ビュー
CareKit UI は、タスク、グラフ、連絡先の 3 つのカテゴリに編成されたカスタマイズ可能なビューを提供し、それぞれにいくつかのデフォルトのビュースタイルを定義します。CareKit アプリを設計するには、必要なビュースタイルを選択し、それらで表示する CareKit ストアのデータを提供するだけです。
各ビューカテゴリは、特定のタイプのコンテンツと操作をサポートするように設計されています。体験の一貫性を確保するには、各ビュータイプをそれぞれの目的に合わせて使用してください。
| カテゴリ | 目的 |
| タスク | 薬を服用したり、理学療法を行ったりするなどの、現在のタスク。患者の症状やその他のデータの記録を有効にします。 |
| グラフ | 人々が治療の進行状況を理解するのを支援するグラフィックデータを表示します。 |
| 連絡先 | 連絡先情報を表示します。電話、メッセージ、電子メールによる通信をサポートし、連絡先の場所の地図にリンクします。 |

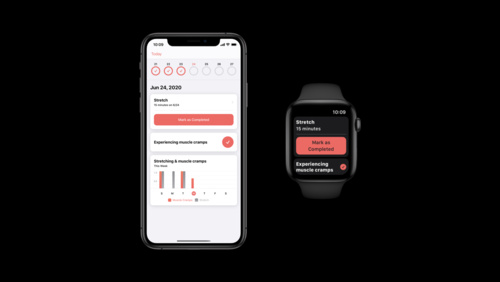
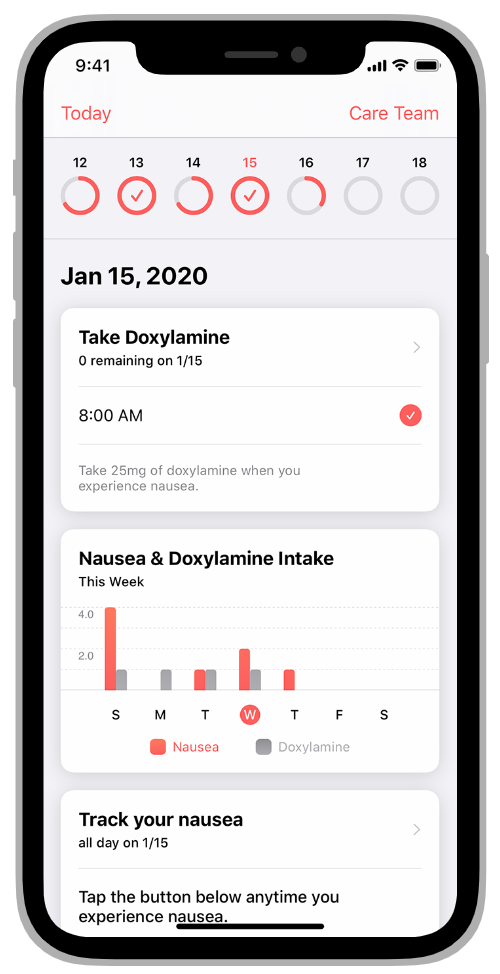
タスクとグラフ

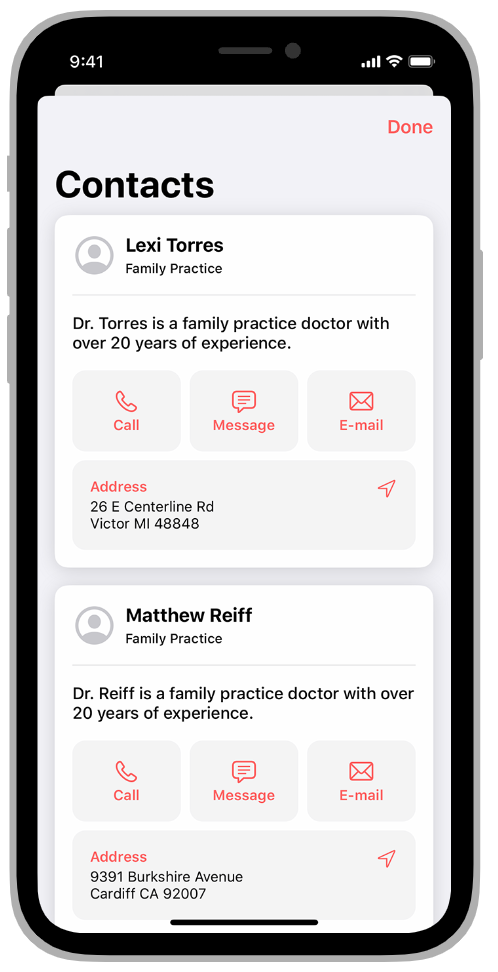
連絡先
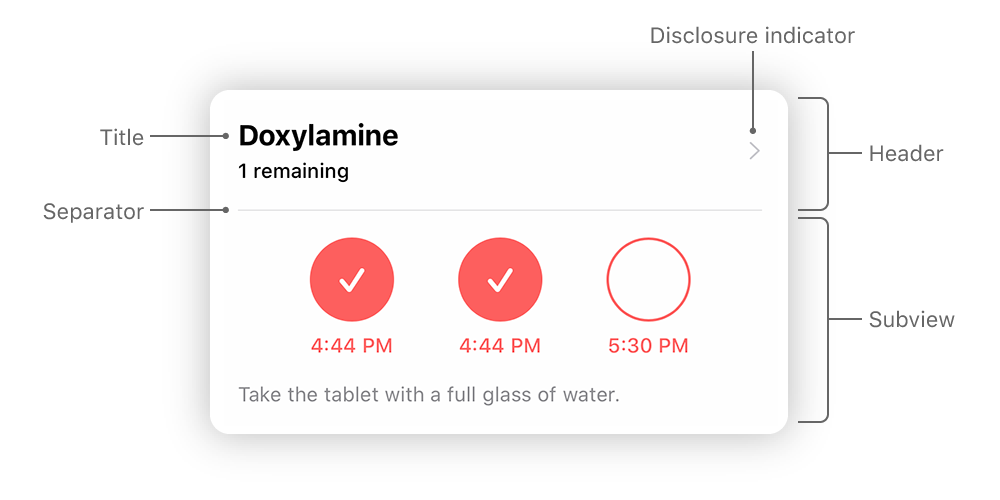
CareKit UI ビューはヘッダーで構成され、コンテンツサブビューのスタックを含みます。ビューの上部にあるヘッダーは、テキスト、記号、および開示インジケーターを表示でき、下端にセパレーターを含めることができます。コンテンツスタックはヘッダーの下に表示され、コンテンツのサブビューが縦に並べて表示されます。

CareKit UI はビュー内のすべてのレイアウト制約を処理するため、新しいサブビューをスタックに追加するときに既存の制約を破ることを心配する必要はありません。
タスク
ケアプランは一般に、薬の服用、特定の食品の摂取、運動、症状の報告など、人々が実行する一連の規定の行動を提示します。CareKit UI は、所定のアクションを表示するために使用できるタスクビューのいくつかのスタイルを定義します。通常、タスクビューをカスタマイズするには、表示する情報を提供します。多くの場合、デバイス上の CareKit Store データベースに保存されているデータを指定します。場合によっては、カスタム UI 要素を提供することもできます。
タスクには、以下の種類の情報を含めることができます。
| 情報 | 必要性 | 説明 | 値の例 |
| タイトル | はい | タスクを紹介する単語または短いフレーズ。 | イブプロフェン(鎮痛薬の一種) |
| スケジュール | はい | タスクを完了すべきスケジュール。 | 一日に四回 |
| 指示 | いいえ | 詳細な指示、推奨事項、および警告。 | 4~6時間ごとに1錠を服用(1日4錠を超えない)。 |
| グループID | いいえ | あなたのアプリで意味のある方法で類似のタスクをグループ化するために使用できるID。 | 薬や運動などのカテゴリID。 |
CareKit 2.0 では、CareKit UI は、シンプル、指示、記録、チェックリスト、およびグリッドの 5 つのスタイルのタスクビューを定義しています。各スタイルは、特定の使用例をサポートするように設計されています。
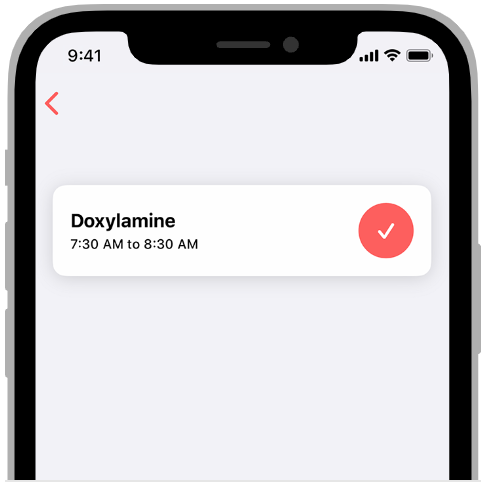
1 ステップのタスクにはシンプルスタイルを使用します。 デフォルトのシンプルスタイルのビューは、タイトル、サブタイトル、およびボタンを含むヘッダー領域で構成されています。タイトルとサブタイトルを指定すると、タスクの完了時にボタンに表示されるカスタムイメージを指定できます。イメージを提供しない場合、CareKit はボタンに満たしてチェックマークを表示することで、タスクが完了したことを示します。デフォルトのシンプルスタイルのビューにはコンテンツスタックが含まれていないため、追加のコンテンツを表示する必要がある場合は、別のタスクスタイルの使用を検討してください。

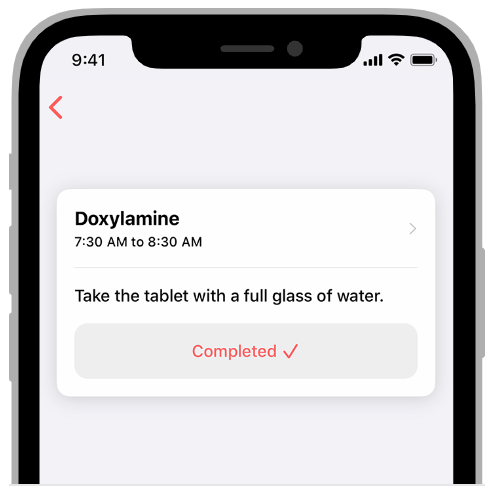
シンプルタスクに有益なテキストを追加する必要がある場合は、指示スタイルを使用して下さい。 たとえば、1 ステップの服薬タスクに追加情報 (「空腹時に服用」や「就寝時に服用」など) を含める必要がある場合は、指示スタイルのタスクを使用して表示できます。

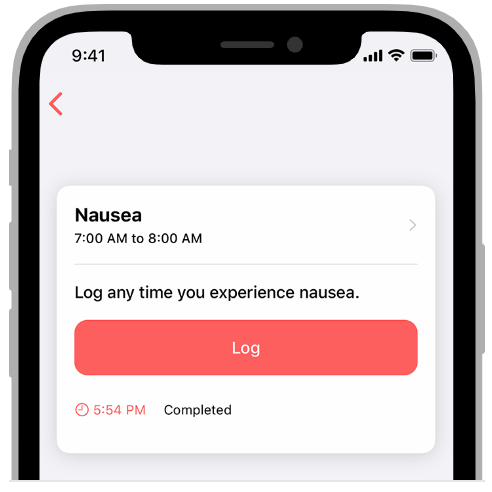
記録スタイルを使用して、人々がイベントを記録できるようにします。 たとえば、このタスクスタイルを使用して、人々が吐き気を感じたときにいつでもタップできるボタンを表示できます。記録スタイルのタスクは、患者がイベントを記録するたびにタイムスタンプを自動的に表示できます。

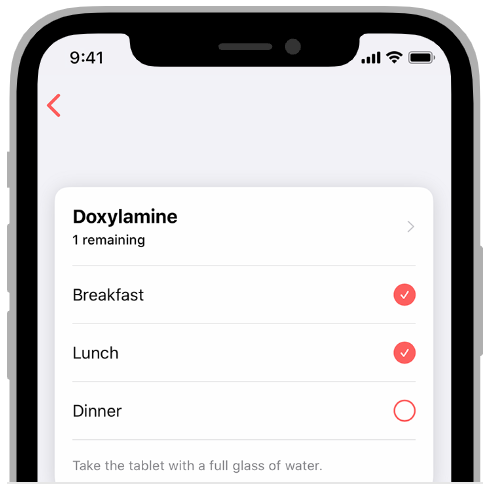
複数ステップのタスクのアクションまたはステップのリストを表示するには、チェックリストスタイルを使用します。 たとえば、1 日に 3 回薬を服用すべき場合、チェックリストに 3 回のスケジュール時間を表示できます。各チェックリスト項目には、テキストの説明と、項目を完了として人々がマークするためにタップできるボタンを含められます。デフォルトでは、チェックリストタスクは、リストの下に説明テキストも表示できます。

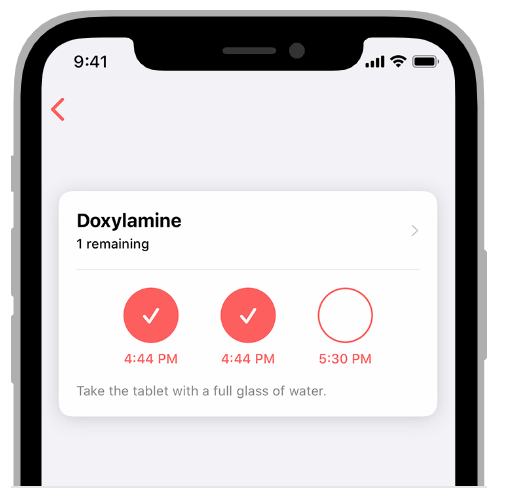
複数ステップのタスクでボタンのグリッドを表示するには、グリッドスタイルを使用します。 チェックリストスタイルと同様に、グリッドスタイルも複数ステップのタスクをサポートしますが、よりコンパクトな配置でステップを表示します。各ボタンに簡潔なタイトルを付けることができます (各ボタンに追加の説明を提供する必要がある場合は、代わりにチェックリストスタイルを使用することをお勧めします)。デフォルトでは、グリッドスタイルのタスクは、ボタンのグリッドの下に説明テキストを表示することもできます。他のタスクスタイルとは異なり、グリッドスタイルでは、基になるコレクションビューにあなたはアクセスできます。つまり、カスタム UI 要素をグリッドレイアウトに表示できます。

タスク項目の意味を強調するためにカラーを使用することを検討してください。 カラーは、人々が情報を一目で理解するのに役立つ良い方法です。たとえば、あるカラーを薬に使用し、別のカラーを身体活動に使用できます。情報を伝える唯一の方法としてカラーを使用することは常に避けてください。ガイダンスについては、カラー を参照してください。
タスクとそのステップを説明するときは、正確さと簡潔さを組み合わせてください。 たとえば、化学物質の説明ではなく、医薬品の商標名を使用します。また、タスクのコンテキストが意味を明確にするのに役立つ場合は、使用する単語の数を最小限に抑えます。たとえば、毎日の服薬タスクは、一般的に特定の薬をいつ服用するかを人々に伝えるため、「服用」などの単語を繰り返す必要はないかもしれません。
多段階または複雑なタスクをビデオやイメージで補うことを検討してください。 タスクの実行方法を視覚的に示すことで、人々は間違いを避けることができます。
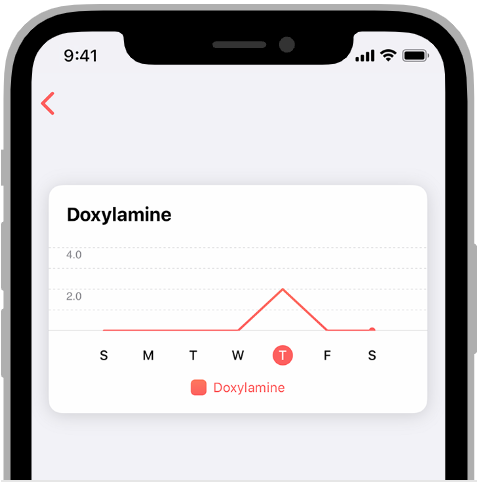
グラフ
グラフビューを使用すると、データと傾向をグラフィカルな方法で表示できるため、ケアプランの進捗状況を人々に視覚化するのに役立ちます。CareKit グラフビューは、現在のデータと過去のデータの両方を表示し、新しいデータで自動的に更新できます。
CareKit 2.0 では、CareKit UI は棒、散布図、折れ線の 3 つのグラフスタイルを提供します。各スタイルごとに、わかりやすいタイトルとサブタイトルを付け、軸のマーカー (曜日など) を付けて、データセットを指定します。

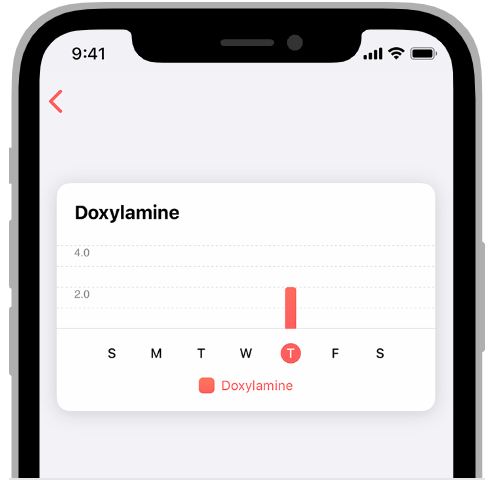
棒グラフ

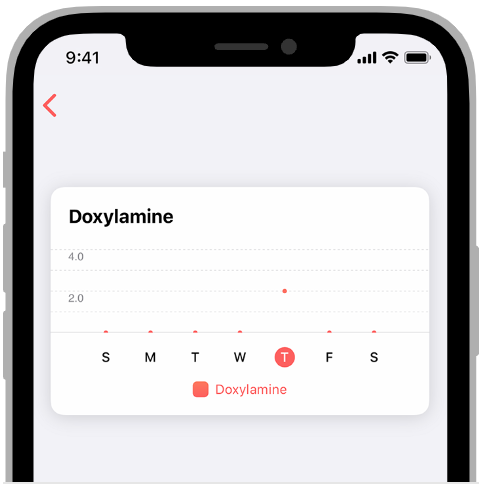
散布グラフ

折れ線グラフ
進捗状況を説明するために、ナレーションと傾向を強調することを検討してください。 たとえば、あなたのアプリは、人々が薬を服用した回数と痛みのレベルとの相関関係を示す棒グラフを表示できます。このようなデータを表示することで、ケアプランの順守を促進できます。
グラフ要素に明確かつ簡潔にラベルを付けます。 長く詳細なラベルを使用すると、グラフが読みにくく、理解しにくくなります。ラベルを短くし、同じ情報を繰り返さないようにします。たとえば、心拍数グラフでは、すべてのデータポイントのラベルに使うのではなく、軸ラベルで BPM という用語を使用して下さい。
違う色を使用します。 一般に、同じ色の異なる陰影を異なる意味で使用することは避けてください。また、十分なコントラストのある色を使用してください。関連するガイダンスについては、色と効果 を参照してください。
わかりやすくするために、凡例を提供することを検討してください。 さまざまな種類のデータを表すために使用するカラーがすぐに明確でない場合は、それらを明確かつ簡潔に説明する凡例を含めます。
時間の単位を明確に示します。 時間を基礎としたデータが、秒、分、時間、日、週、月、または年で表されているかどうかを人々はすぐに知る必要があります。この情報を個々のデータ値ラベルに含めたくない場合は、軸ラベルまたはグラフの他の場所に含めて下さい。
読みやすくするために、大きなデータセットを統合します。 データが大量にあると、個々のデータポイントのサイズが小さくなり、表示される情報が多すぎるため、グラフが判読できなくなります。明確かつ単純にするために、データをグループ化して整理する方法を探します。
必要に応じて、グラフの比率を維持するためにデータをオフセットします。 非常に大きなデータポイントをも含むグラフでは、非常に小さなデータポイントが失われたり、読み取れなくなったりするのは簡単です。データポイント間の違いが大きい場合は、データをオフセットしまたは再構築する方法を見つけて、すべてのデータポイントを読み取れるようにします。
開発者向けガイダンスについては、開発者向けガイダンスについては、開発者向けガイダンスについては、CareKit > Chart インタフェース (CareKit > Chart Interfaces) (リンク切れ) を参照してください。ResearchKit のグラフについては、ResearchKit GitHub project を参照してください。
連絡先
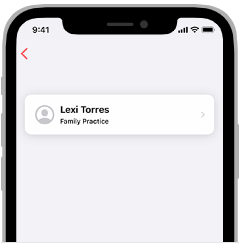
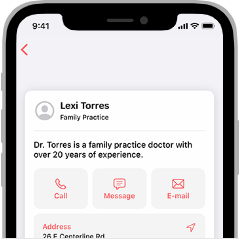
通常、ケアプランには、ケアチームと、患者がプランに従うのを支援できる信頼できるその他の信任された個人が含まれます。CareKit UI は、患者が彼らのケアプランとやり取りできるのに役立つ連絡先ビューを定義します。
CareKit 2.0 では、CareKit UI は連絡先ビューの 2 つのスタイル (シンプルと詳細) を提供します。

単純

詳細
カラーを使用してケアチームのメンバーを分類することを検討してください。 カラーは、人々がケアチームのメンバーを一目で識別するのに役立ちます。
リソース
関連
研究とケア > CareKit (CareKit)
開発者用文書
CareKit (CareKit)
研究とケア > 開発者 ()Research & Care > Developers)
ユーザーのプライバシー保護 (Protecting User Privacy)
HealthKit (HealthKit)
ResearchKit GitHub project (ResearchKit GitHub project)