レイアウト
さまざまなコンテキストに適応する一貫したレイアウトを使用すると、あなたの体験がより親しみやすくなり、人々がすべてのデバイスでお気に入りのアプリやゲームを楽しむことができます。

ガイドと安全なエリア
レイアウトガイド は、スクリーン上でコンテンツを配置し、整列し、および空間を空けるのに役立つ長方形の領域を定義します。システムには、コンテンツの周囲に標準の余白を簡単に適用し、テキストの幅を制限して理想的に読みやすくするための事前に定義されたレイアウトガイドが含まれています。カスタムレイアウトガイドを定義することもできます。
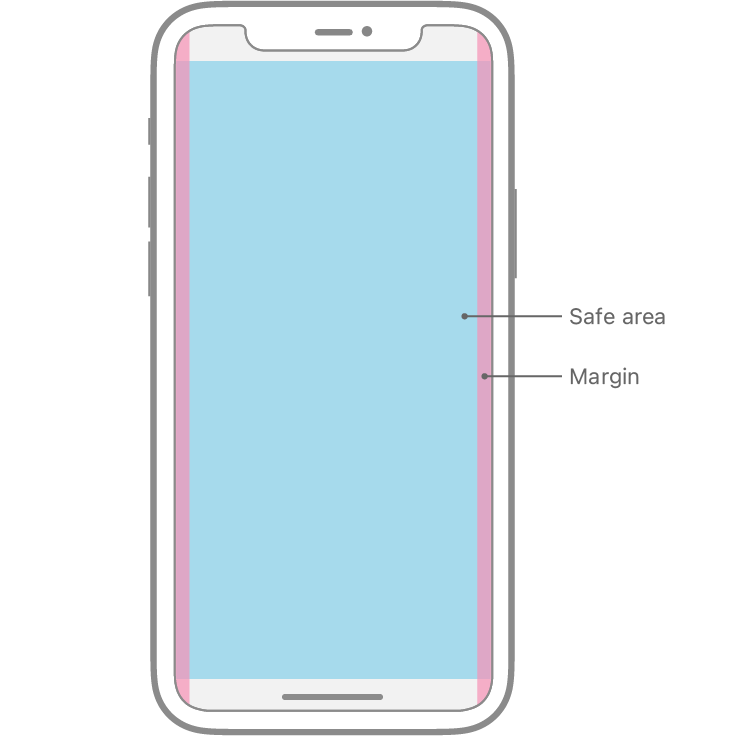
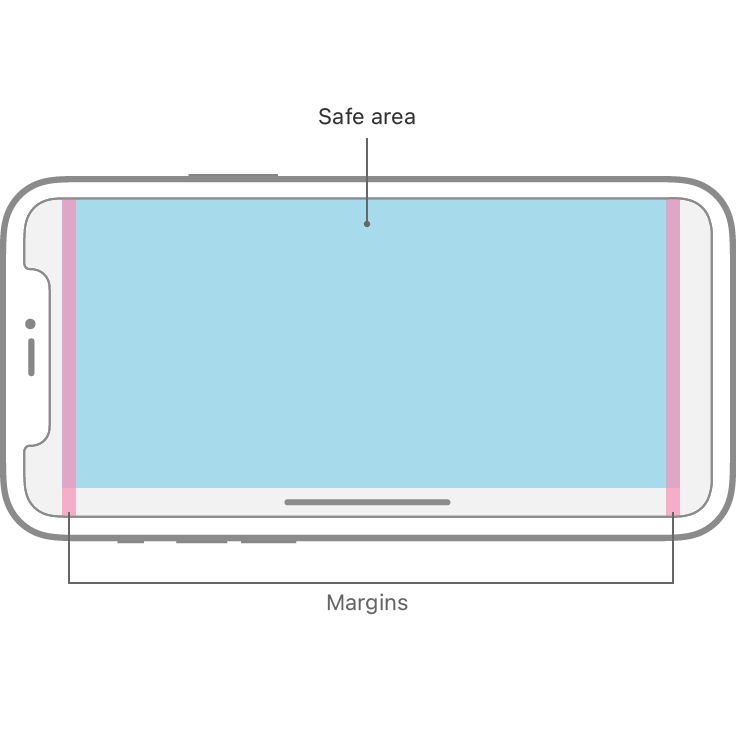
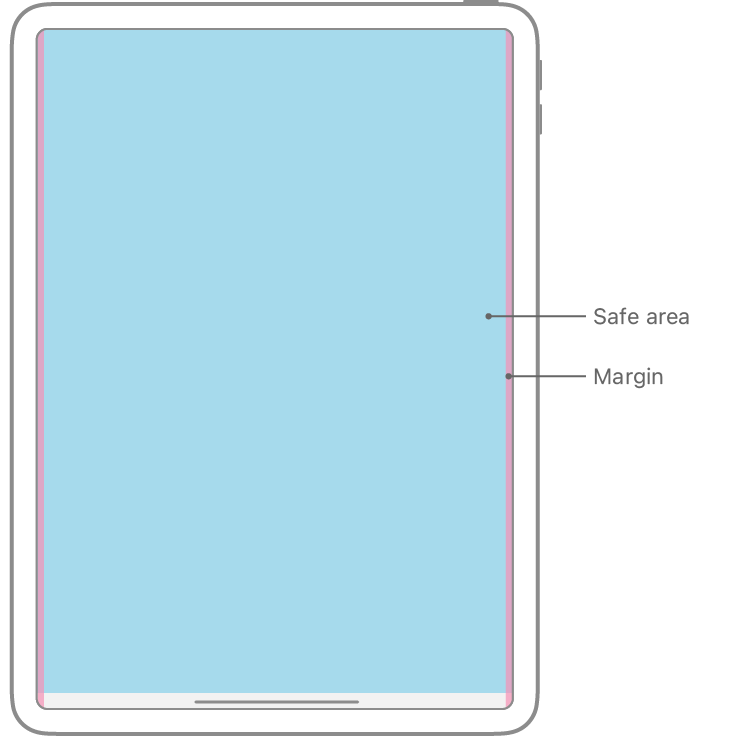
安全なエリア とは、ナビゲーションバー、タブバー、ツールバー、またはウィンドウが提供するその他のビューでカバーされないビュー内のエリアを定義します。安全なエリアは、デバイスのディスプレイや、センサーハウジングやホームインジケータなどの操作機能を避けるために不可欠です。
iOS、iPadOS、および tvOS では、システムは、あなたのアプリがスクリーンに表示する方法に影響を与えるデバイス環境のバリエーションを特徴付ける traits (特性) のコレクションを定義します。SwiftUI や Auto Layout を使用すると、インターフェイスが以下のようなさまざまな特性に動的に適応するようにできます。
ベストプラクティス
可能な限り同じコンテンツを表示しながら、コンテキストの変更に適切に適応する一貫したレイアウトをデザインします。 人々は、デバイスを回転させたり、ウィンドウのサイズを変更したり、別のデバイスに切り替えたりするときに、あなたの体験がうまく機能し、慣れ親しんでいることを期待しています。システムが定義した安全なエリア、余白、ガイドを尊重し、レイアウト修飾子を指定して階層内のビューの配置を微調整することにより、適応可能なインターフェイスを確保します。
各プラットフォームの主要なディスプレイとシステム機能を尊重します。 安全なエリアは、さまざまなデバイス上のコーナー半径やセンサーハウジングなどの機能に対応し、iPhone や iPad のホームインジケータやアプリスイッチャーなどの操作可能なシステム要素に干渉しないようにするのに役立ちます。安全なエリアは、バーなどの操作可能なコンポーネントを説明し、サイズが変更された場合にコンテンツを動的に再配置するのにも役立ちます。
配置を使用して、相対的な重要性を伝えます。 一般に、主要なアイテムは、スクリーンまたはウィンドウの上半分の先頭側の近くに配置します。人々がスクリーンを見ている場合でも、VoiceOver などのスクリーン読み上げ機能を使用している場合でも、通常、このエリアから始めます。
十分なスペースを確保して、不可欠な情報の質を高めます。 人々は最も重要な情報をすぐに見たいので、スクリーンやウィンドウを不要な詳細で乱雑にしないようにしましょう。人々はスクロールすることで二次情報に簡単にアクセスできます。
視覚的なグループ分けを作成して、人々が必要な情報を見つけられるようにします。 たとえば、ネガティブスペース、背景の形状、色、素材、または区切り線を使用して、関連する要素や情報を個別のエリアに表示できます。
位置合わせを使用して、視覚的なスキャンを容易にし、組織と階層を伝達します。 配置により、アプリがすっきりと整理されたように見え、スクロール中に集中できるようになり、情報を見つけやすくなります。インデントと配置は、人々が情報の階層を視覚化するのにも役立ちます。
アスペクト比に注意してください。 スクリーンサイズが異なればアスペクト比も異なり、アートワークがトリミングされ、レターボックス化され、またはピラーボックスで表示される場合があります。この場合、アートワークのアスペクト比を変更しないでください。代わりに、重要なビジュアルコンテンツがすべてのディスプレイサイズで表示されたままになるように、スクリーンいっぱいに拡大します。
テキストサイズの変更に備えてください。 人々は、ほとんどのアプリが別のテキストサイズを選択したときに応答することを期待しています。テキストサイズの変更に対応するには、レイアウトを調整する必要があります。あなたのアプリにテキストを表示するためのガイダンスについては、タイポグラフィ を参照してください。
可能であれば、スクリーン外の要素を部分的に表示して、非表示のコンテンツをほのめかすことを検討してください。 コンテンツが 1 つのスクリーンに収まらない大規模なコレクションでは、スクリーン外のアイテムの一部を表示することで、追加のコンテンツを示唆できる場合があります。
タッチスクリーンでは、操作可能なコンポーネントに十分なタッチターゲットを提供します。 すべてのコントロールで、タップ可能な最小エリアを 44x44 ポイントに維持します。
さまざまな向き、ローカリゼーション、テキストサイズを使用して、複数のデバイスであなたのアプリをプレビューします。 通常、実際のデバイスでワイドカラーなどの機能をプレビューするのが最適ですが、Xcode Simulator を使用して、クリッピングやその他のレイアウトの問題を確認できます。たとえば、あなたの iOS アプリがランドスケープモードをサポートしている場合、Simulator を使用して、デバイスが左または右に回転するかどうかに関係なく、レイアウトが見栄えがすることを確認できます。
プラットフォームの考慮事項
iOS、iPadOS
ポートレイト向きとランドスケイプ向きの両方をサポートすることを目指します。 人々はさまざまな理由でさまざまな方向を選択し、一般的にアプリがあらゆる状況でうまく機能することを期待しています。あなたのアプリを単一の向きで実行することが不可欠な場合は、それに合わせてデバイスを回転させるように人々に指示しないでください。誰かがサポートされていない向きでデバイスを持っているときにあなたのアプリが自動的に回転しない場合、その人は本能的にそれを回転させることを知っています。あなたのアプリがランドスケイプのみの場合は、デバイスを左に回転させても右に回転させても、同じように動作することを確認してください。
あなたのアプリが特定のデバイスで実行される場合は、そのデバイスのすべてのスクリーンサイズで実行されることを確認してください。 つまり、iPhone 専用アプリはすべての iPhone スクリーンサイズで実行しなければならず、iPad 専用アプリはすべての iPad スクリーンサイズで実行しなければなりません。ガイダンスについては、デバイスのスクリーンサイズと向き を参照してください。
全幅のボタンをはめ込みます。 全幅のボタンの側面にある標準のシステムで定義された余白を尊重してください。スクリーンの下部にある全幅のボタンは、通常、角が丸く、安全なエリアの下部に位置合わせされている場合に見栄えが最もよくなります。これにより、ホームインジケータと競合しないようにもなります。
スクリーン全体を満たすようにビジュアルコンテンツを拡張します。 背景がディスプレイの端まで伸びていること、およびテーブルやコレクションなどの垂直方向にスクロール可能なレイアウトが一番下まで続くことを確認してください。
iPad では、スクリーンの側面にランドスケイプ向きでコントロールを配置することを検討してください。 コントロールがスクリーンの左側と右側にある場合、人々はデバイスを持っているときに両手で簡単にコントロールにアクセスできます。
可能な場合は、スクリーンの下端に操作コントロールを配置しないでください。 向きに関係なく、人々はディスプレイの下端にあるシステムジェスチャを使用して、ホームスクリーンやアプリスイッチャーなどの機能にアクセスします。これらのジェスチャは、このエリアに実装したカスタムジェスチャをキャンセルする場合があります。また、スクリーンの隅にコントロールを配置することも避けてください。これらのエリアは、人々が快適に到達するのが難しい場合があるためです。あなたのゲームでコントロールをスクリーンの下部 (安全なエリアの下) に配置する必要がある場合は、スクリーンの上下にコントロールを配置するときに一致する挿入物を使用し、ホームインジケータの周囲に十分なスペースを残して、人々がコントロールを操作しようとするとき誤ってターゲットにしないようにします。
さまざまなステータスバーの高さに備えてください。 ステータスバーの下にコンテンツを表示する場合は、安全なエリアを使用して、必要に応じてコンテンツを動的に再配置できます。
ステータスバーを非表示にするのは、それが付加価値をもたらしたり、体験を向上させたりする場合のみにします。 ステータスバーには、人々が役立つと思う情報が表示され、ほとんどのアプリが完全には使用しないスクリーンのエリアを占めるため、通常は表示したままにしておくことをお勧めします。
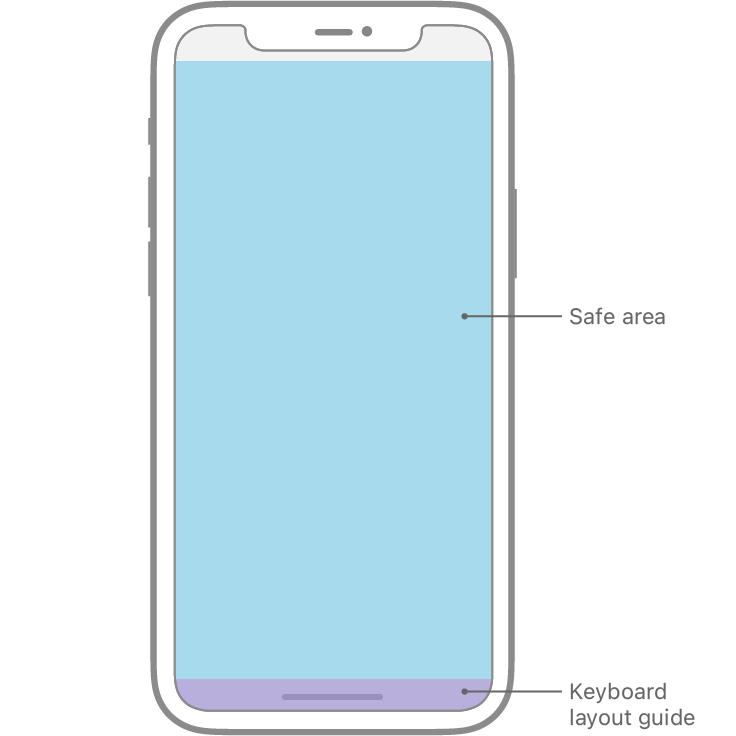
iOS、iPadOS の安全なエリア
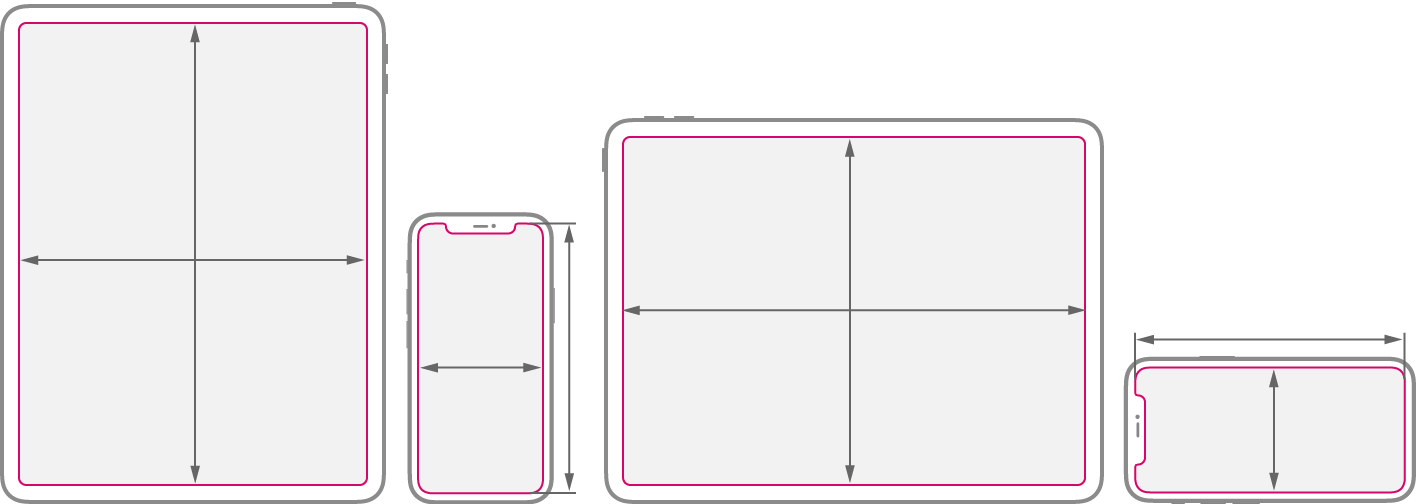
安全なエリアは、ナビゲーションバー、タブバー、ツールバー、またはビューコントローラが提供するその他のビューでカバーされないビュー内のエリアを定義します。
iPhone


iPad


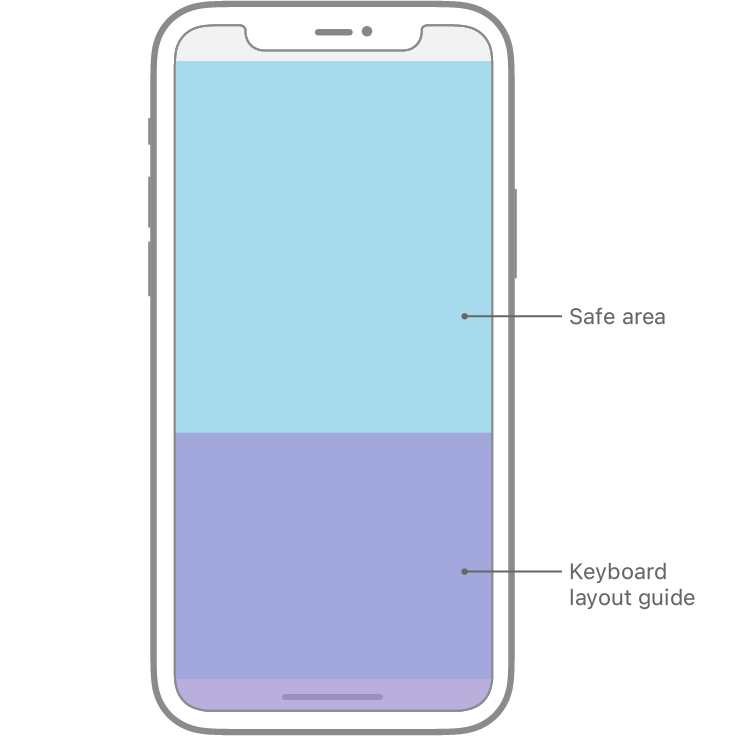
iOS キーボードレイアウトガイド
iOS 15 では、キーボードが現在占有しているスペースを表し、安全な領域のはめ込みを考慮したキーボードレイアウトガイドを定義しています。このガイドを使用すると、人々が使用するキーボードの種類や配置場所に関係なく、キーボードをあなたのアプリの不可欠な部分のように感じることができます。開発者向けガイダンスについては、UIKeyboardLayoutGuide (UIKeyboardLayoutGuide) を参照してください。

キーボードが表示されている場合、レイアウトガイドはその領域と位置を表します。

キーボードを閉じると、レイアウトガイドの上部が安全領域レイアウトガイドの下部と一致します。
macOS
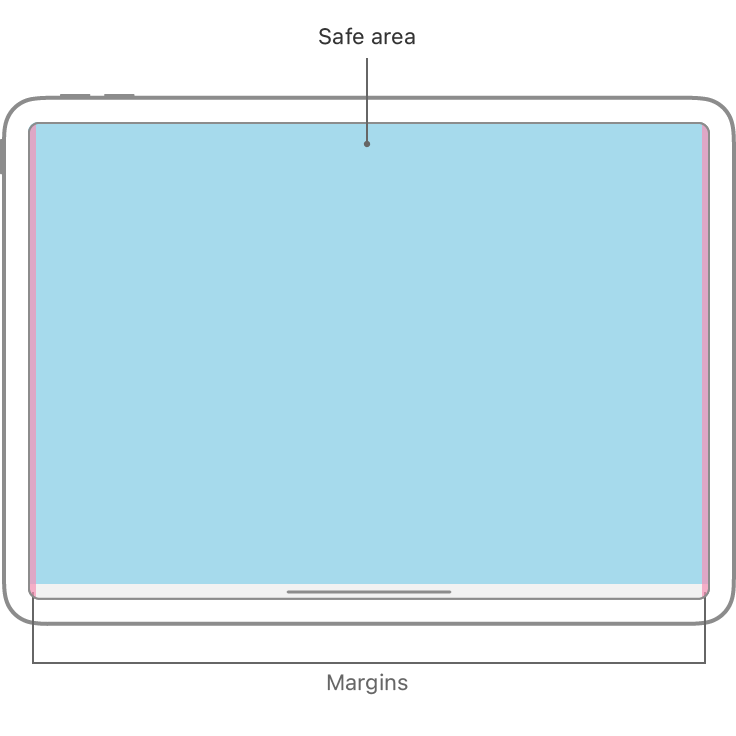
コントロールや重要な情報をウィンドウの下部に配置することは避けてください。 多くの場合、人々はウィンドウを移動して、下端がスクリーンの下部より下になるようにします。
tvOS
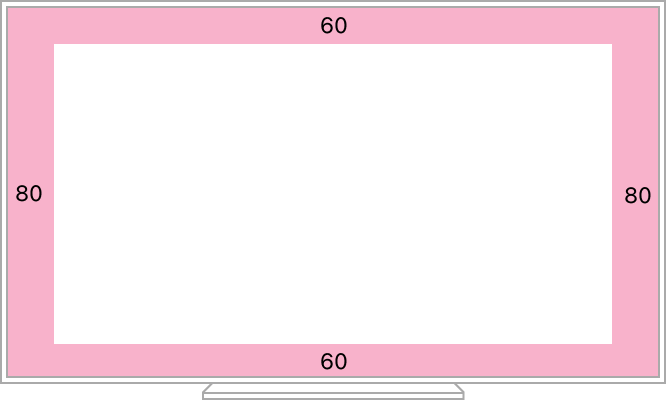
テレビのサイズは大きく異なります。Apple TV では、アプリのレイアウトは iPhone や iPad のようにスクリーンのサイズに自動的に適応しません。代わりに、アプリはすべてのディスプレイに同じインターフェースを表示します。さまざまなスクリーンサイズで見栄えが非常にするように、レイアウトのデザインには特に注意してください。
スクリーンのセーフゾーンに準拠します。 スクリーンの上下から 60 ピクセル、側面から 80 ピクセルの一次コンテンツを挿入します。端に近いコンテンツを見るのは人々に難しい場合があり、古いテレビでのオーバースキャンが原因で意図しないトリミングが発生する可能性があります。部分的に表示されたオフスクリーンのコンテンツと、意図的にオフスクリーンに流れる要素をこのゾーンの外に表示することを許可します。

フォーカス可能な要素の間に適切なパディングを含めます。 UIKit とフォーカス API を使用すると、フォーカスが来ると要素が大きくなります。焦点を合わせたときに要素がどのように見えるかを検討し、重要な情報と意図せずに重ならないようにします。

レイアウトテンプレートを使用してメディア中心のアプリを構築し、グリッドを使用してコンテンツのコレクションを提供します。 あなたのメディアアプリのレイアウトで、最小限のレイアウトカスタマイズでコンテンツを美しく表示する必要がある場合は、事前にデザインされたレイアウトテンプレートを使用します。あなたのアプリでコンテンツのコレクションを紹介する必要がある場合は、グリッドを使用して、コンテンツを離れた場所から簡単に閲覧できるようにし、リモートですばやくナビゲートできるようにします。
レイアウトテンプレート
Apple TV テンプレートは、コンテンツを注目の的にするクリーンで一貫性のあるレイアウトを提供します。これらのテンプレートは、JavaScript と Apple TV マークアップ言語 (TVML) に基づいており、人々があなたのアプリを開くと、コンテンツが動的にロードし、入力されます。テンプレートを使用すると、テレビ画面で見栄えがよく、メディアのストリーミングに最適な、事前に定義されたレイアウトを備えたコンテンツ豊富なアプリを柔軟に作成できます。
目的に基づいてテンプレートを選択します。 テンプレートの背景、色、サイズ、レイアウトなどをカスタマイズできますが、カスタマイズによってテンプレートが不快になったり認識できなくなったりする場合は、別のテンプレートを使用するか、カスタムインターフェイスをデザインすることを検討してください。
| アラートテンプレート |
| カタログテンプレート |
| コンパイルテンプレート |
| 説明的なアラートテンプレート |
| フォームテンプレート |
| リストテンプレート |
| ロードテンプレート |
| メニューバーテンプレート |
| パレードテンプレート |
| 製品テンプレート |
| 製品バンドルテンプレート |
| 格付けテンプレート |
| 検索テンプレート |
| スタックテンプレート |
テンプレートを上品にカスタマイズします。 レイアウトテンプレートは高度にカスタマイズ可能です。背景、tint(色合い)、サイズ、レイアウトなどを制御できます。あなたのアプリをデザインするときは、気が散る、不快感を与える、または邪魔になるようなカスタマイズを避け、可能な限りコンテンツを尊重してください。
テンプレートを使用する前に、テンプレートの目的を理解してください。 カスタマイズによって基になるテンプレートが認識できなくなった場合は、別のテンプレートを使用するか、カスタムインターフェイスを構築することを検討してください。
テンプレートをあなたのアプリに統合する方法の詳細については、TVML (TVML) を参照してください。
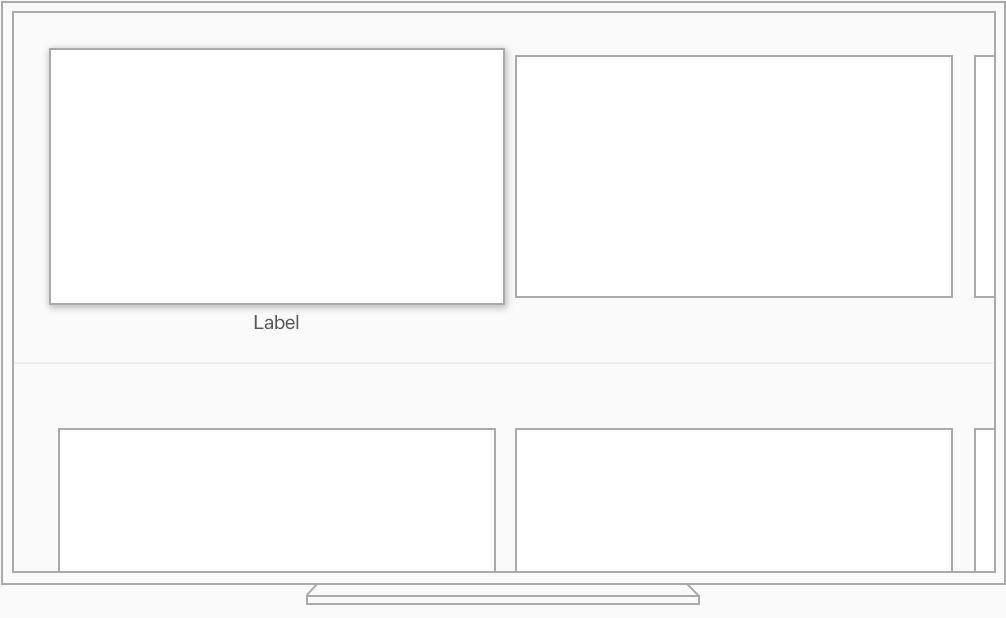
グリッド
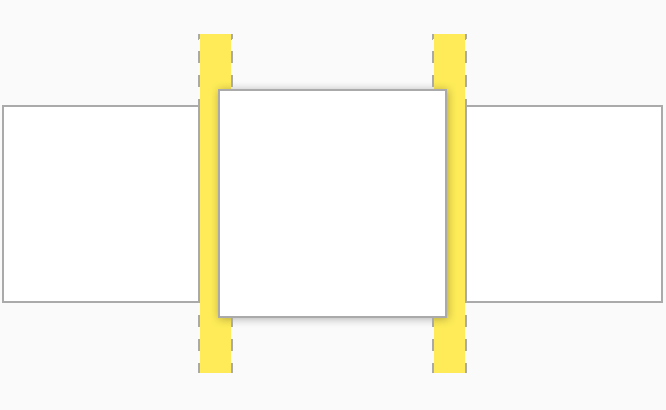
以下のグリッドレイアウトは、理想的な表示体験を提供します。アイテムにフォーカスが合ったときに重ならないように、フォーカスされていない行と列の間に適切な間隔を使用してください。
UIKit コレクションビューフロー要素を使用する場合、グリッド内の列の数は、コンテンツの幅と間隔に基づいて自動的に決定されます。開発者向けガイダンスについては、UICollectionViewFlowLayout (UICollectionViewFlowLayout) を参照してください。
| 2列 | 3列 | 4列 | 5列 | 6列 | 7列 | 8列 | 9列 |

2列のグリッド
| 属性 | 値 |
| 焦点の合っていないコンテンツの幅 | 860pt |
| 水平方向の間隔 | 40pt |
| 最小垂直間隔 | 100pt |
タイトル付きの行に追加の垂直方向の間隔を含めます。 行にタイトルがある場合は、混雑を避けるために、前のフォーカスされていない行の下部とタイトルの中央の間に十分な間隔を空けてください。また、タイトルの下部と行内のフォーカスされていないアイテムの上部の間に間隔を空けてください。
一定の間隔を使用します。 コンテンツの間隔が一定していないと、グリッドのように見えなくなり、人々がスキャンするのが難しくなります。
部分的に非表示のコンテンツを対称的に見せます。 完全に表示されているコンテンツに、直接注意を向けるには、部分的に非表示になっているオフスクリーンコンテンツを、スクリーンの両側で同じ幅に保ちます。
watchOS
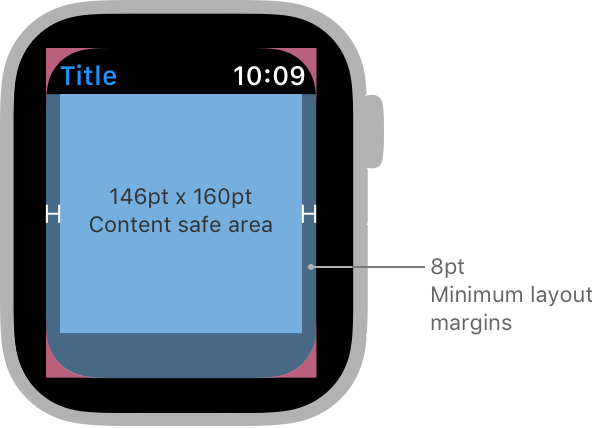
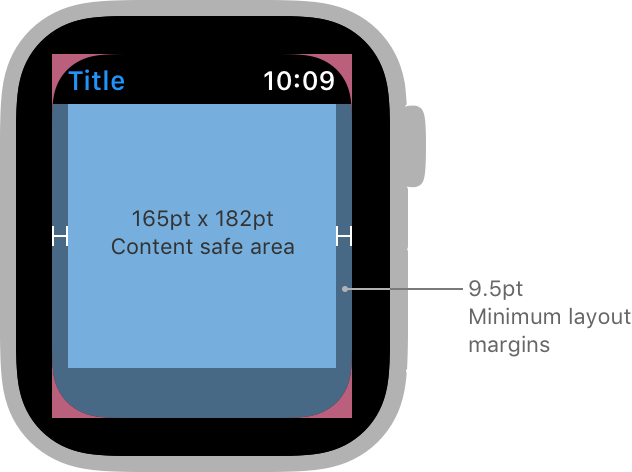
テキストを、システムが定義したサイドマージンに合わせます。 Apple Watch Series 4 以降では、watchOS はスクリーンの端に 1 ピクセルの境界を定義します。一目で判読できるように、テキストを最小の横のレイアウトの余白に揃える必要がありますが、グラフィック要素とボタンの背景を余白を超えてこの 1 ピクセルの境界まで拡張できます。

40mm

44mm
スクリーンの一方の端からもう一方の端まで広がるようにコンテンツをデザインします。 Apple Watch のベゼルは、コンテンツの周囲に自然な視覚的余白を提供します。貴重なスペースを無駄にしないために、要素間の余白を最小限に抑えることを検討してください。

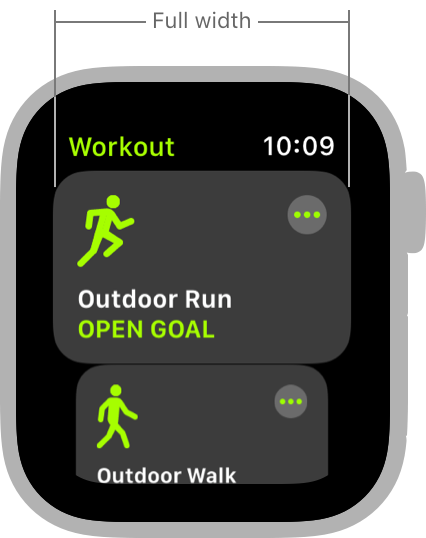
インターフェイスに 2 つまたは 3 つ以上のコントロールを並べて配置することは避けてください。 原則として、グリフを含むボタンを 3 つ以下、またはテキストを含むボタンを 2 つまで行に表示します。通常は、テキストボタンをスクリーンの全幅に広げることが望ましいですが、スクリーンがスクロールしない限り、短いテキストラベルが付いた 2 つの並んだボタンも適切に機能します。

人々が他の人に見せたいビューで自動回転をサポートして下さい。 人々が手首をひっくり返すと、アプリは通常、ディスプレイをスリープ状態にすることで動きに反応しますが、場合によっては、コンテンツを自動回転させることが理にかなっています。たとえば、着用者は友人にイメージを見せたり、読者に QR コードを表示したりしたい場合があります。開発者向けガイダンスについては、isAutorotating (isAutorotating) を参照してください。
仕様
iOS、iPadOS
デバイスのスクリーンサイズと向き
| デバイス | 寸法(ポートレイト) |
| 12.9" iPad Pro | 1024x1366 pt (2048x2732 px @2x) |
| 11" iPad Pro | 834x1194 pt (1668x2388 px @2x) |
| 10.5" iPad Pro | 834x1194 pt (1668x2388 px @2x) |
| 9.7" iPad Pro | 768x1024 pt (1536x2048 px @2x) |
| 7.9" iPad mini | 768x1024 pt (1536x2048 px @2x) |
| 10.5" iPad Air | 834x1112 pt (1668x2224 px @2x) |
| 9.7" iPad Air | 768x1024 pt (1536x2048 px @2x) |
| 10.2" iPad | 810x1080 pt (1620x2160 px @2x) |
| 9.7" iPad | 768x1024 pt (1536x2048 px @2x) |
| iPhone 13 Pro Max | 428x926 pt (1284x2778 px @3x) |
| iPhone 13 Pro | 390x844 pt (1170x2532 px @3x) |
| iPhone 13 | 390x844 pt (1170x2532 px @3x) |
| iPhone 13 mini | 375x812 pt (1125x2436 px @3x) |
| iPhone 12 Pro Max | 428x926 pt (1284x2778 px @3x) |
| iPhone 12 Pro | 390x844 pt (1170x2532 px @3x) |
| iPhone 12 | 390x844 pt (1170x2532 px @3x) |
| iPhone 12 mini | 375x812 pt (1125x2436 px @3x) |
| iPhone 11 Pro Max | 414x896 pt (1242x2688 px @3x) |
| iPhone 11 Pro | 375x812 pt (1125x2436 px @3x) |
| iPhone 11 | 414x896 pt (828x1792 px @2x) |
| iPhone XS Max | 414x896 pt (1242x2688 px @3x) |
| iPhone XS | 375x812 pt (1125x2436 px @3x) |
| iPhone XR | 414x896 pt (828x1792 px @2x) |
| iPhone X | 375x812 pt (1125x2436 px @3x) |
| iPhone 8 Plus | 414x736 pt (1080x1920 px @3x) |
| iPhone 8 | 375x667 pt (750x1334 px @2x) |
| iPhone 7 Plus | 414x736 pt (1080x1920 px @3x) |
| iPhone 7 | 375x667 pt (750x1334 px @2x) |
| iPhone 6s Plus | 414x736 pt (1080x1920 px @3x) |
| iPhone 6s | 375x667 pt (750x1334 px @2x) |
| iPhone 6 Plus | 414x736 pt (1080x1920 px @3x) |
| iPhone 6 | 375x667 pt (750x1334 px @2x) |
| 4.7" iPhone SE | 375x667 pt (750x1334 px @2x) |
| 4" iPhone SE | 320x568 pt (640x1136 px @2x) |
| iPod touch 5 世代以降 | 320x568 pt (640x1136 px @2x) |
注意
上記の表のすべてのスケール係数は UIKit スケール係数であり、ネイティブのスケール係数とは異なる場合があります。開発者向けガイダンスについては、scale および nativeScale を参照してください。
デバイスサイズクラス
さまざまなサイズクラスの組み合わせが、スクリーンサイズに基づいて、さまざまなデバイスでのフルスクリーン体験に適用されます。

(訳注 以下、regular : 通常(の)、compact : コンパクト、height : 高さ、 width : 幅 である。機種名は訳すまでもない。)
| デバイス (機種) | ポートレート向き | ランドスケープ向き |
| 12.9" iPad Pro | Regular width, regular height | Regular width, regular height |
| 11" iPad Pro | Regular width, regular height | Regular width, regular height |
| 10.5" iPad Pro | Regular width, regular height | Regular width, regular height |
| 9.7" iPad | Regular width, regular height | Regular width, regular height |
| 7.9" iPad mini | Regular width, regular height | Regular width, regular height |
| iPhone 12 Pro Max | Compact width, regular height | Regular width, compact height |
| iPhone 12 Pro | Compact width, regular height | Compact width, compact height |
| iPhone 12 | Compact width, regular height | Compact width, compact height |
| iPhone 12 mini | Compact width, regular height | Compact width, compact height |
| iPhone 11 Pro Max | Compact width, regular height | Regular width, compact height |
| iPhone 11 Pro | Compact width, regular height | Compact width, compact height |
| iPhone 11 | Compact width, regular height | Regular width, compact height |
| iPhone XS Max | Compact width, regular height | Regular width, compact height |
| iPhone XS | Compact width, regular height | Compact width, compact height |
| iPhone XR | Compact width, regular height | Regular width, compact height |
| iPhone X | Compact width, regular height | Compact width, compact height |
| iPhone 8 Plus | Compact width, regular height | Regular width, compact height |
| iPhone 8 | Compact width, regular height | Compact width, compact height |
| iPhone 7 Plus | Compact width, regular height | Regular width, compact height |
| iPhone 7 | Compact width, regular height | Compact width, compact height |
| iPhone 6s Plus | Compact width, regular height | Regular width, compact height |
| iPhone 6s | Compact width, regular height | Compact width, compact height |
| iPhone SE | Compact width, regular height | Compact width, compact height |
| iPod touch 5 世代以降 | Compact width, regular height | Compact width, compact height |
iPad では、あなたのアプリが マルチタスク 構成で実行されている場合にもサイズクラスが適用されます。
2/3 分割ビュー(split view)
1/2 分割ビュー(split view)
1/3 分割ビュー(split view)
| デバイス | モード | ポートレート向き | ランドスケープ向き |
| 12.9" iPad Pro | 2/3 split view | Compact width, regular height | Regular width, regular height |
| 1/2 split view | N/A | Regular width, regular height | |
| 1/3 split view | Compact width, regular height | Compact width, regular height | |
| 11" iPad Pro | 2/3 split view | Compact width, regular height | Regular width, regular height |
| 1/2 split view | N/A | Compact width, regular height | |
| 1/3 split view | Compact width, regular height | Compact width, regular height | |
| 10.5" iPad Pro | 2/3 split view | Compact width, regular height | Regular width, regular height |
| 1/2 split view | N/A | Compact width, regular height | |
| 1/3 split view | Compact width, regular height | Compact width, regular height | |
| 9.7" iPad | 2/3 split view | Compact width, regular height | Regular width, regular height |
| 1/2 split view | N/A | Compact width, regular height | |
| 1/3 split view | Compact width, regular height | Compact width, regular height | |
| 7.9" iPad mini 4 | 2/3 split view | Compact width, regular height | Regular width, regular height |
| 1/2 split view | N/A | Compact width, regular height | |
| 1/3 split view | Compact width, regular height | Compact width, regular height |
watchOS
| シリーズ | スクリーンサイズ | 幅(ピクセル) | 高さ(ピクセル) |
| 7 以降 | 41 mm | 352 | 430 |
| 7 以降 | 45 mm | 396 | 484 |
| 4, 5, および 6 | 40 mm | 324 | 394 |
| 4, 5, および 6 | 44 mm | 368 | 448 |
| 1, 2, および 3 | 38 mm | 272 | 340 |
| 1, 2, および 3 | 42 mm | 312 | 390 |
リソース
関連
開発者向け文書
Apple TV の表示モードの変更への対応 (Responding to Changing Display Modes on Apple TV)