Human Interface Guidelines
モダリティ
モダリティは、親ビューの操作を防ぎ、閉じるための明示的なアクションを必要とする、個別のフォーカスされたモードでコンテンツを提示するデザイン手法です。

コンテンツをモーダルに提示すると、以下のことができます。
プラットフォームに応じて、さまざまなコンポーネントを使用して、これらの型のモーダル体験を提示できます。たとえば、すべてのプラットフォームで アラート を提示できます。アラートは、あなたのアプリやゲームに関連する重要な情報を配信するモーダルビューです。さらに、各プラットフォームは、アクティビティビュー、シート、確認ダイアログ または アクションシート など、コンテキスト固有のオプションを提示するためのさまざまな型のモーダルビューを定義できます。人々が個別のタスクを実行できるようにするために、iOS、iPadOS、および macOS アプリはシートを使用する傾向がありますが、macOS および iPadOS アプリは別のウィンドウを使用する場合もあります。
メディアの表示などの一時的な没入型体験を有効にするため、またはコンテンツの編集などの明確なマルチステップタスクに人々が集中できるように、アプリはフルスクリーンのモーダル体験を提供できます。対照的に、アプリはまたモーダルでない型のフルスクリーン体験も提供します。ガイダンスについては、全画面表示 を参照してください。
ベストプラクティス
明確な利点がある場合にのみ、コンテンツをモーダルに提示します。 モーダ体験は、人々を現在の状況から解放し、却下するためのアクションを必要とします。そのため、人々がモダリティを使用するのは、コンテンツやデバイスに影響を与える集中や選択に役立つ場合にのみ重要です。
モーダルタスクを簡潔に、短く、焦点を絞った状態に保つことを目指します。 モーダルタスクが複雑すぎる場合、特にモーダルビューが以前のコンテキストを覆い隠す場合、モーダルビューに入ったときに中断したタスクを見失う可能性があります。
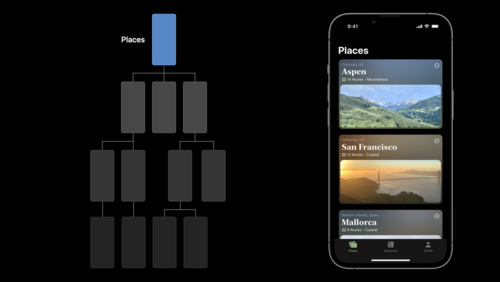
あなたのアプリ内でのアプリのように感じるモーダル体験を作成しないように注意してください。 特に、モーダルタスク内でビューの階層を提示すると、ステップをたどる方法を人々が忘れてしまう可能性があります。モーダルタスクにサブビューを含めなければいけない場合は、階層内を通じて単一のパスを提供し、モーダルビューを閉じるボタンと人々が間違える可能性のあるボタンを含めないようにします。
没入型コンテンツや複雑なタスクには、フルスクリーンのモーダルスタイルを使用することを検討してください。 ディスプレイやウィンドウを埋め尽くすモーダル体験は、気を散らすものを最小限に抑えるため、ビデオ、写真、カメラビューの提示、または文書のマークアップや写真の編集などの多段階タスクを有効にするのに適しています。
モーダルビューを閉じるための明白な方法を常に人々に提供します。 一般に、人々がすでに知っているプラットフォームの規則に従うことはうまく機能します。たとえば、iOS、iPadOS、および watchOS アプリでは、人々は通常、ナビゲーションバーか、下にスワイプすることででボタンを見つけるを期待しています。macOS および tvOS アプリでは、人々はメインコンテンツビューでボタンを見つけられることを期待しています。
必要に応じて、モーダルビューを閉じる前に確認を取得して、データの損失を回避できるようにします。 人々が閉じるジェスチャーを使用するかボタンを使用するかに関係なく、ビューを閉じるとユーザーが生成したコンテンツが失われる可能性がある場合は、状況を説明し、解決する方法を人々に提供してください。たとえば、iOS では、保存オプションを含むアクションシートを提示できます。
モーダルビューのタスクを簡単に識別できるようにします。 人々がモーダルビューに入ると、以前のコンテキストから切り替わり、すぐには戻れない場合があります。モーダルビューのタスクに名前を付けるタイトル、またはタスクを説明したりガイダンスを提供したりする追加のテキストを提供すると、人々があなたのアプリ内での位置を維持できるようになります。
モーダルビューの上に別のモーダルビューを提示することは避けてください。 スクリーン上に同時に複数のモーダルビューを表示するのは、人々が以前の複数のコンテキストを必ず覚えているため、混乱を招く可能性があります。危機的な情報を配信するためにアラートを他のすべてのコンテンツの上に表示することもできますが、同時に複数のアラートをスクリーン上に表示すると非常に混乱します。
リソース
関連
開発者用文書
プレゼンテーション修飾子 — SwiftUI (Presentation modifiers)
UIModalPresentationStyle — UIKit (UIModalPresentationStyle)
モーダルウィンドウとパネル — AppKit (Modal windows and panels)
ビデオ

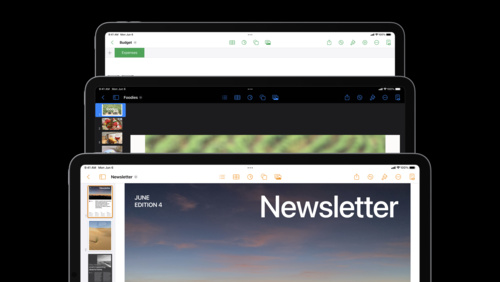
iPad デザインの新規事項
WWDC22

iOS 用ナビゲーション
デザインの探索
WWDC22

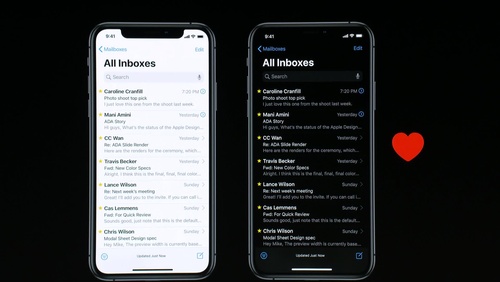
iOS デザインの新機能
WWDC 2019