マップ
マップは、屋外または屋内の地理データをあなたのアプリや Web サイトに表示します。

マップは、ズーム、パン、回転など、システムが提供する マップ アプリと同じ機能の多くをサポートする、使い慣れたインターフェイスを使用します。マップには、注釈と重ね合わせも含めて経路情報を表示することもでき、標準のグラフィカルビュー、衛星画像ベースのビュー、または両方を組み合わせたビューを使用するように構成できます。
ベストプラクティス
一般に、あなたのマップを操作可能にします。 人々は、慣れ親しんだ方法でマップをズーム、パン、およびその他の方法で操作できることを期待しています。地図を覆い隠す重ね合わせなどの操作可能でない要素は、地図の動作に対する人々の期待を妨げる可能性があります。
あなたのアプリのニーズに合ったマップ強調スタイルを選択してください。 以下の 2 つの強調スタイルから選択できます。
追加のガイダンスについては、カスタム情報 を参照してください。
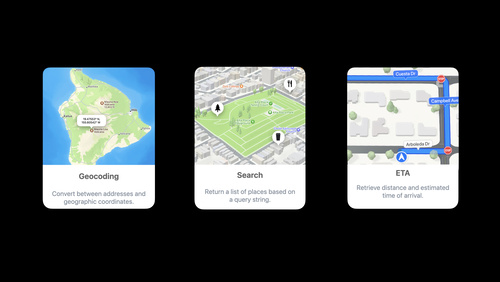
人々があなたのアプリのコンテンツを見つけやすくします。 場所をカテゴリ別にフィルタリングする方法と組み合わせた検索機能を提供することを検討してください。たとえば、ショッピングモールのマップの検索フィールドには、衣料品、家庭用品、電化製品、宝石、おもちゃなどの一般的な店舗タイプを簡単に検索できるフィルターが含まれています。
人々が選択する要素を明確に識別します。 誰かが地図上の特定の領域やその他の要素を選択した場合は、輪郭や色のバリエーションなどの明確なスタイルを使用して、選択に注意を向けます。
マップの読みやすさを向上させるために、重なっている関心のあるポイントを集めます。 cluster (集める)は、単一のピンを使用して、近接した複数の関心のあるポイントを表します。人々がマップを拡大すると、クラスターが拡大し、関心のある個々のポイントが徐々に明らかになります。
Apple ロゴと法的なリンクが人々に表示されるようにします。 あなたのインターフェイスの一部が一時的にロゴやリンクを覆っていても構いませんが、これらの要素を常に覆ってはいけません。Apple ロゴと法的リンクの可視性を維持するために、以下の推奨事項に従ってください。
注意
Apple ロゴと法的リンクは、200x100 ピクセルより小さいマップには表示されません。
カスタム情報
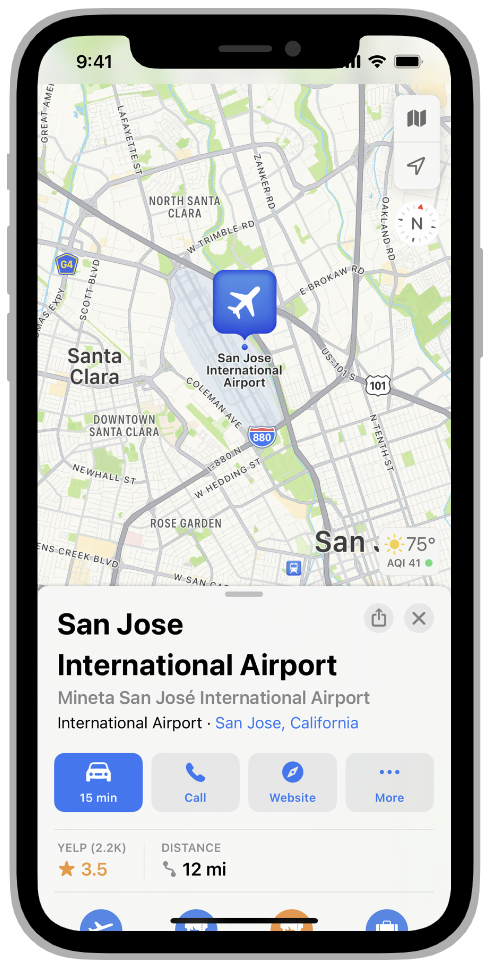
あなたのアプリの視覚的スタイルに一致する注釈を使用します。 注釈は、あなたのマップ上の関心のあるカスタムポイントを識別します。デフォルトの注釈マーカーは、赤い tint (色合い) と白いピンアイコンです。あなたのアプリの配色に合わせて tint を変更できます。アイコンをロゴなどの文字列やイメージに変更することもできます。アイコン文字列には、Unicode 文字を含む任意の文字にすることができますが、読みやすくするために長さは 2 ~ 3 文字にしてください。開発者向けガイダンスについては、MKAnnotationView (MKAnnotationView) を参照してください。
標準のマップ機能に関連するカスタム情報を表示したい場合は、個別に選択できるようにすることを検討してください。 選択可能なマップ機能を有効にすると、システムは Apple が提供する機能 (興味を持つ点、地域、実際の機能を含む) を、追加した他の注釈とは別に扱います。カスタムの外観と情報を構成して、人々がこれらの機能を選択したときにこれらを表すことができます。開発者向けガイダンスについては、MKMapFeatureOptions (MKMapFeatureOptions) を参照してください。
o-オーバーレイ (重ね合わせ) を使用して、あなたのコンテンツと特定の関係を持つマップエリアを定義して下さい。
カスタムコントロールとマップの間に十分なコントラストがあることを確認してください。 コントラストが不十分な場合、コントロールが見にくくなり、マップに溶け込む可能性があります。カスタムコントロールを目立たせるために細いストロークや明るいドロップ陰影を使用するか、マップエリアにブレンドモードを適用して、その上のコントロールとのコントラストを高めることを検討してください。
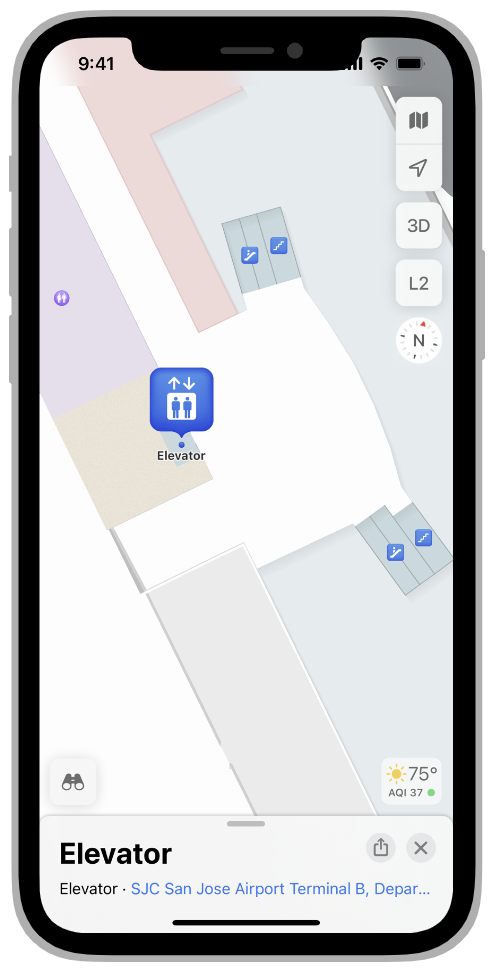
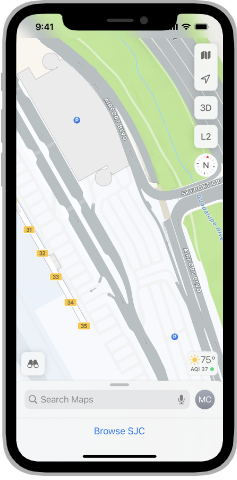
屋内のマップ
ショッピングモールやスタジアムなどの特定の場所に接続されたアプリは、人々が屋内の関心のあるポイントを見つけてナビゲートするのに役立つカスタムの操作可能なマップを設計できます。屋内のマップには、部屋、キオスク、その他の場所など、特定の領域を強調するオーバーレイを含めることができます。また、テキストラベル、アイコン、およびルートを含めることもできます。
| 例 1 | 例 2 | 例 3 |

ズームレベルに基づいてマップの詳細を調整します。 詳細が多すぎると、マップが乱雑に見える可能性があります。部屋や建物などの広い領域をすべてのズームレベルで表示します。次に、マップを拡大するにつれて、より詳細な特徴とラベルを徐々に追加します。空港のマップは、縮小するとターミナルとゲートのみが表示されますが、拡大すると個々の店舗とトイレが表示されます。

独自のスタイルを使用して、マップの機能を区別します。 アイコンの画像とともに色を使用すると、さまざまな種類のエリア、店舗、サービスを区別しやすくなり、人々が探しているものをすばやく見つけやすくなります。
あなたの会場に複数の階がある場合は、フロアピッカーを提供します。 フロアピッカーを使用すると、人々はフロア間をすばやく移動できます。この機能を実装する場合は、わかりやすくするために階数を簡潔にしてください。ほとんどの場合、フロア名ではなく、階数のリストで十分です。

コンテキストを提供するために周囲の領域を含めます。 隣接する道路、遊び場、およびその他の近くの場所はすべて、人々があなたのマップを使用する際の方向を示すのに役立ちます。これらの領域が操作できない場合は、薄暗い色と独特の色を使用して補足的に見えるようにします。
あなたの会場と近くの中継点の間の異同を有効にすることを検討してください。 近くのバス停、駅、駐車場、ガレージ、その他の交通機関へのルートを提供して、あなたの会場への出入りを簡単にします。また、人々が追加の移動オプションを利用できるように、Apple Maps にすばやく切り替える方法を提供することもできます。
会場の外でのスクロールを制限します。 これにより、人々がマップ上で強くスワイプしたときに迷子になるのを防ぐことができます。可能であれば、あなたの屋内マップの少なくとも一部を常にスクリーンに表示できるようにします。人々が見当識を維持できるように、ズームレベルに基づいて許可するスクロールの量を調整する必要があります。
あなたのアプリの自然な拡張のような屋内マップをデザインして下さい。 Apple Maps の外観を真似しないでください。代わりに、領域の重ね合わせ、アイコン、およびテキストがあなたのアプリの視覚的スタイルと一致していることを確認してください。
屋内のマップを作成するには、特定の、明確な形式を使用します。詳細については、屋内のマッピングデータ形式 (Indoor Mapping Data Format) を参照してください。
プラットフォームの考慮事項
iOS、iPadOS、macOS、または tvOS に関する追加の考慮事項はありません。
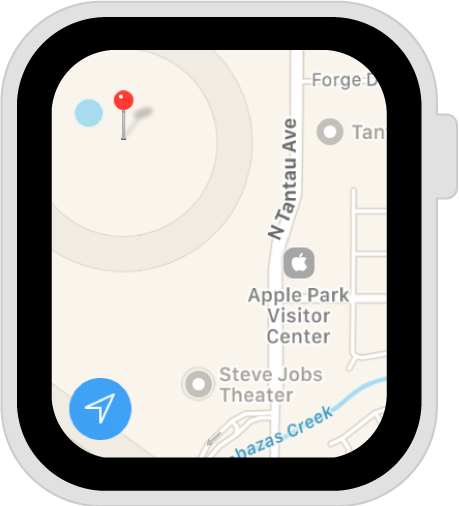
watchOS
Apple Watch では、マップは地理的な場所の静的なスナップショットです。設計時にあなたのインターフェイスにマップを配置し、実行時に適切な領域を表示します。表示される領域は操作的ではありません。それをタップすると、Apple Watch で Maps アプリが開きます。マップに注釈を付けて、関心のあるポイントやその他の関連情報を強調表示できます。システムでは、最大 5 つの注釈をマップに追加できます。

マップのインターフェイス要素をスクリーンに合わせます。 要素全体が、スクロールしなくても Apple Watch ディスプレイに表示される必要があります。
関心のあるポイントを囲む最小の領域を表示します。 マップのインターフェース要素内のコンテンツはスクロールしないため、主要なコンテンツはすべて表示領域内に表示されなければなりません。
開発者向けガイダンスについては、WKInterfaceMap (WKInterfaceMap) を参照してください。
リソース
開発者用文書
MapKit (MapKit)
MapKit JS (MapKit JS)
MKStandardMapConfiguration (MKStandardMapConfiguration)
MKAnnotationView (MKAnnotationView)
MKLocalSearch (MKLocalSearch)
Apple Maps Server API (Apple Maps Server API)
屋内のマッピングデータ形式 (Indoor Mapping Data Format)
WKInterfaceMap — WatchKit (WKInterfaceMap)
ビデオ
変更記録
| 2022 年 9月 23日 | カスタム情報、改良されたベストプラクティス、および統合されたガイダンスを 1 ページに表示するためのガイドラインを追加しました。 |