セグメントコントロール
セグメントコントロールは、2 つ以上のセグメントの線形セットであり、それぞれがボタンとして機能します。

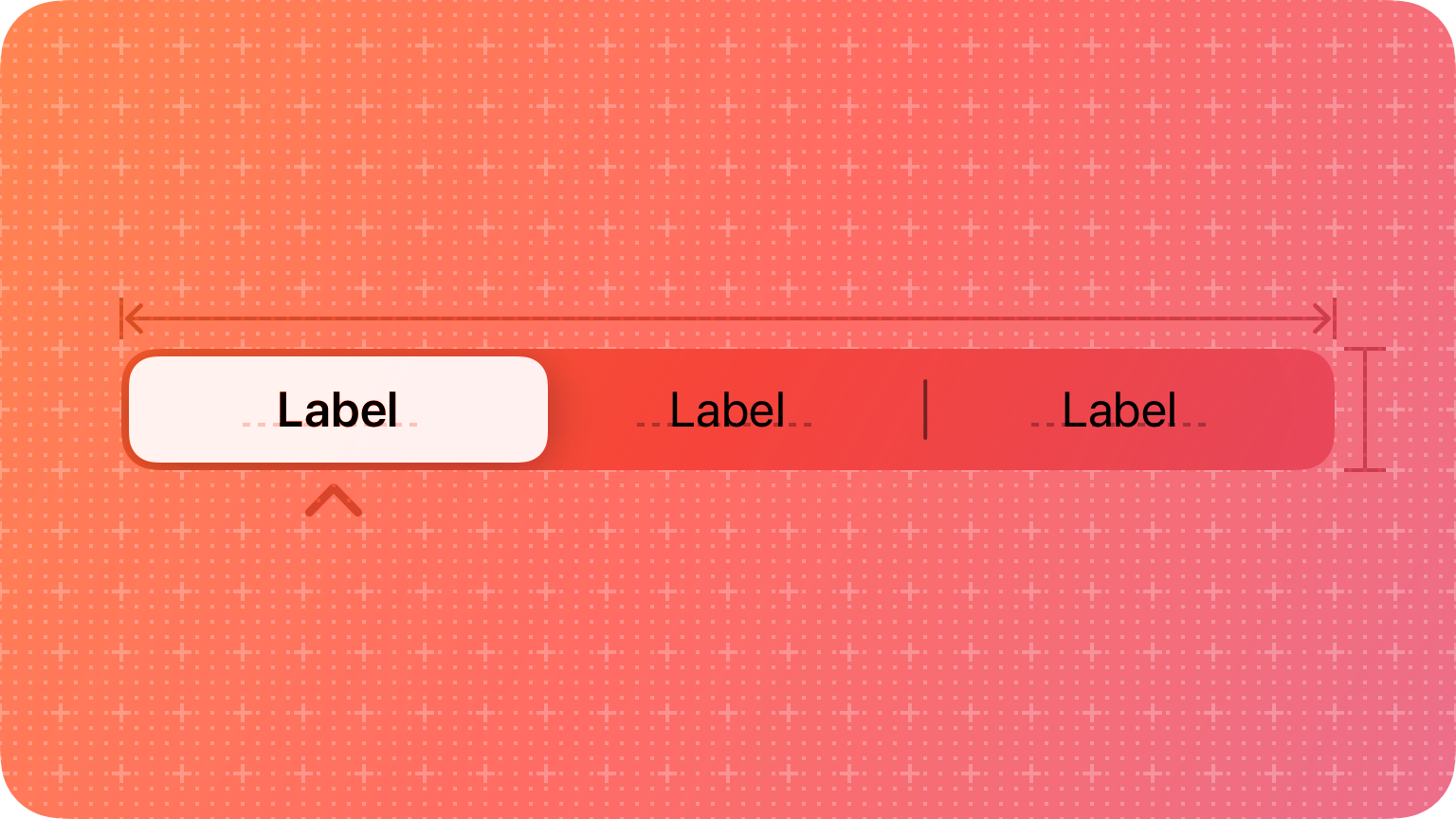
セグメントコントロール内では、通常、すべてのセグメントの幅は同じです。ボタンと同様に、セグメントにはテキストまたはイメージを含められます。セグメントの下 (またはコントロール全体の下) にテキストラベルを配置することもできます。
ベストプラクティス
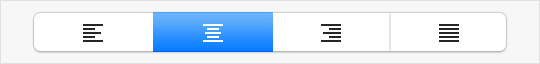
セグメントコントロールは、単一の選択肢または複数の選択肢を有効にできます。たとえば、Keynote では、配置オプションコントロールで 1 つのセグメントのみを選択して、選択したテキストを配置できます。対照的に、人々はフォント属性コントロールで複数のセグメントを選択して、太字、斜体、および下線の組み合わせを有効にできます。Keynote ウィンドウのツールバーもセグメントコントロールを使用して、人々がメインウィンドウ領域内のさまざまな編集ペインを表示および非表示にできるようにします。


セグメントコントロールを使用して、オブジェクト、状態、またはビューに影響を与える密接に関連する選択を提供します。 たとえば、セグメントコントロールは、人々がツールバーのビューを切り替えるのに役立ちます。セグメントコントロールを使用して、コンテンツの追加、削除、編集などのアクションを有効にすることは避けてください。
あまりにも多くのセグメントでコントロールを混雑させないようにしてください。 セグメントが多すぎると、解析が難しくなり、ナビゲートに時間がかかります。幅の広いインターフェースではおよそ 5 ~ 7 セグメント以下、iPhone ではおよそ 5 セグメント以下を目指してください。
一般に、セグメントサイズを一定にして下さい。 すべてのセグメントの幅が等しい場合、セグメントコントロールはバランスが取れているように感じられます。可能な限り、アイコンとタイトルの幅も一定に保つことをお勧めします。
コンテンツ
1 つのセグメントコントロールでは、テキストまたはイメージのいずれかを使用することをお勧めします。両方を組み合わせて使用することは勧められません。 個々のセグメントにはテキストラベルやイメージを含められますが、2 つを 1 つのコントロールに混在させると、インターフェイスが切断されて混乱します。
可能な限り、各セグメントで似たサイズのコンテンツを使用してください。 通常、すべてのセグメントの幅は同じであるため、コンテンツが一部のセグメントを埋めるが他のセグメントを埋めない場合、見栄えがよくありません。
セグメントラベルには名詞または名詞句を使用します。 各セグメントを説明し、タイトルスタイルの大文字化を使用するテキストを記述します。テキストラベルを表示するセグメントコントロールには、紹介テキストは必要ありません。
プラットフォームの考慮事項
watchOS ではサポートされていません。
iOS、iPadOS
バー内のセグメントコントロールは、推奨されている場合にのみ使用してください。 具体的には、ナビゲーションバーでセグメントコントロールを使用する場合は、他のコントロールやタイトルを含めないようにします。ツールバーアイテムは現在のスクリーンで動作するため、ツールバー内でセグメントコントロールは使用しないでください。人々がコンテキストを切り替えることはできません。
macOS
紹介テキストを使用して、セグメントコントロールの目的を明確にすることを検討してください。 コントロールがシンボルまたはインターフェイスアイコンを使用する場合、各セグメントの下にラベルを追加して、その意味を明確にすることもできます。あなたのアプリにヘルプタグが含まれている場合は、セグメントコントロールの各セグメントにヘルプタグを提供します。
ビューの切り替えには、セグメントコントロールではなく、メインウィンドウ領域のタブビューを使用します。 タブビュー は、セグメントコントロールと組み合わされた ボックス に似た外観であり、効率的なビューの切り替えを可能にします。セグメントコントロールを使用して、ツールバーまたはインスペクタペインでビューの切り替えを有効にすることを検討してください。
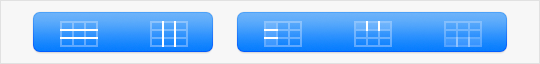
コントロールのサイズに基づいて、カスタムインターフェイスアイコンのサイズを適切に調整します。 以下の値を参考にしてください。
![]()
![]()
![]()
| 通常 | 17x17 px @1x (34x34 px @2x) |
| 小 | 14x13 px @1x (28x26 px @2x) |
| ミニ | 12x11 px @1x (24x22 px @2x) |
バネ仕掛けロードを有効にすることを検討してください。 Magic Trackpad を搭載した Mac では、バネ仕掛けロードにより、人々が選択したアイテムをその上にドラッグすることでセグメントをアクティブにし、選択したアイテムをドロップせずに強制クリックすることができます。人々はセグメントがアクティブになった後も、アイテムをドラッグし続けることができます。
tvOS
コンテンツフィルタリングを実行するスクリーンでは、セグメントコントロールの代わりに分割ビューを使用することを検討してください。 一般に、人々は分割ビューを使用すると、コンテンツとフィルタリングオプションの間を簡単に行き来できます。配置によっては、セグメントコントロールに簡単にアクセスできない場合があります。
他のフォーカス可能な要素をセグメントコントロールの近くに配置しないでください。 セグメントは、人々がセグメントをクリックしたときではなく、フォーカスが移動したときに選択されます。セグメントコントロールを他のインターフェイス要素に対してどう配置するかを慎重に検討してください。他のフォーカス可能な要素が近すぎると、人々がセグメントを切り替えようとしたときに、誤ってそれらにフォーカスする可能性があります。
リソース
関連
開発者用文書
segmented — SwiftUI (segmented)
UISegmentedControl — UIKit (UISegmentedControl)
NSSegmentedControl — AppKit (NSSegmentedControl)