複雑化
複雑化は、腕時計の文字盤に関連情報をタイムリーに表示し、手首を上げるたびに人々はそれを見ることができます。

人々がアプリを開かなくても、関心のあるデータをすばやく表示できるため、多くの場合、複数の強力な複雑化を提供するアプリが好まれます。
ほとんどの腕時計の文字盤には、少なくとも 1 つのコンプリケーション (複雑さ) を表示できます。4 つ以上表示されるものもあります。
watchOS 9 以降、システムはコンプリケーション (アクセサリ とも呼ばれます) を 円形 や インライン などのいくつかのファミリに編成し、複雑なデータの表示に使用できる推奨レイアウトをいくつか定義します。腕時計の文字盤は、各複雑化スロットでサポートするファミリを指定できます。以前のバージョンの watchOS で動作するコンプリケーションは、レガシーテンプレート を使用でき、これは、着用者が選択した色を帯びていないグラフィック以外の複雑化スタイルを定義します。
複雑化のデータは、システムがさまざまな時点で表示するデータを決定するために使用するタイムラインの形式で提供します。タイムラインは 各 1 日に限られた回数だけ更新でき、システムはアプリごとに限られた数のタイムラインエントリを保存します。開発者向けガイダンスについては、複雑化を最新の状態に保つ (Keeping Your Complications Up to Date) を参照してください。
開発者用ノート
WidgetKit を使用して、watchOS 9 以降の複雑な機能を開発することをお勧めします。以前のバージョンの watchOS をサポートするには、ClockKit 複雑化データソースプロトコルを引き続き実装します (CLKComplicationDataSource (CLKComplicationDataSource) を参照)。追加のガイダンスについては、SwiftUI を使用したコンプリケーションの構築 (Building Complications with SwiftUI) を参照してください。
ベストプラクティス
人々が一目で見たい重要な、動的コンテンツを特定します。 人々は複雑化を使用してアプリをすばやく起動することもできますが、複雑化の動作として彼らがより高く評価するのは、常に最新の情報を表示することです。意味のあるデータを表示しない静的な複雑化は、腕時計の文字盤の目立つ位置に留まる可能性が低くなります。
可能であれば、すべて複雑化ファミリーをサポートします。 より多くのファミリーをサポートするということは、より多くの文字盤で複雑化を利用できることを意味します。特定の複雑化ファミリに関する有用な情報を表示できない場合は、アプリアイコンなど、あなたのアプリを表すイメージを提供してください。これにより、人々は腕時計の文字盤からあなたのアプリを起動できます。
ファミリーごとに複数の複雑化を作成することを検討してください。 複数の複雑化をサポートすることで、共有可能な腕時計の文字盤を活用したり、人々がお気に入りのアプリにフォーカスした腕時計の文字盤を構成したりできます。たとえば、人々のトライアスロンのトレーニングを支援するアプリでは、レースのセグメントごとに 1 つずつ、3 つの円型の複雑化を提供できます。これらはそれぞれ、アプリ内のセグメント固有の領域に深くリンクしています。このアプリはまた、水泳、バイク、ランニングの複雑化を含むように事前に構成された共有可能な文字盤も提供し、カスタムのイメージと色を使用することもできます。人々がこの文字盤を選択すると、使用を開始する前には何も構成を行う必要はありません。ガイダンスについては、時計の文字盤 を参照してください。開発者向けガイダンスについては、アプリの複雑化の宣言 (Declaring Complications for Your App) を参照してください。
サポートする複雑化ごとに、異なる深いリンクを定義します。 各複雑化があなたのアプリを最も関連性の高い領域で開くと、うまく機能します。サポートするすべての複雑化があなたのアプリ内で同じ領域を開く場合、それらの複雑化はあまり役に立たないように見えます。
プライバシーに留意してください。 Always-On Retina (網膜に常時装着) ディスプレイでは、文字盤上の情報が着用者以外にも見える場合があります。潜在的に機密性の高い情報が他の人に表示されないように、人々を支援してください。ガイダンスについては、常にオン (Always On) を参照してください。
データを更新するタイミングを慎重に検討してください。 各タイムラインエントリには、腕時計の文字盤にデータを表示する時間を指定する時間値があります。異なるデータセットには、異なる時間値が必要になります。たとえば、会議アプリは会議開始の 1 時間前に次の会議に関する情報を表示する場合がありますが、天気予報アプリはそれらの条件が発生すると予想される時間に予報情報を表示します。提供するデータの有用性を高める時間を選択してください。
視覚デザイン
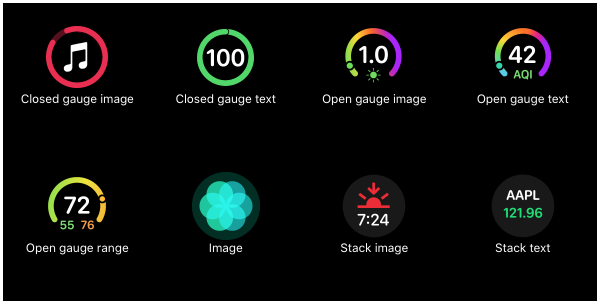
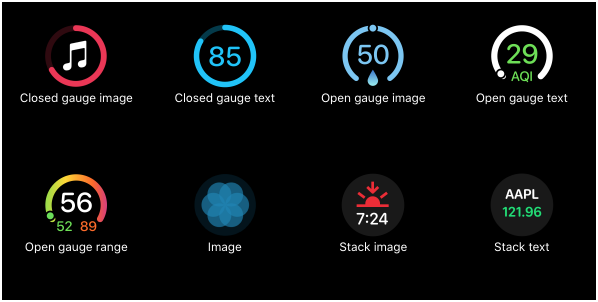
表示する必要があるデータに基づいて、リングまたはゲージのスタイルを選択します。 多くのファミリは、時間の経過とともに変化する数値を表す一貫した方法を提供するリングまたはゲージレイアウトをサポートしています。例えば:
チントモードでイメージが見栄えがすることを確認してください。 チントモードでは、システムは複雑化のテキスト、ゲージ、およびイメージに単色を適用し、チントバージョンを提供しない限り、フルカラーイメージの彩度を下げます。(レガシーテンプレートを使用している場合、チントモードはグラフィックの複雑化にのみ適用されます。)チントモードで複雑化のパフォーマンスを向上させるには:
複雑化には、フルカラーで表示するのではなく、チントモードを使用することを好む人がいることを認識してください。 人々がチントモードを選択すると、システムは自動的に複雑化の彩度を下げてグレースケールに変換し、着用者が選択した色に基づいた単一の色を使用してそのイメージ、ゲージ、テキストにチントを付けます。
複雑化コンテンツを作成する場合、通常は 2 ポイント以上の線の幅を使用します。 特に着用者が動いている場合、細い線は一目ではわかりにくい場合があります。イメージのサイズと複雑さに適した線の太さを使用してください。
あなたのサポートする複雑化ごとに静的なプレースホルダーイメージのセットを提供します。 複雑化のデータを表示するコンテンツが他にない場合、システムはプレースホルダーイメージを使用します。たとえば、人々が最初にあなたのアプリをインストールするとき、システムは静的なプレースホルダーを表示し、代わりに使用するローカライズされたプレースホルダーをあなたのアプリが生成できるかどうかを確認します。プレースホルダーイメージはまた、人々が複雑化を選択するカルーセルにも表示できます。複雑化のイメージサイズはレイアウト (およびレガシーテンプレート) ごとに異なり、プレースホルダーイメージのサイズは、その複雑化に提供する実際のイメージのサイズと一致しない場合があることに注意してください。開発者向けガイダンスについては、複雑化用のプレースホルダーの追加 (Adding Placeholders for Your Complication) を参照してください。
円形
円形のレイアウトには、Infograph および Infograph Modular 文字盤の円形領域にテキスト、ゲージ、フルカラーイメージを含めることができます。円形ファミリは、X-Large 文字盤上にコンテンツを表示するための特大レイアウトも定義します。

Infograph などの一部の文字盤のベゼルに沿ってテキストを湾曲させるデザインを使用して、通常サイズの円形のイメージにテキストを追加することもできます。テキストは、切り詰める前にベゼルのほぼ 180 度を埋めることができます。

通常サイズの円形の複雑化のイメージをデザインするときは、以下の値を参考にしてください。
| イメージ | 40mm | 41mm | 44mm | 45mm/49mm |
| イメージ | 42x42 pt (84x84 px @2x) | 44.5x44.5 pt (89x89 px @2x) | 47x47 pt (94x94 px @2x) | 50x50 pt (100x100 px @2x) |
| 閉じたゲージ | 27x27 pt (54x54 px @2x) | 28.5x28.5 pt (57x57 px @2x) | 31x31 pt (62x62 px @2x) | 32x32 pt (64x64 px @2x) |
| 開いたゲージ | 11x11 pt (22x22 px @2x) | 11.5x11.5 pt (23x23 px @2x) | 12x12 pt (24x24 px @2x) | 13x13 pt (26x26 px @2x) |
| スタック(テキストではない) | 28x14 pt (56x28 px @2x) | 29.5x15 pt (59X30 px @2x) | 31x16 pt (62x32px @ 2x) | 33.5x16.5 pt (67x33 px @2x) |
注意
システムは、各イメージに円形マスクを適用します。
通常サイズの円形の複雑化を実装する SwiftUI ビューは、以下のデフォルトのテキスト値を使用します。
X-Large 文字盤に表示できる重要な情報を特大サイズでデザインしたい場合 (たとえば、連絡先の写真を特徴とする連絡先の複雑化)、円形のファミリのレイアウトの特大バージョンを使用します。以下のレイアウトを使用すると、フルカラーのイメージ、テキスト、ゲージを X-Large の文字盤のほとんどを占める大きな円形領域に表示できます。一部のテキストフィールドは、マルチカラーテキストをサポートできます。

特大の円形複雑化のイメージを作成する際は、以下の値を参考にしてください。
| イメージ | 40mm | 41mm | 44mm | 45mm/49mm |
| イメージ | 120x120 pt (240x240 px @2x) | 127x127 pt (254x254 px @2x) | 132x132 pt (264x264 px @2x) | 143x143 pt (286x286 px @2x) |
| 開いたゲージ | 31x31 pt (62x62 px @2x) | 33x33 pt (66x66 px @2x) | 33x33 pt (66x66 px @2x) | 37x37 pt (74x74 px @2x) |
| 閉じたゲージ | 77x77 pt (154x154 px @2x) | 81.5x81.5 (163x163 px @2x) | 87x87 pt (174x174 px @2x) | 91.5x91.5 (183x183 px @2x) |
| スタック | 80x40 pt (160x80 px @2x) | 85x42 (170x84 px @2x) | 87x44 pt (174x88 px @2x) | 95x48 pt (190x96 px @2x ) |
注意
システムは、円形、開いたゲージ、および閉じたゲージのイメージに円形マスクを適用します。
以下の値を使用して、円型ファミリの複雑化用の、コンテンツのないプレースホルダーイメージを作成します。
| レイアウト | 38mm | 40mm/42mm | 41mm | 44mm | 45mm/49mm |
| 円形 | – | 42x42 pt (84x84 px @2x) | 44.5x44.5 pt (89x89 px @2x) | 47x47 pt (94x94 px @2x) | 50x50 pt (100x100 px @2x) |
| ベゼル | – | 42x42 pt (84x84 px @2x) | 44.5x44.5 pt (89x89 px @2x) | 47x47 pt (94x94 px @2x) | 50x50 pt (100x100 px @2x) |
| 特大 | – | 120x120 pt (240x240 px @2x) | 127x127 pt (254x254 px @2x) | 132x132 pt (264x264 px @2x) | 143x143 pt (286x286 px @2x) |
特大の円形レイアウトを実装する SwiftUI ビューは、以下のデフォルトのテキスト値を使用します。
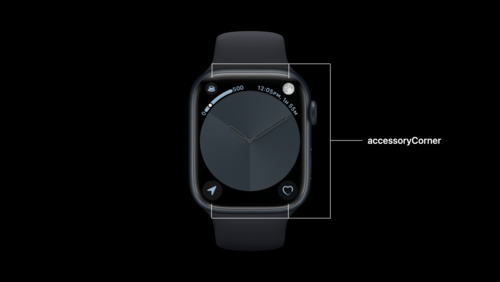
コーナー
コーナーレイアウトでは、Infograph のように、文字盤の隅にフルカラーのイメージ、テキスト、およびゲージを表示できます。一部のテンプレートでは、マルチカラーテキストもサポートされています。

コーナーの複雑化のイメージをデザインするときは、以下の値を参考にしてください。
| イメージ | 40mm | 41mm | 44mm | 45mm/49mm |
| 円形 | 32x32 pt (64x64 px @2x) | 34x34 pt (68x68 px @2x) | 36x36 pt (72x72 px @2x) | 38x38 pt (76x76 px @2x ) |
| ゲージ | 20x20 pt (40x40 px @2x) | 21x21 pt (42x42 px @2x) | 22x22 pt (44x44 px @2x) | 24x24 pt (48x48 px @2x) |
| テキスト | 20x20 pt (40x40 px @2x) | 21x21 pt (42x42 px @2x) | 22x22 pt (44x44 px @2x) | 24x24 pt (48x48 px @2x) |
注意
システムは、各イメージに円形マスクを適用します。
以下の値を使用して、コーナーファミリーの複雑化の、コンテンツのないプレースホルダイメージを作成します。
| 38mm | 40mm | 41mm | 44mm | 45mm/49mm |
| – | 20x20 pt (40x40 px @2x) | 21x21 pt (42x42 px @2x) | 22x22 pt (44x44 px @2x) | 24x24 pt (48x48 px @2x) |
コーナーレイアウトを実装する SwiftUI ビューは、以下のデフォルトのテキスト値を使用します。
インライン
インラインレイアウトには、実用的な大小のレイアウトが含まれます。
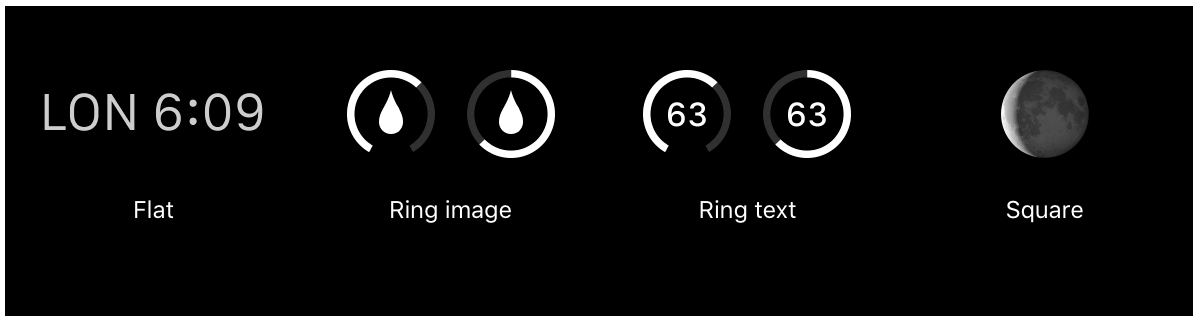
実用的な小さなレイアウトは、クロノグラフやシンプルな文字盤など、文字盤の隅にある長方形の領域を占めることを目的としています。コンテンツには、イメージ、インターフェイスアイコン、または円グラフを含めることができます。

実用的な小さいレイアウト用のイメージをデザインするときは、以下の値を参考にしてください。
| コンテンツ | 38mm | 40mm/42mm | 41mm | 44mm | 45mm/49mm |
| 平坦 | 9-21x9 pt (18-42x18 px @2x) | 10-22x10 pt (20-44x20 px @2x) | 10.5-23.5x21 pt (21-47x21 @2x) | N/A | 12-26x12 pt (24-52x24 px @2x) |
| リング | 14x14 pt (28x28 px @2x) | 14x14 pt (28x28 px @2x) | 15x15 pt (30x30 px @2x) | 16x16 pt (32x32 px @2x) | 16.5x16.5 pt (33x33 px @2x) |
| 四角 | 20x20 pt (40x40 px @2x) | 22x22 pt (44x44 px @2x) | 23.5x23.5 pt (47x47 px @2x) | 25x25 pt (50x50 px @2x) | 26x26 pt (52x52 px @2x) |
実用的な大きなレイアウトは主にテキストベースですが、またテキストの先頭に配置されたインターフェイスアイコンもサポートしています。このレイアウトは、ユーティリティやモーションの文字盤など、文字盤の下部に広がっています。

実用的な大きいレイアウト用のイメージをデザインするときは、以下の値を参考にしてください。
| コンテンツ | 38mm | 40mm/42mm | 41mm | 44mm | 45mm/49mm |
| 平坦 | 9-21x9 pt (18-42x18 px @2x) | 10-22x10 pt (20-44x20 px @2x) | 10.5-23.5x10.5 pt (21-47x21 px @2x) | N/A | 12-26x12 pt (24-52x24 px @2x) |
長方形
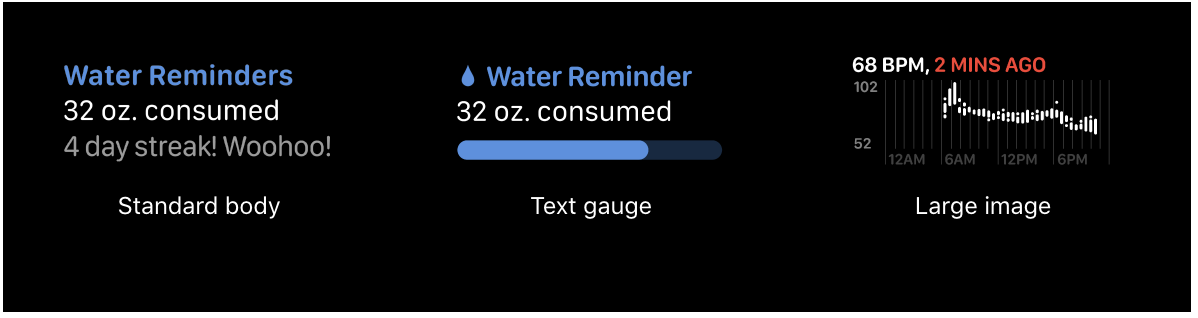
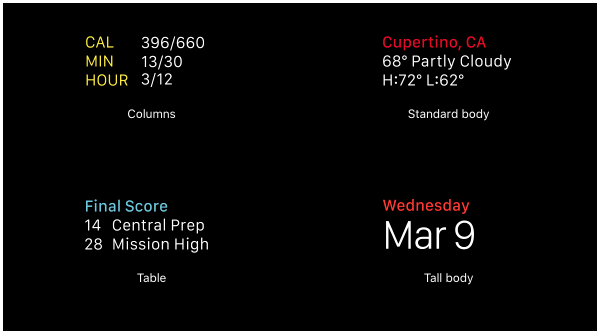
長方形のレイアウトでは、大きな長方形領域にフルカラーのイメージ、テキスト、ゲージ、およびオプションのタイトルを表示できます。一部のテキストフィールドは、マルチカラーテキストをサポートできます。
大きな長方形の領域は、時間の経過とともに変化する値やプロセスの詳細を表示するのに適しています。これは、情報が豊富なチャート、グラフ、および図を表示するためのスペースを提供するためです。たとえば、心拍数の複雑化は、24 時間以内の心拍数のグラフを表示します。グラフは、主要なコンテンツにコントラストの高い白と赤、グラフの線とラベルにコントラストの低いグレーを使用することで、データが一目で理解できるようにしています。

長方形のレイアウトのイメージを作成するときは、以下の値を参考にしてください。
| コンテンツ | 40mm | 41mm | 44mm | 45mm/49mm |
| タイトルと大きなイメージ * | 150x47 pt (300x94 px @2x) | 159x50 pt (318x100 px @2x) | 171x54 pt (342x108 px @2x) | 178.5x56 pt (357x112 px @2x) |
| タイトルなし大きなイメージ * | 162x69 pt (324x138 px @2x) | 171.5x73 pt (343x146 px @2x) | 184x78 pt (368x156 px @2x) | 193x82 pt (386x164 px @2x) |
| 標準の本体 | 12x12 pt (24x24 px @2x) | 12.5x12.5 pt (25x25 px @2x) | 13.5x13.5 pt (27x27 px @2x) | 14.5x14.5 pt (29x29 px @2x) |
| テキストゲージ | 12x12 pt (24x24 px @2x) | 12.5x12.5 pt (25x25 px @2x) | 13.5x13.5 pt (27x27 px @2x) | 14.5x14.5 pt (29x29 px @2x) |
注意
どちらの大きなイメージレイアウトにも、4 ポイントのコーナー半径が自動的に含まれます。
長方形のレイアウトを実装する SwiftUI ビューは、以下のデフォルトのテキスト値を使用します。
レガシーテンプレート
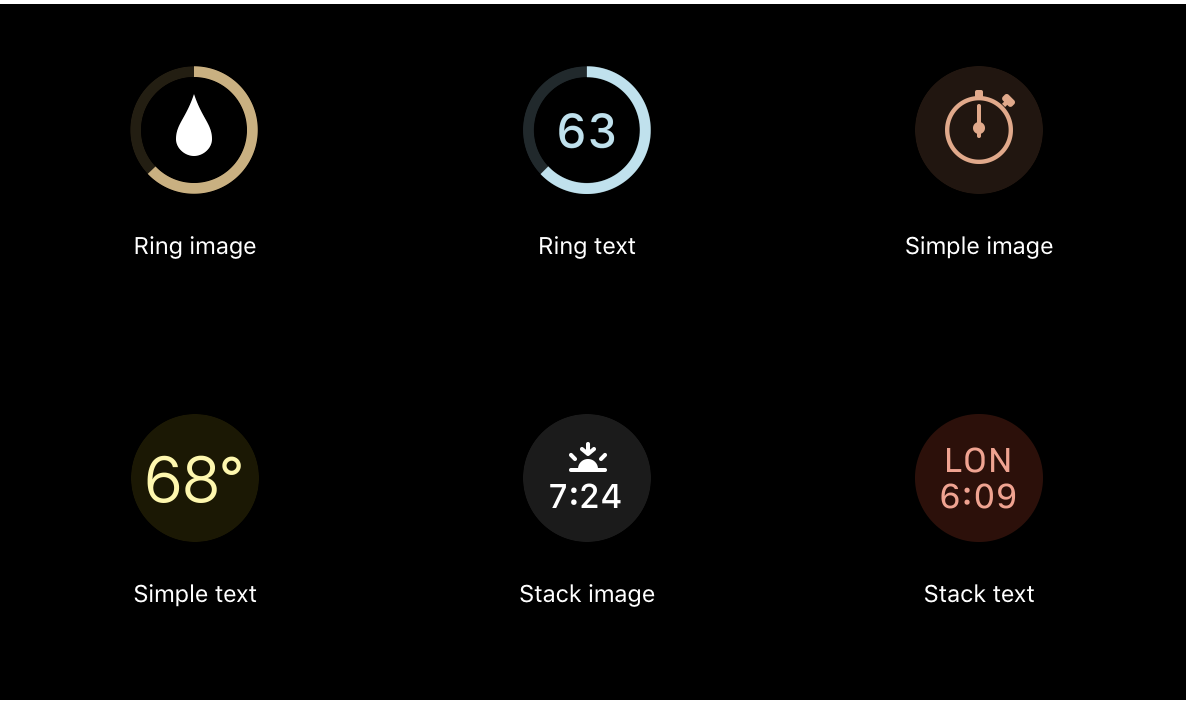
小円形
小円形のテンプレートには、小さなイメージまたはいくつかの文字のテキストが表示されます。それらは文字盤の隅に表示されます (たとえば、カラーの文字盤)。

小円形の複雑化のイメージをデザインするときは、以下の値を参考にしてください。
| イメージ | 38mm | 40mm/42mm | 41mm | 44mm | 45mm/49mm |
| リング | 20x20 pt (40x40 px @2x) | 22x22 pt (44x44 px @2x) | 23.5x23.5 pt (47x47 px @2x) | 24x24 pt (48x48 px @2x) | 26x26 pt (52x52 px @2x) |
| 単純 | 16x16 pt (32x32 px @2x) | 18x18 pt (36x36 px @2x) | 19x19 pt (38x38 px @2x) | 20x20 pt (40x40 px @2x) | 21.5x21.5 pt (43x43 px @2x) |
| スタック | 16x7 pt (32x14 px @2x) | 17x8 pt (34x16 px @2x) | 18x8.5 pt (36x17 px @2x) | 19x9 pt (38x18 px @2x) | 19x9.5 pt (38x19 px @2x) |
| プレースホルダー | 16x16 pt (32x32 px @2x) | 18x18x pt (36x36 px @2x) | 19x19 pt (38x38 px @2x) | 20x20 pt (40x40 px @2x) | 21.5x21.5 pt (43x43 px @2x) |
注意
各スタック測定では、幅の値は最大サイズを表します。
小モジュラー
小モジュラーのテンプレートには、アイコンとコンテンツ、円形グラフ、または 1 つの大きなアイテムで構成される 2 つのスタックの行が表示されます (たとえば、モジュラー文字盤上の複雑化の一番下の行)。

小モジュラーの複雑化のグリフとイメージをデザインするときは、以下の値を参考にしてください。
| イメージ | 38mm | 40mm/42mm | 41mm | 44mm | 45mm/49mm |
| リング | 18x18 pt (36x36 px @2x) | 19x19 pt (38x38 px @2x) | 20x20 pt (40x40 px @2x) | 21x21 pt (42x42 px @2x) | 22.5x22.5 pt (45x45 px @2x) |
| 単純 | 26x26 pt (52x52 px @2x) | 29x29 pt (58x58 px @2x) | 30.5x30.5 pt (61x61 px @2x) | 32x32 pt (64x64 px @2x) | 34.5x34.5 pt (69x69 px @2x) |
| スタック | 26x14 pt (52x28 px @2x) | 29x15 pt (58x30 px @2x) | 30.5x16 pt (61x32 px @2x) | 32x17 pt (64x34 px @2x) | 34.5x18 pt (69x36 px @2x) |
| プレースホルダー | 26x26 pt (52x52 px @2x) | 29x29 pt (58x58 px @2x) | 30.5x30.5 pt (61x61 px @2x) | 32x32 pt (64x64 px @2x) | 34.5x34.5 pt (69x69 px @2x) |
注意
各スタック測定では、幅の値は最大サイズを表します。
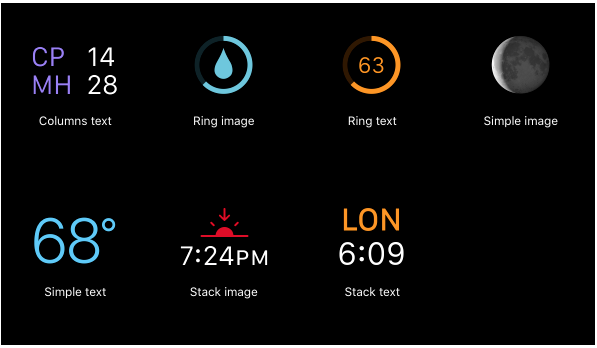
大モジュラー
大モジュラーテンプレートでは、最大 3 行のコンテンツを表示する大きなキャンバスを提供します (たとえば、モジュラー文字盤の中央に)。

大モジュラーの複雑化のグリフとイメージをデザインするときは、以下の値を参考にしてください。
| コンテンツ | 38mm | 40mm/42mm | 41mm | 44mm | 45mm/49mm |
| コラム | 11-32x11 pt (22-64x22 px @2x) | 12-37x12 pt (24-74x24 px @2x) | 12.5-39x12.5 pt(25-78x25 px @2x) | 14-42x14 pt (28-84x28 px @2x) | 14.5-44x14.5 pt (29-88x29 px @2x) |
| 標準本体 | 11-32x11 pt (22-64x22 px @2x) | 12-37x12 pt (24-74x24 px @2x) | 12.5-39x12.5 pt (25-78x25 px @2x) | 14-42x14 pt (28-84x28 px @2x) | 14.5-44x14.5 pt (29-88x29 px @2x) |
| 表 | 11-32x11 pt (22-64x22 px @2x) | 12-37x12 pt (24-74x24 px @2x) | 12.5-39x12.5 pt (25-78x25 px @2x) | 14-42x14 pt (28-84x28 px @2x) | 14.5-44x14.5 pt (29-88x29 px @2x) |
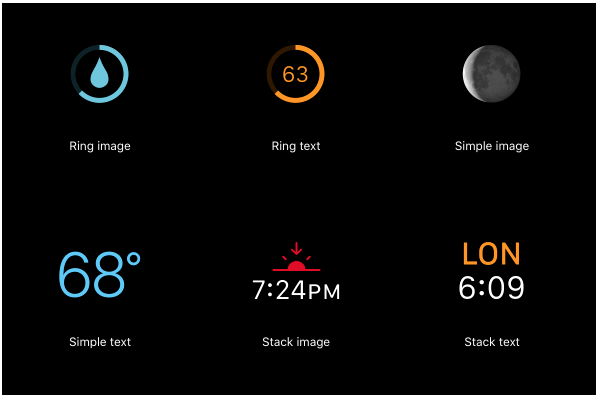
特大
特大のテンプレートは、より大きなテキストとイメージを表示します (たとえば、X-Large の文字盤で)。

特大の複雑化用にグリフとイメージをデザインするときは、以下の値を参考にしてください。
| イメージ | 38mm | 40mm/42mm | 41mm | 44mm | 45mm/49mm |
| リング | 63x63 pt (126x126 px @2x) | 66.5x66.5 pt (133x133 px @2x) | 70.5x70.5 pt (141x141 px @2x) | 73x73 pt (146x146 px @2x) | 79x79 pt (158x158 px @2x) |
| 単純 | 91x91 pt (182x182 px @2x) | 101.5x101.5 pt (203x203 px @2x) | 107.5x107.5 pt (215x215 px @2x) | 112x112 pt (224x224 px @2x) | 121x121 pt (242x242 px @2x ) |
| スタック | 78x42 pt (156x84 px @2x) | 87x45 pt (174x90 px @2x) | 92x47.5 pt (184x95 px @2x) | 96x51 pt (192x102 px @2x) | 103.5x53.5 pt (207x107 px @2x) |
| プレースホルダー | 91x91 pt (182x182 px @2x) | 101.5x101.5 pt (203x203 px @2x) | 107.5x107.5 pt (215x215 px @2x) | 112x112 pt (224x224 px @2x) | 121x121 pt (242x242 px @2x) |
注意
各スタック測定では、幅の値は最大サイズを表します。
プラットフォームの考慮事項
iOS、iPadOS、macOS、または tvOS ではサポートされていません。
リソース
関連
開発者用文書
SwiftUI を使用した複雑化の構築 (Building complications with SwiftUI)
あなたのアプリで複雑化を宣言 (Declaring complications for your app)
複雑化を最新の状態に (Keeping your complication up to date)
チントの複雑化を表示 (Display tinted complications)
複雑化にプレースホルダーを追加 (Adding placeholders for your complication)
ビデオ
変更記録
2022 年 9 月 14 日 Apple Watch Ultra の仕様を追加しました。