ピッカー
ピッカーは、人々が選択できる個別の値の 1 つ以上のスクロール可能なリストを表示します。

システムにはいくつかのスタイルのピッカーが用意されており、それぞれが異なる型の選択可能な値を提供でき、異なる外観を持っています。ピッカーに表示される正確な値とその順序は、デバイスの言語によって異なります。
ピッカーは、人々が単一または複数の値を選択できるようにすることで、情報を入力するのに役立ちます。日付ピッカーは特に、カレンダービューで日付を選択したり、数字キーパッドを使用して日付と時刻を入力したりするなど、値を選択するための追加の方法を提供します。
ベストプラクティス
ピッカーを使用して、中程度から長い項目のリストを提供することを検討してください。 かなり短い選択肢のリストを表示する必要がある場合は、ピッカーの代わりに プルダウンボタン を使用することを検討してください。ピッカーを使用すると、多くの項目をすばやく簡単にスクロールできますが、項目の短いリストに視覚的な重みが加わりすぎます。一方、大量の項目を提示する必要がある場合は、リストや表 の使用を検討してください。リストと表は高さを調整でき、表には索引を含められるため、リストのセクションをターゲットにするのがはるかに高速になります。
予測可能で論理的に順序付けられた値を使用してください。 ピッカー内の多くの値は、人々が操作する前に非表示になっている場合があります。国をアルファベット順に並べたリストなどを使用して、非表示になった値を人々が予測できる場合に最適です。これにより、アイテム間をすばやく移動できます。
スクリーンを切り替えてピッカーを表示することは避けてください。 ピッカーは、コンテキスト内や、編集中のフィールドの下または近くに表示されるとうまく機能します。通常、ピッカーはスクリーンの下部またはポップオーバー内に表示されます。
日付ピッカーで分を指定するときは、分解能を下げることを検討してください。 デフォルトでは、分のリストには 60 個の値 (0 ~ 59) が含まれます。オプションで、60 に均等に分割される限り、分の間隔を増やすことができます。たとえば、15 分の間隔 (0、15、30、および 45) が必要です。
プラットフォームの考慮事項
iOS、iPadOS
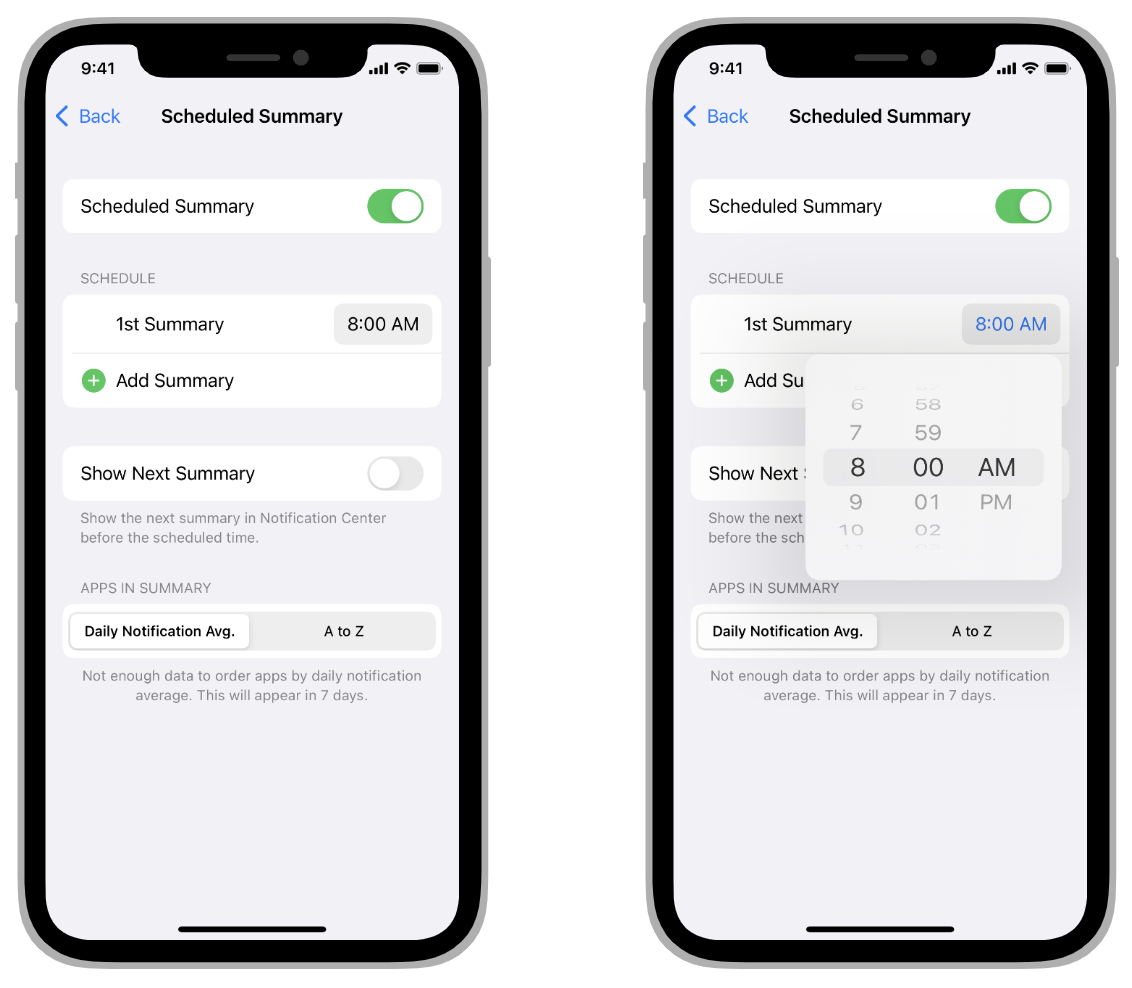
日付ピッカーは、タッチ、キーボード、またはポインティングデバイスを使用して、特定の日付、時刻、またはその両方を選択するための効率的なインターフェイスです。以下のいずれかのスタイルで日付ピッカーを表示できます。
日付ピッカーには 4 つのモードがあり、それぞれに異なる選択可能な値のセットが表示されます。
日付ピッカーに表示される正確な値とその順序は、デバイスの場所によって異なります。
スタイルとモードのさまざまな組み合わせを示す日付ピッカーの例をいくつか示します。
| コンパクト | インライン | ホイール |
コンパクト

スペースが限られている場合は、コンパクトな日付ピッカーを使用してください。 コンパクトスタイルでは、あなたのアプリのアクセントカラーで現在値を示すボタンが表示されます。人々がボタンをタップすると、日付ピッカーがモーダルビューを開き、使い慣れたカレンダースタイルのエディターと時間ピッカーにアクセスできます。モーダルビュー内では、ビューの外をタップして選択を確認する前に、人々は日付と時刻を複数回編集できます。
macOS
あなたのアプリに適した日付ピッカースタイルを選択します。 macOS の日付ピッカーには、テキスト形式とグラフィック形式の 2 つのスタイルがあります。テキストスタイルは、限られたスペースで作業していて、人々が特定の日時を選択する必要がある場合に便利です。グラフィックスタイルは、カレンダーの日を参照したり、日付の範囲を選択したりするオプションを人々に提供したい場合や、時計の文字盤の外観があなたのアプリに適している場合に便利です。
開発者向けガイダンスについては、NSDatePicker (NSDatePicker) を参照してください。
tvOS
ピッカーは、SwiftUI を使用して tvOS で使用できます。開発者向けのガイダンスについては、Picker (Picker) を参照してください。
watchOS
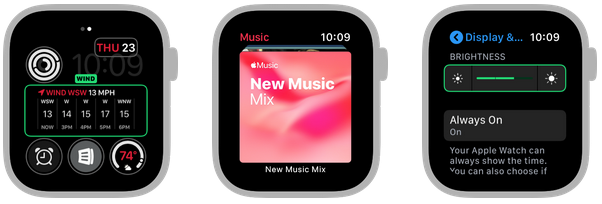
ピッカーは、人々が Digital Crown を使用してナビゲートするアイテムのリストを表示します。これにより、選択を管理するための正確で魅力的な方法が可能になります。
ピッカーは、以下のスタイルでアイテムを提示します。

リストピッカー。 スクロールリストにテキストとイメージを表示します。選択した項目に加えて、リストピッカーは、利用可能な場合に前の項目と次の項目を表示します。
スタックピッカー。 カードスタックインターフェイスにイメージを表示します。人々がスクロールすると、イメージがアニメーション表示され、選択したイメージが一番上に表示されます。
シーケンスピッカー。 一連のイメージから 1 つのイメージを表示します。人々が Digital Crown を回すと、ピッカーはアニメーションなしで一連の前または次のイメージを表示します。
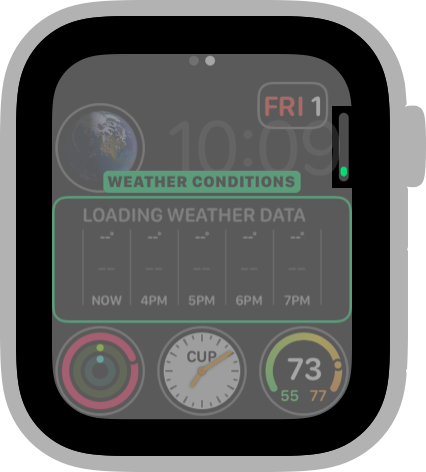
アウトライン、キャプション、およびスクロールインジケータを表示するようにピッカーを構成できます。これらの要素は、スクリーン上のピッカーを識別し、人々がそのコンテンツをナビゲートするのに役立ちます。
キャプションを使用して、アイテムまたはピッカー自体の意味を明確にします。 その意味を明確にするのに役立つ場合は、アイテムに固有のキャプションを割り当てられます。または、すべてのアイテムに同じキャプションを割り当てて、ピッカー自体の目的を明確にすることもできます。
アイテムの総数が明らかでない場合は、スクロールインジケータを表示します。 スクロールインジケータは、ピッカー内のアイテムの総数を反映し、リスト内の現在の位置を示します。タイマーの秒数を指定する場合など、アイテムの順序と数が明らかな場合、スクロールインジケータは不要です。

リソース
関連
開発者用文書
Picker — SwiftUI (Picker)
WKInterfacePicker — WatchKit (WKInterfacePicker)
UIDatePicker — UIKit (UIDatePicker)
UIPickerView — UIKit (UIPickerView)
NSDatePicker — AppKit (NSDatePicker)