アイコンとイメージ
イメージサイズと解像度
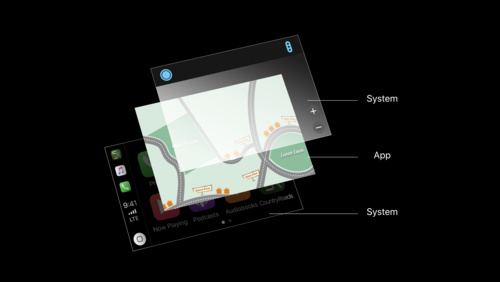
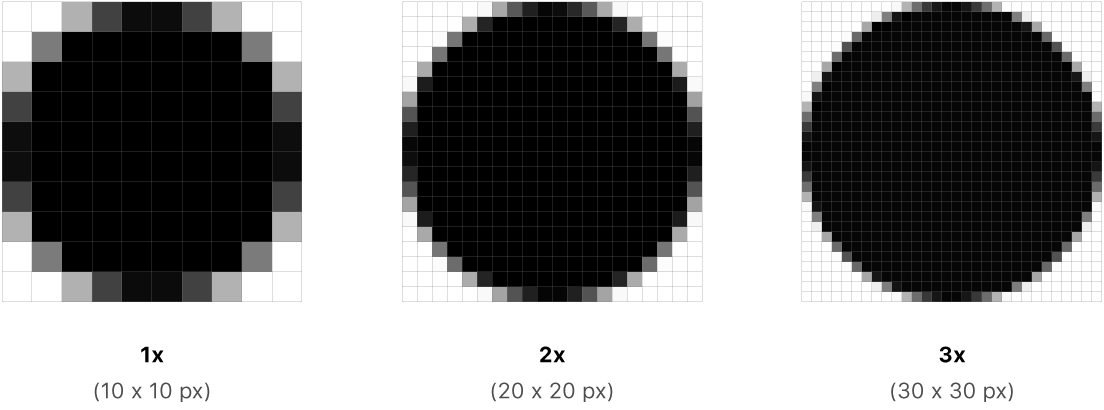
CarPlay がスクリーン上にコンテンツを配置するために使用する座標系は、ポイント単位の測定値に基づいており、ディスプレイ内のピクセルにマッピングされます。標準解像度のディスプレイのピクセル密度は 1:1 (@1x) で、1 ピクセルは 1 ポイントに相当します。高解像度ディスプレイはピクセル密度が高く、倍率 2.0 または 3.0 (@2x および @3x と呼ばれます) を提供します。その結果、高解像度ディスプレイでは、より多くのピクセルのイメージが要求されます。

たとえば、100px × 100px の標準解像度 (@1x) のイメージがあるとします。このイメージの @2x バージョンは 200px × 200px になり、@3x のバージョンは 300px × 300px になります。
あなたのアプリ内のすべての CarPlay アートワークに対して、@2x および @3x の倍率の高解像度イメージを提供します。 システムは、車のディスプレイの解像度とサイズに基づいて、正しいイメージと倍率を自動的に表示します。
アプリアイコン
すべての CarPlay アプリには、ホームスクリーンで目立ち、運転中に簡単にタップできる美しく、記憶に残るアイコンが必要です。
iPhone アプリのアイコンを鏡像化します。 優れたデザインのアプリアイコンは、CarPlay や iPhone で適切に機能し、別のデザインを必要としません。
あなたのアイコンの背景に黒を使用しないでください。 アイコンがディスプレイの背景に溶け込まないように、黒の背景を明るくするか、境界線を追加します。
単一焦点のポイントを提供します。 すぐに注目を集め、あなたのアプリを明確に識別する単一の、中心点を持つアイコンをデザインします。
シンプルさを大切に。 詳細を慎重に追加します。アイコンの内容や形状が複雑すぎると、詳細がわかりにくくなります。あなたのアプリの目的を即座に伝えるアイコンをデザインして下さい。たとえば、メッセージアプリのアイコンは、メッセージに広く関連付けられているチャットのバブルを使用しています。
アイコンが不透明 (透明ではない) であることを確認し、背景をシンプルに保ちます。 あなたのアイコンの背景をシンプルにして、近くにある他のアプリアイコンを圧倒しないようにします。アイコン全体をコンテンツで埋める必要はありません。
必要不可欠な場合、またはロゴの一部である場合にのみ、言葉を使用してください。 アプリの名前は、ホームスクリーンのアイコンの下に表示されます。「Play」のように、名前を繰り返したり、人々にあなたのアプリの操作方法を伝えたりする、重要でない単語を含めないでください。あなたのデザインにテキストが含まれている場合は、アプリが提供する実際のコンテンツに関連する言葉を強調してください。
写真、スクリーンショット、またはインターフェース要素を含めないでください。 写真の詳細は、小さいサイズでは非常に見にくい場合があります。スクリーンショットはアプリのアイコンとしては複雑すぎるため、通常、あなたのアプリの目的を伝えるのには役立ちません。アイコン内のインターフェイス要素は誤解と混乱を招きます。
インターフェース全体にあなたのアプリのアイコンを配置しないでください。 アプリ全体でさまざまな目的に使用されるアイコンを見ると、混乱する可能性があります。代わりに、あなたのアイコンの配色を組み込むことを検討してください。カラー を参照してください。
アイコンの角を直角に保ちます。 システムはアイコンの角を自動的に丸めるマスクを適用します。
アプリアイコンのデザインガイダンスについては、アプリアイコン を参照してください。
アプリアイコンのサイズ
iPhone アプリのアイコンに加えて、あなたのアプリには以下のサイズの CarPlay のアプリアイコンを含めなければなりません。
カスタムアイコン
SF シンボル では表現できないタスクやモードがあなたのアプリに含まれている場合、またはあなたのアプリのスタイルにふさわしいアイコンが必要な場合は、カスタムアイコンを作成できます。テンプレートとも呼ばれるカスタムアイコンは、色情報を破棄し、マスクを使用して、ナビゲーションバーまたはタブバーでスクリーンに表示される外観を生成します。
シンプルでわかりやすいデザインを作成します。 詳細が多すぎると、アイコンが雑に見えたり、判読不能になります。ほとんどの人々が正しく解釈し、不快に感じないデザインを目指してください。
透過性を持ち、アンチエイリアシングで、およびドロップシャドウのない無地のカラーのアイコンをデザインします。 システムはすべてのカラーの情報を無視するため、複数の塗りつぶし色を使用する必要はありません。透過性によってアイコンの形状を定義できるようにします。
アイコンの一貫性を保ちます。 カスタムアイコンのみを使用する場合でも、カスタムアイコンとシステムアイコンを組み合わせて使用する場合でも、あなたのアプリ内のすべてのアイコンは、サイズ、詳細レベル、遠近法、ストロークのウェイトに関して同じにする必要があります。アイコンをシステムアイコンファミリに関連するように見せたい場合は、非常に細いストロークを使用して描画します。1 ポイントストローク (@2x の場合は 2px、@3x の場合は 3px) は、ほとんどのアイコンに適しています。
カスタムタブバーアイコンの 2 つのバージョンを提供して下さい。 選択状態と非選択状態の両方のアイコンを提供します。選択されたアイコンは、多くの場合、選択されていないアイコンの塗りつぶしバージョンですが、一部のデザインでは、このアプローチのバリエーションが必要です。たとえば、Apple アプリでは、アイコンの内部を反転したり、ストロークを増減したり、アイコンを円などの形状で囲んだりすることがあります。
タブバーアイコンにテキストを使用しないでください。 テキストを表示する必要がある場合は、タブの下にタイトルを表示し、それに応じて配置を調整します。