったりしないように、ロックアップ間に十分なスペースを空けてください。ガイダンスについては、レイアウト を参照してください。

行またはグループ内で一貫したロックアップサイズを使用します。 すべての要素の幅と高さが一致すると、ボタンのグループまたはコンテンツイメージの行がより視覚的に魅力的になります。
開発者向けガイダンスについては、TVLockupView (TVLockupView) と TVLockupHeaderFooterView (TVLockupHeaderFooterView) を参照してください。
カード
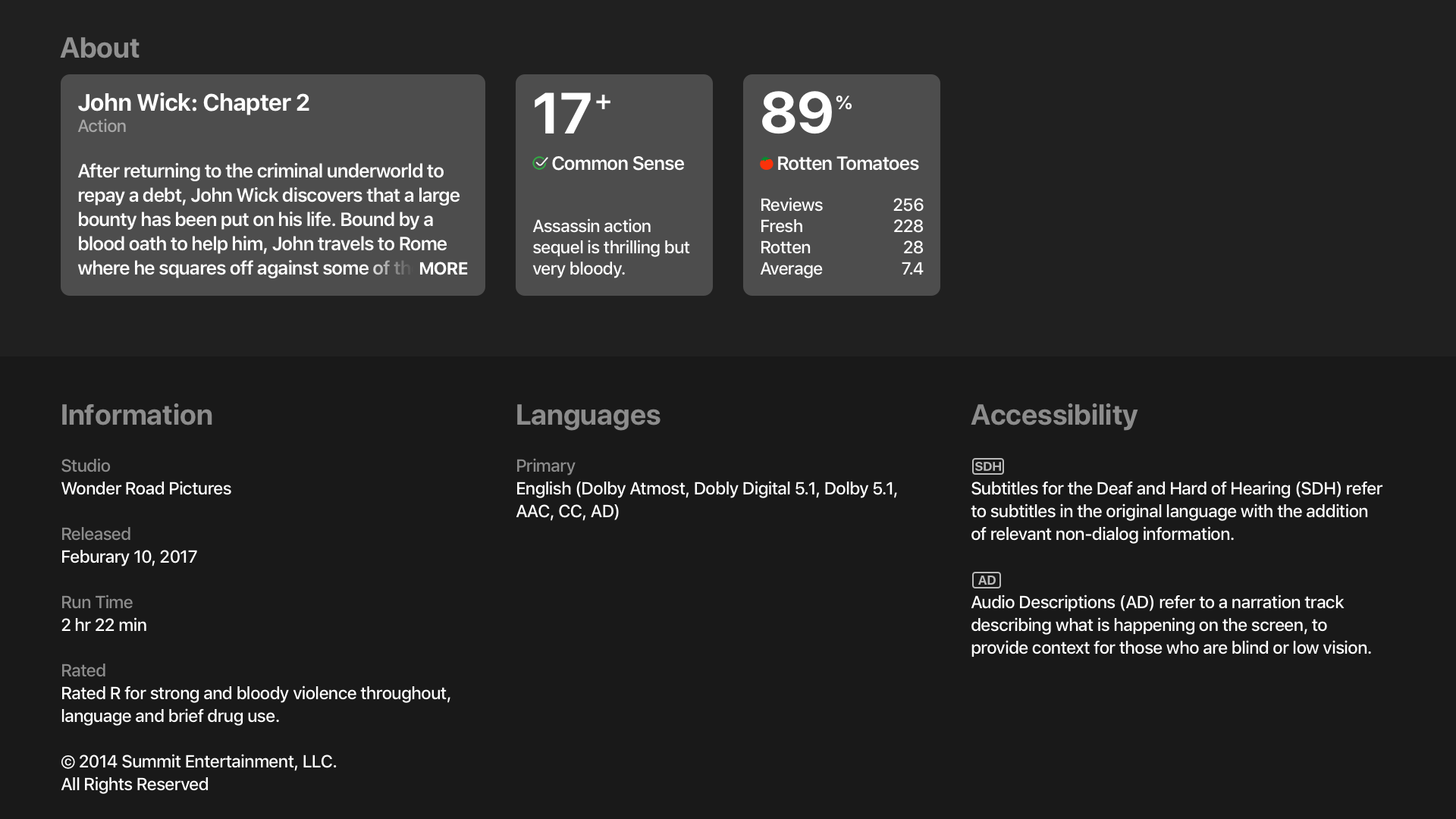
カードは、ヘッダー、フッター、およびコンテンツビューを組み合わせて、メディアアイテムの格付けとレビューを表示します。

開発者向けガイダンスについては、TVCardView (TVCardView) を参照してください。
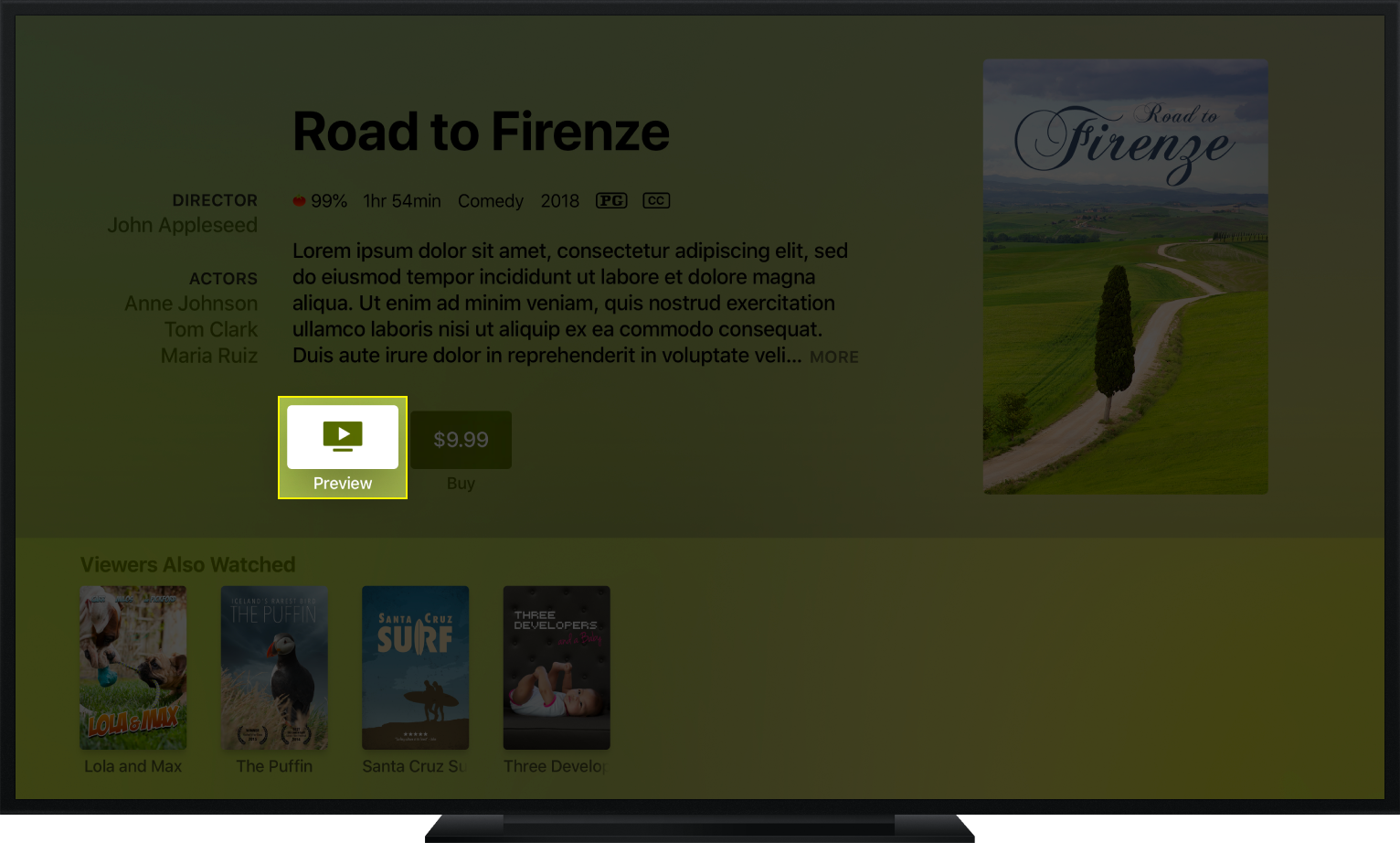
キャプションボタン
キャプションボタンには、ボタンの下にタイトルとサブタイトルを含めることができます。キャプションボタンには、イメージまたはテキストを含めることができます。
人々がキャプションボタンに焦点を当てているときに、キャプションボタンがスワイプの動きに合わせて傾くようにします。縦に並べると、キャプションボタンが上下に傾きます。横に並べると、キャプションボタンは左右に傾きます。グリッドに表示されている場合、キャプションボタンは垂直方向と水平方向の両方に傾きます。

開発者向けガイダンスについては、TVCaptionButtonView (TVCaptionButtonView) を参照してください。
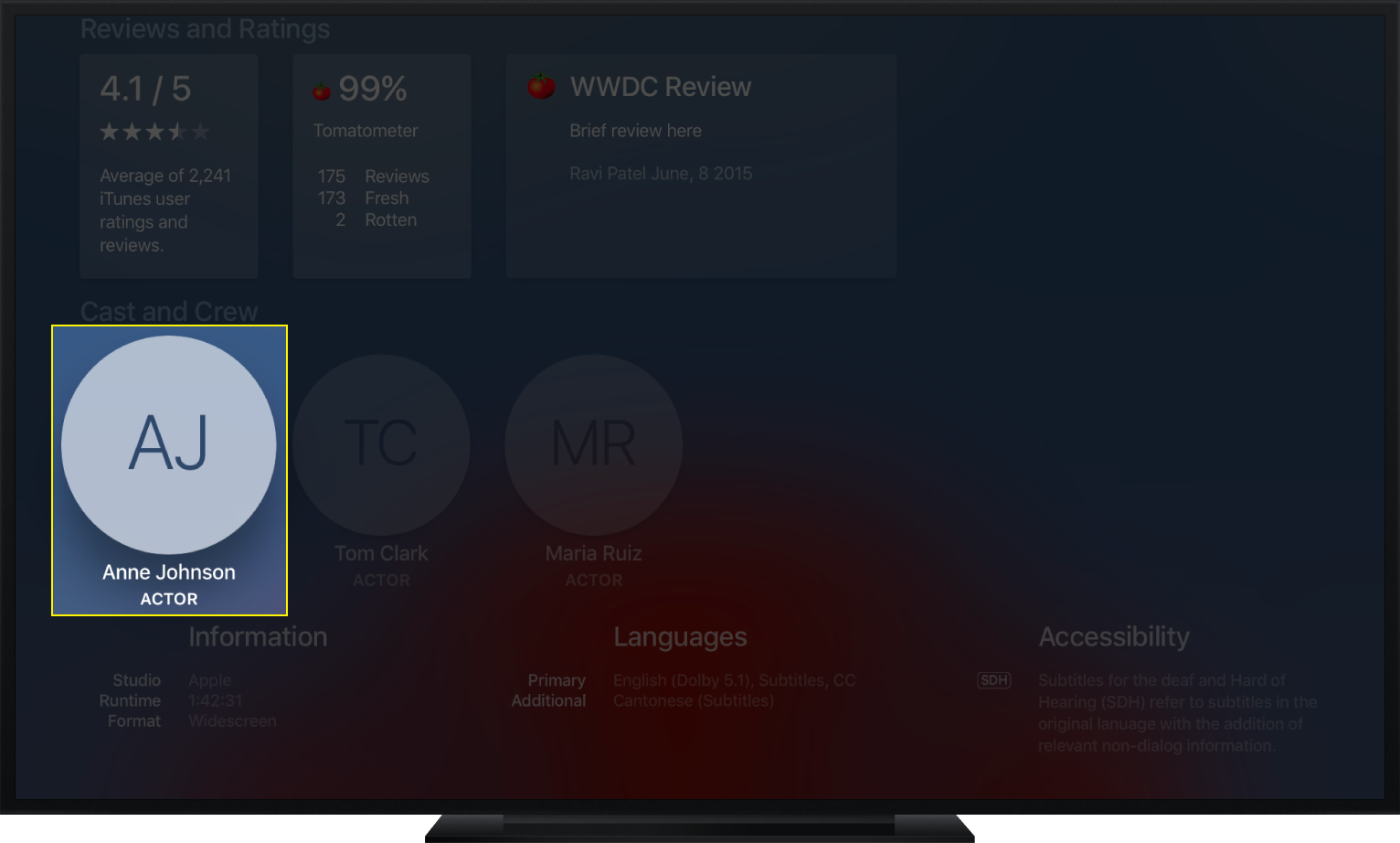
モノグラム
モノグラムは人々、通常はメディアアイテムのキャストとクルーを識別します。各モノグラムは、人物とその名前の円形の絵で構成されています。イメージが利用できない場合は、イメージの代わりに人物のイニシャルが表示されます。
イニシャルよりもイメージが望ましいです。 人物のイメージは、テキストよりも親密なつながりを生み出します。

開発者向けガイダンスについては、TVMonogramContentView (TVMonogramContentView) を参照してください。
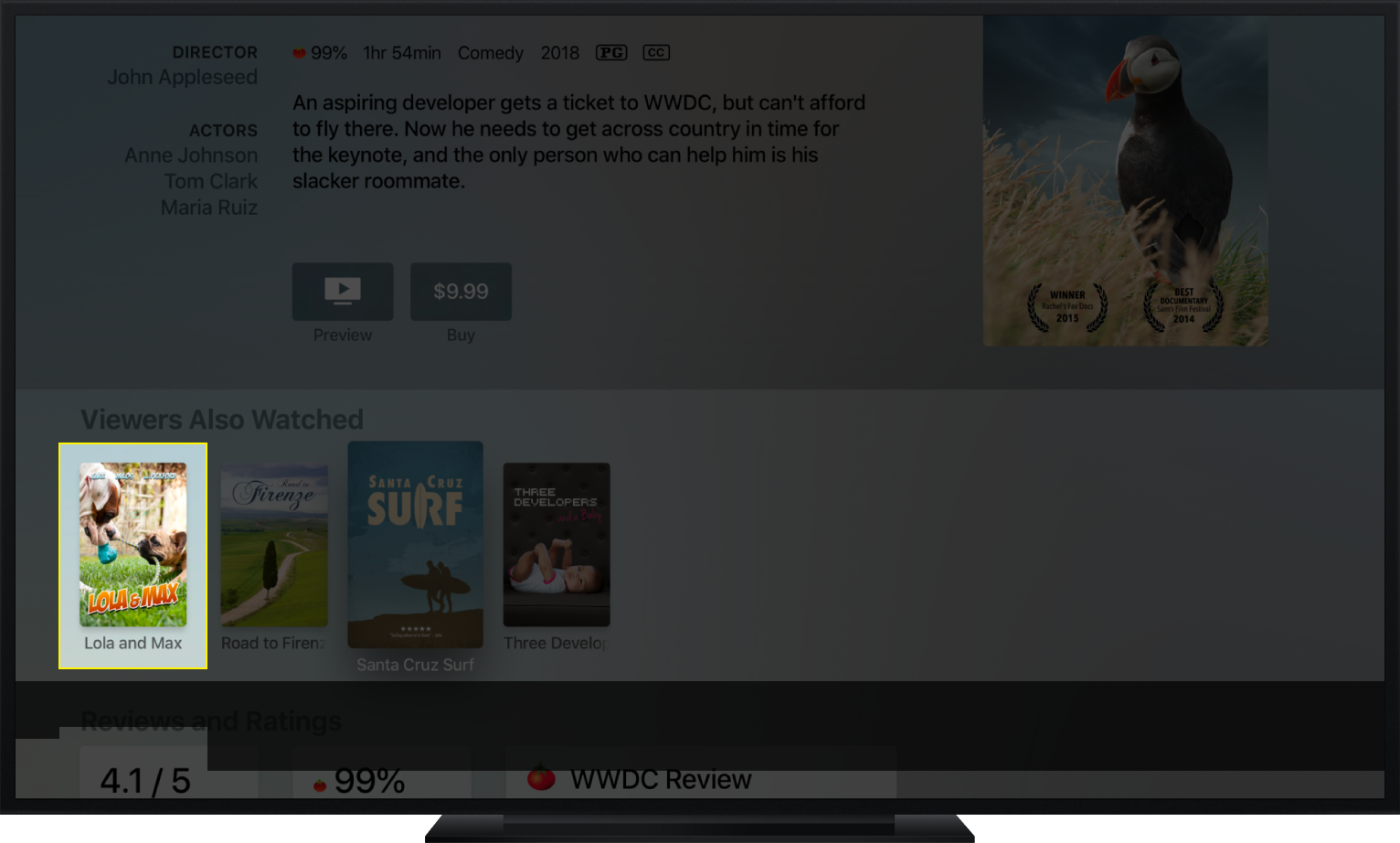
ポスター
ポスターは、イメージとオプションのタイトルとサブタイトルで構成され、ポスターが焦点を当てられるまで非表示になります。ポスターのサイズは任意ですが、その内容に適したサイズにする必要があります。関連するガイダンスについては、イメージビュー を参照してください。

開発者向けガイダンスについては、TVPosterView (TVPosterView) を参照してください。
プラットフォームの考慮事項
iOS、iPadOS、macOS、または watchOS ではサポートされていません。
リソース
関連
開発者用文書
TVLockupView — TVUIKit (TVLockupView)
TVLockupHeaderFooterView — TVUIKit (TVLockupHeaderFooterView)