メニュー
メニューは、人々がメニューを操作するとそのオプションが表示されるため、あなたのアプリやゲームでコマンドを表示するためのスペース効率の良い方法になります。

メニューはインターフェース全体どこでも存在しているため、ほとんどの人々はすでにメニューの使い方を知っています。あなたのアプリやゲームで一貫してメニューを使用すると、体験は親しみやすく、習得しやすくなります。
システムには、以下のようなさまざまな使用方法をサポートするいくつかの型のメニューが用意されています。
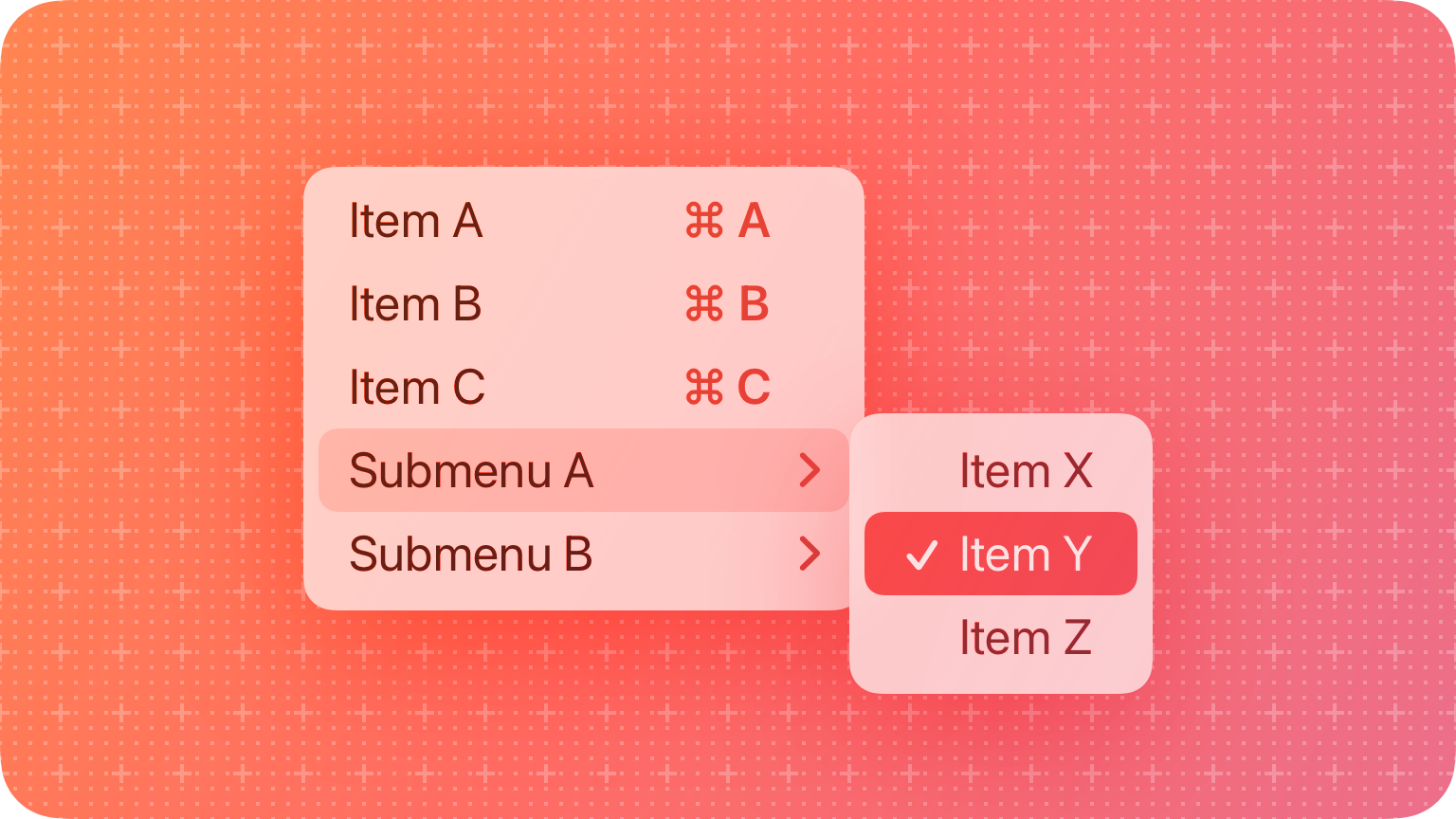
種類に関係なく、すべてのメニューには 1 つ以上の メニュー項目 がリストされま、各メニュー項目は、現在の選択やコンテキストに影響を与えるコマンド、オプション、または状態を表します。人々がメニュー項目を選択すると、アクションが発生し、通常はメニューが閉じます。
ラベル
各メニュー項目には、そのアクションを説明するテキストが表示され、意味を明確にするためにシンボルまたはインターフェイスアイコンが含まれる事があります。テキストとシンボルに加えて、メニュー項目には、関連するキーボード ショートカットを実行するために人々が入力する文字も表示できます (存在する場合)。他のほとんどの種類のメニューとは異なり、コンテキストメニューにはキーボードショートカットは表示されません。これは、タスク固有のアクションを取得するための簡単な方法が既に提供されているためです。
メニュー項目の機能を人々が理解できるように、それを明確かつ簡潔に説明するラベルを書いて下さい。 説明している項目に応じて、以下のガイダンスを考慮してください。
ラベルに一貫性を持たせるには、冠詞を含まない簡潔なスタイルを採用し、タイトルスタイルの大文字化化を使用します。 英語では、冠詞 a、an、 および the では常にラベルが長くなりますが、理解が深まることはめったにありません。たとえば、人々が メール でメッセージを開きたい場合、Open Message(メッセージを開く) メニュー項目が現在選択されているメッセージを参照していることを理解しているため、Open the Message(メッセージを開く) などの冠詞をラベルに追加しても、項目のアクションを明確にするのに役立ちません。
アクションを完了する前に人々が追加情報を提供する必要がある場合は、メニュー項目のラベルに省略記号を追加します。 省略記号 (…) は、人々が情報を入力したり選択したりできる別のビューが開くことを示します。
メニュー項目が利用できないとき人々に表示します。 利用できないメニュー項目はしばしば淡色表示され、操作に応答しません。メニューのすべての項目が利用できない場合は、メニュー自体が有効なままであることを確認して、人々がメニューを開いてメニューに含まれるコマンドについて学習できるようにします。
切り替え項目
人々が項目または属性を 2 つの状態間で切り替えるのを支援する場合、以下の 3 つの方法のいずれかでの切り替えをサポートできます。
変更可能なタイトルを使用して、機能を表示および非表示にする項目の長いリストを短くすることを検討してください。 たとえば、メール の [View(表示)] メニューでは、変更可能なタイトルを使用して、タブバー、メールボックスリスト、ツールバー、またはお気に入りバーを表示または非表示にします。
メニュー項目のペアをリストするのに十分なスペースがない場合は、変更可能なラベルを使用してください。 両方のタイトルが明確であることを確認する必要がある場合は、Turn Grid On (グリッドをオン) と Turn Grid Off (グリッドをオフ) のように、反対のアクションを明確に表す 2 つの動詞を使用することを検討してください。
切り替えられた項目が現在有効な属性を表している場合は、チェックマークの使用を検討してください。 属性のリストでチェックマークをスキャンして、有効なものを見つけるのは簡単です。たとえば、標準の [書式] > [フォント] メニューでは、チェックマークを付けると、人々が選択したテキストに適用されるスタイルに簡単に気付くことができます。
切り替えられた複数の属性を簡単に削除できるメニュー項目を提供することを検討してください。 たとえば、選択したテキストに複数のスタイルを人々が適用できるようにする場合は、適用されているすべての書式属性を一度に削除するメニュー項目 (プレーン など) を提供するとうまく機能します。
明確にする場合は、切り替えられた 1 つのメニュー項目ではなく、2 つのメニュー項目を表示することを検討してください。 場合によっては、両方のアクションまたは状態を同時に表示できると便利です。たとえば、Mail のメールボックスメニューには、Take All Accounts Online (全てのアカウントをオンラインで取得) と Take All Accounts Offline (全てのアカウントをオフラインで取得) の両方の項目が含まれているため、誰かのアカウントがオンラインの場合、Take All Accounts Offline メニュー項目のみが有効に表示されます。
整理
人々が探している項目を見つけやすくするために、使用頻度、オブジェクトの重要性、機能カテゴリ、またはあなたのアプリの使用方法に適した別の優先順位付けスキームに従ってメニュー項目を整理できます。
時として、編集コマンドの コピー、カット、ペースト など、メニュー内で論理的に関連する項目をグループ化することが理にかなっていることがあります。人々がグループを視覚的に区別できるようにするには、区切り記号を使用します。プラットフォームとメニューの型に応じて、区切り記号 はグループ間に水平線として表示されるか、メニューの背景の外観に短いギャップとして表示されます。
優先順位付けスキームに従ってメニュー項目をリストします。 人々はメニューを上から順にスキャンする傾向があるため、優先度の高い項目やグループを最初にリストすると、メニュー全体をスキャンしなくても必要なものを見つけることがよくあります。
すべてのコマンドの優先度が同じでなくても、論理的に関連するコマンドのグループを優先順位付けスキームで分離することは避けてください。 たとえば、人々は通常、ペースト よりも ペーストとスタイルの一致 を使用する頻度がはるかに低いですが、コピー や カット などの他の関連する編集アクションを含む同じグループで両方のコマンドを見つけることを期待します.
メニューの長さに注意してください。 長いメニューを読むには、人々はより多くの時間と注意が必要です。つまり、必要なコマンドを見逃す可能性があります。メニューが長い場合は、別のメニューに分割する必要があります。場合によっては、サブメニューを使用してリストを短縮できます。例外は、Safari の [履歴] メニューや [ブックマーク] メニューなど、ユーザー定義または動的に生成されたコンテンツを含むメニューです。この状況では、人々は追加する項目がメニューに収まることを期待しているため、長いメニューでも問題なく、スクロールも許容されます。
サブメニュー
時として、メニュー項目によって、サブメニュー と呼ばれる下位リスト内の一連の密接に関連する項目が表示されます。この場合、メニュー項目は、そのラベルの後にシェブロンのようなシンボルを表示することで、サブメニューの存在を示します。
サブメニューは控えめに使用してください。 サブメニューごとにインターフェイスが複雑になり、それに含まれる項目が非表示になります。用語が同じグループの 2 つ以上のメニュー項目に表示される場合は、サブメニューの作成を検討してください。たとえば、日付で並べ替え、件名で並べ替え、未読で並べ替え の個別のメニュー項目を提供する代わりに、メール の View (表示) メニューには、日付、件名、未読 などの項目を含む 並べ替え サブメニューが含まれています。このような場合、サブメニューラベル内で繰り返し用語を使用すると、人々が内容を予測するのに役立ちます。
サブメニューの深さと長さを制限します。 複数レベルの階層サブメニューを表示するのは人々にとって難しい場合があるため、通常は 1 つのレベルに制限することをお勧めします。また、サブメニューにおよそ 5 つ以上の項目が含まれる場合は、新しいメニューを作成することを検討してください。
入れ子にされたメニュー項目が利用できない場合でも、サブメニューを有効に保ちます。 すべてのメニュー項目と同様に、サブメニュー項目は、人々がそれを開いて、そこに含まれるコマンドについて学べるようにする必要があります。
メニュー項目をインデントするよりも、サブメニューを使用することをお勧めします。 インデントの使用はシステムと矛盾しており、メニュー項目間の関係を明確に表現していません。
プラットフォームの考慮事項
macOS、tvOS、または watchOS に関する追加の考慮事項はありません。
iOS、iPadOS
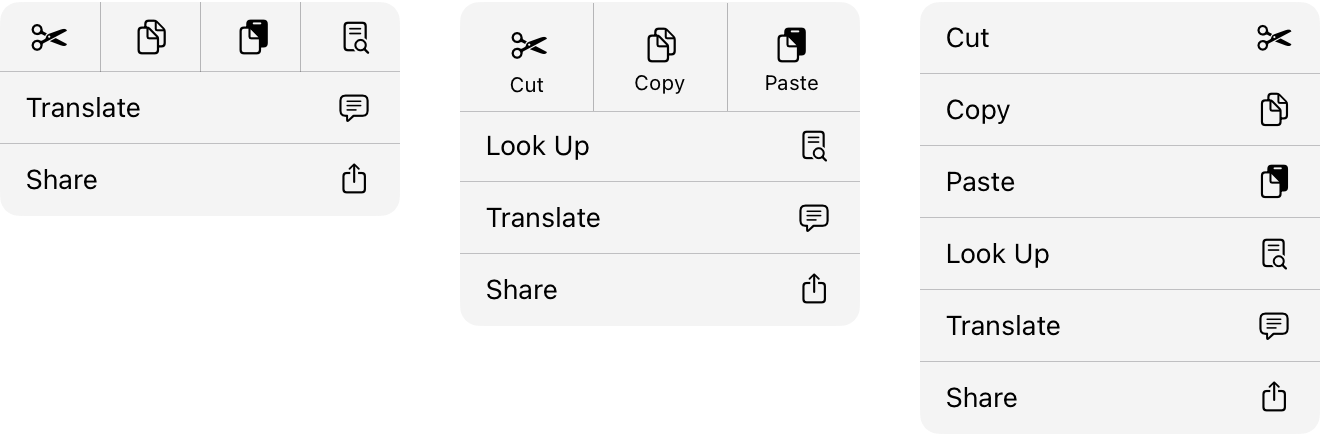
iOS 16 および iPadOS 16 以降、メニューは以下の 3 つのレイアウトのいずれかで項目を表示できます。

開発者向けガイダンスについては、preferredElementSize (preferredElementSize) を参照してください。
人々の選択を合理化するのに役立つ場合は、小または中のメニューレイアウトを選択します。 人々が頻繁に実行する 3 つの重要なアクションがあなたのアプリにある場合は、中レイアウトの使用を検討してください。たとえば、Notes は中レイアウトを使用して、人々がスキャン、ロック、ピン留めのアクションをすばやく実行できるようにします。小レイアウトは、太字、斜体、下線、取り消し線など、通常はグループとして表示される密接に関連するアクションにのみ使用してください。各アクションごとに、人々がラベルなしでアクションを識別できるように、認識可能なシンボルを使用して下さい。
リソース
関連
開発者用文書
Menu — SwiftUI (Menu)
メニューとショートカット - UIKit (Menus and shortcuts)
Menus — AppKit (Menus)
ビデオ

iOS のピッカー、メニュー、
およびアクションでデザイン
WWDC 2020
変更記録
| 2022 年 9月 14日 | iPadOS で小、中、大のメニューレイアウトを使用するためのガイドラインを追加しました。 |