ダークモード
ダークモードは、ダークなカラーパレットを使用して、暗い環境に合わせた快適な表示体験を提供するシステム全体の外観設定です。

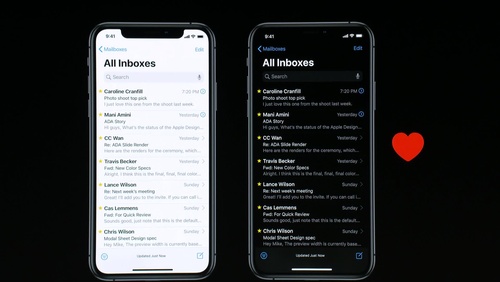
iOS、iPadOS、macOS、および tvOS では、デフォルトのインターフェイススタイルとして人々はダークモードを選択することが多く、通常、すべてのアプリとゲームが自分の環境設定を尊重することを期待しています。ダークモードでは、システムはすべてのスクリーン、ビュー、メニュー、およびコントロールにダークなカラーパレットを使用します。また、より大きな知覚コントラストを使用して、前景のコンテンツを暗い背景に対して目立たせることができます。
ベストプラクティス
アプリ固有の外観設定を提供することは避けてください。 アプリ固有の外観モードオプションを使用すると、必要な外観を得るには複数の設定を調整する必要があるため、作業量が増えます。さらに悪いことに、システム全体の外観の選択に応答しないため、アプリが壊れていると思われる場合があります。
あなたのアプリが両方の外観モードで見栄えがすることを確認してください。 いずれかのモードを使用することに加えて、人々は自動外観設定を選択できます。この設定では、恐らくはあなたのアプリの実行中に、1 日を通して状況が変化すると、明るい外観とダークな外観が切り替わります。
コンテンツをテストして、両方の外観モードで快適に判読できることを確認します。 たとえば、[コントラストの増加] と [透明度の減少] がオンになっているダークモードでは (別々に、または一緒に)、ダークな背景にダークなテキストがあると読みにくくなる場合があります。また、ダークモードで [コントラストの増加] をオンにすると、ダークなテキストとダークな背景の間の視覚的なコントラストが低下します。視力の良い人はコントラストの低いテキストを読むことができるかもしれませんが、そのようなテキストは多くの人にとって判読できません。ガイダンスについては、色と効果 を参照してください。
まれな場合では、インターフェイスでダークな外観のみを使用することを検討してください。 たとえば、没入型メディア表示を可能にするアプリで、UI を後退させ、人々がメディアに集中できるようにする、永続的にダークな外観を使用することは理にかなっています。
ダークモードの色
ダークモードのカラーパレットには、暗い背景色と明るい前景色が含まれています。これらの色は必ずしも明るい色の反転ではないことを理解することが重要です。多くの色は反転していますが、そうでない色もあります。詳細については、カラー > 仕様 を参照してください。
現在の外観に適応するカラーを受け入れます。 意味のあるカラー (macOS の labelColor や controlColor、iOS や iPadOS の separator など) は、現在の外観に自動的に適応します。カスタムカラーが必要な場合は、Xcode であなたのアプリのアセットカタログにカラーセットのアセットを追加し、色の明るいバリエーションと暗いバリエーションを指定します。ハードコードされた色の値や適応しない色の使用は避けてください。
すべての外観で十分な色のコントラストを目指します。 システムが定義した色を使用すると、前景と背景のコンテンツのコントラスト比を適切に保つことができます。少なくとも、色の間のコントラスト比が 4.5:1 以上であることを確認してください。カスタムの前景色と背景色については、特に小さなテキストでは、7:1 のコントラスト比を目指してください。この比率により、前景の内容が背景から目立つようになり、内容が推奨されるアクセシビリティガイドラインを満たすのに役立ちます。
白い背景の色を柔らかくします。 白い背景を含む内容のイメージを表示する場合は、周囲のダークモードのコンテキストで背景が光らないように、イメージを少し暗くすることを検討してください。
アイコンとイメージ
システムは、SF シンボル (自動的にダークモードに適応) と、明るい外観とダークな外観の両方に最適化されたフルカラーイメージを使用します。
可能な限り SF シンボルを使用してください。 ダイナミックカラーを使用して tint を付ける場合、または鮮やかさを加える場合、シンボルは両方の外観モードでうまく機能します。ガイダンスについては、カラー を参照してください。
必要に応じて、明るい外観とダークな外観用の別々のインターフェイスアイコンをデザインして下さい。 たとえば、満月を表すアイコンは、明るい背景とうまく対比するために微妙な暗い輪郭が必要ですが、ダークな背景に表示する場合は輪郭は必要ありません。同様に、一滴の油を表すアイコンに必要なのは、ダークな背景に対してエッジを表示するためにわずかな境界線です。
フルカラーのイメージとアイコンが両方の外観で見栄えがすることを確認してください。 明るい外観とダークな外観の両方で見栄えがよい場合は、同じアセットを使用します。アセットが 1 つのモードでのみ見栄えが良い場合は、アセットを変更するか、明るいアセットとダークなアセットを別々に作成します。アセットカタログを使用して、アセットを 1 つの名前付きイメージに結合します。
テキスト
システムは、鮮やかさとコントラストの向上を使用して、よりダークな背景のテキストの読みやすさを維持します。
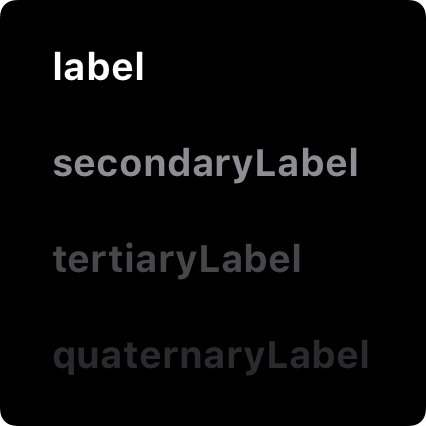
ラベルには、システムが提供するラベルの色を使用します。 一次、二次、三次、および四次のラベルの色は、明るい外観とダークな外観に自動的に適応します。
システムビューを使用して、テキストフィールドとテキストビューを描画します。 システムビューとコントロールにより、あなたのアプリのテキストはすべての背景で見栄えが良くなり、鮮やかさの有無を自動的に調整します。可能であれば、自分でテキストを描画する代わりに、システムが提供するビューを使用してテキストを表示します。
プラットフォームの考慮事項
tvOS に関する追加の考慮事項はありません。ダークモードは watchOS ではサポートされていません。
iOS、iPadOS
ダークモードでは、システムは 2 セットの背景色 (ベース と 上昇 と呼ばれる) を使用して、1 つのダークなインターフェイスが他のインターフェイスの上に重ねられたときの奥行きの知覚を強化します。ベースの色が暗くなり、背景のインターフェイスが後退しているように見え、上昇の色が明るくなり、前景のインターフェイスが前進しているように見えます。

ベース

上昇

明るい
システムの背景色を優先します。 ダークモードは動的です。つまり、ポップオーバーやモーダルシートなどのインターフェイスが前景にある場合、背景色がベースから上昇に自動的に変化すると言うことです。また、システムは上昇した背景色を使用して、マルチタスク環境のアプリ間およびマルチウィンドウコンテキストのウィンドウ間を視覚的に分離します。カスタムの背景色を使用すると、システムが提供するこれらの視覚的な違いを人々が認識しにくくなる可能性があります。
macOS
一般設定で、グラファイトアクセントカラーを人々が選択すると、macOS によってウィンドウの背景が現在のデスクトップ画像からカラーを取得します。その結果は、デスクトップの tint (色付け) と呼ばれウィンドウが周囲のコンテンツと、より調和するのに役立つ微妙な効果が得られます。
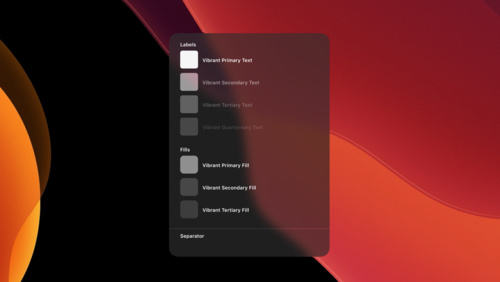
必要に応じて、カスタム部分の背景に透明度をいくらか含めます。 透明度により、デスクトップの tint がアクティブなときに部分がウィンドウの背景から色を取得し、デスクトップの画像が変更された場合でも持続できる視覚的な調和を作成できます。この調和を実現するには、背景またはベゼルが表示されているカスタム部分にのみ透明度を追加し、部分が色を使用しない状態など、中立状態にある場合にのみ追加します。部分が色を使用する状態にあるときに透明度を追加しないでください。透明度を追加すると、ウィンドウの背景がデスクトップ上の別の場所に調整されたとき、またはデスクトップの画像が変更されたときに、部分の色が変動する可能性があります。