アクセシビリティ
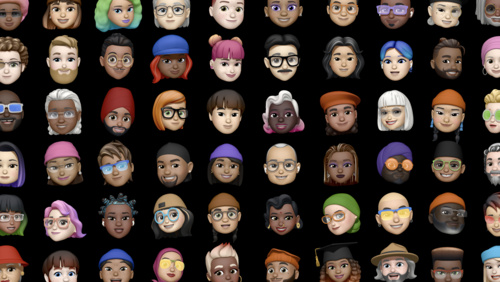
人々は Apple のアクセシビリティ機能を使用して、自分に合った方法でデバイスを操作する方法をパーソナライズします。

アクセシブルなアプリやゲームは、デザインによるアクセシビリティのパーソナライズをサポートし、それらの機能やデバイスの使用方法に関係なく、すべての人に優れたユーザ体験を提供します。
約 7 人に 1 人が、世界やデバイスとのやり取りに影響を与える障害を持っています。人々は、年齢、期間、重症度のレベルを問わず、障害を経験する可能性があります。たとえば、転倒による手首の怪我や使いすぎによる声の喪失などの状況障害は、ほとんどすべての人がさまざまな時間にデバイスを操作する方法に影響を与えます。
ベストプラクティス
アクセシビリティを念頭に置いてデザインします。 アクセシビリティとは、障害を持つ人々が情報を利用できるようにすることだけではありません。能力や状況に関係なく、すべての人が情報を利用できるようにすることです。アクセシビリティを念頭に置いてアプリをデザインするということは、シンプルさ と 知覚可能性 を優先し、すべての設計上の決定を調べて、さまざまな能力を持っている人々やさまざまな方法でデバイスを操作する人々を除外しないようにすることを意味します。
シンプルさ—複雑なタスクをシンプルかつ簡単に実行できる、使い慣れた一貫性のある操作を可能にします。
知覚可能性—人々が視覚、聴覚、または触覚を使用しているかどうかにかかわらず、すべてのコンテンツが知覚できることを確認します。
パーソナライズをサポートします。 デバイスの向き、スクリーンのサイズ、解像度、色域、分割ビューなどの環境の変化に適応するように体験をすでにデザインしました。これは、サポートされているすべてのデバイスで、あらゆるコンテキストで人々に楽しんでもらいたいためです。最小限の追加作業で、人々がデバイスの操作の方法をパーソナライズするために使用するアクセシビリティ機能をサポートするようにあなたのアプリをデザインできます。
標準コンポーネントを使用してインターフェイスを実装すると、テキストとコントロールは、太字のテキスト、大きなテキスト、色の反転、コントラストの増加など、いくつかのアクセシビリティ設定に自動的に適応します。
あなたのアプリやゲームのアクセシビリティを監査しテストします。 監査はあなたの体験のすべての要素を調べ、修正すべき問題の包括的なリストを提供します。テストは、デバイスをどう操作するかに関係なく、すべての人があなたのアプリで最も重要なタスクを完了できることを確認するのに役立ちます。
アクセシビリティ機能を有効にして、重要なユーザーフローをテストすると、さまざまな方法でデバイスを操作する際の課題を理解できます。また、あなたのアプリが優れたユーザー体験を提供できない可能性がある場所を発見します。
たとえば、ソーシャルメディアのアプリでの一般的なユーザーフローは、"コメントへの応答を投稿する" などです。このフローを構成するタスクには、以下のものが含まれます。
アプリやゲームの重要なユーザーフローごとに、VoiceOver (ボイスオーバー)、Reduce Motion (モーションを減らす)、Large Text Size (大きなテキストサイズ) などのアクセシビリティ機能をオンにして、フロー内のすべてのタスクを問題なく完了できることを確認します。発見した問題を修正したら、別のアクセシビリティ機能をオンにして、ユーザーフローを再度実行します。あなたのアプリやゲームの監査、テスト、修正を支援するために、Xcode の Accessibility Inspector の使用を検討してください。
操作
VoiceOver などの支援テクノロジー、およびディスプレイの調整などのアクセシビリティ機能により、人々がデバイスを操作する方法が拡張されます。これらのテクノロジーと機能はシステムが提供する操作と統合されるため、あなたのアプリでシステムの操作を正しくサポートすることが不可欠です。
ジェスチャー
プラットフォームのジェスチャーを上書きしないでください。 人々は、下にスワイプして通知センターを表示したり、システム設定で使用できる macOS トラックパッドのジェスチャを表示したりなどのシステムジェスチャが、使用しているアプリに関係なく機能することを期待しています。
一般的な操作には簡略化されたジェスチャーを優先します。 多数の指のジェスチャー、長押し、ボタンを繰り返し押すなどの複雑なジェスチャは、多くの人にとって難しい場合があります。可能な限り簡略化したなジェスチャーを使用すると、あなたのアプリを操作するすべての人の体験が向上します。
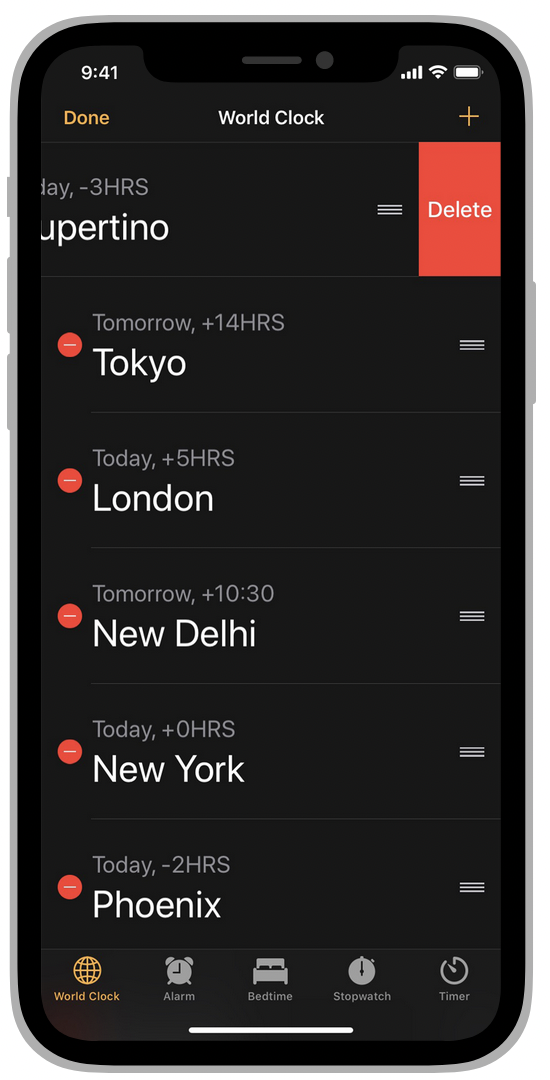
ジェスチャーを基礎としたアクションを実行するための代替方法を提供します。 特定のジェスチャーを実行できない人のためのオプションを含めます。たとえば、スワイプすると表の行を削除する場合は、編集モードを使用するか、アイテムの詳細ビューに [削除] ボタンを表示することで、アイテムを削除する別の方法を提供することもできます。

可能であれば、複数の種類の実際の操作を通じてあなたのアプリのコアな機能にアクセスできるようにします。 たとえば、iPhone と iPad のカメラでは、スクリーン上のボタンをタップするか、デバイスの音量を下げるボタンを押すことで写真を撮ることができます。フォトキャプチャをすべての人にとってより便利にすることに加えて、これらの代替の操作は、グリップの強さや器用さが制限されている人々にオプションを提供します。
iOS または iPadOS のあなたのアプリでドラッグアンドドロップにアクセスできるようにします。 アクセシビリティ API を使用して、あなたのアプリ内のドラッグ元とドロップターゲットを識別する場合、支援テクノロジーは、人々がスクリーン上のアイテムをドラッグアンドドロップするのに役立ちます。開発者向けガイダンスについては、accessibilityDragSourceDescriptors および accessibilityDropPointDescriptors を参照してください。
ボタンとコントロール
すべてのタッチスクリーンコントロールとインタラクティブ要素に、少なくとも 44x44 pt のヒットターゲットを与えます。 移動が制限されている人々は、あなたのアプリを操作するために、より大きなヒットターゲットが必要です。人々がポインタを使用している場合でも、どのプラットフォームでも小さすぎるコントロールを操作するのはイライラします。
カスタム要素のアクセシビリティを特徴付けます。 システム API を使用して、コンポーネントがどのように動作するかを支援テクノロジーに伝えることができます。たとえば、button または NSAccessibilityButton を使用してビューをボタンとして特徴付けることは、VoiceOver がビューの説明に続いて ボタン という単語を話すことを意味します。これは、ビューがボタンのように動作することを人々に伝えます。
一貫したスタイル階層を使用して、ボタンの相対的な重要性を伝えます。 ボタンスタイルの一貫した階層を使用すると、人々はボタンの外観に基づいてボタンの重要性を把握できます。たとえば、iOS、iPadOS、および tvOS では、ビューで最も可能性の高いアクションを実行するボタンに視覚的に目立つ塗りつぶしスタイルを使用し、重要度の低いアクションを有効にするボタンには目立たないスタイル (グレーやプレーンなど) を使用できます。(開発者向けのガイダンスについては、UIButton.Configuration を参照してください。) また、人々は ボタンシェイプ をオンにして、アクティブなボタンを周囲のコンテンツと区別しやすくすることもできます。
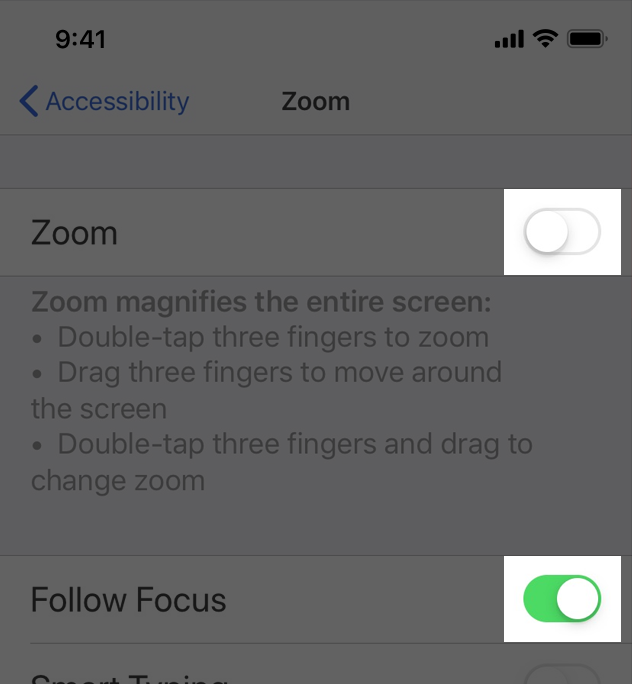
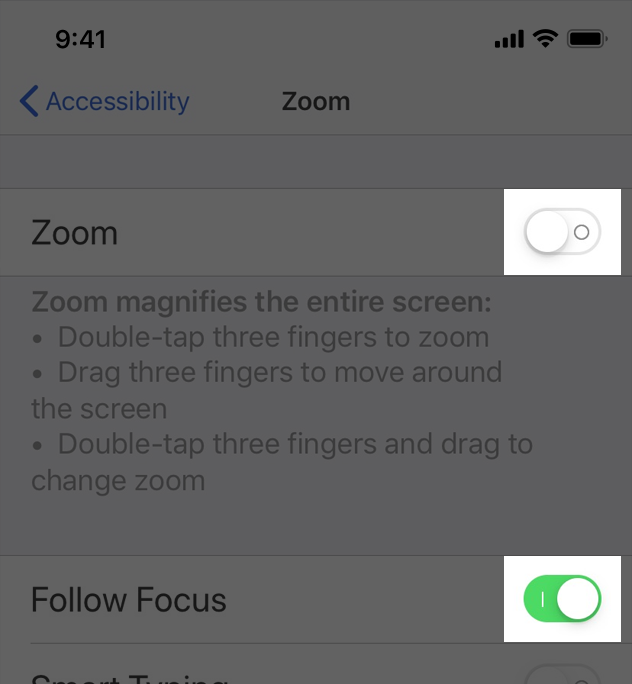
システムが提供するスイッチの部品をお勧めします。 SwiftUI は、ノブの位置とその塗りつぶしの色で状態を示すスイッチを提供します。ただし、一部の人にとっては、ラベルを追加すると、スイッチがオンかオフかを簡単に識別できるようになります。システムが提供するスイッチを使用する場合、iOS、iPadOS、tvOS、および watchOS は、人々がオン/オフのラベルをオンにすると、それらの中にオン/オフのグリフを自動的に表示します。

on/off ラベルなし

on/off ラベルあり
リンクに、色に加えて下線などの視覚的な指標をリンクさせることを検討してください。 リンクを識別するために色を使用することは問題ありませんが、それを唯一の指標として使用すると、色盲目や認知または状況に応じた注意障害のある人など、その区別を認識できない場合があります。
ユーザー入力
タイプする代わりに話すことで人々が情報を入力できるようにします。 テキスト入力フィールドに口述ボタンを追加すると、人々は好みの入力方法として音声を選択できます。カスタムキーボードを作成する場合は、口述用のマイクキーを必ず含めてください。
音声のみで重要なタスクを実行するための Siri または ショートカットをサポートします。 あなたのアプリで Siri の操作を有効にする方法の詳細については、Siri を参照してください。
可能であれば、人々がプレーンテキストを選択するのを妨げないでください。 多くの人々は、翻訳と定義の入力として選択されたテキストを使用することに依存しています。
触覚
システムが定義する触覚をサポートします。 多くの人は、スクリーンが見れないときにアプリを操作するために触覚に依存しています。たとえば、システムアプリは、タスクが成功または失敗したとき、またはイベントが発生しようとしているときに人々に通知するために触覚を再生します。人々を混乱させないように、あなたのアプリではシステムが定義する触覚を一貫して使用してください。ガイダンスについては、触覚の再生 を参照してください。
ボイスオーバー
VoiceOver (ボイスオーバー) は、スクリーン上のコンテンツの音声による説明を提供し、スクリーンが見えないときに情報を取得してナビゲートするのに役立ちます。
コンテンツの説明
意味を伝えるすべてのイメージに代替の説明を提供します。 コンテンツ内に意味のあるイメージを記述しない場合、VoiceOver ユーザーがあなたのアプリを完全に体験できなくなります。有用な説明を作成するには、イメージを見ることができる人に自明と思われることを報告することから始めます。VoiceOver はイメージとキャプションを囲むテキストを読み取るため、イメージ自体によって伝えられる情報に説明を集中させます。

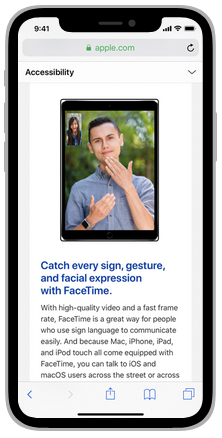
このイメージの代替の説明は、"FaceTime でサインする男性と女性" です。
グラフィック情報を完全にアクセス可能にします。 それが伝えるものを説明するグラフィック情報の簡潔な説明を提供します。人々がグラフィック情報を操作してより多くのまたは異なる情報を取得できる場合は、VoiceOver ユーザーもこれらの操作を利用できるようにする必要があります。アクセシビリティ API は、カスタムの操作可能要素を表現する方法を提供し、支援テクノロジーがそれらの使用を人々に支援できるようにします。
イメージが純粋に装飾的で、何も伝えることを意図していない場合は、支援技術からイメージを隠してください。 VoiceOver に、純粋に装飾的なイメージを記述させると、人々の時間を無駄にし、利益をもたらさずに認知的負荷を増大させます。
各スクリーンに一意のタイトルを付け、情報階層のセクションを識別する見出しを付けます。 人々がスクリーン上に到着する時、タイトルは支援技術から受け取る最初の情報です。あなたのアプリの構造を人々に理解しやすくするために、スクリーンごとに、その内容や目的を簡潔に説明する一意のタイトルを作成して下さい。同様に、各スクリーンの情報階層の心理的マップを人々が作成するには、正確なセクションの見出しが必要です。
誰もがあなたのビデオとオーディオコンテンツを楽しめるようにしてください。 閉じたキャプション、音声の説明、および翻訳を提供すると、人々が自分に合った方法で音声とビデオのコンテンツから利益を得られるようにできます。
閉じたキャプション は、ビデオの可聴情報に相当するテキストを人々に提供します。閉じたキャプションを使用して、同じコンテンツに複数の翻訳を提供し、システムがデバイスの現在の設定に一致するバージョンを選択できるようにもできます。閉じたキャプションは常に利用できるとは限らないため、サブタイトルを提供することも重要です。
音声の説明 は、視覚的にのみ提示される重要な情報の音声によるナレーションを提供します。
翻訳. は、ビデオの完全なテキストによる説明を提供し、聴覚情報と視覚情報の両方をカバーするため、人々はさまざまな方法でビデオを楽しむことができます。
開発者向けガイダンスについては、サブタイトルと代替オーディオトラックの選択 (Selecting Subtitles and Alternative Audio Tracks) を参照してください。
ナビゲーション
VoiceOver ユーザーがすべての要素にナビゲートできることを確認してください。 VoiceOver は、スクリーン上の要素からのアクセシビリティ情報を使用して、各要素の場所とその機能を人々が理解できるようにします。システムが提供する UI コンポーネントには、デフォルトでこのアクセシビリティ情報が含まれていますが、VoiceOver は、情報を提供しない限り、ユーザーがカスタム要素を見つけて使用するのを支援することはできません。開発者向けガイダンスについては、アクセシビリティ修飾子 を参照してください。
要素をグループ化し、順序付けし、またはリンクする方法を指定することにより、VoiceOver 体験を向上させます。 近接性、位置合わせ、およびその他のコンテキストキューは、目の見える人がスクリーン上の要素間の関係を認識するのに役立ちますが、これらのキューは VoiceOver ユーザーにはうまく機能しません。要素間の関係が視覚的なものにすぎない場所をあなたのアプリで調べ、これらの関係を VoiceOver に説明します。
たとえば、以下のレイアウトは、近接性と中央揃えに依存しており、各フレーズがその上のイメージのキャプションであることを示しています。ただし、VoiceOver に各イメージをそのフレーズでグループ化するように指示しない場合、VoiceOver は次のように読みます。"さまざまなマンゴーを保持する大きなコンテナ。多くの緑色のアーティチョークを保持する大きなコンテナ。マンゴーは、マンギフェラ属に属する木に生ります。アーティチョークは、さまざまな種類のアザミに由来します。" これは、VoiceOver がデフォルトで要素を上から下に読み取るために発生します。開発者向けガイダンスについては、shouldGroupAccessibilityChildren および accessibilityTitleUIElement を参照してください。

マンゴーは、マンギフェラ属に属する木に生ります。

アーティチョークは、さまざまな種類のアザミに由来します。
スクリーン上のコンテンツまたはレイアウトが変更されたときに VoiceOver に通知します。 コンテンツやレイアウトの予期しない変更は、VoiceOver ユーザーにとって非常に混乱を招きます。これは、スクリーンの心理的マップが正確でなくなったことを意味するためです。VoiceOver やその他の支援テクノロジーが、人々がスクリーンの理解を更新するのに役立つように、スクリーン上の変更を報告することが重要です。開発者向けガイダンスについては、UIAccessibility.Notification) (UIKit) または NSAccessibility.Notification (AppKit) を参照してください。
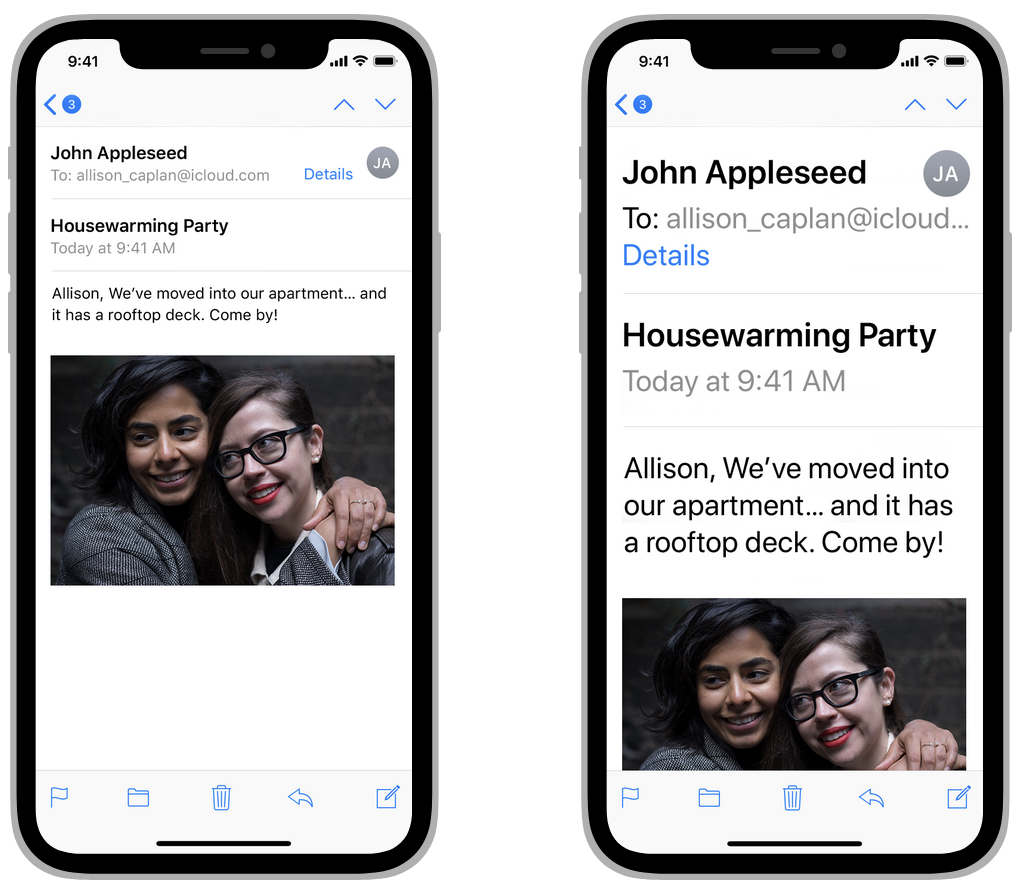
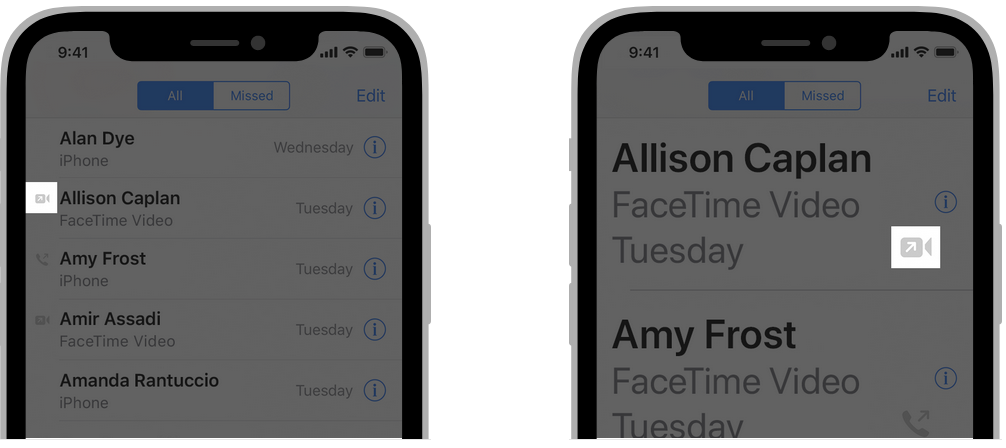
コントロールが異なる Web ページまたはアプリを開くタイミングを人々が予測できるようにします。 コンテキストの予期しない変更は混乱を引き起こし、人々がスクリーン上の環境の心理的なモデルを突然再構築することを要求します。コンテキストの潜在的な変化に注意を引きつける 1 つの方法は、ボタンのタイトルに省略形を追加することです。システム全体で、タイトルの後ろにある省略形は、ボタンが別のウィンドウまたはビューを開いて人々がアクションを完了できることをボタンが伝えるための標準的な方法です。たとえば、iOS および iPadOS の メール は、[メッセージの移動] ボタンに省略形を追加し、別のビューが開いたことを通知して、人々が選択できる宛先を一覧表示します。
すべての重要なインターフェイス要素に代替テキストラベルを提供します。 代替テキストラベルはスクリーン上に表示されませんが、VoiceOver でスクリーン上の要素を音声で説明できるため、視覚障害のある人にとってナビゲーションが簡単になります。システムが提供するコントロールにはデフォルトで便利なラベルがありますが、カスタム要素のラベルを作成する必要があります。たとえば、カスタム格付けボタンを表すアクセシビリティ要素を作成する場合、"評価" というラベルを指定できます。
必要に応じて VoiceOver 回転翼をサポートします。 VoiceOver ユーザーは、rotor (回転翼) と呼ばれるスクリーン上のコントロールを使用して、見出し、リンク、またはその他のセクションタイプで文書または Web ページをナビゲートできます。回転翼はブレイル(*) キーボードを起動することもできます。これらのアイテムを回転翼で識別することにより、VoiceOver ユーザーがあなたのアプリ内の関連アイテム間をナビゲートできるようにできます。開発者向けガイダンスについては、UIAccessibilityCustomRotor (UIAccessibilityCustomRotor) および NSAccessibilityCustomRotor (NSAccessibilityCustomRotor) を参照してください。
(*)ブレイルキーボード:盲人用の点字キーボード。
iPadOS および macOS では、人々がキーボードを使用して、あなたのアプリ内のスクリーン上のすべてのコンポーネントをナビゲートおよび操作できることを確認してください。 理想的には、人々はフルキーボードアクセスをオンにして、キーボードのみを使用した体験内のすべてのタスクを実行できます。アクセシビリティキーボードショートカット (accessibility keyboard shortcuts) に加えて、システムは、多くの人々が常に使用する他の多数の キーボードショートカット (keyboard shortcuts) を定義しています。すべてのユーザーをサポートするには、あなたのアプリでシステムが定義するキーボードショートカットを上書きしないようにすることが重要です。ガイダンスについては、キーボード を参照してください。
テキスト表示
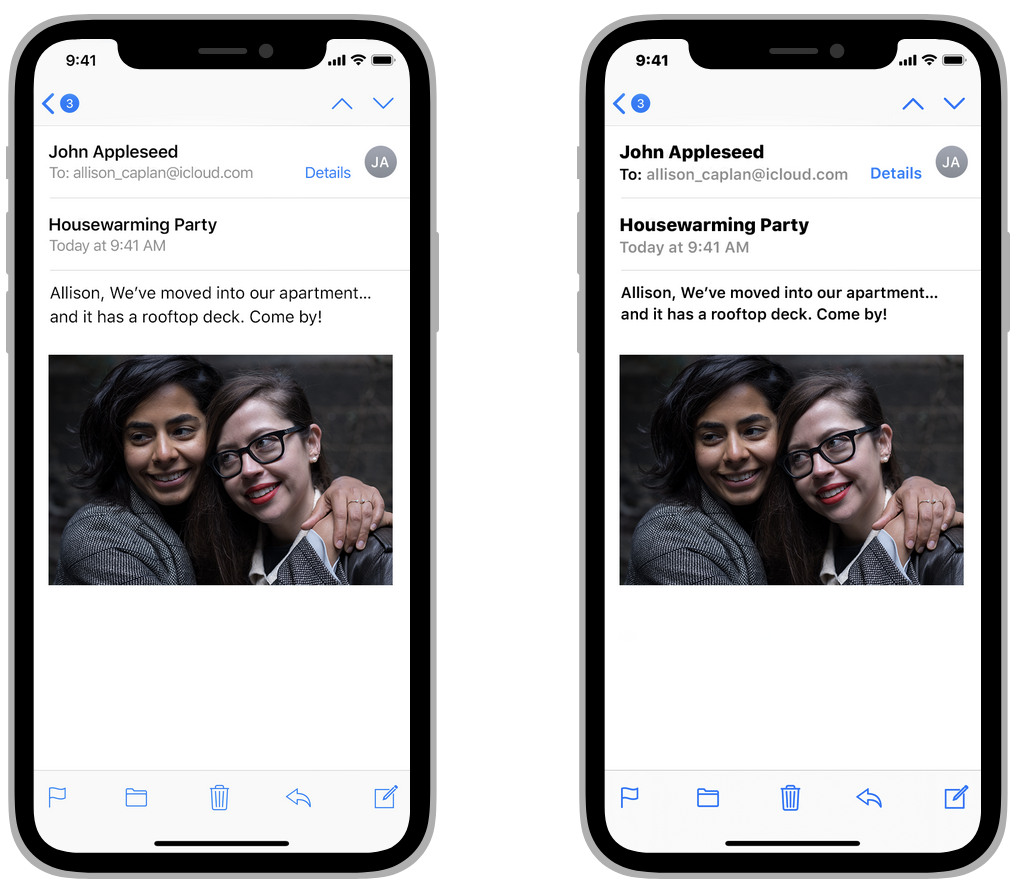
iOS、iPadOS、tvOS、watchOS では、ダイナミックタイプを使用して、あなたのアプリのレイアウトがすべてのフォントサイズに適合していることをテストします。 ダイナミックタイプを使用すると、人々は自分に合ったフォントサイズを選択できます。デザインが拡大縮小できること、およびテキストとグリフの両方がすべてのフォントサイズで判読できることを確認します。たとえば、iPhone や iPad では、[設定] > [アクセシビリティ] > [ディスプレイとテキストのサイズ] > [大きなテキスト] で [アクセシビリティのテキストサイズを大きく] をオンにして、あなたのアプリが快適に読みやすい状態のようにします。ダイナミックタイプのサイズ表は、プラットフォームごとに Sketch、Photoshop、および Adobe XD で Apple デザインリソース からダウンロードできます。

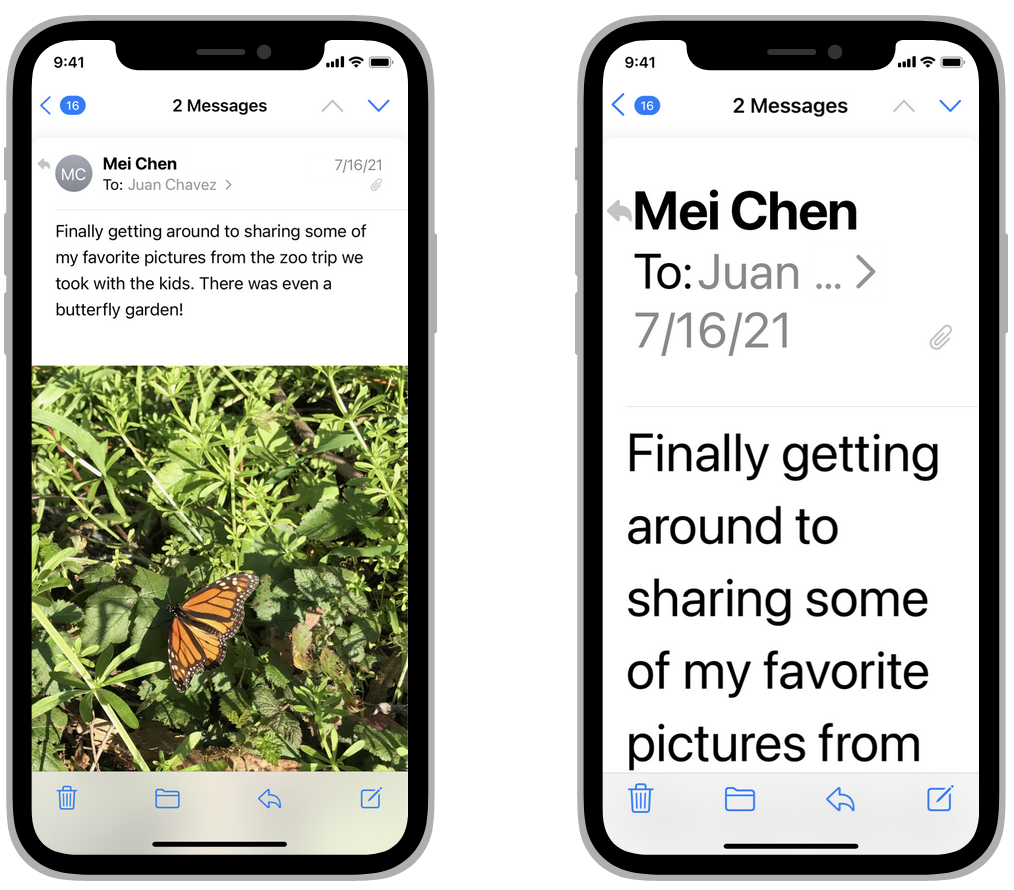
フォントサイズが大きくなるにつれて、テキストの切り捨てを最小限に抑えます。 一般に、最大の標準フォントサイズで表示するのと同じくらい多くの有用なテキストを、最大のアクセシビリティフォントサイズで表示することを目指します。別のビューを開いて残りのコンテンツを人々が読むことができない限り、スクロール可能な領域でテキストを切り捨てないでください。有用な量のテキストを表示するために必要な多さの行を使用するようにラベルを構成することにより、ラベル内のテキストの切り捨てを防ぐことができます。開発者向けガイダンスについては、numberOfLines を参照してください。
大きなフォントサイズでレイアウトを調整することを検討してください。 フォントサイズが大きくなると、インライン項目とコンテナの境界がテキストを混雑させ、読みにくくなります。たとえば、テキストをグリフやタイムスタンプなどの 2 次項目とインラインで表示する場合、テキストの水平方向のスペースは少なくなります。フォントサイズが大きい場合、インラインレイアウトを使用すると、テキストが切り捨てられたり、テキストと 2 次項目が重複したりします。この場合、テキストが 2 次項目の上に表示されるスタックレイアウトの使用を検討してください。同様に、テキストの複数の列は、各列が水平方向のスペースを制限するため、大きなフォントサイズでは読みにくくなります。この場合、テキストの切り捨てを回避し、全体的な読みやすさを向上させるために、フォントサイズが大きくなったときには列の数を減らすことを検討してください。開発者向けガイダンスについては、isAccessibilityCategory (isAccessibilityCategory) を参照してください。

テキストサイズが小さい場合、メール は送信者の名前とインラインで日付を表示します。
アクセシビリティテキストの最大サイズでは、メール は受信者の名前の下に日付を表示します。
フォントサイズが大きくなるにつれて、意味のあるインターフェイスアイコンのサイズを大きくして下さい。 インターフェイスアイコンを使用して重要な情報を伝達する場合は、大きなフォントサイズでも見やすいことを確認してください。SF シンボル を使用すると、ダイナミックタイプのサイズの変更に応じて自動的に拡大縮小されるアイコンが取得できます。

現在のフォントサイズに関係なく、一貫した情報階層を維持します。 たとえば、フォントサイズが非常に大きい場合でも、1 次要素をスクリーンの上部に配置して、人々がこれらの要素を見失わないようにします。
あなたのアプリでは通常のフォントの太さまたはヘビーなフォントの太さを優先します。 見やすいので、普通、中字、半太字、または太字のフォントの太さを使用することを検討してください。超軽量、細字、軽量のフォントの太さは避けてください。見づらい場合があります。
人々が太字のテキストを有効にしたときに、あなたのアプリが正しく応答し、見栄えがよいことを確認して下さい。 iOS、iPadOS、tvOS、および watchOS では、太字のテキストアクセシビリティ設定をオンにすると、テキストと記号が見やすくなります。それに応じて、あなたのアプリはすべてのテキストを太字にし、すべてのグリフにストロークの重みを増やす必要があります。システムフォントと SF シンボルは、太字のテキストアクセシビリティ設定に自動的に調整されます。

カスタムフォントが読みやすいことを確認してください。 カスタム書体は読みにくい場合があります。ブランドにする目的や没入型のゲーム体験を作成するためなど、あなたのアプリにカスタムフォントが必要な場合を除いて、通常はシステムフォントを使用するのが最適です。カスタムフォントを使用する場合は、小さいサイズでも読みやすいことを確認してください。
全文の桁合わせは避けてください。 完全に桁合わせされたテキストによって作成された空白は、多くの人がテキストを読んで集中することを困難にするパターンを作ります。左揃え (または右から左への言語での右合わせ) は、失読症などの学習および識字能力の課題を持つ人々に骨組みとなる参考を提供します。
テキストの長い文章には、斜体やすべて大文字を使用しないでください。 イタリックとすべての大文字は時折強調するのに最適ですが、これらのスタイルを使いすぎるとテキストが読みにくくなります。
色と効果
オブジェクトを区別したり、重要な情報を伝えたりするためには、色だけに頼らないでください。 情報を伝えるために色を使用する場合は、誰もがそれを認識できるように、必ずテキストラベルまたはグリフ形状を提供してください。
テキストにはシステムカラーを優先します。 テキストでシステムカラーを使用すると、カラーの反転やコントラストの増加などのアクセシビリティ設定に正しく応答します。
2 つの状態や値を区別する唯一の方法として、色の組み合わせを使用することは避けてください。 多くの色盲の人々は、オレンジから青を区別するのが難しいと感じます。他の問題のある組み合わせは、赤と緑、赤と黒、および赤または緑と灰色の組み合わせです。色の組み合わせを使用して状態や値を伝えることが理にかなっている場合は、追加の視覚的指標を含めて、誰もが情報を認識できるようにします。たとえば、オフラインとオンラインを示すために赤のと緑の円を使用する代わりに、赤の四角と緑の円を使用できます。一部のイメージ編集ソフトウェアには、色盲を証明するのに役立つツールが含まれています。

正常な色覚の見え方。
赤緑色盲の見え方。
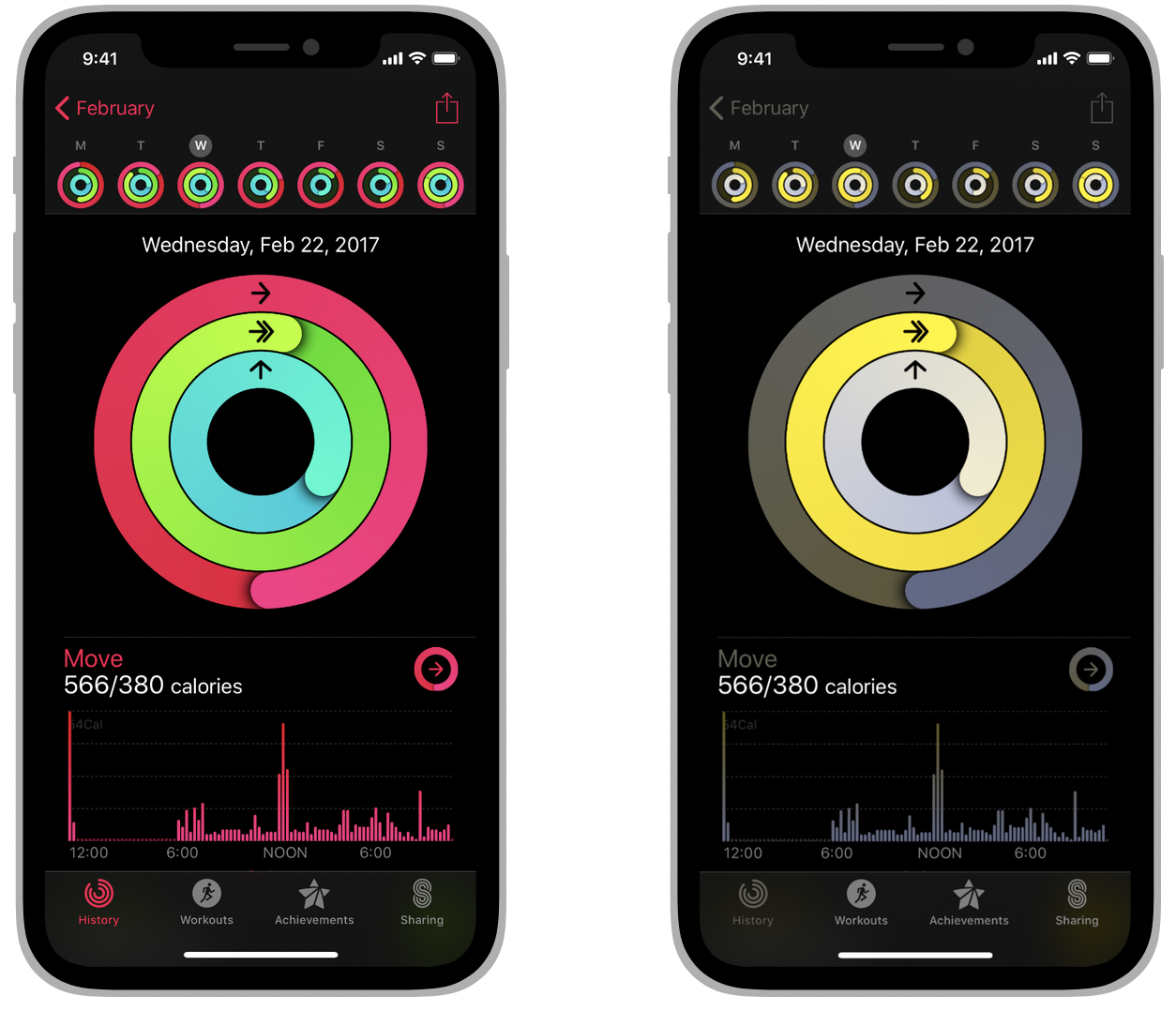
あなたのビューが色の反転に正しく応答することを確認して下さい。 暗い背景でアイテムを表示したい場合は、色の反転をオンにすることができます。[色を反転] のスマート反転モードでは、イメージ、ビデオ、およびフルカラーアイコン (アプリアイコンやテンプレートでないイメージなど) は反転せず、ダークな UI はダークなままです。あなたのアプリまたはゲームをテストして、カスタムビューの写真などのイメージが反転しない場所を見つけます。
読みやすさを向上させるためには、コントラストの強い色を使用してください。 フォントのサイズと太さ、色の明るさ、スクリーンの解像度、照明の条件など、多くの要因が色の認識に影響を与えます。テキスト、グリフ、コントロールなどの視覚要素の色のコントラストを上げると、より多くの人がより多くの状況であなたのアプリを使用できるようになります。あなたの UI 内の隣接する色のコントラストが最小許容レベルを満たしているかどうかを確認するには、Xcode のアクセシビリティインスペクタまたは Web コンテンツアクセシビリティガイドライン (Web Content Accessibility Guidelines) (WCAG) の色のコントラスト形式に基づくオンラインカラー計算機を使用できます。一般に、テキストが小さいか細い場合は、読みやすくするためにコントラストを強くする必要があります。ガイダンスとして以下の値を使用してください。
| テキストのサイズ | テキストのウェイト | 最小のコントラスト比 |
| 17 ポイントまで | 全て | 4.5:1 |
| 18 ポイント以上 | 全て | 3:1 |
| 全て | 太字 | 3:1 |
経験に不可欠でない限り、アニメーションを要求することは避けてください。 一般に、人々がアニメーションに依存せずにあなたのアプリを使用できるようにします。
[モーションを減らす] がオンのときには、短くしたアニメーションを再生します。 ズーム、スケール、回転、周辺の動きなどの効果を含むアニメーションを表示しているときに、気が散ったり、めまいや吐き気を感じたりする傾向がある場合は、人々は [モーションを減らす] をオンにできます。この設定に応じて、問題を引き起こすことがわかっているアニメーションをオフにするか減らす必要があります (詳細については、モーションのレスポンシブデザイン (Responsive design for motion) を参照してください)。問題のあるアニメーションを使用して重要な情報を伝達する場合は、アニメーション化されていない代替案をデザインするか、アニメーションを短くして動きを減らすことを検討してください。例えば:
人々にビデオやその他のモーションエフェクトを制御させます。 ボタンやその他の制御方法も提供せずに、ビデオやエフェクトを自動再生することは避けてください。
動く要素や点滅する要素を表示するときは注意してください。 微妙な動きや点滅は人々の注意を引きますが、これらの効果は気を散らし、視覚障害のある人々には役立ちません。さらに悪いことに、いくつかの点滅要素はてんかんエピソードを引き起こす可能性があります。いずれの場合でも、情報を伝える唯一の方法として動きや点滅を使用することは避けてください。
[透明度を下げる] を人々がオンにしたときに、ぼかしと透明度を変更します。 たとえば、ぼやけたコンテンツと半透明の領域をほとんど不透明にします。最良の結果を得るには、不透明な領域で領域がぼやけているか半透明であるときに使用した元の色値とは異なる色値を使用します。
プラットフォームの考慮事項
iOS、iPadOS、macOS、tvOS、または watchOS に関する追加の考慮事項はありません。
リソース
関連
含まれる物
開発者用文書
アクセシビリティ (Accessibility)
アクセシビリティ修飾子 (Accessibility Modifiers)— SwiftUI
UIKit 用のアクセシビリティ (Accessibility for UIKit)
AppKit 用のアクセシビリティ (Accessibility for AppKit)