右から左へ
関連するスクリプトの読む方向に一致するように、必要に応じてインターフェイスを逆にすることにより、アラビア語やヘブライ語などの右から左への言語をサポートします。

人々が自分のデバイス、または単にあなたのアプリやゲームの言語を選択するとき、彼らはインターフェースがさまざまな方法で適応することを期待します (詳細については、ローカリゼーション を参照してください)。
システムが提供する UI フレームワークは、デフォルトで右から左 (RTL) をサポートし、システムが提供する UI コンポーネントが RTL コンテキストで自動的に反転できるようにします。システムが提供する要素と標準レイアウトを使用する場合は、あなたのアプリの自動的に反転されるインターフェースに変更を加える必要はないでしょう。
レイアウトを微調整したり、特定のローカリゼーションを強化して、RTL 言語を使用する国のさまざまなロケールで発生するさまざまな通貨、数字、または数学記号に適応させる場合は、以下のガイドラインに従ってください。
テキストの配置
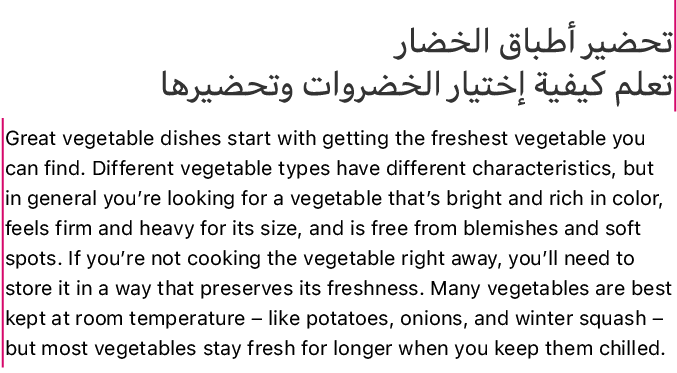
システムが自動的に調整しない場合は、インターフェースの方向に一致するようにテキストの配置を調整します。 たとえば、テキストを左から右 (LTR) コンテキストのコンテンツと左揃えにする場合は、テキストを右揃えにして、RTL コンテキストのコンテンツのミラーリングされた位置に一致させます。

LTR コンテキストでの左揃えのテキスト

RTL コンテキストでの右揃えのコンテンツ
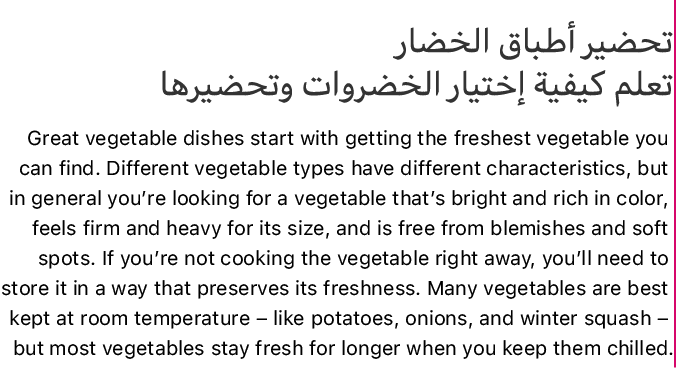
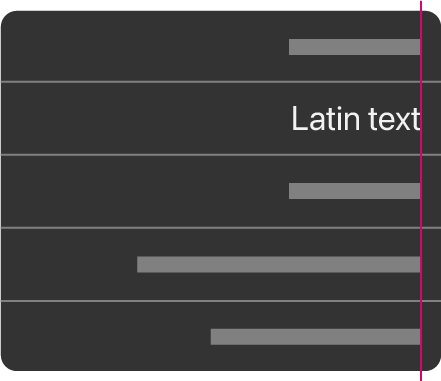
現在のコンテキストではなく、その言語に基づいて段落を揃えます。 段落の配置 (3 行以上のテキストとして定義) がその言語と一致しない場合、読みにくくなる可能性があります。たとえば、LTR テキストで構成される段落を右揃えにすると、各行の先頭が見にくくなります。読みやすさを向上させるには、現在のコンテキストの読み方向に一致するように 1 行と 2 行のテキストブロックを引き続き揃えますが、その言語に一致するように段落を整列させます。

RTL コンテキストで左揃えの段落
![]()

RTL コンテキストで右揃えの段落
![]()
リスト内のすべてのテキストアイテムに、一貫した配置を使用します。 快適な読み方とスキャンの体験を確保するには、別のスクリプトで表示されるアイテムを含め、リスト内のすべてのアイテムの配置を逆にします。

RTL コンテキストで右揃えのコンテンツ
![]()

RTL コンテンツの混合した揃え方
![]()
数字と文字
違う RTL 言語は、違う数値システムを使用します。たとえば、ヘブライ語のテキストは西部のアラビア数字を使用しますが、アラビア語のテキストは西部または東部のアラビア数字を使用します。西部および東部のアラビア数字の使用は、国や地域間、さらには同じ国や地域内のエリア間でも異なります。
あなたのアプリが数学の概念やその他の数値中心のトピックに焦点を当てている場合は、サポートする各ロケールでそのような情報を表示する適切な方法を特定することをお勧めします。対照的に、数値関連のトピックに焦点を当てていないアプリは、通常、システムが提供する数値表現に依存します。

西アラビアの数字

東アラビアの数字
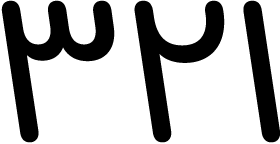
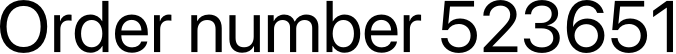
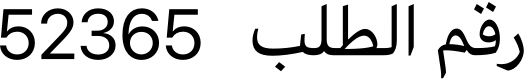
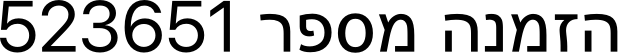
特定の数字の順序を逆にしないでください。 現在の言語や周囲のコンテンツに関係なく、特定の番号 ("541" や、電話番号、クレジットカード番号など) の数字は常に同じ順序で表示されます。

ラテン

アラビア語 (西アラビア数字)

へブライ語

アラビア語 (東アラビア数字)
進行状況または数える方向を示す数字の順序を逆にします。数字自体を決して反転させないでください。 プログレスバー、スライダー、格付けコントロールなどのコントロールには、意味を明確にするために数字がしばしば含まれています。このように数字を使用する場合は、反転したコントロールの方向に一致するように、数字の順序を逆にしてください。また、特定の順序を伝えるためにシーケンスを使用する場合は、数字のシーケンスを逆にします。

ラテン

ヘブライ語

アラビア語(東アラビア数字)

アラビア語(西アラビア数字)
コントロール
ある値から別の値への進行状況を表示するコントロールを反転します。 人々は前向きの進行状況を、読む言語と同じ方向に移動していると見なす傾向があるため、RTL コンテキストでスライダーや進行状況インジケータなどのコントロールを反転させることは理にかなっています。これを行うときは、コントロールの開始値と終了値を表す、付随するグリフまたはイメージの位置も必ず逆にしてください。

LTR コンテキストでの方向制御

RTL コンテキストでの方向制御
人々が固定された順序でアイテムをナビゲートまたはアクセスするのに役立つ反転コントロール。 たとえば、RTL コンテキストでは、スクリーンの流れが RTL 言語の読む順序と一致するように、戻るボタンは右を指さなければなりません。同様に、順序付きリスト内のアイテムに人々がアクセスできるようにする、次または前へのボタンは、読む順序に一致するように RTL コンテキストで反転する必要があります。
実際の方向を参照するか、スクリーン上のエリアを指すコントロールの方向を保持します。 たとえば、"右側へ" を意味するコントロールを提供する場合、現在のコンテキストに関係なく、常に右側を指さなければなりません。
必要に応じて、隣接するラテンのスクリプトと RTL スクリプトのバランスを視覚的に調整します。 ボタン、ラベル、タイトルでは、アラビア語とヘブライ語には大文字が含まれないため、大文字のラテン語テキストの横にアラビア語またはヘブライ語のテキストを表示すると小さすぎるように見える場合があります。アラビア語またはヘブライ語のテキストとすべて大文字を使用するラテン語のテキストのバランスを視覚的に調整するには、RTL フォントサイズを約 2 ポイント増やすとうまくいくことがよくあります。

アラビア語とヘブライ語のテキストは、同じフォントサイズの大文字のラテン語テキストの隣では小さすぎるように見える場合があります。

アラビア語とヘブライ語のテキストのフォントサイズを少し大きくして、大文字のラテン語のテキストのバランスを視覚的に調整できます。
イメージ
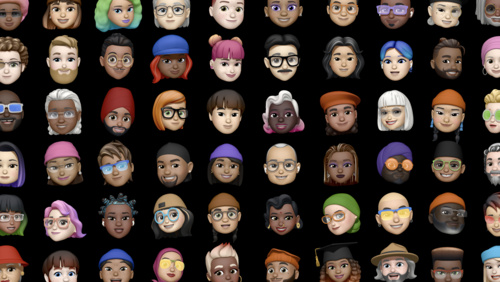
写真、イラスト、一般的なアートワークなどのイメージを反転するのは避けてください。 イメージを反転すると、イメージの意味が変わることがよくあります。著作権で保護されたイメージを反転することは違反となります。イメージのコンテンツが読む方向に強く関連している場合は、元のイメージを反転するのではなく、新しいバージョンのイメージを作成することを検討してください。

![]()

![]()
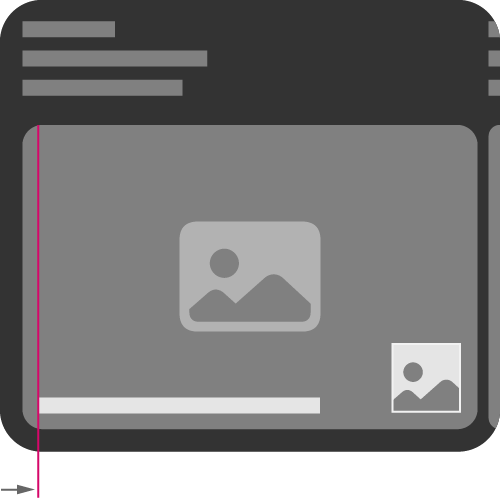
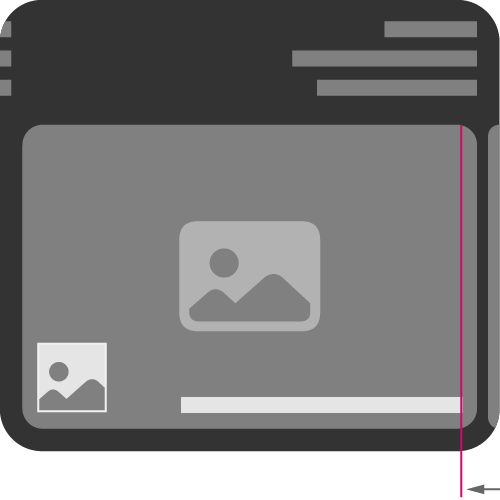
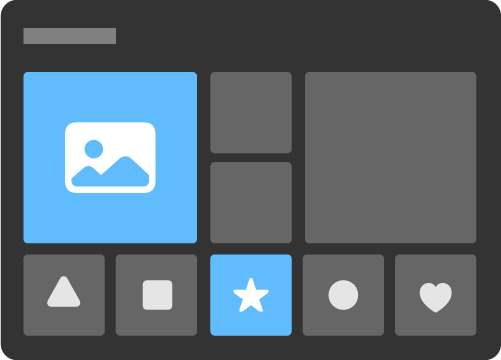
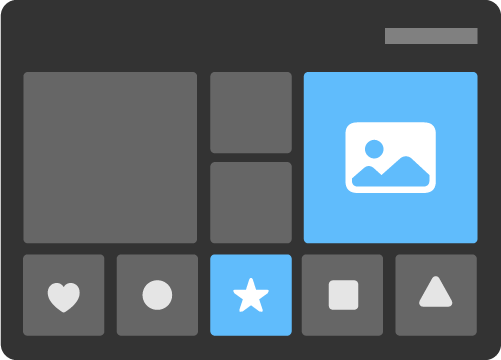
順序に意味がある場合は、イメージの位置を逆にします。 たとえば、複数のイメージを時系列、アルファベット順、お気に入りなどの特定の順序で表示する場合は、位置を逆にして、RTL コンテキストでの順序の意味を保持します。

LTR コンテキストでの意味のある位置にあるアイテム

RTL コンテキストでの意味のある位置にあるアイテム
インターフェイスアイコン
SF シンボル を使用してアプリのインターフェイスアイコンを提供すると、RTL コンテキストのバリエーションと、アラビア語やヘブライ語など他の言語のローカライズされたシンボルを取得できます。カスタムシンボルを作成する場合は、その方向性を指定できます。開発者向けガイダンスについては、アプリのカスタムシンボルイメージの作成 (Creating custom symbol images for your app) を参照してください。


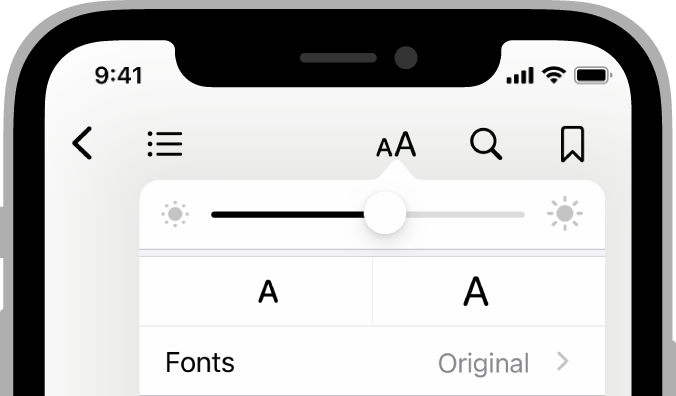
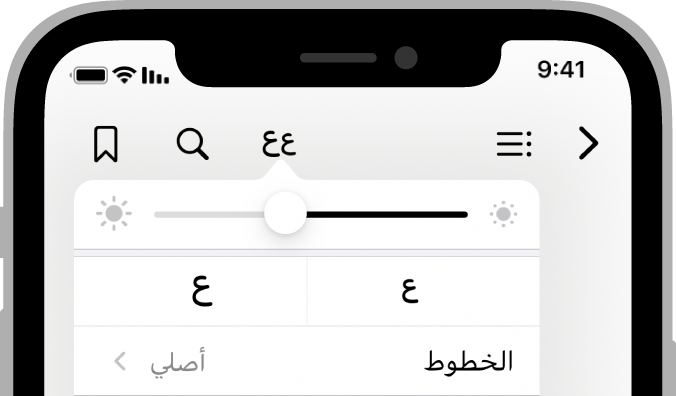
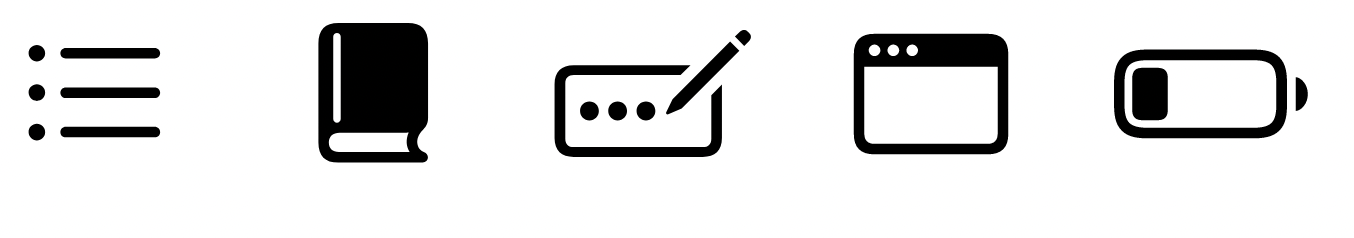
テキストまたは読む方向を表すインターフェイスアイコンを反転します。 たとえば、インターフェイスアイコンが左揃えのバーを使用して LTR コンテキストのテキストを表す場合、RTL コンテキストのバーを右揃えにします。
テキストを表すシンボルの LTR バリアント
テキストを表すシンボルの RTL バリアント
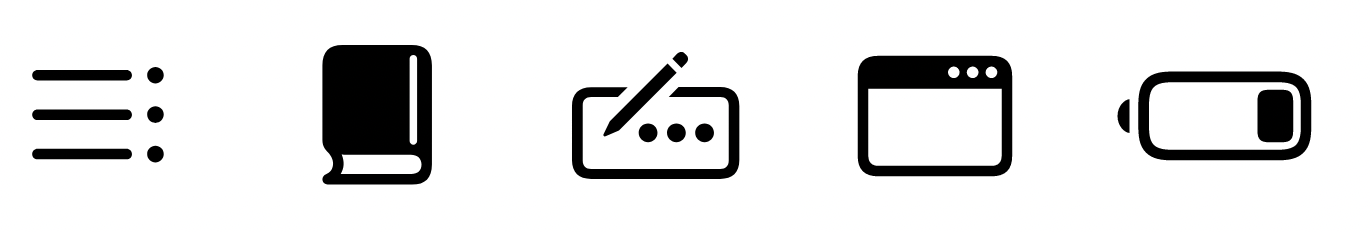
テキストを表示するインターフェイスアイコンのローカライズ版を作成することを検討してください。 一部のインターフェイスアイコンには、フォントサイズの選択や署名など、スクリプト関連の概念を伝えるのに役立つ文字や単語が含まれています。実際のテキストを表示する必要があるカスタムインターフェイスアイコンがある場合は、ローカライズされたバージョンを作成することを検討してください。たとえば、SF シンボルは、ラテン語、ヘブライ語、アラビア語のテキストなどで使用するための、さまざまなバージョンの署名、リッチテキスト、および I ビームポインタシンボルを提供します。

ラテン

ヘブライ語

アラビア語
文字や単語を使用して読み書きに関係のない概念を伝えるカスタムインターフェースアイコンがある場合は、テキストを使用しない代替イメージのデザインを検討してください。
前進または後退のモーションを示すインターフェースアイコンを反転します。 何かが人々が読むのと同じ方向に動くとき、彼らは通常その方向を前方として解釈します。何かが反対方向に動くとき、人々はその方向を後ろ向きと解釈する傾向があります。前方または後方に移動するオブジェクトを表すインターフェイスアイコンは、モーションの意味を保持するために RTL コンテキストで反転する必要があります。たとえば、スピーカーを表すアイコンは通常、スピーカーから前方に放射される音波を示します。LTR コンテキストでは、音波は左から来るため、RTL コンテキストでは、アイコンを反転して、右から来る波を表す必要があります。
前へのモーションを表すシンボルの LTR バリアント
前へのモーションを表すシンボルの RTL バリアント
ロゴやユニバーサルサインやマークを反転させないでください。 反転したロゴを表示すると、人々を混乱させ、法的な影響を与える可能性があります。テキストが含まれている場合でも、ロゴは常に元の形式で表示してください。人々は、チェックマークのようなユニバーサルな記号やマークが一貫した外観を持つことを期待しているので、それらを反転することは避けてください。
ロゴ
ユニバーサルな記号やマーク
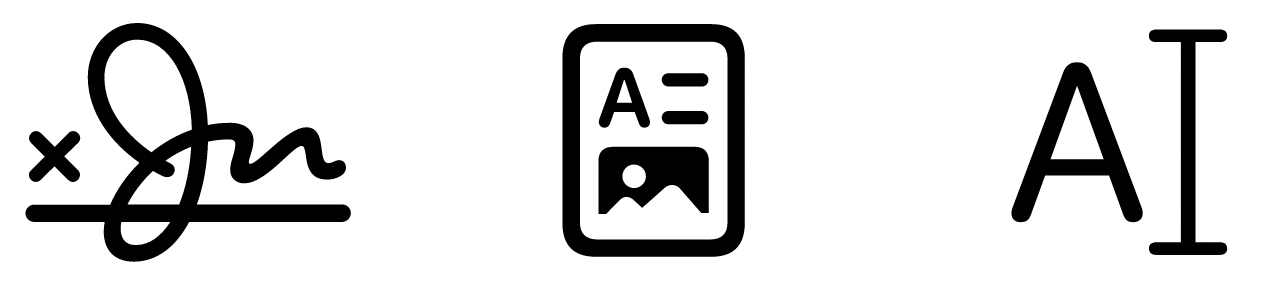
一般に、実世界のオブジェクトを表すインターフェイスアイコンを反転することは避けてください。 オブジェクトを使用して方向性を示す場合を除いて、使い慣れたアイテムを表すアイコンを反転させないようにするのが最善です。たとえば、時計はどこでも同じように機能するため、従来の時計インターフェースアイコンは、言語の方向に関係なく同じように見える必要があります。一部のインターフェイスアイコンは、右利き用に傾斜したアイテムを表すため、言語または読む方向を参照しているように見える場合があります。ただし、ほとんどの人は右利きであるため、右利きのツールを示すアイコンを反転する必要はなく、混乱を招く可能性があります。

実際のオブジェクトを表すグリフは、通常、反転する必要はありません。
複雑なカスタムインターフェイスアイコンを単に反転させる前に、その個々のコンポーネントと全体的な視覚バランスを検討してください。 場合によっては、バッジ、スラッシュ、虫眼鏡などのコンポーネントは、ローカライズに関係なく、視覚デザイン言語に準拠する必要があります。たとえば、SF シンボルは、同じバックスラッシュを使用して、LTR バージョンと RTL バージョンの両方でシンボルの意味の禁止または否定を表すことにより、視覚的な一貫性を維持します。
バックスラッシュを含むシンボルの LTR バリアント
バックスラッシュを含むシンボルの RTL バリアント
その他の場合、アイコンのローカライズされたバージョンが引き続き意味をなすように、コンポーネント (またはその位置) を反転する必要があります。たとえば、バッジがあなたのアプリに表示される実際の UI を表す場合、UI が反転するとバッジを反転する必要があります。または、バッジがインターフェイスアイコンの意味を変更する場合は、バッジを反転しても、変更された意味とアイコンの全体的な視覚的バランスの両方が維持されるかどうかを検討してください。
![]()
![]()
![]()
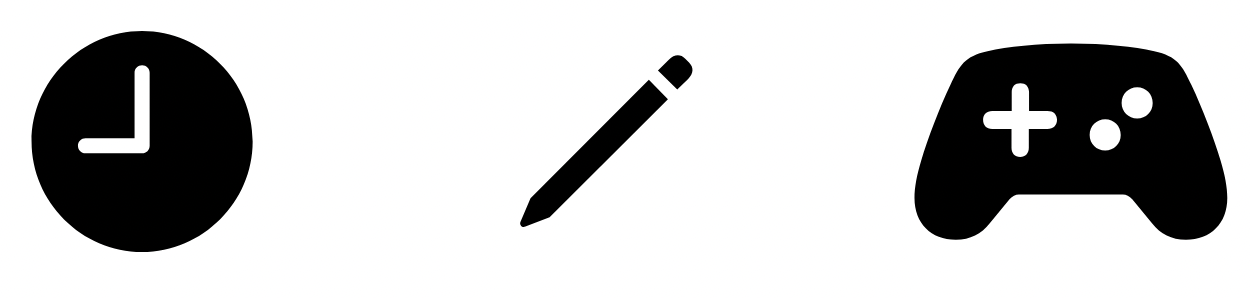
カスタムインターフェイスアイコンに、ツールなどの利き手を暗示するコンポーネントが含まれている場合は、必要に応じて基礎となるイメージを反転させながら、ツールの向きを保持することを検討してください。
ツールを表すシンボルの LTR バリアント
ツールを表すシンボルの RTL バリアント
プラットフォームの考慮事項
iOS、iPadOS、macOS、tvOS、または watchOS に関する追加の考慮事項はありません。
リソース
関連
開発者用文書
ローカライズ用のビューの準備 (Preparing views for localization)