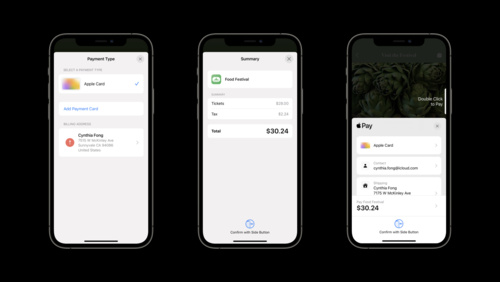
ボタンとマーク
システムには、あなたのアプリや Web サイトで使用できる Apple Pay ボタンの種類とスタイルがいくつか用意されています。Apple Pay ボタンとは対照的に、Apple Pay マーク を使用して、支払いオプションとして Apple Pay が利用可能であることを伝えます。
独自の Apple Pay ボタンデザインを作成したり、システム提供のボタンデザインを模倣しようとしたりしないでください。
関連するデザインガイダンスについては、Apple Pay の提供 および Checkout と支払いの提供 を参照してください。開発者向けガイダンスについては、PKPaymentButtonType (PKPaymentButtonType) と PKPaymentButtonStyle (PKPaymentButtonStyle) (iOS および macOS)、WKInterfacePaymentButton (WKInterfacePaymentButton) (watchOS)、および Web 上の Apple Pay (Apple Pay on the Web) (Web) を参照してください。
ボタンの種類
Apple では、いくつかの種類のボタンを提供しているため、用語やあなたの購入、支払い体験の流れに最適なボタンの種類を選択できます。
Apple 提供の API を使用して、Apple Pay ボタンを作成します。システム提供の API を使用すると、以下のものが得られます。
| 支払いボタンの種類 | 使用の例 |
 | 商品詳細ページやショッピングカートのページなど、人々が購入できるアプリまたは Web サイト内の領域。 |
 | 人々が公共料金 (ケーブル TV や電気代など) やサービス (配管や車の修理など) の請求書や支払いを可能にするアプリまたは Web サイト。 |
 | チェックアウト というテキストで始まるその他の支払いボタンを含む、ショッピングカートまたは購入体験を提供するアプリまたは Web サイト。 |
 | 継続 というテキストで始まるその他の支払いボタンを含むショッピングカートまたは購入体験を提供するアプリまたは Web サイト。 |
 | フライト、旅行、その他の体験を予約するのに役立つアプリまたは Web サイト。 |
 | 人々が寄付できるようにする、承認された非営利団体 のアプリまたは Web サイト。 |
 | ジムの会員権や食事の配送サービスなど、サブスクリプションを購入できるアプリまたは Web サイト。 |
 | 交通機関やプリペイド電話プランなどのサービスに関連したカード、アカウント、または支払いシステムに人々がお金を追加できるように、 reload(リロード)という用語を使用するアプリまたは Web サイト。 |
 | 交通機関やプリペイド電話プランなどのサービスに関連付したカード、アカウント、または支払いシステムに人々がお金を追加できるように、add money(お金を追加)という用語を使用するアプリまたは Web サイト。 |
 | 交通機関やプリペイド電話プランなどのサービスに関連したカード、アカウント、または支払いシステムに人々がお金を追加できるように、top up(トップアップ)という用語を使用するアプリまたは Web サイト。 |
 | 食事や花などの商品を人々が注文できるアプリまたは Web サイト。 |
 | 車やスクーターなどの乗り物を人々がレンタルできるアプリまたは Web サイト。 |
 | プロジェクト、原因、組織、およびその他の実体に人々が資金を提供するのを、support(サポート)という用語を使用して、支援するアプリまたは Web サイト。 |
 | プロジェクト、大義、組織、およびその他の実体に人々が資金を提供するのを、contribute(貢献)という用語を使用して、支援するアプリまたは Web サイト。 |
 | 商品やサービスに人々がチップを渡せるアプリまたは Web サイト。 |
 | 最小幅の小さいボタン、または行動を促すフレーズを指定しないボタンを使用するスタイル上の理由があるアプリまたは Web サイト。あなたのアプリまたは Web サイトが実行されている OS のバージョンでサポートされていない支払いボタンの種類を選択すると、システムによってこのボタンに置き換えられる場合があります。 |
デバイスが Apple Pay をサポートしているが、まだ設定されていない場合は、[Apple Pay を設定する] ボタンを使用して、Apple Pay が受け入れられていることを示し、明示的に設定する機会を人々に与えることができます。

設定ページ、ユーザープロファイルスクリーン、または隙間のページなどのページに Apple Pay の設定ボタンを表示できます。これらの場所のいずれかでボタンをタップすると、カードを追加するプロセスが開始されます。
ボタンのスタイル
iOS 14 および macOS 11 以降では、自動 スタイルを使用して、現在のシステムの外観によってあなたのアプリ内の Apple Pay ボタンの外観を決定できます (開発者向けガイダンスについては、PKPaymentButtonStyle.automatic (PKPaymentButtonStyle.automatic) を参照してください)。ボタンの外観を自分で制御する場合は、以下のオプションのいずれかを使用できます。Web 開発者向けのガイダンスについては、ApplePayButtonStyle (ApplePayButtonStyle) を参照してください。
黒
十分なコントラストが得られる白または明るい色の背景で使用してください。黒またはダークな背景では使用しないでください。


輪郭のある白
十分なコントラストが得られない白または明るい色の背景で使用します。ダークな背景や彩度の高い背景には配置しないでください。


白
十分なコントラストのあるダークな色の背景で使用します。


ボタンサイズと位置
Apple Pay ボタンを目立つように表示します。 Apple Pay ボタンは他の支払いボタンよりも小さくしないでください。表示するためスクロールするのは避けるようにします。


[カートに追加] ボタンに対して Apple Pay ボタンを正しく配置します。 横並びのレイアウトでは、Apple Pay ボタンを [カートに追加] ボタンの右側に配置します。


積み上げレイアウトでは、Apple Pay ボタンを [カートに追加] ボタンの上に配置します。


角の半径を調整して、他のボタンの外観と一致させます。 デフォルトでは、Apple Pay ボタンの角は丸くなっています。角の半径を変更して、角が直角のボタンまたは丸薬の形をしたボタンを作成できます。開発者向けガイダンスについては、cornerRadius (cornerRadius) を参照してください。



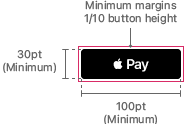
ボタンの最小サイズとボタンの周囲の余白を維持します。 ボタンのタイトルの長さは、ロケールによって異なることに注意してください。
注意
指定したサイズが、使用している支払いボタンの種類の翻訳されたタイトルに対応していない場合、システムは自動的に、以下の左側に示したプレーンな Apple Pay ボタンに置き換えます。[Apple Pay を設定] ボタンの自動置換はありません。


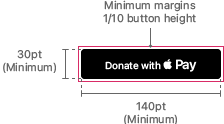
以下の値を参考にしてください。
| ボタン | 最小の幅 | 最小の高さ | 最小の余白 |
| Apple Pay | 100pt (100px @1x, 200px @2x) | 30pt (30px @1x, 60px @2x) | ボタンの高さの 1/10 |
| Book with Apple Pay Buy with Apple Pay Check out with Apple Pay Donate with Apple Pay Set up Apple Pay Subscribe with Apple Pay | 140pt (140px @1x, 280px @2x) | 30pt (30px @1x, 60px @2x) | ボタンの高さの 1/10 |
Apple Pay マーク
Apple Pay マークのグラフィックを使用して、Apple Pay が利用可能な支払いオプションであることを示し、同様の方法で他の支払いオプションを表示します。Apple Pay マークはボタンではありません。Apple Pay ボタンが必要な場合は、ボタンの種類 で説明したボタンのいずれかを選択します。支払いオプションとしての Apple Pay の表示に関するデザインガイダンスについては、Apple Pay の提供 を参照してください。

Apple が提供するアートワークのみを使用し、高さ以外の変更は加えないでください。 あなたは Apple Pay マークの高さを指定できますが、使用する高さが支払いフローの他の支払いブランドマークと同じかそれより大きいことを確認してください。アートワークの幅、角の半径、縦横比を調整しないでください。商標記号やその他のコンテンツを追加しないでください。境界線を削除しないでください。陰影、輝き、反射などの視覚効果をマークに追加しないでください。また、Apple Pay マークを反転、回転、またはアニメーション化しないでください。
マークの高さの 1/10 の周りに最小限の空きスペースを維持して下さい。 Apple Pay マークが周囲の境界線を別のグラフィックやボタンと共有しないようにしてください。
Apple Pay マークのグラフィックと完全な使用ガイドラインは、こちら をご覧ください。
リソース
関連
開発者用文書
PassKit > Apple Pay (Apple Pay)
Web 上の Apple Pay (Apple Pay on the Web)
WKInterfacePaymentButton (WKInterfacePaymentButton)