アイコン
効果的なアイコンとは、人々が即座に理解できる方法で単一の概念を表現するグラフィック資産です。
![]()
アプリやゲームでは、さまざまでシンプルなアイコンを使用して、人々が選択できるアイテム、アクション、モードを理解できるようにしています。陰影つけ、テクスチャリング、ハイライトなどの豊富な視覚的詳細を使用してアプリの個性を呼び起こせる アプリのアイコン とは異なり、インターフェイスアイコン は通常、合理化された形状と色のタッチを使用して、わかりやすいアイデアを伝えます。
インターフェースアイコン (グリフ または テンプレートイメージ とも呼ばれます) を設計するか、SF Symbols アプリからシンボルを選択して、そのまま使用するか、必要に合わせてカスタマイズすることができます。インターフェイスアイコンとシンボルはどちらも、形状を定義するために黒とクリアの色を使用しています。システムは、各イメージの黒い領域に他の色を適用できます。ガイダンスについては、SF シンボル を参照してください。
ベストプラクティス
認識可能で非常に単純化されたデザインを作成します。 詳細が多すぎると、インターフェイスアイコンが混乱したり、判読できなくなったりします。ほとんどの人々がすぐに認識できるシンプルで普遍的なデザインを目指してください。一般に、アイコンは、開始するアクションまたはアイコンが表すコンテンツに直接関連する見慣れた視覚的なメタファーを使用する場合に最適に機能します。
アプリ内のすべてのインターフェイスアイコンで視覚的な一貫性を維持します。 カスタムアイコンのみを使用する場合でも、カスタムアイコンとシステム提供のアイコンを混在させる場合でも、あなたのアプリのすべてのインターフェイスアイコンは、一貫したサイズ、詳細レベル、ストロークの太さ (またはウェイト)、および遠近法を使用する必要があります。アイコンの視覚的なウェイトによっては、他のアイコンと視覚的に一致するように、アイコンの寸法を調整する必要があります。
![]()
視覚的な一貫性を実現するには、必要に応じて個々のアイコンのサイズを調整します...
![]()
...そしてすべてのアイコンで同じストロークウェイトを使用します。
一般に、インターフェイスアイコンと隣接するテキストのウェイトを一致させます。 アイコンまたはテキストのいずれかを強調したい場合を除いて、両方に同じウェイトを使用すると、コンテンツに一貫した外観と強調レベルが与えられます。
必要に応じて、カスタムインターフェイスアイコンに余白を追加して、光学的な位置合わせを実現します。 一部のアイコン (特に非対称のアイコン) は、光学的ではなく幾何学的に中央に配置すると、アンバランスに見える場合があります。たとえば、以下に表示したダウンロードアイコンは、上部よりも下部の方が視覚的なウェイトが大きいため、幾何学的に中央に配置されていると、見た目が低くなりすぎます。
非対称のアイコンは、そうでなくても中心から外れて見える可能性があります。
このような場合、光学的に中央に配置されるまで、アイコンの位置をわずかに調整できます。インターフェースアイコンの周りの余白としての調整を含むアセットを作成する場合 (右下に示すように)、アセットを幾何学的に中央に配置することで、アイコンを光学的に中央に配置できます。
アイコンを数ピクセル上に移動すると、光学的に中央よせされます。余白にピクセルを含めると、中央よせが簡単になります。
工学的な中央よせの調整は通常非常に小さいですが、アプリの外観に大きな影響を与える可能性があります。
光学的中央よせ前 (左) と光学的中央よせ後 (右)。
必要な場合にのみ、選択状態バージョンのインターフェースアイコンを提供してください。 選択を自動的に示すコントロールや領域で使用されるアイコンに、選択された外観と選択されていない外観を提供する必要はありません。たとえば、サイドバー、iOS タブバー、macOS ツールバーは、あなたのアプリのアクセントカラーを適用したり、背景の外観を追加することで、選択状態を伝えることができます。
iOS では、選択したタブバーアイコンがアプリのアクセントカラーを受け取ります。
macOS では、選択したツールバーアイコンは、よりダークなストロークと背景の外観を受け取ります。
対照的に、iOS ツールバーとナビゲーションバーは選択範囲の外観を提供しないため、これらの領域に提供する各インターフェイスアイコンの塗りつぶしバージョンと塗りつぶしなしのバージョンの両方を作成する必要があります。
包括的なデザインを作成します。 特定の性別を不必要に参照せずに人物を描くことを好み、アイコンがすべての人に歓迎を示し、理解できるようにします。ガイダンスについては、含まれる物 を参照してください。
意味を伝えるために不可欠な場合にのみ、デザインにテキストを含めます。 たとえば、テキストの書式設定を表すインターフェイスアイコンで文字を使用することは、概念を伝える最も直接的な方法です。アイコンに個々の文字を表示する必要がある場合は、必ずそれらをローカライズしてください。テキストの一節を提案する必要がある場合は、その抽象的な表現をデザインし、コンテキストが右から左の場合に使用するアイコンの反転バージョンを含めます。ガイダンスについては、右から左 を参照してください。

個々の文字を表示するアイコンのローカライズ版を作成します。

読む方向を示唆するアイコンの反転バージョンを作成します。
カスタムインターフェイスアイコンを作成する場合は、PDF や SVG などのベクター形式を使用してください。 システムは、高解像度ディスプレイ用のベクトルベースのインターフェイスアイコンを自動的に拡大縮小するため、高解像度バージョンを提供する必要はありません。対照的に、PNG (シェーディング、テクスチャ、ハイライトなどの効果を含むアプリアイコンやその他のイメージに使用) は拡大縮小をサポートしていないため、PNG を基礎としたインターフェイスアイコンごとに複数のバージョンを提供する必要があります。または、カスタム SF シンボルを作成し、シンボルの強調イメージが隣接するテキストと一致するようにスケールを指定することもできます。ガイダンスについては、SF シンボル を参照してください。
カスタムインターフェイスアイコンの代替テキストラベルを提供します。 代替のテキストラベル (またはアクセシビリティの説明) は表示されませんが、VoiceOver でスクリーン上に表示されている内容を音声で説明できるため、視覚障害のある人々のナビゲーションが簡素化されます。ガイダンスについては、コンテンツの説明 を参照してください。
プラットフォームの考慮事項
iOS、iPadOS、tvOS、または watchOS に関する追加の考慮事項はありません。
macOS
文書のアイコン
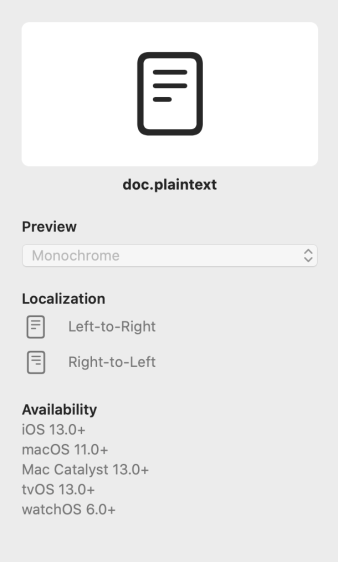
macOS アプリでカスタム文書の型を使用できる場合は、それを表す文書アイコンを作成できます。従来、文書アイコンは、右上隅が折りたたまれた一枚の紙のように見えました。この独特の外観は、アイコンのサイズが小さい場合でも、人々が文書をアプリやその他のコンテンツと区別するのに役立ちます。
サポートしているファイルの型の文書のアイコンを提供しない場合、macOS は、あなたのアプリのアイコンとファイルの拡張子をキャンバス上に合成することで文書のアイコンを作成します。たとえば、プレビュー では、システムで生成された文書のアイコンを使用して JPG ファイルを表します。
場合によっては、あなたのアプリが処理するさまざまなファイルの型を表す一連の文書アイコンを作成することが理にかなっている場合があります。たとえば、Xcode はカスタム文書のアイコンを使用して、プロジェクト、AR オブジェクト、および Swift コードファイルを人々が区別できるようにします。
カスタム文書のアイコンを作成するには、背景の塗りつぶし、中央のイメージ、テキストの任意の組み合わせを指定できます。macOS 11 以降、システムはこれらの要素を必要に応じてレイヤー、配置、およびマスクし、おなじみの折り畳まれたコーナーのアイコン形状に合成します。
背景の塗りつぶし
中央のイメージ
テキスト
macOS 11 は、提供した要素を合成して、カスタムの文書のアイコンを生成します。
Apple Design Resources は、文書のアイコン用のカスタム背景塗りつぶしと中央のイメージを作成するために使用できるテンプレートを提供しています。このテンプレートを使用するときは、以下のガイドラインに従ってください。
文書の型を明確に伝えるシンプルなイメージをデザインします。 背景の塗りつぶし、中央のイメージ、またはその両方を使用するかどうかにかかわらず、複雑でない形状と明確な色の縮小されたパレットを好みます。あなたの文書のアイコンは 16x16 px まで小さく表示できるため、あらゆるサイズで認識できるデザインを作成する必要があります。
背景の塗りつぶし用に単一の表現力豊かなイメージをデザインすることは、人々が文書の型を理解して認識するのに役立つ優れた方法です。 たとえば、Xcode と TextEdit はどちらも、中央のイメージを含まないリッチな背景イメージを使用します。
あなたの文書アイコンの小さなバージョンの複雑さを軽減することを検討してください。 大きいバージョンでは明確なアイコンの詳細が、小さなバージョンではぼやけて見え、認識しにくい場合があります。たとえば、カスタムのハート文書のアイコンのグリッド線を中間サイズで明確に保つには、使用する線を少なくし、縮小されたピクセルグリッドに揃えて太くします。16x16 px のサイズでは、行を完全に削除できます。
![]()
32x32 px のアイコンは、グリッド線が少なく、EKG 線が太くなっています。
![]()
16x16 px @2x のアイコンは、EKG 線を保持しますが、
グリッド線はありません。
![]()
16x16 px @1x のアイコンには、EKG 線もグリッド線もありません。
背景の塗りつぶしでは右上隅に重要なコンテンツを配置することは避けてください。 システムは、文書のアイコンの形状に合うようにイメージを自動的にマスクし、塗りつぶしの上に白い折り畳まれた角を描画します。以下に示すサイズの背景イメージのセットを作成します。
使い慣れたオブジェクトが文書の型またはあなたのアプリとの関係を伝えられる場合は、それを表す中央のイメージを作成することを検討してください。 あらゆるサイズで、鮮明で認識可能な、シンプルで明確なイメージをデザインします。中央のイメージは、文書のアイコンキャンバス全体の半分のサイズです。たとえば、32x32 px の文書のアイコンの中央のイメージを作成するには、16x16 px 大のイメージキャンバスを使用します。以下のサイズで中央のイメージを提供できます。
イメージキャンバスの約 10 %を測定するマージンを定義し、その中にイメージの大部分を保持します。 イメージの一部は光学的位置合わせのためにこのマージンまで拡張できますが、イメージがイメージキャンバスの約 80 %を占める場合が最適です。たとえば、256x256 px のキャンバスの中央のイメージのほとんどは、205x205 px の領域に収まります。
人々があなたの文書の型を理解するのに役立つ場合は、簡潔な用語を指定してください。 デフォルトでは、システムは文書のアイコンの下端に文書の拡張子を表示しますが、拡張子に慣れていない場合は、よりわかりやすい用語を指定できます。たとえば、SceneKit のシーンファイルの文書のアイコンでは、ファイル拡張子 scn の代わりに scene という用語を使用します。システムは、文書のアイコンに収まるように拡張テキストを自動的に拡大縮小するため、小さいサイズでも読みやすいように十分に短い用語を使用してください。デフォルトでは、システムはテキスト内のすべての文字を大文字で始めます。
リソース
関連
ビデオ
WWDC2017