タッチバー
Touch Bar (タッチバー) は、サポートされている MacBook Pro モデルのキーボードとその上にある Retina ディスプレイとの間にある入力デバイスです。
(訳注:この文、原文通り訳すとおかしいので以上のように意訳してみました。)

タッチバーのダイナミックコントロールにより、人々はメインスクリーンのコンテンツを操作し、現在のコンテキストに基づいてシステムレベルおよびアプリ固有の機能にすばやくアクセスできます。たとえば、人々が文書にテキストを入力するときに、フォントスタイルとサイズを調整するためのコントロールをタッチバーに含めることができます。または、マップ上で場所を表示しているときに、タッチバーを使用すると、近くの関心のあるポイントにワンタップですばやくアクセスできます。
以下のガイドラインは、人々に喜ばれるタッチバー体験を提供するのに役立ちます。開発者向けのガイダンスについては、NSTouchBar (NSTouchBar) と Xcode のヘルプ を参照してください。
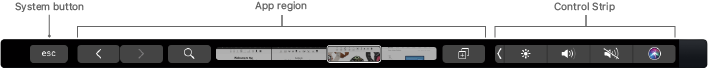
タッチバーの右側にある Touch ID センサーは、コンピューターにログインし、App Store や Apple Pay での購入を承認するための指紋認証をサポートしています。タッチバー (第 2 世代) を搭載したデバイスでは、物理的な Esc (エスケープ) キーがタッチバーの左側にあります。
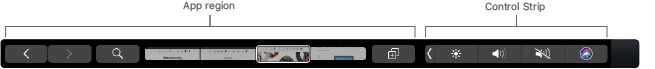
デフォルトでは、タッチバーの右側には Control Strip と呼ばれる拡張可能な領域があります。この領域には、Siri の呼び出し、メインディスプレイの明るさの調整、音量の変更など、システムレベルのタスクを実行するためのコントロールが含まれます。コントロールストリップの左側にあるアプリ領域には、アプリ固有のコントロールを配置できます。タッチバー (第 1 世代) では、コンテキストに応じて、Esc ボタンまたはその他のシステム提供のボタンがアプリ領域の左側に表示されます。

タッチバー(第2世代)

タッチバー(第1世代)
人々はニーズに合わせてタッチバーを構成できます。たとえば、人々は コントロールストリップ から項目を削除したり、完全に非表示にしたりできます。この場合、アプリ領域のコントロールとシステムボタンのみが残ります。または、人々はアプリ領域を非表示にして、拡張された コントロールストリップ を表示することもできます。
人々が項目を追加および削除できるようにすることで、アプリ領域内で追加のカスタマイズをサポートできます。
一般に、人々がアプリのタッチバー体験をカスタマイズできるようにします。 重要で一般的に使用される機能には合理的なデフォルトを提供しますが、個々の作業スタイルをサポートするように人々が調整できるようにします。
タッチバーコントロールに代替テキストラベルを提供して下さい。 タッチバーのコントロールに代替テキストを提供することで、VoiceOver はコントロールを音声で説明できるようになり、視覚障害のあるユーザーにとってナビゲーションが容易になります (ガイダンスについては、アクセシビリティ を参照してください)。また、あなたの提供するカスタマイズ可能なタッチバーコントロールのラベルを作成して、VoiceOver がカスタマイズ用のスクリーンでこれらのコントロールを説明できるようにします。
ジェスチャ
人々は、標準的なジェスチャのサブセットを使用してタッチバーを操作します。
タップ
人々はタップしてボタンなどのコントロールをアクティブにしたり、絵文字、色、またはセグメントコントロールのセグメントなどの項目を選択したりします。
(クリックするとビデオが流れます)
タッチアンドホールド
タッチアンドホールドのジェスチャは、コントロールの 2 番目のアクションを開始します。たとえば メール では、フラグボタンをタップするとメッセージにフラグが追加されますが、ボタンをタッチアンドホールドすると、フラグの色を人々が変更できるモーダルビューが表示されます。
水平スワイプまたはパン
人々は、水平スワイプまたはパンを使用して、スライダーのつまみのように要素をドラッグしたり、スクラバー内の日付のリストや写真のグループなどのコンテンツを移動したりします。
マルチタッチ
タッチバーはマルチタッチジェスチャ (ピンチなど) をサポートしていますが、このようなジェスチャは人々にとって実行するのが面倒な場合があります。一般に、マルチタッチジェスチャは控えめに使用することをお勧めします。
ベストプラクティス
あなたのアプリのタッチバーインターフェイスを設計するときは、以下のガイダンスを念頭に置いてください。
メインスクリーンの現在のコンテキストに関連するタッチバーを作成します。 あなたのアプリ内のさまざまなコンテキストを識別します。そして、あなたのアプリの使用方法に基づいて、さまざまなレベルの機能を公開する方法を検討してください。
タッチバーは、ディスプレイとしてではなく、キーボードとトラックパッドの拡張として使用してください。 タッチバーはスクリーンですが、その主な機能は入力デバイスとして機能することであり、二次ディスプレイではありません。人々は、コントロールを見つけたり使用したりするためにタッチバーを一瞥するかもしれませんが、主な焦点はメインスクリーンです。タッチバーには、アラート、メッセージ、スクロールコンテンツ、静的コンテンツ、またはメインスクリーンから人々の注意をそらすその他のものを表示しないでください。
物理的キーボードの外観と一致するように努めてください。 可能であれば、物理的キーボードのキーのサイズと色に似たタッチバーコントロールを設計することを目指してください。
機能をタッチバーでのみ使用できるようにすることは避けてください。 すべてのデバイスにタッチバーがあるわけではなく、必要に応じて人々はタッチバーでアプリコントロールを無効にできます。キーボードまたはトラックパッドを使用してタスクを実行する方法を常に人々に提供してください。
フルスクリーンのコンテキストでは、関連するコントロールをタッチバーに表示することを検討してください。 フルスクリーン表示モードでは、多くの場合、アプリはスクリーン上のコントロールを非表示にし、例えばポインタをスクリーンの上部に移動するなどして呼び出した場合にのみ表示します。フルスクリーン表示をサポートしている場合は、タッチバーを使用して、人々がフルスクリーン体験から気を散らすことなく、重要なコントロールに永続的にアクセスできるようにできます。
すぐに結果が得られるコントロールを優先します。 理想的には、タッチバーコントロールを使用すると、コントロールをクリックしたりメニューから選択したりするのに余分な時間が必要なアクションを、すばやく実行できるようになります。ポップオーバーなど、追加の選択肢を提示するタッチバーコントロールを最小化します。ガイダンスについては、コントロールとビュー を参照してください。
タッチバーの操作に反応するようにします。 あなたのアプリが作業やメインスクリーンの更新で忙しいときでも、人々がタッチバーコントロールを使用したら即座に応答して下さい。
可能であれば、人々はタッチバー内でタスクを開始および終了できる必要があります。 タッチバーが提供するよりも複雑なインターフェイスコントロールがタスクに必要な場合を除き、人々がキーボードやトラックパッドに切り替えてタスクを完了することは避けてください。
よく知られているキーボードショートカットに関連するタスクにタッチバーを使用しないでください。 タッチバーには、検索、すべて選択、選択解除、コピー、カット、ペースト、取り消し、やり直し、新規作成、保存、閉じる、印刷、および終了などのタスクのコントロールを含めるべきではありません。また、ページアップやページダウンなど、キーを基礎にしたナビゲーションを複製するコントロールを含めるべきではありません。
タッチバーとメインスクリーンの両方に表示されるコントロールの状態を正確に反映して下さい。 たとえば、メインスクリーンで使用できないボタンは、タッチバーでも使用できないようにすべきです。
ユーザーの操作に応答するときは、タッチバーとメインスクリーンの両方に同じ UI を表示しないようにします。 たとえば、人々が メール の新しいメッセージウィンドウでスクリーン上の絵文字とシンボルボタンをクリックすると、タッチバーではなく、メインスクリーンで Character Viewer が開くことを期待します。人々が両方の場所で同じコントロールを操作しない限り、冗長な UI を表示して人々の気を散らさないようにしてください。
アニメーション
アニメーションは避けてください。 タッチバーはキーボードの拡張であり、人々はキーボードでアニメーションが表示されることを期待していません。さらに、過剰で不必要なアニメーションは、人々の作業の妨げになります。
カラー
標準のコントロールとシステムアイコンが望ましいです。 標準のコントロールとシステムアイコンには、タッチバーで適切に機能する色が既に使用されています。使用可能なシステムアイコンのリストについては、インターフェイスアイコン を参照してください。

色を上品かつ最小限に使用します。 一般に、タッチバーの外観は物理キーボードに似たものにします。単色が最も効果的です。あなたがコントロールで色を使用しなければならない場合は、上品に、主に一時的な状態で使用してください。色が圧倒されたり、場違いに見えたりしてはいけません。
色を使用して目立っていることを示します。 色は、重要なコントロールに目を向けることができます。青はデフォルトコントロール用で、赤は破壊的コントロール用に予約します。
色を使用する場合は、あなたのアプリに合わせて限定された色のパレットを選択してください。 色の微妙な使用は、あなたのブランドを伝える 1 つの方法です。

幅広い色のアートワークを提供します。 タッチバーは、sRGB よりも豊かで彩度の高い色を生成できる P3 色空間をサポートしています。Display P3 カラープロファイルをピクセルあたり (チャネルあたり) 16 ビットで使用し、アートワークを PNG 形式でエクスポートします。ガイダンスについては、カラーマネジメント を参照してください。
ヒント
ワイドカラーディスプレイを備えた Mac では、システムカラーピッカーを使用して、P3 カラーを選択しプレビューし、sRGB カラーと比較することができます。
システムカラー
macOS は、環境光やキーボードのバックライトレベルなどの要因に基づいてシステムの白色点の変化に自動的に対応する、さまざまな標準システムカラーを提供します。
| 色 | API |
| Blue | systemBlueColor |
| Brown | systemBrownColor |
| Gray | systemGrayColor |
| Green | systemGreenColor |
| Orange | systemOrangeColor |
| Pink | systemPinkColor |
| Purple | systemPurpleColor |
| Red | systemRedColor |
| Yellow | systemYellowColor |
システムカラーを複製しないでください。 システムの色の値は、リリースごとに、またさまざまな環境変数に基づいて変動する場合があります。システムカラーに一致するカスタムカラーを作成しようとする代わりに、システムカラーを使用してください。
開発者向けガイダンスについては、NSColor (NSColor) を参照してください。
ダイナミックシステムカラー
macOS では、ボタンやラベルなどの標準インターフェイスコントロールの配色に、動的に一致する一連のシステムカラーが定義されています。以下のシステムカラーは、タッチバーでの使用に理想的です。
| カラー | 説明 | API |
| コントロールラー | コントロールの表面のシステムカラー。 | controlColor |
| ラベルカラー | ラベルのテキストのシステムカラー。 | labelColor |
| 二次ラベルカラー | labelColor テキストよりも重要度の低いラベルテキスト(小見出しや追加情報など)のシステム カラー。 | secondaryLabelColor |
| 三次ラベルカラー | secondaryLabelColor よりも重要度の低いラベルテキスト(無効なテキストなど)のシステムカラー。 | tertiaryLabelColor |
| 四次ラベルカラー | tertiaryLabelColor よりも重要度の低いラベルテキスト(無効なテキストなど)のシステムカラー。 | quaternaryLabelColor |
レイアウト
タッチバーの表示幅はデバイスによって異なります。


タッチバー領域
標準構成では、タッチバーディスプレイは、デバイスに応じて 2 つまたは 3 つの領域で構成されます。システムは、領域間に 16pt の分離を適用します。
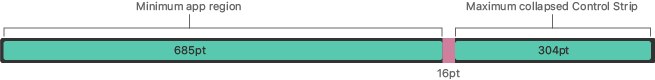
タッチバー (第 2 世代) ディスプレイには、アプリ領域とコントロールストリップの 2 つの領域があります。第 2 世代のタッチバーにはシステムボタン領域が含まれていませんが、アプリ領域内にシステムボタンを表示できます。

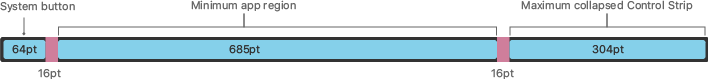
タッチバー (第 1 世代) ディスプレイには、システムボタン領域、アプリ領域、そしてコントロールストリップの 3 つの領域があります。

| 領域 | 含むもの | ユーザー構成可能? |
| コントロール ストリップ | Siri の起動や音量レベルの調整など、アクションを実行するためのシステムレベルのコントロール。 | はい。人々はコントロールストリップをタッチバーの幅いっぱいまで広げたり、タッチバーの右側に折りたたんだり、サイズを縮小したり、完全に非表示にできます。デフォルトでは、コントロールストリップは折りたたまれた状態で表示され、4 つのコントロールが含まれています。 |
| アプリ領域 | アプリのコントロール。 | はい。人々はこの領域を完全に非表示にできます。コントロールストリップが表示されている場合、アプリ領域の最小幅は 685pt です。 |
| システムボタン(一部のモデルで使用可能) | Esc、Cancel、Done などのコンテキストに関連するボタン。 | いいえ。存在する場合、この領域の幅は 64pt です。タッチバー(第 2 世代)では、8 pt の間隔を使用して、関連するボタンをアプリ領域に表示できます。デフォルトでは無効になっています。 |
デフォルトのコントロールストリップが表示されていると仮定します。 人々はコントロールストリップを再構成したり、サイズを縮小したり、完全に非表示にしたりできますが、デザインのためにこのスペースの利用性に依存しないでください。
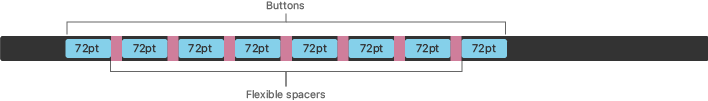
アプリコントロールの配置
タッチバーのアプリコントロール間に視覚的な間隔を追加するためのオプションがいくつかあります。
| スペースのタイプ | コントロール間の幅 |
| デフォルト | 8pt |
| 小固定スペース | 16pt |
| 大固定スペース | 32pt |
| 柔軟なスペース | 利用可能なスペースに合わせて変化します。 |
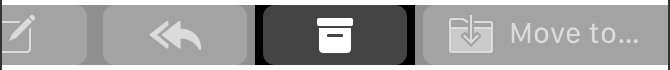
コントロールを論理的かつ直感的に配置します。 あなたのアプリがさまざまなモダリティ間で持続するコントロールを提供する場合、コントロールをアプリ領域の左側に配置するとうまく機能します。たとえば、メモの 作成 ボタンは、人々がメモをナビゲートしているか、メモを編集しているか、添付ファイルを閲覧しているかに関係なく、常にタッチバーの一番左端に表示されます。
一方、人々の注意を引く主要なコントロール (アラートや QuickType バーの推奨アイテムなど) は、アプリ領域の中央に配置し、左側に二次オプションを配置するのが最適です。あなたのアプリのツールバーのコントロールの順序を使用して、アプリ領域のタッチバーコントロールの順序を通知することを検討してください。両方の領域で一貫したコントロール位置を使用すると、人々はスクリーン上のコントロールに慣れていることに依存して、タッチバーコントロールを使用しやすくなります。
重要
タッチバーコントロールの順序があなたのアプリのウィンドウ内のコントロールの順序を反映している場合、あなたのアプリが右から左へのレイアウトを使用している場合は、アプリ領域でコントロールの順序を調整してください。
柔軟なレイアウトを構築して下さい。 アプリ領域の幅はコントロールストリップとデバイスの構成によって異なるため、追加のスペースが利用可能になったときに特定のコントロール (スライダーやスクラバーなど) を拡大できるように検討してください。
一定の間隔を保ってください。 明確にするため、または関連するコントロールをまとめるために間隔の変化が必要な場合を除き、タッチバー内のコントロールはできる限り等距離にします。
柔軟なスペースとグループ化を使用して、整列を支援します。 項目間の柔軟なスペースにより、左側の項目がタッチバーの左側に、右側の項目がタッチバーの右側に押し出されます。グループ化により、一度に複数のコントロールを配置できます。たとえば、タッチバーの主要な項目としてマークすることで、コントロールまたはグループを中央に配置できます。
コントロールを自動的に再配置しないようにします。 コントロールの位置が勝手に変わると、人々はイライラして混乱します。あなたのアプリでそれが理にかなっている場合は、人々がコントロールの位置をカスタマイズできるように検討してください。
右から左へのロケールでは、コントロールを手動で逆にすることは避けてください。 システムは、セグメントコントロールやスライダーなど、特定のコントロールを既に反転させています。コントロールを手動で逆にすると、タッチバーのカスタマイズ機能で問題が発生する可能性があります。
開発者向けガイダンスについては、NSTouchBarItem (NSTouchBarItem) を参照してください。
一般的なレイアウトスタイル
タッチバーのレイアウトは、構成オプション、さまざまなコントロールサイズ、あなたのアプリが実行されているデバイスなどの要因により、アプリごとに大きく異なる場合があります。可能であれば、以下の一般的なレイアウトスタイルのいずれかをあなたのコントロールに使用してください。
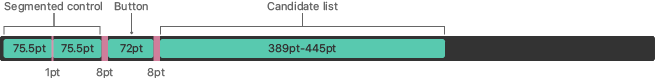
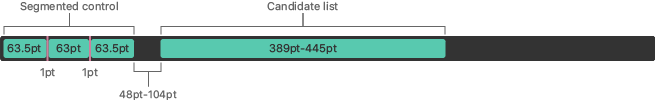
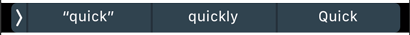
主要項目が 1 つでレイアウトします。 タッチバーの中央には、候補リスト などの大きなコントロールが 1 つ含まれています。ボタンやセグメントコントロールなどの追加のコントロールは左側にあります。タッチバー (第 2 世代) では、主な項目が 1 つのレイアウトは以下のようになります。



注意
タッチバー (第 2 世代) では、主な候補リストコントロールは通常、デバイスに対して中央に配置されたままですが、他の型の主なコントロールは状況によっては中央からずれて表示されることがあります。たとえば、アイテムが大きすぎて現在の構成では中央に配置できない場合、人々がコントロールストリップをカスタマイズすると中央に配置される場合があります。
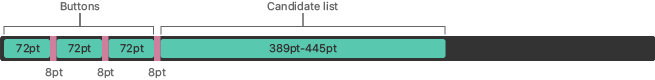
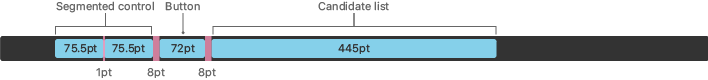
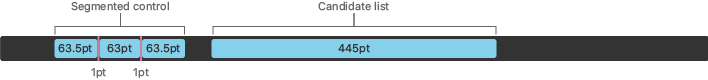
タッチバー (第 1 世代) では、主な項目が 1 つのレイアウトは以下のようになります。



主要項目2 つでレイアウトします。 タッチバーの中央には、2 つの一貫したサイズのコントロールが含まれます。追加のコントロールは左側にあります。
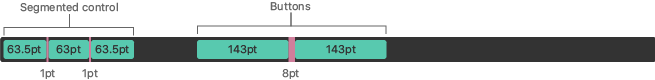
タッチバー (第 2 世代) では、2 つの主要な項目を含むレイアウトは以下のようになります。

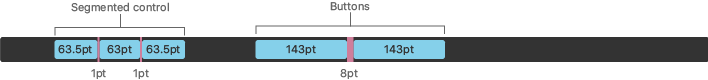
タッチバー (第 1 世代) では、2 つの主要な項目を含むレイアウトは以下のようになります。

主要項目3 つでレイアウトします。 タッチバーの中央には、一貫したサイズの 3 つのコントロールがあります。追加のコントロールは左側にあります。
タッチバー (第 2 世代) では、3 つの主要な項目を含むレイアウトは以下のようになります。

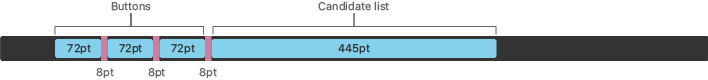
タッチバー (第 1 世代) では、3 つの主要な項目を含むレイアウトは以下のようになります。

流動的なレイアウト。 このレイアウトには、ボタンなどの一貫したサイズのコントロールが含まれます。
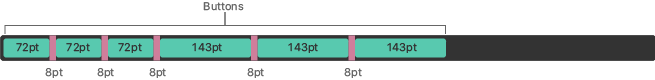
タッチバー (第 2 世代) では、流動的なレイアウトは以下のようになります。

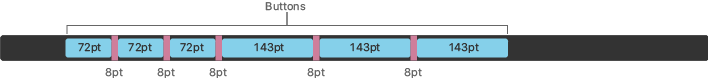
タッチバー (第 1 世代) では、流動的なレイアウトは以下のようになります。

タイポグラフィ(印刷)
タッチバーは、macOS のシステムフォントである San Francisco のバリアントを使用します。ボタンやセグメントコントロールなどの標準のタッチバーコントロールは、このバリアントを自動的に使用します。ガイダンスについては、タイポグラフィ を参照してください。開発者向けガイダンスについては、NSFont (NSFont) を参照してください。
インターフェイスアイコン
macOS には、あなたのアプリのタッチバーコントロールで一般的なタスクやコンテンツの種類を表すために使用できる多くのインターフェイスアイコンが用意されています。
AppKit API を使用してシステム提供のグリフを表示すると、あなたのアプリが実行されている macOS のバージョンに適した形式のイメージが自動的に取得されます。たとえば、あなたのアプリが macOS 11 以降で実行されている場合、SF シンボル が取得できます。あなたのアプリが Catalina 以前で実行されている場合、AppKit は引き続き既存のテンプレートイメージを提供します。開発者向けガイダンスについては、NSTouchBarItem (NSTouchBarItem) を参照してください。
重要
デフォルトでは、システム API は 13 pt、大縮尺、中ウェイトとして設定された SF シンボルを返します。
場合によっては、シンボルのサイズや位置合わせが置き換え先のイメージと異なることがあるため、レイアウトを確認することが重要です。
人々が慣れ親しんでいるため、システムイメージの方が望ましいです。 また、システム提供のグリフは自動的に適切な色を受け取り、環境光やキーボードのバックライトレベルなどの要因に基づいてシステムの白色点の変化に対応し、ユーザーの操作に対応します。
システム定義の各グリフは、外見ではなく、その意味に従って使用してください。 意味のあるイメージを選択すると、イメージの外観が変わっても、あなたのアプリはシステムとの視覚的な一貫性を保つことができます。
タッチバー用に設計されたシステムイメージのみを使用してください。 ツールバーのグリフなど、タッチバーで他の種類のイメージを使用しないでください。
ニーズに合ったシステム定義のシンボルまたはイメージが見つからない場合は、カスタムシンボルまたはイメージをデザインして下さい。 カスタムシンボルまたはイメージをデザインすることで、人々があなたのアプリを使用するのに役立つ独自の詳細を伝えることができます。システム定義のイメージを転用すると、混乱が生じる可能性があります。ガイダンスについては、カスタムタッチバーアイコン を参照してください。一般的なデザインのガイダンスについては、アイコン を参照してください。
注意
[戻る] や [進む] などの一部のシステムアイコンは、右から左のロケールで方向を自動的に逆にします。
| イメージ(catalina 以前) | SF シンボル(macOS 11 以降) | 意味 |
 touchBarAddDetailTemplate |  plus-circle | 項目の追加の詳細を表示します。 |
 touchBarAddTemplateName |  plus | 新しい項目を作成します。 |
 touchBarAlarmTemplate |  alarm | アラームの設定や表示。 |
touchBarAudioInputMuteTemplate | mic.slash | オーディオ入力をミュートするか、オーディオ入力がミュートされていることを示します。 |
touchBarAudioInputTemplate | mic | オーディオ入力を示します。 |
touchBarAudioOutputMuteTemplate | speaker.slash.fill | オーディオ出力をミュートするか、オーディオ出力がミュートされていることを示します。 |
touchBarAudioOutputVolumeHighTemplate | speaker.wave.3.fill | オーディオ出力ボリュームを高く設定するか、オーディオ出力ボリュームが高く設定されていることを示します。 |
touchBarAudioOutputVolumeLowTemplate | speaker.wave.1.fill | オーディオ出力ボリュームを低く設定するか、オーディオ出力ボリュームが低く設定されていることを示します。 |
touchBarAudioOutputVolumeMediumTemplate | speaker-wave-2-fill | オーディオ出力ボリュームを中程度に設定するか、オーディオ出力ボリュームが中程度に設定されていることを示します。 |
touchBarAudioOutputVolumeOffTemplate | speaker.fill | オーディオ出力をオフにするか、オーディオ出力がオフになっていることを示します。 |
touchBarBookmarksTemplate | book | アプリ固有のブックマークを表示します。 |
touchBarColorPickerFill | – | ユーザーが塗りつぶしの色を選択できるように、カラーピッカーを表示します。 |
touchBarColorPickerFont | - | ユーザーがテキストの色を選択できるように、カラーピッカーを表示します。 |
touchBarColorPickerStroke | - | ユーザーがストロークの色を選択できるように、カラーピッカーを表示します。 |
touchBarCommunicationAudioTemplate | phone | 音声通信を開始または示します。 |
touchBarCommunicationVideoTemplate | video | ビデオ通信を開始または示します。 |
touchBarComposeTemplateName | square.and.pencil | 新しい文書またはビューを編集モードで開きます。 |
touchBarDeleteTemplateName | trash | 現在の、または選択されている項目を削除します。 |
touchBarDownloadTemplate | arrow.down.circle | 項目をダウンロードします。 |
touchBarEnterFullScreenTemplate | down.right | フルスクリーンモードに入ります。 |
touchBarExitFullScreenTemplate | arrow.down.right.and. arrow.up.left | フルスクリーンモードを終了します。 |
touchBarFastForwardTemplate | forward.fill | メディアの再生またはスライドを早送りします。 |
touchBarFolderCopyToTemplateName | plus.rectangle.on.folder | 項目を目的先にコピーします。 |
touchBarFolderMoveToTemplate | folder | 項目を新しい宛先に移動します。 |
touchBarFolderTemplate | folder | フォルダを開くか、提示します。 |
touchBarGetInfoTemplate | info.circle | 項目に関する追加情報を表示します。 |
touchBarGoBackTemplate | chevron.backward | 前のスクリーンまたは場所に戻ります。 |
touchBarGoDownTemplate | chevron.down | 垂直方向で次の項目に移動します。 |
touchBarGoForwardTemplate | chevron.forward | 次のスクリーンまたは場所に移動します。 |
touchBarGoUpTemplate | chevron.up | 垂直方向で前の項目に移動します。 |
touchBarHistoryTemplate | clock | 最近のダウンロードなどの履歴情報を表示します。 |
touchBarIconViewTemplate | square.grid.2x2 | 項目をアイコンビューで表示します。 |
touchBarListViewTemplate | list.bullet | 項目をリストビューで表示します。 |
touchBarMailTemplate | envelope | 電子メールのメッセージを作成します。 |
touchBarNewFolderTemplate | folder.badge.plus | 新しいフォルダを作成します。 |
touchBarNewMessageTemplate | message | 新しいメッセージを作成するか、メッセージの使用を示します。 |
touchBarOpenInBrowserTemplate | safari | ユーザーのブラウザで項目を開きます。 |
touchBarPauseTemplate | pause.fill | メディアの再生かスライドを一時停止します。一時停止する時は常に現在の位置を保存し、後で再生を再開できるようにします。 |
touchBarPlayPauseTemplate | playpause.fill | メディアかスライドの再生と一時停止を切り替えます。 |
touchBarPlayTemplate | play.fill | メディアの再生またはスライドを開始または再開します。 |
touchBarQuickLookTemplate | eye | QuickLook で項目を開きます。 |
touchBarRecordStartTemplate | circle.fill | 録音を開始します。 |
touchBarRecordStopTemplate | stop.fill | 録音を停止するか、メディアの再生またはスライドを停止します。 |
touchBarRefreshTemplate | arrow.clockwise | メディアの再生またはスライドを逆方向に移動します。(1) |
touchBarRewindTemplate | backward.fill | メディアの再生またはスライドを逆方向に移動します。 |
touchBarRotateLeftTemplate | rotate.left | 垂直方向で次の項目に移動します。(2) |
touchBarRotateRightTemplate | rotate.right | 項目を右に回転します。 |
touchBarSearchTemplate | magnifyingglass | 検索フィールドを表示するか、検索を開始します。 |
touchBarShareTemplate | square.and.arrow.up | コンテンツを他の人とか、ソーシャルメディアと共有したりします。 |
touchBarSidebarTemplate | sidebar.leading | 現在のビューにサイドバーを表示します。 |
touchBarSkipAhead15SecondsTemplate | goforward.15 | メディアの再生中に 15 秒先にスキップします。 |
touchBarSkipAhead30SecondsTemplate | goforward.30 | メディアの再生中に 30 秒先にスキップします。 |
touchBarSkipAheadTemplate | forward.end.alt.fill | メディアの再生中に次のチャプターまたは場所にスキップします。 |
touchBarSkipBack15SecondsTemplate | gobackward.15 | メディアの再生中に 15 秒前にスキップします。 |
touchBarSkipBack30SecondsTemplate | gobackward.30 | メディアの再生中に 30 秒前にスキップします。 |
touchBarSkipBackTemplate | backward.end.alt.fill | メディアの再生中に前のチャプターまたは位置にスキップします。 |
touchBarSkipToEndTemplate | forward.end.fill | メディアの再生中に最後までスキップします。 |
touchBarSkipToStartTemplate | backward.end.fill | 垂直方向で次の項目に移動します。(3) |
touchBarSlideshowTemplate | play.rectangle | スライドショーを開始します。 |
touchBarTagIconTemplate | tag | 項目にタグを付けます。 |
touchBarTextBoldTemplateName | bold | 選択したテキストを太字にするためのテンプレートイメージ。 |
touchBarTextBoxTemplate | textbox | テキストボックスを挿入します。 |
touchBarTextCenterAlignTemplate | text.aligncenter | テキストを中央揃えにします。 |
touchBarTextItalicTemplate | italic | イタリック体にしたテキスト。 |
touchBarTextJustifiedAlignTemplate | text.justify | テキストを両端揃えにして、左右に揃えます。 |
touchBarTextLeftAlignTemplate | text.alignleft | テキストを左揃えにします。 |
touchBarTextListTemplate | list.bullet | リストを挿入するか、テキストをリスト形式に変換します。 |
touchBarTextRightAlignTemplate | text.alignright | テキストを右揃えにします。 |
touchBarTextStrikethroughTemplate | strikethrough | テキストに線を引いて削除します。 |
touchBarTextUnderlineTemplate | underline | テキストに下線を引きます。 |
touchBarUserAddTemplate | person.crop.circle.badge.plus | 新しいユーザーを作成します。 |
touchBarUserGroupTemplate | person2.fill | ユーザーグループに関する情報を表示または提示します。 |
touchBarUserTemplate | person.fill | ユーザーに関する情報を表示または提示します。 |
touchBarVolumeDownTemplate | speaker.wave.1.fill | ボリュームを下げます。 |
touchBarVolumeUpTemplate | speaker.wave.3.fill | ボリュームを上げます。 |
(1)原文はこの通りに書いてありますが、「データの更新を行います」が正しいでしょう。
(2)原文はこの通りに書いてありますが、「項目を左に回転します」が正しいでしょう。
(3)原文はこの通りに書いてありますが、「メディアの再生中に最初の位置に戻ります」が正しいでしょう。
カスタムタッチバーアイコン
システム提供のタッチバーイメージでは表現できないタスクやモードがあなたのアプリに含まれている場合は、独自のイメージを作成できます。Apple Design Resources には、ダウンロード可能な、Photoshop および Sketch テンプレートが用意されており、タッチバー用に適切にスケールされたアイコンをデザインするために使用できます。ガイダンスについては、アイコン を参照してください。
通常、実キーボードキーのアイコンに似たアイコンを作成します。タッチバーに表示されるすべてのアートワークに @2x の倍率の高解像度イメージを提供します。イメージの解像度については、拡大率 を参照してください。
メインスクリーンのあなたのアプリに明確に関連する認識可能なアイコンをデザインして下さい。 必要に応じて、タッチバーのスタイルに合わせてイメージを変更できます。
タッチバーの高さいっぱいまで伸びるアイコンは避けてください。 一般に、アイコンの高さは 44 px (円形のアイコンの場合は 36 px) を超えてはなりません。
| 理想的なアイコンのサイズ | 18x18 pt (36x36 px @2x) |
| 最大のアイコンのサイズ | 22x22 pt (44x44 px @2x) |
![]()
アイコンを光学的に中央に配置します。 アイコンの幅に合わせてアートワークをトリミングし、必要に応じて余白を追加して、アイコンがコントロールに表示されたときに光学的に中央に配置されるようにします。
対角要素には 45 度の角度が望ましいです。 オーディオ入力ミュート や 作成 などのシステムアイコンと同じ角度を使用すると、タッチバーでカスタムアイコンを適切に表示できます。
オンとオフの状態を伝えるために色を使用することは避けてください。 システムは、オフ状態の標準コントロールの背景の外観を既に変更しています。
ほとんどのアイコンを 100% の不透明度で塗りつぶします。 読みやすさを最適化するには、不透明度 70% の塗りつぶしと、不透明度 100% の塗りつぶしを組み合わせて使用することをお勧めします。中くらいのトーンは、読みやすさとバランスを改善する目的でのみ使用してください。
ガイダンスについては、カラー を参照してください。
実キーボードのスタイルに合わせるには、ほとんどのアイコンに 2 px のストロークを与えます。 あなたのデザインに視覚的な重みが必要な場合は、3 px のストロークを検討してください。
可能な限り、システムイメージのコーナースタイルに一致させます。 たとえば、ストロークが 2 px のアイコンには四角形の角を使用し、ストロークが 3 px のアイコンには半径 1 px の丸みを帯びた角を使用し、ソリッドな形には半径 4 px の丸みを帯びた角を使用します。
コントロールとビュー
システムは、タッチバーのアプリ領域であなたが提供できるさまざまな範囲の標準コントロールを提供します。一貫性を保つために、可能な場合はこれらのコントロールを使用してください。
ボタン
ボタンはアプリ固有のアクションを開始し、アイコンとタイトルを含めることができます。

タイトルよりもアイコンが望ましいです。 テキストをサポートしなくても、それ自体が自立する明確なアイコンをデザインするように努めてください。
タイトルは短くしてください。 タイトルが長いと、タッチバーが混雑します。
必要に応じて、ボタンのベゼルの色をカスタマイズします。 システムが提供するボタンのベゼルは、実キーボードボタンに似ており、統一されたビジュアル体験に貢献します。あなたのアプリでベゼルのカスタムカラーが必要な場合は、タッチバーで見栄えがするダークカラーの使用を検討してください。
ガイダンスについては、ボタン を参照してください。開発者向けガイダンスについては、NSButton (NSButton) を参照してください。
トグルスイッチ
トグルは、オンとオフの状態を切り替えます。

オン

オフ
背景がトグルの状態を示すようにします。 システムはオフ状態のボタンの背景の外観を自動的に変更するため、色、テキスト、または別のアイコンを使用して状態を示す必要はありません。
チェックボックスとラジオボタンの代わりにトグルを使用して下さい。 人々が 2 つの状態を選択できるコントロールが必要な場合は、トグルボタンを使用して下さい。
開発者向けガイダンスについては、NSButton (NSButton) の state (state) プロパティを参照してください。
候補者リスト
候補リストは、テキスト入力中に自動補完の提案を提供します。人々は提案をタップして受け入れ、メインスクリーンのアクティブなテキストフィールドやテキストビューに挿入できます。人々は候補者リストを展開したり折りたたんだりもできます。展開された候補リストは、展開領域内にある他のコントロールを置き換えます。

開発者向けガイダンスについては、NSCandidateListTouchBarItem (NSCandidateListTouchBarItem) を参照してください。
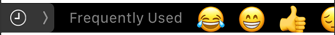
キャラクターピッカー
キャラクターピッカーは、絵文字などの特殊文字のリストを含むポップオーバーを開きます。人々はピッカーでキャラクターをタップして、メインスクリーンのアクティブなテキスト領域に挿入できます。

閉じた

開いた
開発者向けガイダンスについては、NSCandidateListTouchBarItem (NSCandidateListTouchBarItem) を参照してください。
カラーピッカー
カラーピッカーは、色を選択するためのコントロールを含むポップオーバーを開きます。カラーピッカー、ストロークカラーピッカー、またはテキストカラーピッカーのアイコンを表示するようにカラーピッカーを構成できます。アイコンに関係なく、すべてのカラーピッカーは同じポップオーバーを表示します。

閉じた

開いた
アイコンは意図したとおりに使用してください。 ストロークカラーを選択するには、ストロークカラーピッカーアイコンを使用します。テキストカラーを選択するには、テキストカラーピッカーアイコンを使用します。他のカラーの選択シナリオでは、カラーピッカーアイコンを使用します。
開発者向けガイダンスについては、NSColorPickerTouchBarItem (NSColorPickerTouchBarItem) を参照してください。
ラベル
ラベルには、コントロール内に表示されない読み取り専用テキストが表示されます。
一般に、ラベルは避けてください。 タッチバーはラベルを表示できますが、インタラクティブではないため、通常は表示しないことをお勧めします。代わりに、コントロールで意味のあるアイコンをデザインすることに集中してください。ラベルを含めなければならない場合は、できるだけ短くしてください。
複雑なアイコンを補足するときは、ラベルよりもタイトルが望ましいです。 コントロールのアイコン自体の意味が明確でない場合は、コンテキストを提供するためにコントロール内に短いタイトルを含めることを検討してください。

ガイダンスについては、ラベル を参照してください。開発者向けガイダンスについては、NSTextField (NSTextField) を参照してください。
Popovers
閉じたポップオーバーは、タッチバー内の 1 つのボタンのように見えます。

閉じた

開いた
ポップオーバーが開くと、アプリ領域内の現在のコントロールセットが、一時的なコントロールセットを含むモーダルオーバーレイに置き換えられます。このモーダルオーバーレイでは、人々は選択を行うか、閉じるボタンをタップして、折りたたまれた状態と以前のコントロールセットに戻ります。
ヒント
タッチバー (第 2 世代) では、ポップオーバーの閉じるボタンがアプリ領域内に表示されます。タッチバー (第 1 世代) では、閉じるボタンはシステムボタンに置き換わります。第 2 世代のタッチバーでは、ポップオーバーに使用できるスペースが 64 ポイント減少し、システムは、コントロールのクリッピングを避けるために、コントロールをより近くに表示します。
折りたたまれたポップオーバーは、人々がタップすると開きます。必要に応じて、タッチアンドホールドのジェスチャに応答して、ポップオーバーを開くこともできます。タッチアンドホールドをサポートするポップオーバーには、末尾のカラット装飾が含まれます。

閉じた

開いた
ポップオーバーは、人々がそれを展開するために使用するジェスチャに関係なく、同じオーバーレイを提示することも、ジェスチャごとに異なるオーバーレイを提示することもできます。タッチアンドホールドオーバーレイでは、保持している指をコントロールにスライドさせて選択し、指を離してポップオーバーを折りたたみます。
ポップオーバーは控えめに使用してください。 タッチバー内のほとんどのコントロールは、1 回のタップでアクションを実行すべきです。
ネストされたポップオーバーは避けてください。 一般に、人々がタッチバー内で複数のレベルをナビゲートする必要はほとんどありません。
シンプルなポップオーバー用にタッチアンドホールドを取っておきます。 タッチアンドホールドは主に、人々が選択できる単一のセグメントコントロールなど、単純なオプションセットを含むオーバーレイを表示するために使用します。
折りたたまれたポップオーバーで選択肢の選択を示します。 展開されたポップオーバーにオプションのリストが含まれている場合、折りたたまれた状態では現在選択されているオプションが表示されます。
明確な出口パスを提供します。 ポップオーバーを折りたたんで前のコントロールセットに戻る方法を人々が常に知っていることを確認してください。
開発者向けガイダンスについては、NSPopoverTouchBarItem (NSPopoverTouchBarItem) を参照してください。
Scrubbers (ごしごし擦する)
ごしごし擦すると、日付のリストや写真のグループなどのコンテンツを左右にスワイプして移動できます。スクラバーは固定されるか自由にすることができ、高度なカスタマイズが可能ですが、タッチバーで場違いに感じない外観を維持する必要があります。
開発者向けガイダンスについては、NSScrubber (NSScrubber) を参照してください。
固定したスクラバー
固定したスクラバーにより、開いている Safari タブなど、一連の配置されたコンテンツとの流動的で継続的な操作が可能になります。人々がスクラバーをスワイプすると、指の下にある項目が強調表示されます。スクラバーの構成に応じて、人々は項目に指を移動するか、スクラバーから指を離して選択を行います。コンテンツの量が固定したスクラバーのサイズを超える場合、指がコントロールの端に近づくと、スクラバーは自動的にスクロールして追加の項目を表示します。固定したスクラバーでは、人々は指を使ってコンテンツではなく選択範囲を移動します。

自由なスクラバー
自由なスクラバーは、スクロール可能なリスト (カレンダーの日付のリストなど) にコンテンツを提示し、人々がスワイプしてスクロールします。スクラバーの構成に応じて、スクラバーの中心などの特定の場所に項目を移動するか、スクラバーが静止しているときに項目をタップして項目を選択します。
予測可能で論理的に順序付けられた値を使用してください。 自由なスクラバー内のスクロール可能なリストが静止している場合、一部の値が非表示になる場合があります。明らかな進行に従って論理的な順序で項目がリストに表示されている場合、人々は隠された値を予測し、リスト内をすばやく移動できます。たとえば、国や地域の名前のリストを表示する場合、一般的に、人々は人口規模で並べたリストよりも、アルファベット順のリストの方が隠れた値を予測するのに優れています。
値のリストはできるだけ短くしてください。 人々はタッチバーで長いリストをナビゲートするのは面倒です。値のリストが長い場合は、タッチバーではなくメインスクリーンに表示することを検討してください。これにより、人々はキーボードまたはトラックパッドを使用してナビゲーションできるようになります。
セグメントコントロール
セグメントコントロールは、2 つ以上のセグメントの線形セットであり、それぞれがボタンとして機能し、通常はトグルとして構成されます。コントロール内では、すべてのセグメントの幅が同じです。ボタンと同様に、セグメントにはテキストとアイコンを含めることができます。

使いやすさを向上させるために、セグメントの数を制限します。 セグメントが広いほど、人々がタップしやすくなります。
タイトルよりもアイコンの方が望ましいです。 補足テキストを必要とせずに、それ自体で目立つ明確なアイコンをデザインするように努めてください。
セグメントのコンテンツサイズを一定に保つようにしてください。 セグメントは幅が一致するため、セグメント内のコンテンツの長さも同じであれば視覚的に一貫性があります。
タイトルは短くしてください。 タイトルが長いと、タッチバーが混雑します。
ベゼルの色の変更には、よりダークな色が望ましいです。 システム提供のベゼルの外観は、実キーボードのボタンに似ています。あなたのアプリでベゼルの色をカスタマイズする必要がある場合は、ダークな色をお勧めします。
開発者向けガイダンスについては、NSSegmentedControl (NSSegmentedControl) を参照してください。
サービスピッカーの共有
人々は、サービスピッカーの共有を使用して、テキスト、イメージ、およびその他のコンテンツをアプリ、ソーシャルメディアアカウント、およびその他のサービスと共有します。人々がサービスピッカーの共有をタップすると、共有ボタンを含むポップオーバーが表示されます。

閉じた

開いた
共有すべきコンテンツがある場合にのみ、サービスピッカーの共有を有効にして下さい。 人々がテキスト、イメージ、またはその他の共有可能なコンテンツを選択していない場合は、サービスピッカーの共有を無効にする必要があります。
開発者向けガイダンスについては、NSSharingServicePicker (NSSharingServicePicker) を参照してください。
スライダー
スライダーは、つまみと呼ばれるコントロールを備えた水平方向のトラックであり、これを人々がスライドして、スクリーンの明るさレベルやメディア再生中の位置などの最小値と最大値の間を移動できます。スライダーの値が変化すると、トラックの最小値とつまみの間のトラックは色で塗りつぶされます。

あなたのアプリに合わせてスライダーの外観をカスタマイズし、価値を追加します。 スライダーのトラックの色をあなたのアプリの配色に合わせることを検討してください。
スペースが狭い場合は、スライダーの代わりにステッパーの使用を検討してください。 スライダーの値が限られた範囲をカバーし、それらを個別のステップで移動できる場合は、ステッパーを使用するのが理にかなっています。ガイダンスについては、ステッパー を参照してください。
最小値と最大値の意味を示す左右のアイコンを提供します。 たとえば、イメージサイズを調整するスライダーは、左側に小さなイメージアイコン、右側に大きなイメージアイコンがあります。
開発者向けガイダンスについては、NSSlider (NSSlider) を参照してください。
ステッパー
ステッパーは、人々がそこから選択できる一連の連続値 (通常は数値) を提供します。ステッパーは、減少するコントロールと増加するコントロールの間の中央に現在の値を表示します。人々はコントロールをタップするか、現在の値を左右にスワイプして、あなたの指定した量だけ値を変更します。

項目の現在の値を中央のビューに表示します。 デフォルトでは、ステッパーはテキストを使用して現在の値を表示します。書式を使用してテキストのスタイルを設定できます。たとえば、人々が日付を選択できるステッパーでは、今日の日付を赤くできます。場合によっては、テキストの代わりにイメージを使用することが理にかなっていますが、人々が現在の値の前後の値を予測できる論理的な進行を伝えるイメージを作成するのは難しいでしょう。たとえば、マーキングツールの線の太さを制御するステッパーは、太さの異なる一連のイメージを使用して、値の増減の影響を人々が理解できるようにします。
人々が項目の値を大幅に調整する可能性がある場合は、ステッパーの使用を避けてください。 ステッパーは、1 回のスワイプまたはタップごとに 1 つの個別のステップで項目の値を変更するため、値を大きく変更するには、人々は何度もスワイプまたはタップする必要があります。
プラットフォームの考慮事項
iOS、iPadOS、tvOS、watchOS ではサポートされていません。
リソース
関連
開発者用文書
NSTouchBar (NSTouchBar)