ボタン
ボタンは瞬時のアクションを開始します。

用途が広く、高度にカスタマイズ可能なボタンを使用すると、人々はあなたのアプリでタスクを実行するためのシンプルで使い慣れた方法を利用できます。一般に、ボタンは 3 つの属性を組み合わせて、その機能を明確に伝えます。
汎用ボタンに加えて、多くの一般的なボタン スタイル (Info(情報)、Close(閉じる)、Contact Add(連絡先追加) など) により、システム全体で使い慣れた動作が可能になります。また、トグル(切り替え)、ポップアップボタン、セグメントコントロール など、特定の使用ケースに対して異なる外観と動作を持つボタンのようなコンポーネントも多数あります。
ベストプラクティス
ボタンがすぐに認識できて理解しやすいと、アプリは直感的で適切にデザインされていると感じます。
人々がボタンを選択しやすくします。 タッチスクリーンでは、指先に対応するために、ボタンには少なくとも 44x44 ポイントのヒットターゲットが必要です。すべてのスクリーンで、ボタンの周りに十分なスペースを確保して、人々がタッチ、ポインタ、フォーカス時にボタンを展開するシステムのいずれを使用しても、周囲のコンポーネントやコンテンツと視覚的に区別できることが不可欠です。
各ボタンがその目的を明確に伝えていることを確認してください。 ボタンには常にテキストラベルまたはシンボル (またはインターフェイスアイコン)、場合によっては両方の組み合わせが含まれ、人々がその機能を予測できるようになっています。
スタイル
システムボタンは、内蔵の対話状態、アクセシビリティサポート、および外観の適応を提供しながら、広範なカスタマイズをサポートするさまざまなスタイルを提供します。
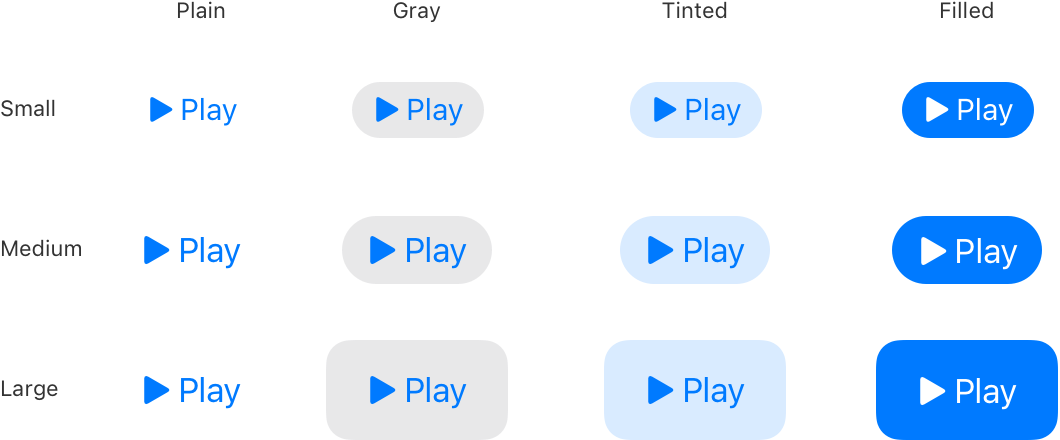
iOS と iPadOS には 4 つのボタンスタイルがあり、それぞれに 3 つのサイズがあります。サイズとスタイルの組み合わせごとに異なるレベルの視覚的特徴があり、あなたのアプリ内でアクションの階層を提示するのに役立ちます。

スタイルとサイズの任意の組み合わせを使用するようにシステムボタンを構成できます。デフォルトでは、システムボタンはサイズ固有の角の半径とあなたのアプリのアクセントカラーを使用します。必要に応じて、これらの属性 (コンテンツレイアウトと活動インジケータの存在を制御する属性に加えて) をボタン構成で変更できます。
ビューで最も可能性の高いアクションには、塗りつぶされたボタンを使用します。 塗りつぶされたスタイルは最も視覚的に目立つため、人々が最も望んでいる可能性が高いアクションをすばやく特定するのに役立ちます。同時に、一つのビューで塗りつぶされたボタンを使用しすぎないようにします。塗りつぶされたボタンが多すぎると、選択を行う前に複数の可能性のある選択肢を比較するのに時間を費やさなければならないため、認知負荷が増加します。
サイズではなくスタイルを使用して、複数のオプションの中から望ましい選択肢を視覚的に区別します。 同じサイズのボタンを使用して 2 つ以上のオプションを提供する場合、オプションが一貫した選択肢のセットを形成することを示します。セット内の優先または最も可能性の高いオプションを強調表示する場合は、そのオプションには目立つボタンスタイルを使用し、残りのオプションには目立たないスタイルを使用します。
コンテンツ
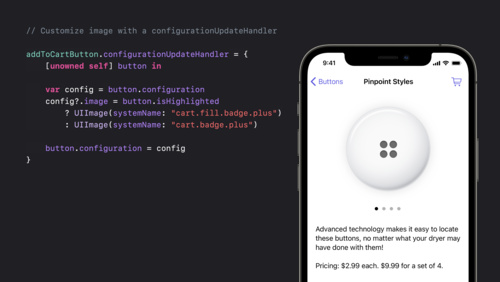
人々がボタンの機能をすぐに理解できるように支援するボタンコンテンツを作成します。 インターフェースアイコンがあなたのボタンに適している場合は、既存のまたはカスタマイズされた SF シンボル の使用を検討してください。テキストを使用するには、ボタンの機能を簡潔に説明する短いラベルを作成します。タイトルスタイルの大文字化 を使用して、ボタンのアクションを伝えるのに役立つ動詞でラベルを開始することを検討してください。たとえば、人々が買い物カートにアイテムを追加できるボタンには、"カートに追加" というラベルを使用できます。
有用な詳細を提供する場合にのみ、ラベルの下に追加のテキストを含めます。 追加のテキストは、ラベルよりも小さいテキスト サイズを使用して、情報がボタンのアクションの二次的なものであることを示します。たとえば、テキストを追加して、[カートに追加] ボタンをカート内のアイテム数で更新できます。ボタンの機能について詳しく説明するサブタイトルを書くことは避けてください。ボタンの含んでいるビュー、ラベルまたはイメージ、スタイル、および役割が、人々がそのアクションを理解するために必要なすべての情報を提供することを確認してください。
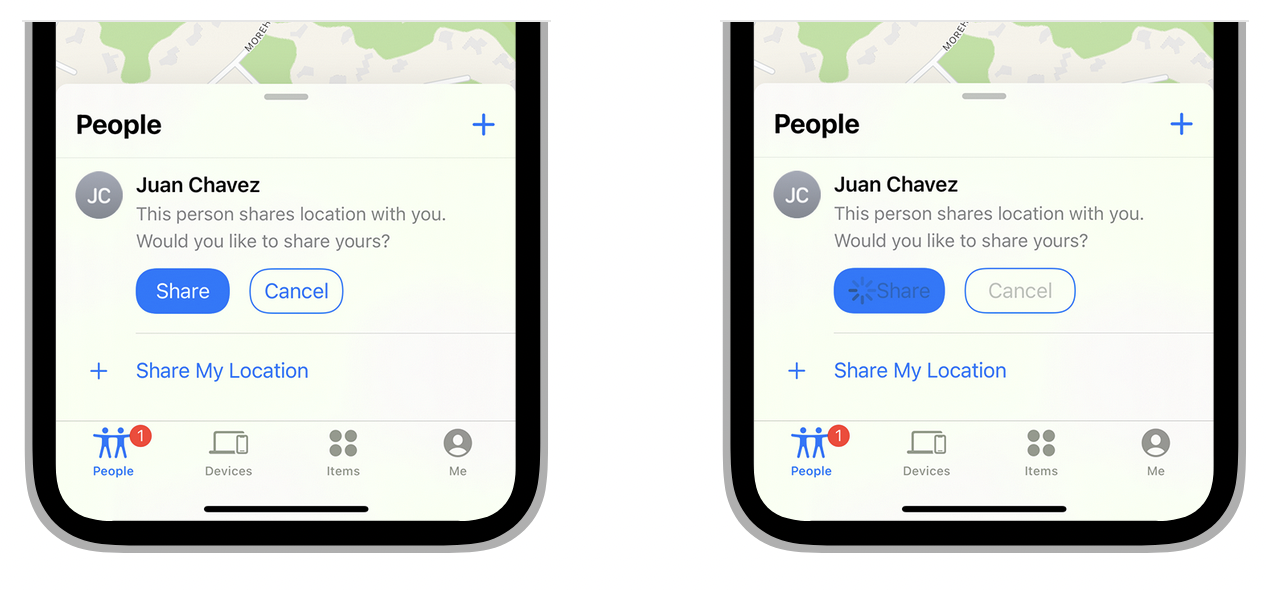
すぐには完了しないアクションについてフィードバックを提供する必要がある場合は、活動インジケータを表示するようにボタンを構成します。 ボタン内に活動インジケータを表示すると、遅延の理由を明確に伝えながら、ユーザーインターフェイスのスペースを節約できます。何が起こっているのかを明確にするために、活動インジケータの横に別のラベルを表示するようにボタンを構成することもできます。たとえば、活動インジケータが表示されている間は、"チェックアウト" というラベルが "チェックアウト中..." に変わります。人々が構成済みのボタンをクリックまたはタップした後に遅延が発生すると、システムは元のラベルまたは代替ラベルの横に活動インジケータを表示し、ボタンのイメージがある場合は非表示にします。

役割
システムのボタンは、以下のいずれかの役割を持つことができます。
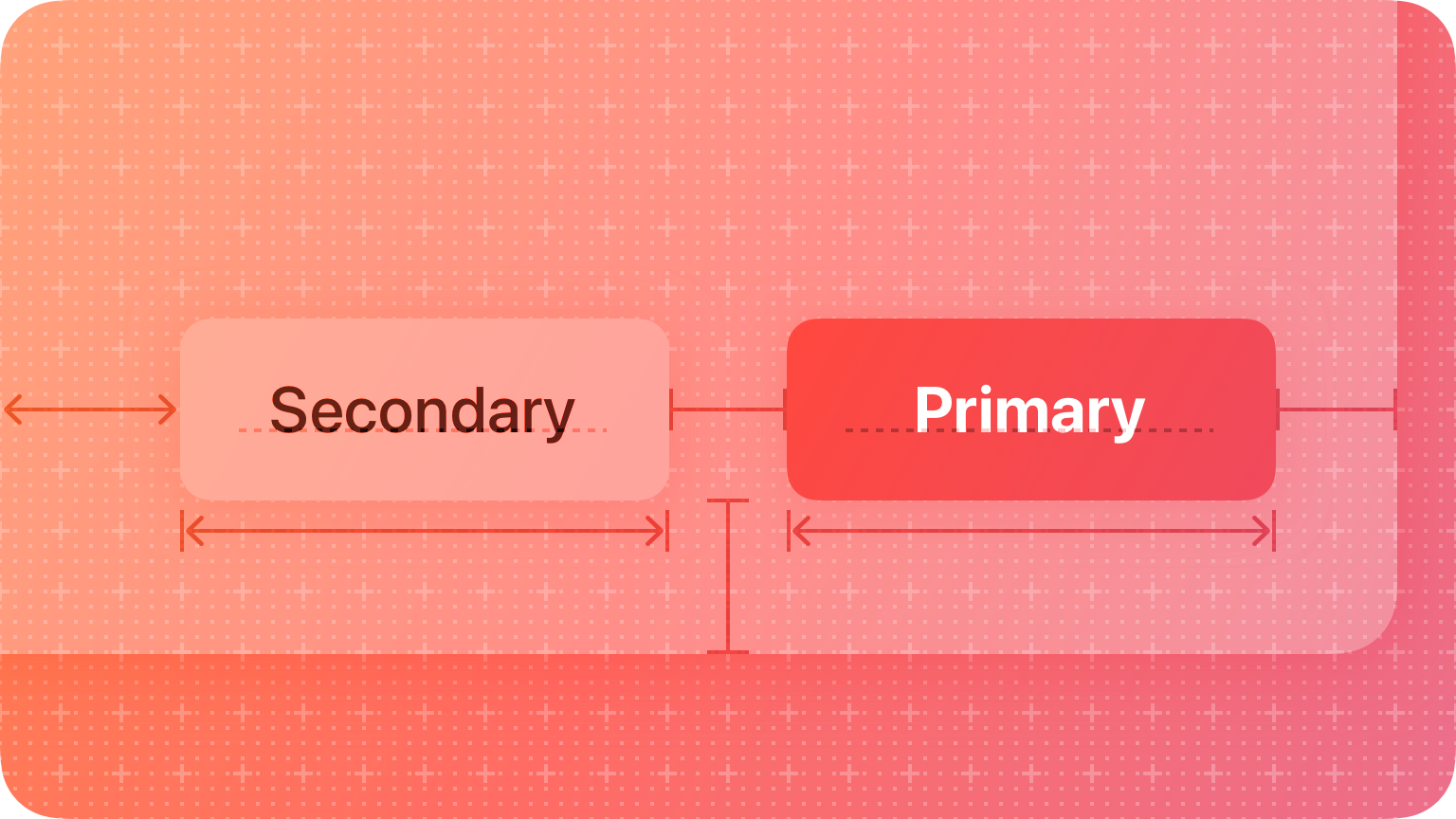
ボタンの役割は、あなたが構成する外観に追加の影響を与えます。たとえば、システムは一次ボタンのラベルに太字のテキストを使用しますが、破壊的なボタンは赤色を使用します。
人々が選択する可能性が最も高いボタンに主要な役割を割り当てます。 一次ボタンが Return キーに反応すると、人々は自分の選択をすばやく確認しやすくなります。さらに、ボタンが一時的なビュー (シート、編集可能なビュー、アラート など) にある場合、ボタンに主要な役割を割り当てると、人々が Return キーを押したときにビューを自動的に閉じることができます。
破壊的なアクションを実行するボタンには、そのアクションが最も可能性の高い選択肢であっても、主要な役割を割り当てないでください。 視覚的に際立っているため、人々は最初に読まずに主要ボタンを選択することがあります。非破壊的なボタンに主要な役割を割り当てることで、人々がコンテンツを失わないようにします。
プラットフォームの考慮事項
iOS、iPadOS、または tvOS に関する追加の考慮事項はありません。
macOS
いくつかの特定のボタン型は macOS に固有です。
押しボタン
macOS の標準的なボタン型は、押し ボタンと呼ばれます。テキスト、シンボル、インターフェイスアイコン、イメージ、またはテキストとイメージのコンテンツの組み合わせを表示するように押しボタンを構成できます。押しボタンは、ビュー内のデフォルトボタンとして機能し、色を付けることができます。
高い、あるいは高さが可変のコンテンツを表示する必要がある場合にのみ、柔軟な高さの押しボタンを使用します。 柔軟な高さのボタンは、通常の押しボタンと同じ構成をサポートし、同じ角の半径とコンテンツのパディングを使用するため、あなたのインターフェイスの他のボタンと一貫した外観になります。2 行のテキストまたは背の高いアイコンを含むボタンを表示する必要がある場合は、柔軟な高さのボタンを使用します。それ以外の場合は、標準の押しボタンを使用してください。開発者向けガイダンスについては、NSBezelStyleRegularSquare を参照してください。
押しボタンで別のウィンドウ、ビュー、またはアプリを開いたときに、末尾の省略記号をタイトルに追加します。 システム全体で、コントロールタイトルの省略記号は、人々が追加の入力を提供できることを示しています。たとえば、Safari の [設定] の [自動記載] ペインにある [編集] ボタンには、省略記号が含まれており、これは、人々が自動記載値を変更できる他のビューを開くためです。
バネを使ったロードを有効にすることを検討してください。 マジックトラックパッドを搭載したシステムでは、バネを使ったロード により、人々は選択した項目をドラッグしてボタンを有効にし、選択した項目をドロップせずに強制クリック (つまり、より強く押す) を実行できます。強制的にクリックした後、人々はアイテムをドラッグし続けることができ、場合によっては追加のアクションを実行できます。
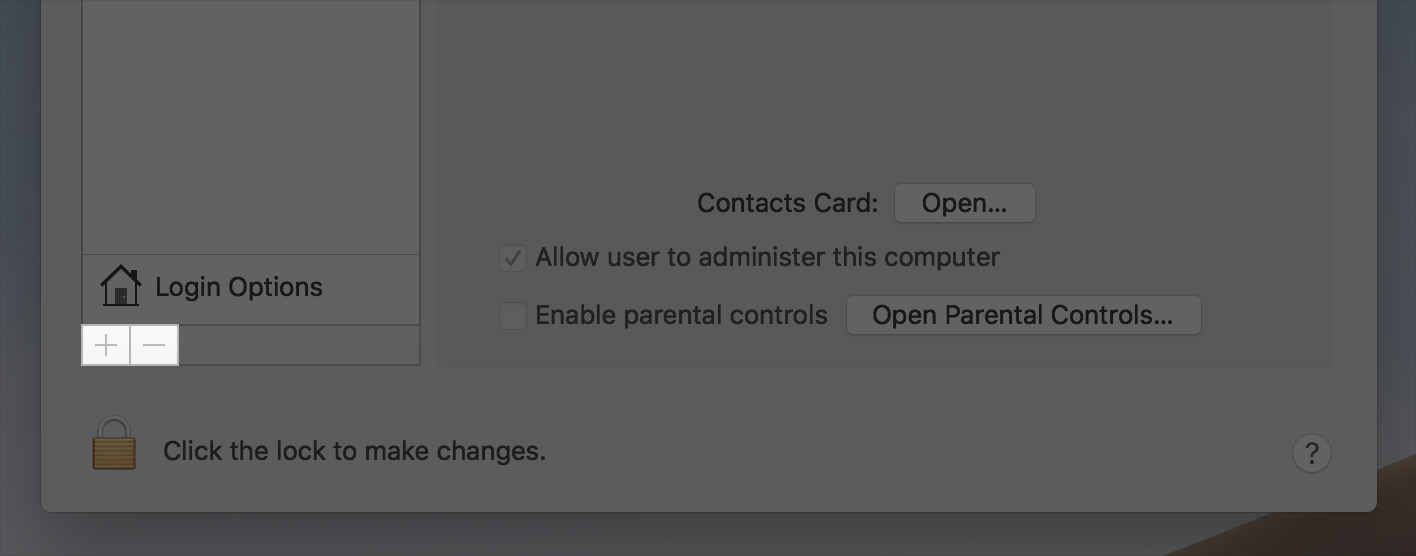
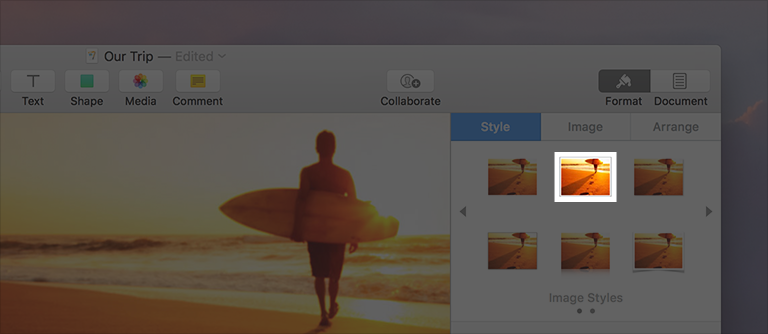
グラデーションボタン
グラデーションボタンは、表の中の行の追加や削除など、ビューに関連するアクションを開始します。

グラデーション ボタンには、テキストではなくシンボルまたはインターフェイスアイコンが含まれており、押しボタン、トグル、またはポップアップボタンのように動作するようにあなたは構成できます。ボタンは、関連したビューのすぐ近く (通常はその中または下) に表示されるため、人々はボタンがどのビューに影響を与えるかがわかります。
ウィンドウフレーム内ではなく、ビュー内でグラデーションボタンを使用します。 グラデーションボタンは、ツールバーやステータスバーでの使用を意図していません。ツールバー にボタンが必要な場合は、ツールバー項目を使用してください。
グラデーションボタンでシンボルを使用することをお勧めします。 SF シンボル は、デフォルトの状態でユーザーの操作に応じて適切な色を自動的に受け取る幅広いシンボルを提供します。
ラベルを使用してグラデーションボタンを導入することは避けてください。 グラデーションボタンは特定のビューと密接に関連しているため、通常、説明テキストがなくてもその目的は明確です。
開発者向けガイダンスについては、NSBezelStyleSmallSquare を参照してください。
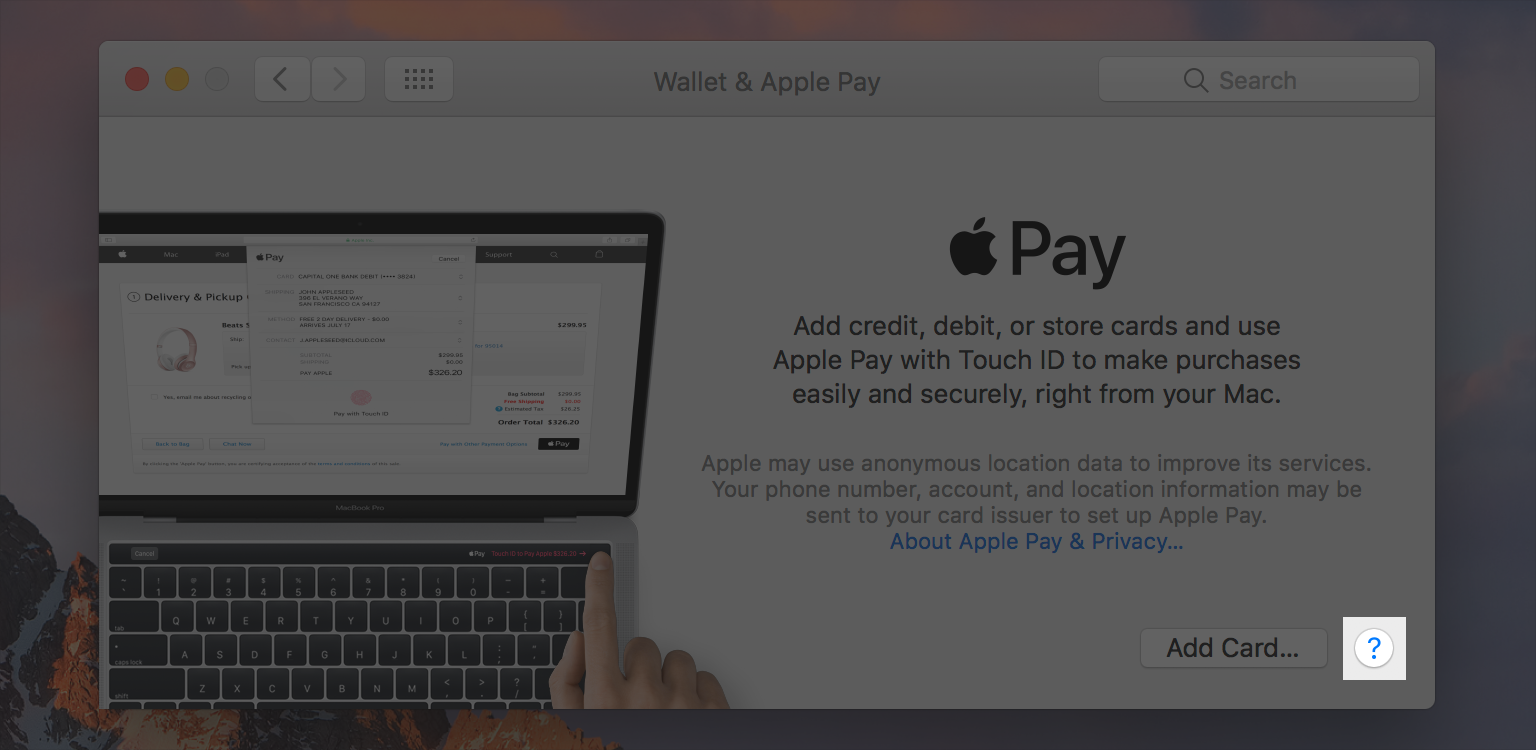
ヘルプボタン
ヘルプボタンはビュー内に表示され、アプリ固有の支援文書が開きます。

ヘルプボタンは、疑問符を含む円形の一貫したサイズのボタンです。ヘルプ文書の作成に関するガイダンスについては、ヘルプの提供 を参照してください。
システムが提供するヘルプボタンを使用して、ヘルプ文書を表示します。 人々は標準のヘルプボタンの外観に慣れており、それを選択するとヘルプコンテンツが開くことを知っています。
可能であれば、現在のコンテキストに関連するヘルプトピックを開きます。 たとえば、メール 設定の [ルール] ペインにあるヘルプボタンをクリックすると、メールユーザーガイドが開き、これらの設定の変更方法を説明するヘルプトピックが表示されます。特定のヘルプトピックが現在のコンテキストに直接適用されない場合は、人々がヘルプボタンを選択したときに、あなたのアプリのヘルプ文書のトップレベルを開きます。
ウィンドウごとにヘルプボタンを 1 つだけ含めます。 同じコンテキスト内に複数のヘルプボタンがあると、人々が 1 つをクリックしたときの結果を予測することが難しくなります。
ヘルプボタンは、人々が見つけやすい場所に配置します。 以下の場所を参考にしてください。
| 表示スタイル | ヘルプボタンの位置 |
| 閉じるボタン(OK やキャンセルなど) のあるダイアログ | 下の隅、閉じるボタンの反対側で、それらと垂直方向に整列 |
| 閉じるボタンのないダイアログ | 左下または右下の隅 |
| 設定ウィンドウまたはペイン | 左下または右下の隅 |
ウィンドウフレーム内ではなく、ビュー内でヘルプボタンを使用します。 たとえば、ツールバーやステータスバー内にヘルプボタンを配置するのは避けます。
ヘルプボタンを紹介するテキストを表示するのは避けます。 人々はヘルプボタンの機能を知っているので、追加の説明テキストは必要ありません。
イメージボタン
イメージボタンはビュー内に表示され、イメージ、シンボル、またはインターフェイスアイコンを表示します。イメージボタンは、押しボタン、トグル、またはポップアップボタンのように動作するように構成できます。

ウィンドウフレーム内ではなく、ビュー内でイメージボタンを使用します。 たとえば、ツールバーやステータスバー内にイメージボタンを配置するのは避けます。イメージをツールバー内のボタンとして使用する必要がある場合は、ツールバー項目を使用してください。ツールバー を参照してください。
イメージの端とボタンの端の間に約 10 ピクセルの余白を含めます。 イメージボタンの端は、見えなくてもクリック可能な領域を定義しています。余白を含めると、クリックがイメージ内に正確に収まっていなくても、クリックは正しく登録されます。一般に、イメージボタン内にシステムが提供する境界線を含めるのは避けます。開発者向けガイダンスについては、isBordered を参照してください。
ラベルを含める必要がある場合は、イメージボタンの下に配置します。 関連するガイダンスについては、ラベル を参照してください。
watchOS
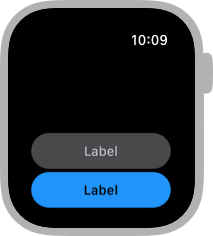
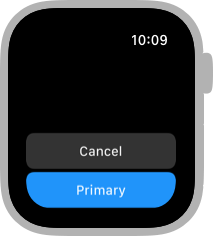
スクリーンの幅全体にまたがるボタンが望ましいです。 幅全体のボタンは見栄えが良く、人々にとってタップしやすくなっています。2 つのボタンが同じ水平スペースを共有しなければならない場合は、両方に同じ高さを使用し、各ボタンのコンテンツにイメージまたは短いテキストタイトルを使用します。
1 行および 2 行のテキストボタンの縦方向のスタックには、同じ高さを使用します。 視覚的な一貫性を保つために、できるだけ同じボタンの高さを使用してください。
システムが定義するコーナー半径を使用します。 システムは、アプリ全体で一貫した視覚スタイルを提供し、ボタンの操作性を強化する角の半径の値を定義しています。Apple Watch Series 4 以降では、ボタンがスクロールビューかスクロールしないビューかによって角の半径の値が異なります。

スクロールしないビューでは、ボタンは 22 ポイント
のコーナー半径を使用します。

スクロールビューでは、ボタンは 9 ポイントのコーナー半径を使用します。
リソース
関連
開発者用文書
Button — UIKit (UIButton)
NSButton — AppKit (NSButton)
ビデオ

UIKit ボタンシステム
との出会い
WWDC21

UIKit の新規事項
WWDC21

ボタンの命
WWDC 2018