記載
あなたのアプリ内で選択する言葉は、ユーザー体験の不可欠な部分です。

オンボーディング体験の構築、アラートの記載、アクセシビリティのためのイメージの説明の記載のいずれであっても、言語のレンズを通してデザインすることで、人々があなたのアプリやゲームを最大限に活用できるようになります。
始めましょう
あなたのアプリの声を決定します。 誰と話しているかを考えて、使用する語彙の種類を把握してください。あなたのアプリを使用している人々が親しんでいる単語の種類は何ですか?人々にどのように感じてもらいたいですか?たとえば、バンキングアプリの言葉は信頼と安定を伝え、ゲームの言葉は興奮と楽しさを伝えます。一般的な用語のリストを作成し、そのリストを参照して、言語の一貫性を保って下さい。一貫した言葉遣いと、あなたのアプリの価値観を反映した声は、すべてがよりまとまりを感じるのに役立ちます。
あなたのトーンをコンテキストに合わせます。 あなたのアプリの声を確立したら、状況に応じてトーンを変えます。実際の世界とアプリ自体の両方で、あなたのアプリを使用しているときに人々が何をしているかを考えてください。彼らは運動してゴールに達していますか?それとも、支払いをしようとしてエラーが発生したでしょうか?状況の要因は、あなたの発言内容とスクリーン上のテキストの表示方法の両方に影響します。
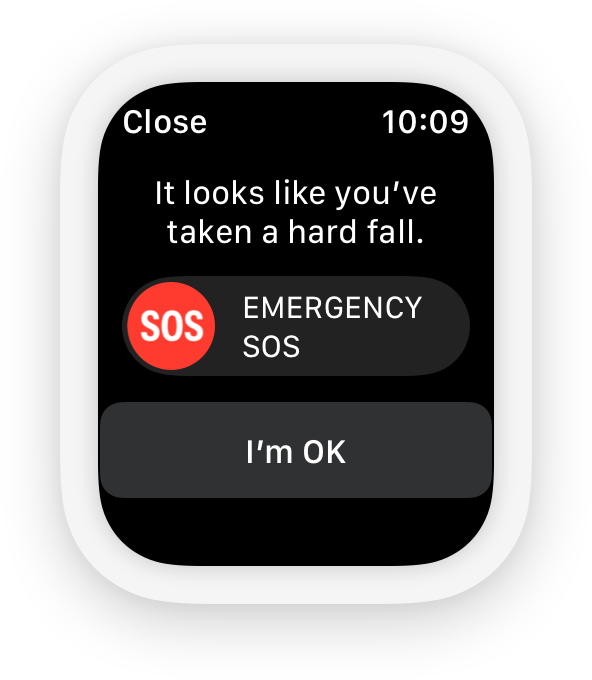
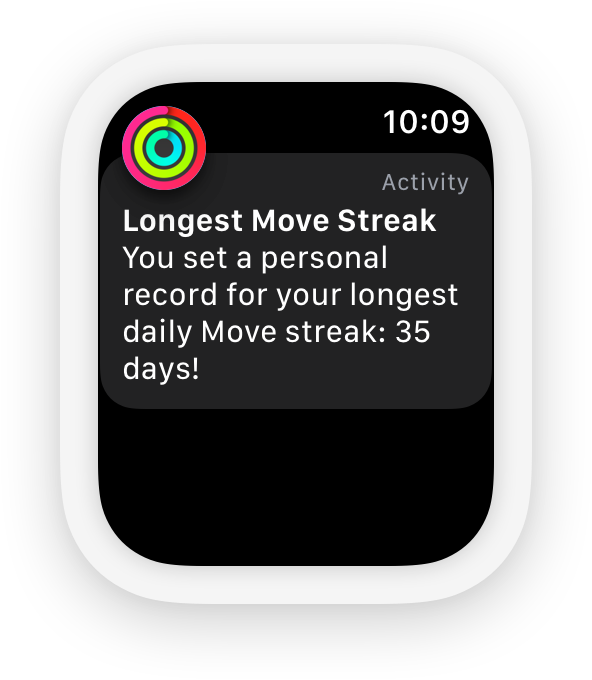
Apple Watch の以下の 2 つの例のトーンを比較してください。初めのトーンは率直で直接的で、状況の深刻さを反映しています。2 つ目のトーンは明るく、お祝いの言葉です。


明確にしてください。 簡単に理解できる言葉を選び、正しいことを伝えましょう。各単語をチェックして、そこにあるべきことを確認してください。より少ない言葉で済む場合は、そうして下さい。疑わしいときは、あなたの記載を声に出して読んでください。
みんなのために記載してください。 あなたのアプリができるだけ多くの人々に役立つようにするには、できるだけ多くの人に話しかける必要があります。シンプルで平易な言葉を選び、アクセシビリティとローカリゼーションを念頭に置いて記述し、特殊用語や性別用語を避けます。ガイダンスについては、包括的な記述 (Writing inclusively) と アクセシビリティ を参照してください。開発者向けガイダンスについては、ローカライズ (Localization) を参照してください。
ベストプラクティス
各スクリーンの目的を検討してください。 スクリーン上の要素の順序に注意を払い、最も重要な情報を最初に配置します。読みやすいようにテキストをフォーマットします。複数のアイデアを伝えようとしている場合は、テキストを複数のスクリーンに分割し、それらのスクリーン間の情報の流れについて考えてください。
アクション志向であること。 アクティブな音声と明確なラベルにより、人々はあなたのアプリを今のステップから次のステップへ、またはあるスクリーンから別のスクリーンへとナビゲートできます。ボタンやリンクにラベルを付けるときは、ほとんどの場合、動詞を使用するのが最善です。明快さを優先し、ラベルをかわいくしたり賢くしたりする誘惑に負けないようにします。たとえば、単に「次へ」と言うだけで、「これをやろう」よりもうまく機能することがよくあります。リンクについては、「こちらをクリックしてください」の使用を避け、「UX 記載の詳細をご覧ください」など、より説明的な単語やフレーズを使用してください。これは、スクリーンリーダーを使用してあなたのアプリにアクセスする人々にとって特に重要です。
言語パターンを構築します。 一貫性は親しみやすさを構築し、あなたのアプリがまとまりがあり、直感的で、よく考えられた設計であると感じさせます。また、これらのパターンに何度も戻ることができるため、あなたのアプリの記載が容易になります。確立を検討すべきいくつかの言語パターンを以下に示します。
人々が各デバイスをどのように使用しているかについて記載します。 人々は、さまざまな種類のデバイスであなたのアプリを使用します。言葉はデバイス全体で一貫している必要があり、テキストを調整してさまざまなデバイスに適したものにすることが役立つ事について考えてください。各デバイスでジェスチャを正しく説明していることを確認してください。たとえば、iPhone や iPad などのタッチデバイスでは、「タップ」を意味するのに「クリック」とは言いません。
人々がどこでどのようにデバイスを使用するか、そのスクリーンサイズ、およびその場所はすべて、あなたのアプリの記載方法に影響します。たとえば、iPhone や Apple Watch はパーソナライゼーションの機会を提供しますが、スクリーンが小さいため簡潔さが求められます。一方、テレビは一般的な生活空間にあることが多く、複数の人々がスクリーン上の何かを見る可能性が高いため、誰に話しかけているかを検討してください。スクリーンが大きくなると、遠くからでも文字が人々に見えるように文字を大きくしなければならないため、簡潔さも求められます。
空白のスクリーンに明確な次のステップを提供します。 完了した To Do リストや何も入っていないブックマークフォルダーなどの空の状態は、人々に歓迎されていると感じさせ、あなたのアプリについて知ってもらう良い機会を提供します。空の状態でもあなたのアプリの声を示すことができますが、コンテンツが有用であり、コンテキストに適合していることを確認してください。次に何をすべきかが明確でない場合、空のスクリーンは気が遠くなる可能性があります。そのため、実行できるアクションについて人々をガイドし、可能であれば実行するためのボタンまたはリンクを提供します。空の状態は通常一時的なものであることを忘れないでください。そのため、後で消える可能性のある重要な情報を表示しないでください。
明確なエラーメッセージを記載します。 人々がエラーを回避できるようにすることが常に最善です。エラーメッセージが必要な場合は、できるだけ問題に近くメッセージを表示し、非難を避け、問題を解決するために誰かができることを明確にする必要があります。たとえば、「そのパスワードは短すぎます」は、「8 文字以上のパスワードを選択してください」ほど役に立ちません。エラーはイライラする可能性があることを忘れないでください。「おっと!」のような間投詞 または「ええと」は通常不要であり、不誠実に聞こえます。言語だけでは多くの人に影響を与える可能性があるエラーに対処できないことがわかった場合は、それを機会として利用して、やり取りを再考してください。
適切な配送方法を選択してください。 あなたのアプリを積極的に使用しているかどうかにかかわらず、人々の注意を引く方法はたくさんあります。伝えたいことがある場合は、メッセージの緊急性と重要性を考慮してください。メッセージが誰かに表示される状況、すぐに対処する必要があるかどうか、誰かが必要とするサポート情報について考えてください。適切な配信方法を選択し、状況に適したトーンを使用してください。ガイダンスについては、通知、アラート、および アクションシート を参照してください。
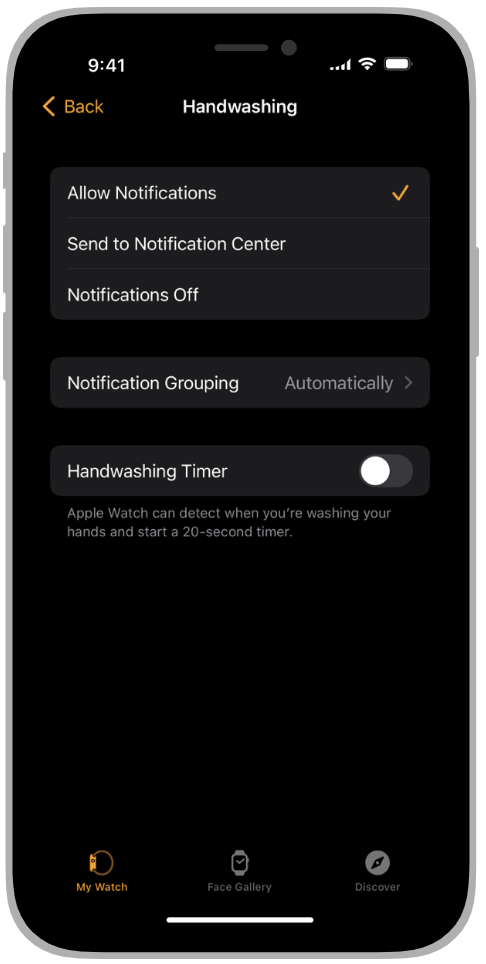
設定ラベルは明確かつシンプルに保ちます。 できるだけ実用的なラベルを付けて、人々が必要な設定を簡単に見つけられるようにします。設定ラベルが十分でない場合は、説明を追加します。電源を入れたときの動作を説明すると、反対のことが推測できます。たとえば、Apple Watch の手洗いタイマー設定では、説明では、手を洗っているときにタイマーを開始できると説明しています。この設定がオフの場合、タイマーが開始されないことを説明する必要はありません。

誰かを設定に誘導する必要がある場合は、その場所を説明するのではなく、直接のリンクまたはボタンを提供してください。ガイダンスについては、設定 を参照してください。
テキストフィールドにヒントを表示します。 人々がアカウントや連絡先情報などの独自のテキストを入力できるアプリの場合は、すべてのフィールドに明確なラベルを付け、ヒントやプレースホルダーテキストを使用して、人々が情報の書式設定方法を理解できるようにします。name@example.com のようにヒントテキストで例を示したり、「あなたの名前」のように情報を説明したりできます。フィールドのすぐ隣にエラーを表示し、ルールに従わないことを叱るのではなく、情報を正しく入力する方法を人々に指示します。「名前には文字のみを使用してください」は、「数字や記号を使用しないでください」よりも優れています。「名前が無効です」など、役立つ情報のない機械的なエラーメッセージは避けてください。ガイダンスについては、テキストフィールド を参照してください。
リソース
関連
開発者用文書
ローカライズ (Localization)
ビデオ

インターフェイスの記載
WWDC22

包括的デザインの実践
WWDC21
変更記録
| 2023年 2月 27日 | 新しいページ。 |