システム要素
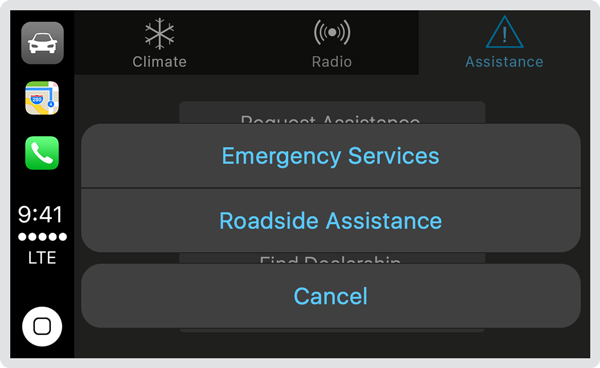
アクションシート
アクションシートは、コントロールまたはアクションに応答してスクリーンの下部から上にスライドする特定のスタイルのアラートであり、現在のコンテキストに関連する 2 つ以上の選択肢のセットを提示します。

CarPlay でアクションシートを表示しないようにします。 アクションシートはユーザー体験を混乱させ、あなたのアプリの複雑さを増します。iPhone でアクションシートを提供することは問題ありませんが、CarPlay で表示することは避けてください。
関連する設計ガイダンスについては、アラート を参照してください。
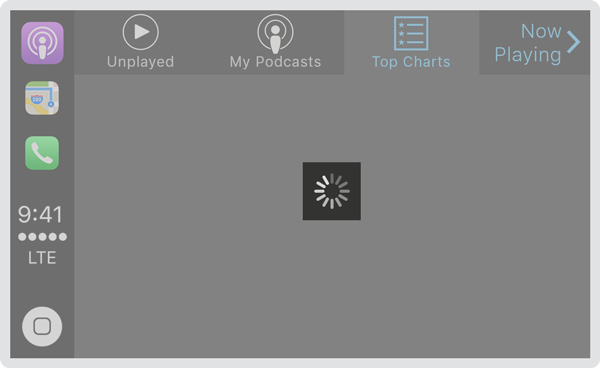
活動インジケータ
あなたのアプリがコンテンツをロードしている間、静的または空のスクリーンを表示しないでください。活動インジケータを使用して、あなたのアプリが停止していないことを人々に知らせて下さい。

役立つ場合は、タスクの完了を待っている間、役立つ情報を提供してください。 追加のコンテキストを提供するために、活動インジケータの上にラベルを含めて下さい。ロード中などのあいまいな用語は、通常は付加価値がないため避けてください。
開発者向けガイダンスについては、UIActivityIndicatorView (UIActivityIndicatorView) を参照してください。
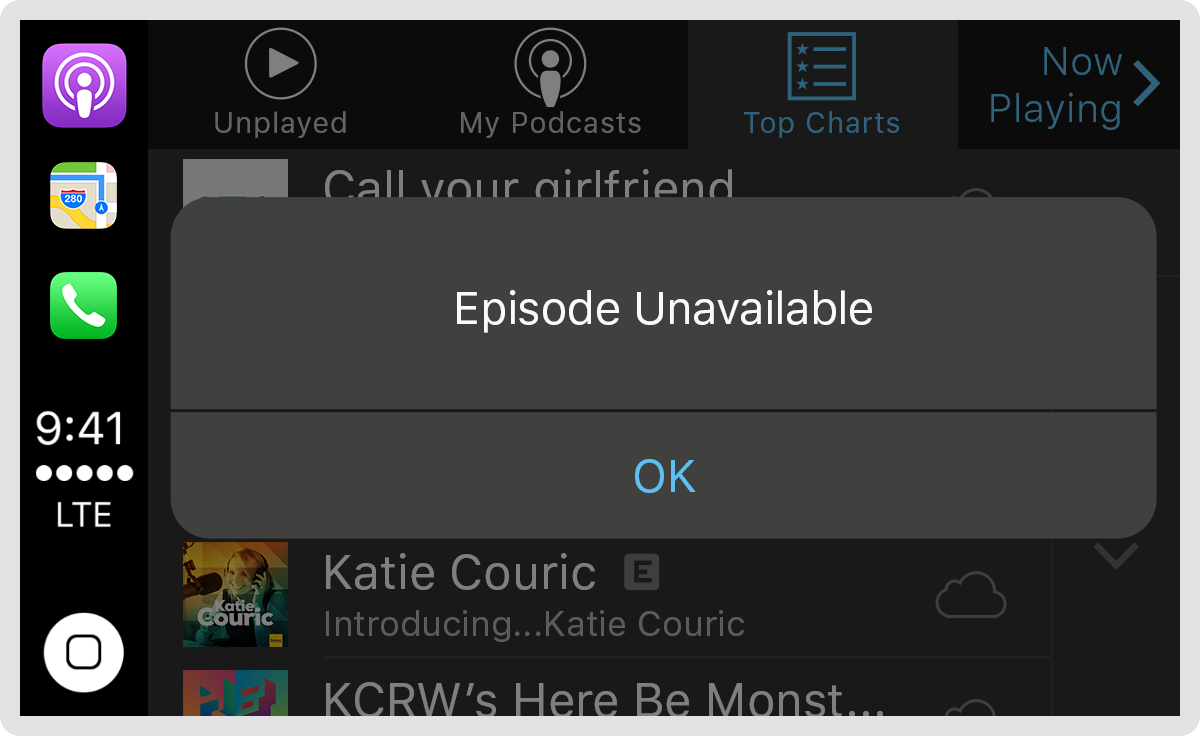
アラート
アラートは、あなたのアプリの状態に関連する重要な情報を伝えます。アラートは、タイトル、オプションのメッセージ、および 1 つ以上のボタンで構成されます。これらの構成可能な要素を除けば、アラートの視覚的外観は静的であり、カスタマイズできません。

アラートは最小限に抑えます。 アラートはユーザー体験を混乱させます。アラートは、問題について人々に通知するなどの重要な状況でのみ使用してください。アラートの頻度が低いため、人々はアラートを真剣に受け止めることができます。
開発者向けガイダンスについては、UIAlertController (UIAlertController) を参照してください。
アラートのタイトルとメッセージ
短く、説明的で、複数の単語から成るアラートタイトルを作成します。 スクリーン上で読むべきテキストが少ないほど、より良い結果が得られます。メッセージとして余分なテキストを追加しないタイトルを作成してみてください。1 つの単語から成るタイトルでは有用な情報が得られることはほとんどないため、質問をするか、短い文を使用することを検討してください。可能な限り、タイトルは 1 行にまとめてください。完全な文には文スタイルの先頭大文字化と適切な句読点を使用します。文の断片に末尾の句読点を使用しないでください。
メッセージを提供しなければならない場合は、短く完全な文章を書いて下さい。 スクロールしないように、メッセージは 1 行か 2 行に収まるように短くしてください。文章スタイルの先頭大文字化と適切な句読点を使用してください。
非難的、断定的、または侮辱的に聞こえるものは避けてください。 アラートが問題や危険な状況について通知することを人々は知っています。友好的な口調を使う限り、肯定的でひねくれているよりも否定的で直接的な方がよいかもしれません。you、your、me、my などの代名詞は、侮辱的またはひいき的に解釈されることがあるので避けてください。
アラートボタンの説明は避けてください。 アラートテキストとボタンのタイトルが明確であれば、ボタンの機能を説明する必要はありません。ガイダンスを提供しなければならないまれなケースでは、タップ という単語を使用し、ボタンを参照するときに先頭大文字化を維持し、ボタンのタイトルを引用符で囲まないでください。
アラートボタン
通常は、2 つボタンのアラートを使用します。
2 つ ボタンのアラートにより、2 つの選択肢から簡単に選択できます。1 つボタンのアラートは通知しますが、状況を制御することはできません。ボタンが 3 つ以上あるアラートは複雑になり、スクロールが必要になる可能性があり、ユーザー体験が低下します。2 つ以上の選択肢が必要な場合は、代わりにアクションシートの使用を検討してください。アクションシート を参照してください。アラートボタンには簡潔で論理的なタイトルを付けます。 最良のボタンタイトルは、ボタンを選択した結果を説明する 1 つか 2 つの単語で構成されます。タイトルスタイルの大文字化を使用し、末尾の句読点は使用しません。可能な限り、アラートのタイトルやメッセージに直接関連する動詞や動詞句を使用してください。簡単な承認には OK を使用します。はい と いいえ の使用は避けてください。
よく使うボタンを右側に、キャンセルボタンを左側に配置します。 通常、人々が最もタップしやすいボタンは右側にあります。キャンセルボタンは常に左側にあるべきです。
キャンセルボタンには適切なラベルを付けます。 アラートのアクションをキャンセルするボタンには、常に [キャンセル] というラベルを付けるべきです。
破壊的なボタンを識別して下さい。 アラートボタンがコンテンツの削除などの破壊的なアクションをもたらす場合は、システムによって適切な書式設定が取得されるように、ボタンのスタイルを Destructive (破壊的) に設定します。開発者向けのガイダンスについては、UIAlertAction (UIAlertAction) の UIAlertActionStyleDestructive 定数を参照してください。さらに、キャンセルボタンを用意して、人々が破壊的なアクションを安全に除外できるようにします。[キャンセル] ボタンをデフォルトボタンとしてマークして太字にします。
ホームボタンでアラートをキャンセルできるようにします。 アラートが表示されているときに [ホーム] をタップすると、アプリが終了します。また、[キャンセル] ボタンをタップした場合と同じ効果が得られるはずです。つまり、アクションを何も実行せずにアラートが無視されます。アラートに [キャンセル] ボタンがない場合は、ホームボタンがタップされたときに実行されるキャンセルアクションをあなたのコードに実装することを検討してください。
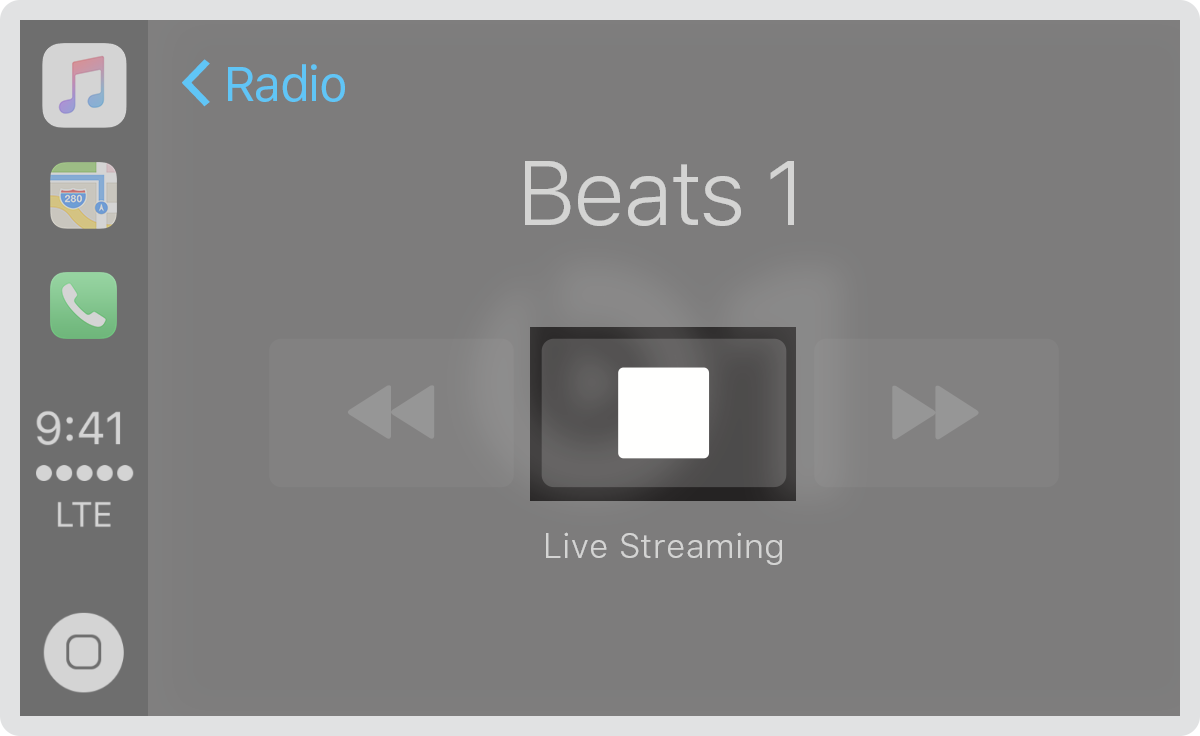
ボタン
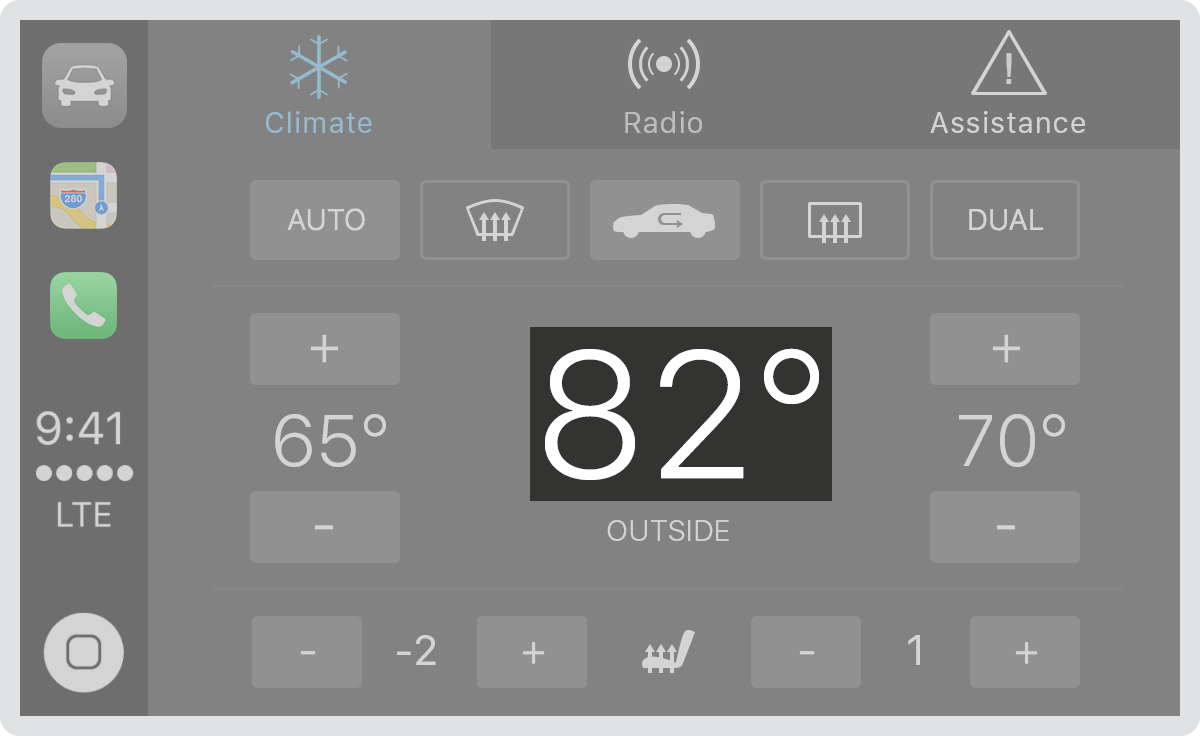
ボタンは、タップするとアプリ固有のアクションを開始し、カスタマイズ可能な背景を持ち、タイトルまたはアイコンを含めることができます。iOS には多数の定義済みボタンスタイルが用意されていますが、CarPlay はシステムボタンスタイルのみをサポートします。

システムボタン
多くの場合、システムボタンはナビゲーションバーに表示されますが、どこでも使用できます。
タイトルには動詞を使用します。 [お気に入りの追加] などのアクション固有のタイトルは、ボタンが操作可能であることを示し、タップすると何が起こるかを表示します。
タイトルにはタイトルの書体を使用します。 冠詞、連係接続詞、および 4 文字以下の前置詞を除くすべての単語の先頭を大文字にします。
タイトルは短くしてください。 テキストがあまり長すぎるとインターフェイスが混雑し、小さいスクリーンでは切り捨てられる可能性があります。
必要な場合にのみ、境界線または背景を追加することを検討してください。 デフォルトでは、ボタンには境界線や背景がありません。ただし、一部のコンテンツ領域では、操作可能性を示すために境界線または背景が必要です。電話アプリでは、縁取りされた数字キーが従来の電話発信モデルを強化し、[発信] ボタンの背景は、ヒットしやすい人目を引くターゲットを提供します。
開発者向けガイダンスについては、UIButton (UIButton) の UIButtonTypeSystem ボタンタイプを参照してください。
コレクション
コレクションは、一連のインターネットラジオ局のロゴなど、順序付けられた一連のコンテンツを管理し、非常に視覚的なレイアウトで表示します。コレクションは厳密に線形の形式を強制しないため、サイズが異なる項目を表示するのに特に適しています。一般的に言えば、コレクションはイメージを基礎としたコンテンツを表示するるのに理想的です。必要に応じて、背景やその他の装飾的なビューを実装して、項目のサブセットを視覚的に区別します。
コレクションは、操作性とアニメーションの両方をサポートします。デフォルトでは、タップして選択し、長押しして編集し、スワイプしてスクロールできます。あなたのアプリで必要な場合は、カスタムアクションのジェスチャをさらに追加できます。コレクション内では、項目が挿入、削除、または並べ替えられるたびにアニメーションを有効にすることができ、カスタムアニメーションもサポートされています。
標準の行またはグリッドレイアウトで十分な場合は、過激な新しいデザインを作成することは避けてください。 コレクションは注目の的になるのではなく、ユーザー体験を向上させます。項目を選びやすくします。コレクション内の項目をタップするのが難しい場合、人々は欲求不満になり、目的のコンテンツにたどり着く前に興味を失います。コンテンツの周りに適切な余白を使用して、レイアウトをきれいに保ち、重複を防ぎます。
テキストのコレクションの代わりに表の使用を検討してください。 テキスト情報をスクロール可能なリストに表示すると、一般にテキスト情報を表示して理解するのがより簡単で効率的になります。
動的なレイアウト変更を行うときは注意してください。 コレクションのレイアウトはいつでも変更できます。人々がレイアウトを表示して操作しているときにレイアウトを動的に変更する場合は、その変更が理にかなっていて、追跡が容易であることを確認してください。動機のないレイアウト変更は、あなたのアプリを予測不能で使いにくいものにします。レイアウトの変更によってコンテキストが失われると、人々は自分がコントロールできなくなったと感じる可能性があります。
開発者向けガイダンスについては、UICollectionView (UICollectionView) を参照してください。
ラベル
ラベルは、スクリーン上のインターフェイス要素を説明したり、短いメッセージを提供したりします。ラベルには任意の量の静的テキストを表示できますが、短くするのが最適です。

ラベルを読みやすくしてください。 ラベルには、プレーンテキストまたはスタイル付きテキストを含めることができます。ラベルのスタイルを調整したり、カスタムフォントを使用したりする場合は、読みやすさを損なわないように注意してください。
開発者向けガイダンスについては、UILabel を参照してください。
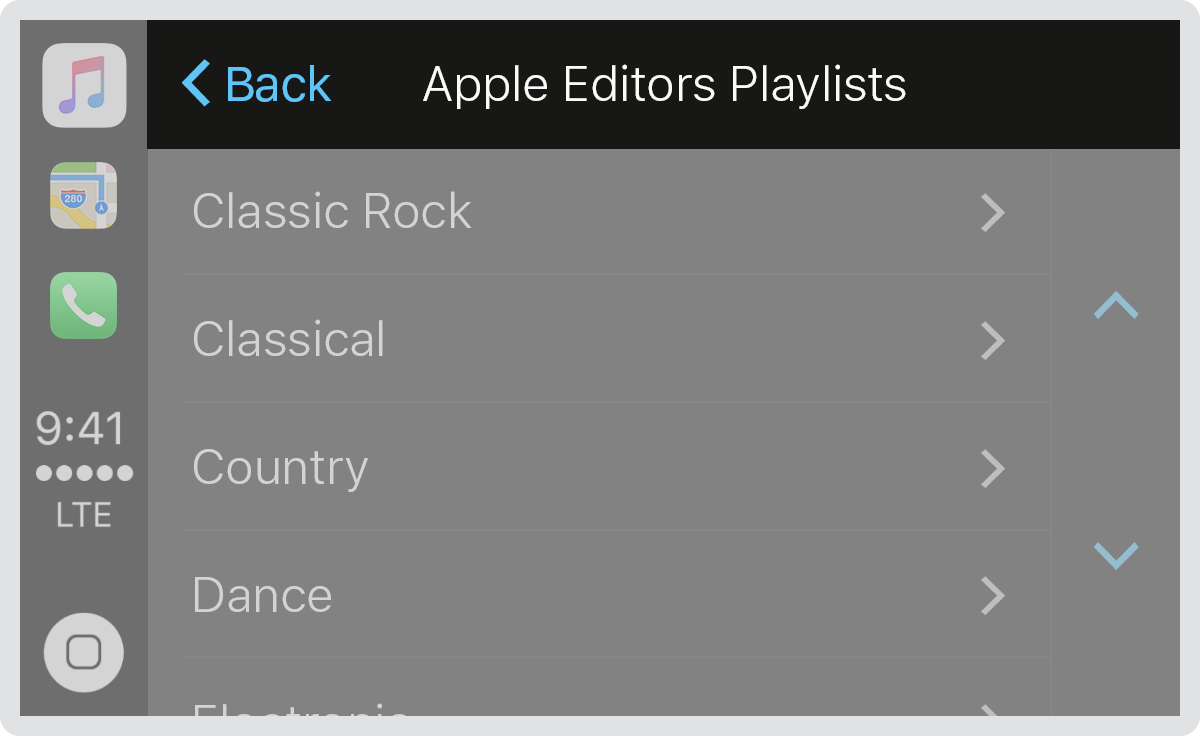
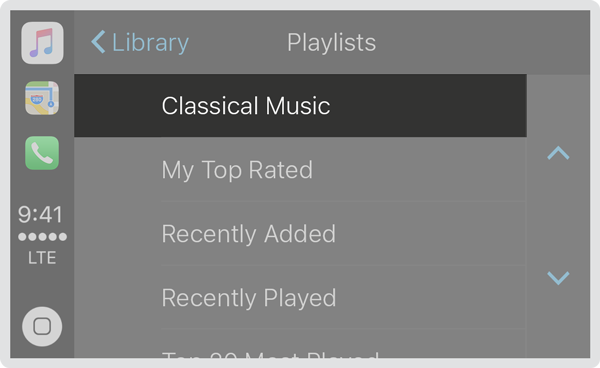
ナビゲーションバー
ナビゲーションバーは、アプリスクリーンの上部に表示され、一連の階層的なアプリスクリーンをナビゲートできるようにします。新しいスクリーンが表示されると、バーの左側に [戻る] ボタンが表示されます。前にシェブロンがあり、前のスクリーンのタイトルが付けられていることがよくあります。時々、ナビゲーションバーの右側には、アクティブビューを操作するための [検索] ボタンなどのコントロールが含まれます。

ナビゲーションバーに現在のビューのタイトルを表示することを検討してください。 ほとんどの場合、タイトルは、人々が何を見ているかを知らせることで、コンテキストを提供します。ただし、ナビゲーションバーにタイトルを付けるのが冗長に思える場合は、タイトルを空のままにしておくことができます。たとえば、ミュージックアプリの [再生中] スクリーンでは、スクリーンの残りの部分で十分なコンテキストが提供されるため、ナビゲーションバーにはタイトルが含まれません。
あまりにも多くのコントロールでナビゲーションバーを混雑させないようにします。 一般に、ナビゲーションバーには、ビューの現在のタイトル、[戻る] ボタン、およびビューのコンテンツを操作するための 1 つか 2 つのコントロールのみを含めるべきです。
マルチセグメントの屑のようなパスを含めないでください。 [戻る] ボタンは、常に 1 つのアクションを実行します。つまり、前のスクリーンに戻ります。現在のスクリーンへの完全なパスがないと人々が迷子になる可能性があると思われる場合は、アプリの階層をフラットにすることを検討してください。
テキストタイトルのボタンには十分なスペースを確保してください。 ナビゲーションバーに複数のテキストボタンが含まれている場合、それらのボタンのテキストが一緒に表示され、ボタンが区別できなくなります。ボタン間に固定スペースの項目を挿入して区切りを追加します。開発者向けのガイダンスについては、UIBarButtonItem (UIBarButtonItem) の UIBarButtonSystemItemFixedSpace 定数値を参照してください。
標準の [戻る] ボタンを使用します。 人々は、標準の [戻る] ボタンを使用して、情報の階層をたどることができることを知っています。
開発者向けガイダンスについては、UINavigationBar (UINavigationBar) を参照してください。
スクロールビュー
スクロールビューを使用すると、ユーザーは視覚領域よりも大きなコンテンツを閲覧できます。ユーザーがスワイプし、つまみ、ドラッグし、およびタップすると、スクロールビューはジェスチャに従い、自然に感じる方法でコンテンツを表示しまたはズームします。スクロールビュー自体には外観はありませんが、人々が操作すると一時的なスクロールインジケータが表示されます。スクロールビューは、ページングモードで動作するように構成することもできます。このモードでは、スクロールによって、現在のページを移動するのではなく、コンテンツのまったく新しいページが表示されます。
スクロールビューを別のスクロールビュー内に配置しないでください。 そうすることで、制御が困難な予測不可能なインターフェイスが作成されます。
一般に、一度に 1 つのスクロールビューを表示します。 人々はスクロール時に大きなスワイプジェスチャを行うことが多く、同じスクリーン上の隣接するスクロールビューの操作を避けるのは難しい場合があります。1 つのスクリーンに 2 つのスクロールビューを配置する必要がある場合は、1 つのジェスチャが両方のビューに影響を与えないように、異なる方向にスクロールできるように検討してください。
開発者向けガイダンスについては、UIScrollView (UIScrollView) を参照してください。
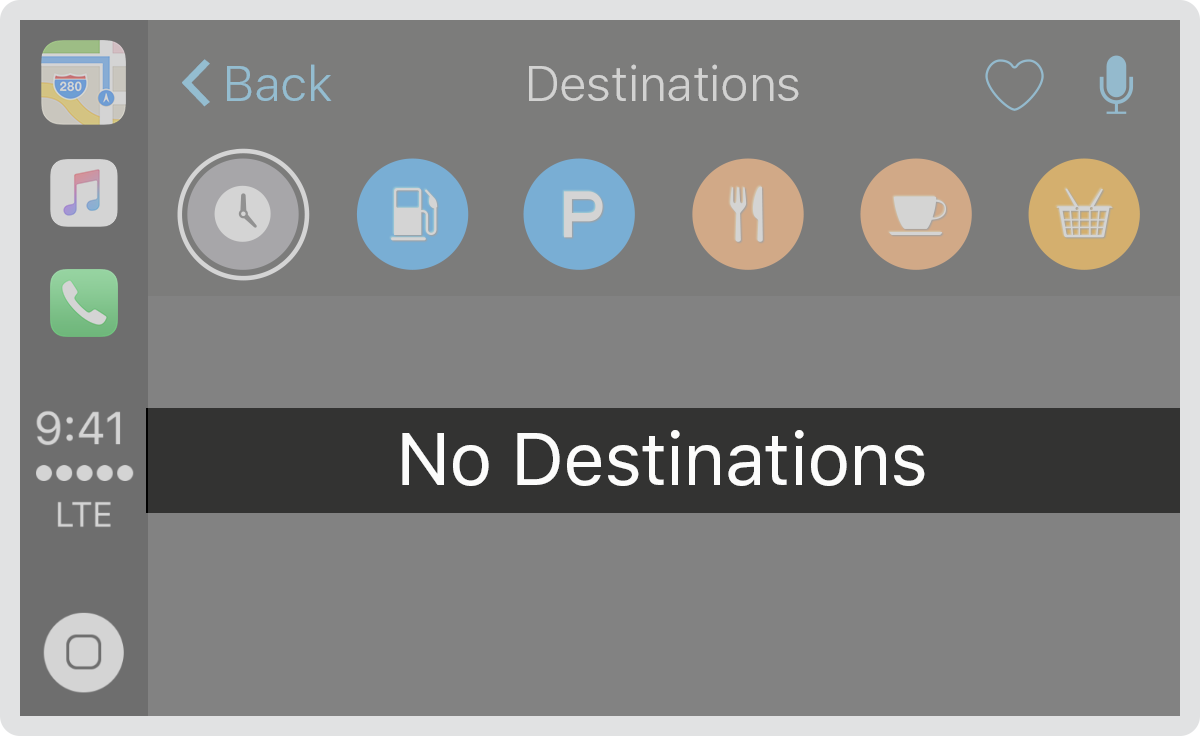
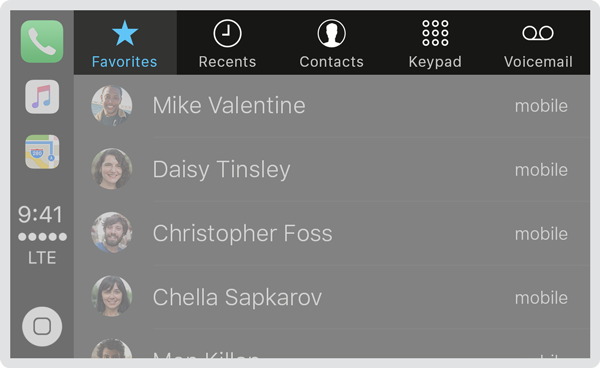
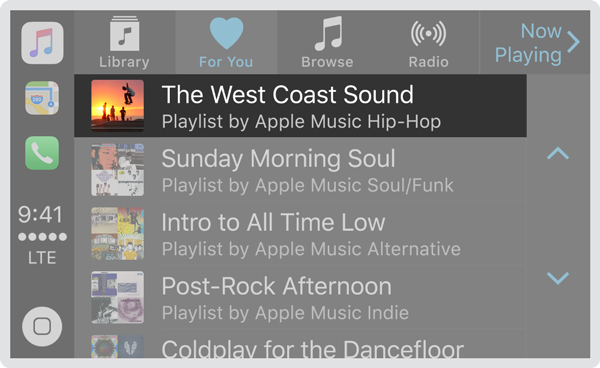
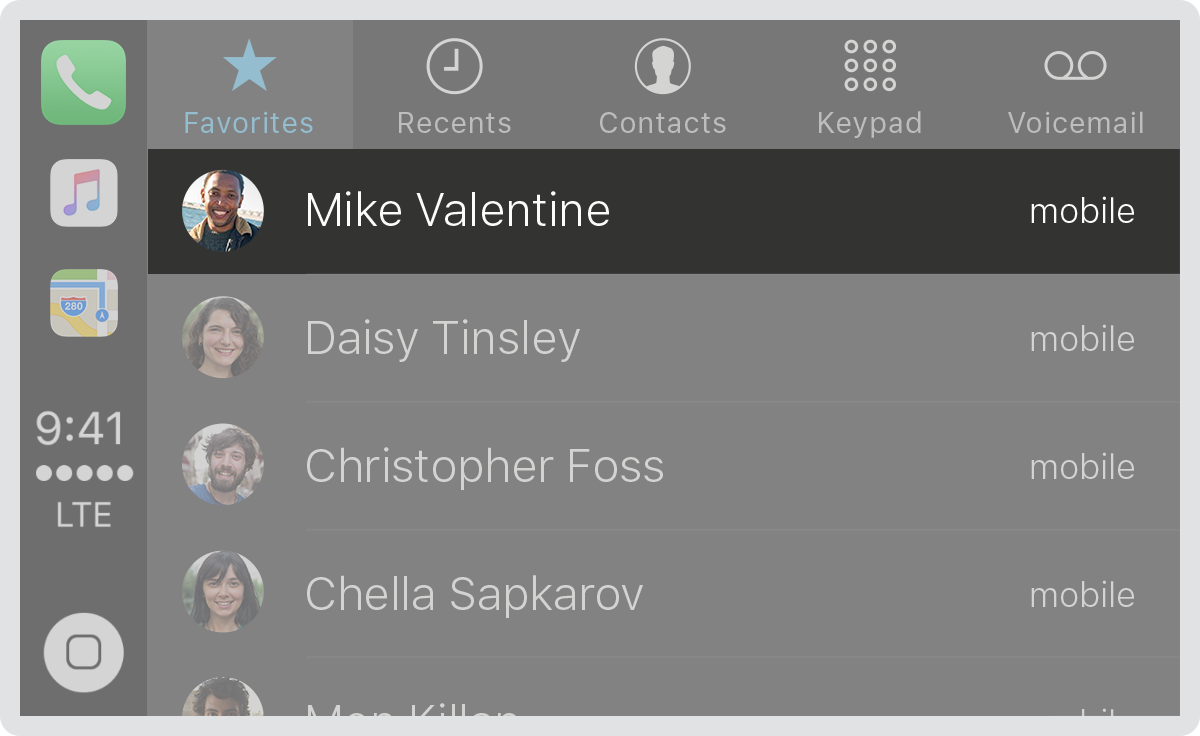
タブバー
タブバーはアプリスクリーンの上部に表示され、ユーザーはアプリのさまざまなセクションをすばやく切り替えることができます。タブバーには任意の数のタブを含められますが、表示されるタブの数は表示サイズによって異なります。水平方向のスペースが限られているために一部のタブを表示できない場合、最後に表示されるタブは [その他] タブになり、別のスクリーンに追加のタブが一覧表示されます。

一般に、タブバーを使用してあなたの情報階層をフラットにします。 タブバーを使用すると、複数の仲間の情報カテゴリまたはモードに一度にアクセスできます。
機能が利用できない場合は、タブを削除または無効にしないでください。 タブが使用できる場合と使用できない場合がある場合、あなたのアプリのインターフェイスは不安定で予測不能に見えます。すべてのタブが常に有効になっていることを確認してください。タブの本体で、タブのコンテンツが利用できない理由を説明して下さい。
ナビゲーションには厳密にタブバーを使用してください。 アクションの実行にタブバーボタンを使用しないでください。
通常、3 つから 5 つのタブを使用します。 タブを追加するたびに、タブを選択するためのタップ可能な領域が減少し、あなたのアプリが複雑になり、情報を見つけるのが難しくなります。 [その他] タブでは追加のタブを表示できますが、これには追加のタップが必要であり、スペースの使用が不十分です。重要なタブのみを含め、あなたの情報階層に必要な最小限のタブを使用します。タブが少なすぎると、インターフェイスが切断されているように見えるため、問題になります。
バッジを使用して目立たないように伝えます。 新しい情報がそのビューまたはモードに関連していることを示すバッジ (白いテキストと数字や感嘆符のいずれかを含む赤い楕円) をタブに表示できます。
開発者向けガイダンスについては、UITabBar (UITabBar) を参照してください。
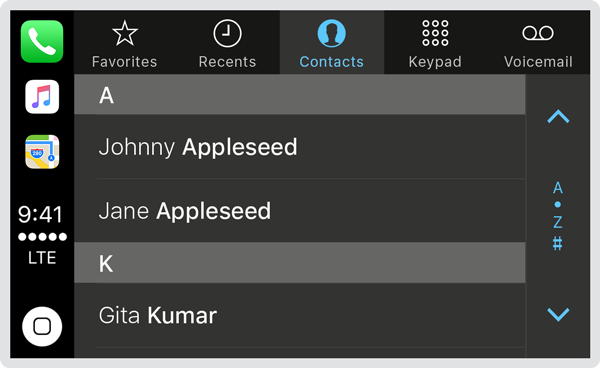
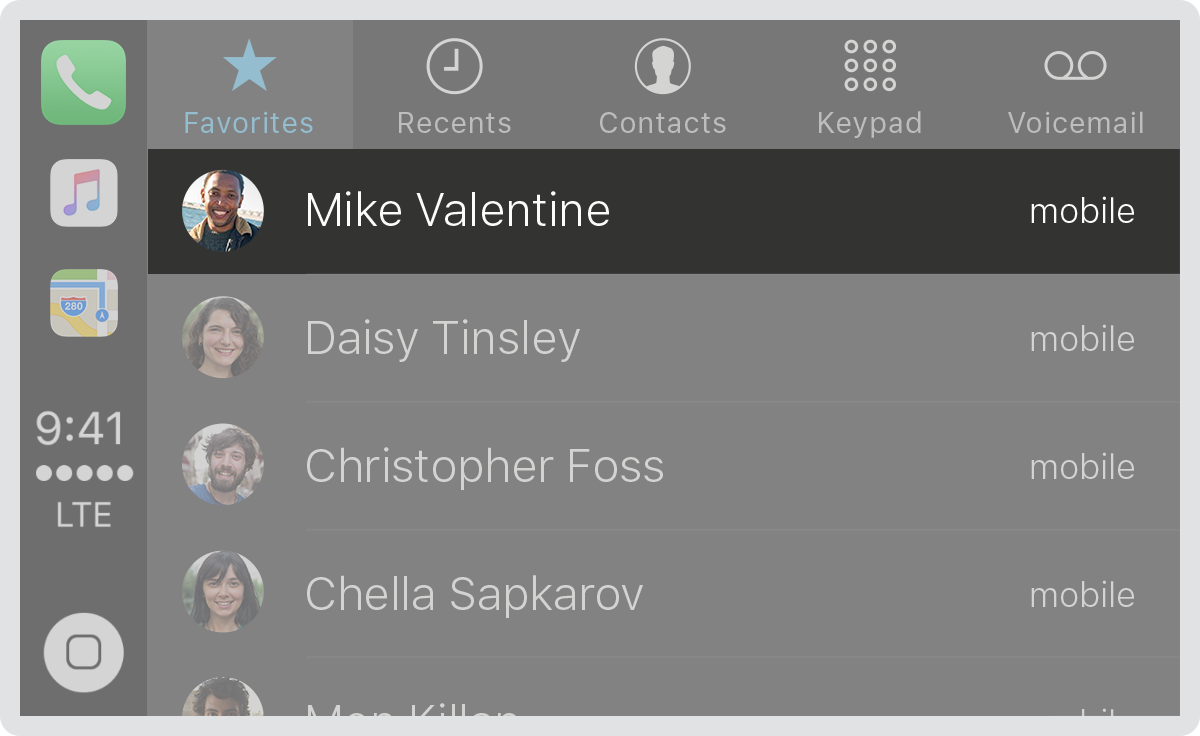
表
表(テーブル)は、データをスクロールする行の一つの列のリストとして表示します。表を使用して、大量または少量の情報をきれいに、効率的にリスト形式で表示します。

テーブルの幅を考慮してください。 狭い表は、切り捨てや折り返しが発生し、離れての読み取りや迅速なスキャンが困難になります。
表のコンテンツの表示をすばやく開始します。 何かを表示する前に、大きな表のコンテンツがロードされるのを待たせないでください。スクリーン上の行にテキストデータをすぐに満たし、イメージなどのより複雑なデータが利用可能になったら表示します。この手法は、人々に有益な情報をすぐに提供し、あなたのアプリの応答性を向上させます。場合によっては、フレッシュな新しいデータが到着するまで、腐った古いデータを表示することが理にかなっている場合があります。
コンテンツのロード時に進行状況を伝えます。 表のデータのロードに時間がかかる場合は、回転活動インジケータを表示して、あなたのアプリがまだ実行中であることで人々に安心させます。
新しいデータを反映するために表のコンテンツを定期的に更新しますが、スクロール位置は変更しないでください。 表の最初または最後に新しいコンテンツを追加し、準備ができたら人々がスクロールできるようにします。一部のアプリは、新しいデータが追加されたときにインジケータを表示し、そのデータに直接ジャンプするためのコントロールを提供します。
開発者向けガイダンスについては、UITableView (UITableView) を参照してください。
表の行
表の行にコンテンツがどのように表示されるかを定義するには、標準の表のセルスタイルを使用します。

デフォルト。 行の左側にオプションのイメージがあり、その後に左揃えのタイトルが続きます。補足情報を必要としない項目を表示するのに適したオプションです。開発者向けのガイダンスについては、UITableViewCell (UITableViewCell) の UITableViewCellStyleDefault 定数を参照してください。

サブタイトル。 1 行に左揃えのタイトル、次の行に左揃えのサブタイトル。このスタイルは、行が視覚的に似ている表でうまく機能します。追加のサブタイトルは、行をそれぞれ区別するのに役立ちます。開発者向けのガイダンスについては、UITableViewCell (UITableViewCell) の UITableViewCellStyleSubtitle 定数を参照してください。

Value 1。 左揃えのタイトルと、同じ行の軽いフォントの右揃えのサブタイトル。開発者向けのガイダンスについては、UITableViewCell (UITableViewCell) の UITableViewCellStyleValue1 定数を参照してください。

Value 2。 右揃えのタイトルと、同じ行の左揃えの軽いフォントのサブタイトルが続きます。開発者向けガイダンスについては、UITableViewCell (UITableViewCell) の UITableViewCellStyleValue2 定数を参照してください。
クリッピングを避けるため、テキストは簡潔にします。 切り捨てられた単語やフレーズは、スキャンして解読するのが困難です。テキストの切り捨てはすべての表のセルスタイルで自動的に行われますが、使用するセルスタイルと切り捨てが発生する場所によっては、多かれ少なかれ問題が発生する可能性があります。
選択が行われたときにフィードバックを提供して下さい。 行のコンテンツがタップされると、人々は行が短時間強調表示されることを期待します。そして、新しいビューが表示されるか、選択が行われたことを示すチェックマークが表示されるなど、何かが変更されることを人々は期待します。
標準でない表の行用にカスタムテーブルセルスタイルを設計して下さい。 標準スタイルは、さまざまな一般的なシナリオでの使用に適していますが、一部のコンテンツまたはあなたの全体的なアプリデザインでは、大幅にカスタマイズされた表の外観が必要になる場合があります。
開発者向けガイダンスについては、UITableViewCell (UITableViewCell) を参照してください。
テキストビュー
テキストビューには、スタイル設定された複数行のテキストコンテンツが表示されます。テキストビューは任意の高さにすることができ、コンテンツがビューの外に出たときにスクロールできます。デフォルトでは、テキストビュー内のコンテンツは左揃えで、システムの書体を白で使用します。CarPlay は、テキストの編集と選択をサポートしていません。

テキストを読みやすく保ちます。 創造的な方法で複数のフォント、カラー、配置を使用できますが、コンテンツの読みやすさを維持することが不可欠です。1 日のさまざまな時間帯にテキストの読みやすさをテストしてください。
開発者向けガイダンスについては、UITextView (UITextView) を参照してください。
Web ビュー
Web ビューは、あなたのアプリ内に埋め込まれた HTML などの、リッチで静的なコンテンツをロードして表示します。
Web ビューを使用して、静的コンテンツのみを表示して下さい。 Web ビューを使用して動的コンテンツを表示したり、Web ブラウジング機能を提供したりしないでください。
開発者向けガイダンスについては、WKWebView (WKWebView) を参照してください。