Apple Pencil と落書き
Apple Pencil は、ポインタおよび UI 操作ツールとして優れたパフォーマンスを発揮するだけでなく、描画、手書き、マーキングを簡単かつ自然に行うのに役立ちます。

Apple Pencil は iPad アプリ用の万能で直感的なツールで、メモを書き留め、スケッチ、ペイント、書類のマークアップなどをピクセルレベルの精度で行うことができます。Scribble (落書き) を使用すると、人々は Apple Pencil を使用して、高速で個人的な、デバイス上の手書き認識を通じて任意のテキストフィールドにテキストを入力できます。
ベストプラクティス
マーキング器具を使用するときに人々が直感的に期待する行動をサポートします。 ほとんどの人々は、実際のマーキングツールの使用経験が豊富であり、この知識は、あなたのアプリで Apple Pencil を使用する際の期待を伝えます。楽しい体験を提供するには、人々が非デジタルの鉛筆、ペン、およびその他のマーキング器具を操作する方法を考え、人々が自然に試みるアクションを積極的にサポートします。たとえば、書類や本の余白に書き込みたいと思う人は多いでしょう。
Apple Pencil と指入力をいつ切り替えるかを人々が選択できるようにします。 たとえば、あなたのアプリがマーキング用に Apple Pencil をサポートしている場合は、アプリのコントロールが Apple Pencil に対応していることも確認してください。これにより、人々が指を使って作動させるように切り替える必要がなくなります。このシナリオでは、Apple Pencil の入力をサポートしていないコントロールが応答していないように見え、誤動作またはバッテリー不足の印象を与える可能性があります。(Scribble は Apple Pencil 入力のみをサポートします。)
Apple Pencil がスクリーンに触れた瞬間に人々はマークを付けることができます。 Apple Pencil をスクリーンに置いて、昔ながらの鉛筆を紙に置いたときの体験を再現したいので、人々がマークを付ける前にボタンをタップしたり、特別なモードに入る必要がないことが不可欠です。
Apple Pencil の使い方に反応することで、人々が自分自身を表現できるようにします。 Apple Pencil は、傾き (高度)、力 (筆圧)、向き (方位角) を感知できます。この情報を使用すると、太さや強さを変えるなど、Apple Pencil のストロークに影響を与えます。筆圧に対応するときは、物事を単純かつ直感的に保ちます。たとえば、筆圧を変化させることで、インクの不透明度やブラシサイズなどの連続的なプロパティに影響を与えるのは自然なことです。
高度
筆圧
方位角
コンテンツとの直接的なつながりを示す視覚的なフィードバックを提供します。 Apple Pencil が、画面上で触れたコンテンツを直接かつ即座に操作しているように見えることを確認してください。Apple Pencil が接続されていないように見えるアクションを開始したり、スクリーンの他の部分のコンテンツに影響を与えたりすることは避けてください。
左利きと右利きの両方に優れた体験を設計します。 どちらの手でも隠れる可能性のある場所にコントロールを配置しないでください。コントロールが不明瞭になる可能性がある場合は、人々にコントロールを再配置してもらうことを検討してください。
ホバー
iPad Pro 11 インチ (第 4 世代) または iPad Pro 12.9 インチ (第 6 世代) で iPadOS 16 以降を実行している場合、Apple Pencil (第 2 世代) がディスプレイから最大 12 mm 上にあると、システムは Apple Pencil (第 2 世代) を検出できます。
ホバーを使用して、Apple Pencil がスクリーンに触れたときに何が起こるかを人々が予測できるようにします。 たとえば、人々がスクリーンの上に Apple Pencil をかざすと、ホバープレビューで、現在のツールで作成できるマークのサイズと色を表示できます。Apple Pencil をスクリーンに近づけたり遠ざけたりするたびにプレビューを変更し続けることは、できる限り避けてください。高さに応じて変化するプレビューは、Apple Pencil が作成するマークを明確にする可能性は低く、頻繁な視覚的変化は人々の注意をそらす可能性があります。
ホバーを使用してアクションを開始することは避けてください。 ボタンをタップしたり、スクリーンにマークを付けたりするのとは異なり、ホバリングは比較的不正確な動きであり、Apple Pencil とディスプレイの間の実際の距離について人々が考える必要はありません。Apple Pencil をスクリーンの近くに持っているという理由だけで、人々が不注意にアクション (特に、取り消したい破壊的なアクション) を実行することは望ましくありません。
動的な値の範囲の中間に近いプレビュー値を表示することが望ましいです。 不透明度やフローなどの動的プロパティは、スペクトルの最上限または最下限では表現するのが難しい場合があります。たとえば、最大の圧力で作成されたブラシマークの外観をプレビューすると、人がマークしている領域が遮られる可能性があります。対照的に、最小限の圧力で作成されたマークを描写すると、人々が検出するのが難しくなり、プレビューが実際のマークを不正確に表現したり、見えなくなったりする可能性があります.
ホバーを使用して、人々がマークしている場所の近くで関連する操作を有効にすることを検討してください。 たとえば、ホバーを使用して、人々がスクリーン上で Apple Pencil を保持し、それをダブルタップするか、接続されたキーボードの修飾キーを押したときに、ツールのサイズのコンテキストメニューを表示することができます。人々がマークを付けている場所の近くにメニューを表示すると、Apple Pencil や彼らの手をスクリーンの別の場所に移動することなく、選択を行うことができます。
ポインティングデバイスではなく、Apple Pencil のホバープレビューを表示することが望ましいです。 ポインティングデバイスもホバージェスチャに応答できますが、両方のデバイスに同じ視覚的フィードバックを提供すると混乱します。あなたのアプリでそれが理にかなっている場合は、ホバープレビューを Apple Pencil のみに制限できます。開発者向けガイダンスについては、Apple Pencil のホバーサポートの採用 (Adopting hover support for Apple Pencil) を参照してください。
ダブルタップ
あなたのアプリで意味のある、人々のダブルタップジェスチャの設定を尊重します。 デフォルトでは、Apple Pencil (第 2 世代) はダブルタップジェスチャに応答して現在のツールと消しゴムを切り替えますが、ジェスチャを設定して、現在のツールと前のツールを切り替えたり、カラーピッカーを表示または非表示にしたり、何もしないのを選択できます。あなたのアプリがこれらの動作をサポートしている場合は、人々が好みのジェスチャを使用してそれらを有効にできるようにします。システム全体のダブルタップ設定があなたのアプリで意味をなさない場合でも、ジェスチャを使用して Apple Pencil (第 2 世代) のモードを変更できます。たとえば、メッシュ編集ツールを提供する 3D アプリでは、ダブルタップを使用してツールの上げモードと下げモードを切り替えることができます。
必要に応じて、カスタムのダブルタップ動作を有効にする方法を人々に提供します。 デフォルトの動作の一部またはすべてに加えて、ダブルタップのカスタム動作を提供する場合は、人々がカスタム動作モードを選択できるコントロールを提供します。人々は自分がどのモードにいるかを知る必要があります。そうしないと、人々の操作に対するあなたのアプリの応答が異なる場合に、人々が混乱します。 このシナリオでは、あなたのアプリがサポートするカスタム動作を人々が簡単に見つけられるようにしますが、既定では有効にしないでください。
ダブルタップジェスチャを使用して、コンテンツを変更するアクションを実行することは避けてください。 人々が誤ってダブルタップする可能性があります。つまり、あなたのアプリがアクションを実行したことに気付かない可能性があります。 人々が簡単に取り消すことができるアクションを有効にするには、ダブルタップを使用することをお勧めします。特に、ダブルタップを使用して、データの損失につながる破壊的なアクションを実行することは避けてください。
落書き
Scribble (落書き) と Apple Pencil を使用すると、あなたのアプリでテキストが受け入れられる場所ならどこにでも簡単に書くことができます。最初にタップしたり、モードを切り替える必要はありません。Scribble は iPadOS 14 以降に完全に統合されているため、デフォルトですべてのアプリで利用できます。
テキスト入力が滑らかで楽に感じられるようにします。 デフォルトでは、Scribble はすべての標準テキストコンポーネント (テキストフィールド、テキストビュー、検索フィールド、Web コンテンツの編集可能フィールドなど) で機能しますが、パスワードフィールドは除きます。あなたのアプリでカスタムテキストフィールドを使用する場合は、人々が書き込みを開始する前にタップまたは選択させることは避けてください。
人々がテキストを入力したい場所ならどこでも Scribble を利用できるようにします。 キーボードを使用するのとは異なり、Apple Pencil を使用すると、紙を扱うようにスクリーンを扱うようになります。テキスト入力が自然に見える場所で Scribble を一貫して利用できるようにすることで、あなたのアプリでこの認識を強化するのに役立ちます。たとえば、備忘録では、テキストフィールドが領域に含まれていなくても、人々が最後のアイテムの下の空白スペースに新しい備忘録を書き込んで新しいものを作成するのは自然なことです。開発者向けガイダンスについては、UIIndirectScribbleInteraction (UIIndirectScribbleInteraction) を参照してください。
書いている間、人々の気を散らさないようにしてください。 一部のテキストフィールドの動作は、キーボード入力には適していますが、Apple Pencil が可能にする自然な書き心地体験を損なう可能性があります。たとえば、人々がテキストフィールドに入力するときにオートコンプリートテキストを表示するのは避けるのが最善です。と言うのも提案が文章の視覚的な妨げになる可能性があるからです。また、人々が書き始めた瞬間にフィールドのプレースホルダーテキストを非表示にして、入力内容が重なって表示されないようにすることもお勧めします。
人々がテキストフィールドに書き込みを行っている間は、テキストフィールドが静止したままであることを確認してください。 場合によっては、テキストフィールドに焦点が当てられたときにはテキストフィールドを移動することが理にかなっている場合があります。たとえば、検索フィールドを移動して、結果を表示するスペースを増やす場合があります。このような動きは、人々がキーボードを使用しているときは問題ありませんが、書いているときは、入力先を制御できなくなったように感じます。テキストフィールドの移動やサイズ変更を防ぐことができない場合は、人々が書き込みを一時停止するまで変更を遅らせることを検討してください。
人々がテキストフィールドに書き込みおよび編集している間、テキストが自動スクロールされないようにします。 文字起こしされたテキストが自動スクロールすると、人々はその上の書き込みを避けようとするかもしれません。さらに悪いことに、人々が Apple Pencil を使ってテキストを選択しているときにテキストがスクロールすると、必要とは異なる範囲のテキストを選択する可能性があります。
人々が書くのに十分なスペースを与えてください。 テキストフィールドが小さいと、書き心地が悪いと感じることがあります。Apple Pencil で入力する可能性が高いことがわかっている場合は、人々が書き込みを開始する前、または書き込みを一時停止したときに、テキストフィールドのサイズを大きくして、アプリの書き込み体験を向上させます。人々が書いている間は、テキストフィールドのサイズを変更しないでください。開発者向けガイダンスについては、UIScribbleInteraction (UIScribbleInteraction) を参照してください。
カスタムの描画
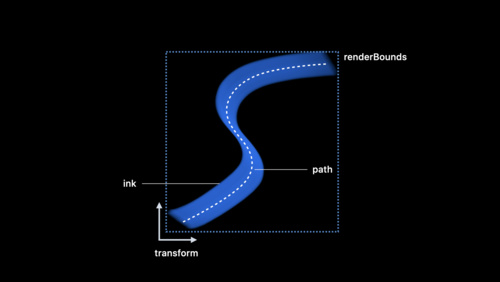
PencilKit (PencilKit) を使用すると、人々がメモを取り、文書やイメージに注釈を付け、iOS が提供するのと同じく遅延が少ない体験で描画できるようになります。また、PencilKit を使用すると、あなたのアプリでキャンバスでのカスタム描画を簡単に作成し、最先端のツールピッカーとインクパレットを提供できます。
人々が既存のコンテンツの上に描画できるようにします。 デフォルトでは、あなたの PencilKit キャンバスの色はダークモードに動的に調整されるため、人々はどちらのモードでもコンテンツを作成でき、結果は両方で見栄えがします。ただし、PDF や写真などの既存のコンテンツの上に人々が描画する場合は、マークアップが鮮明で見やすくなるように、色の動的な調整を防止する必要があります。
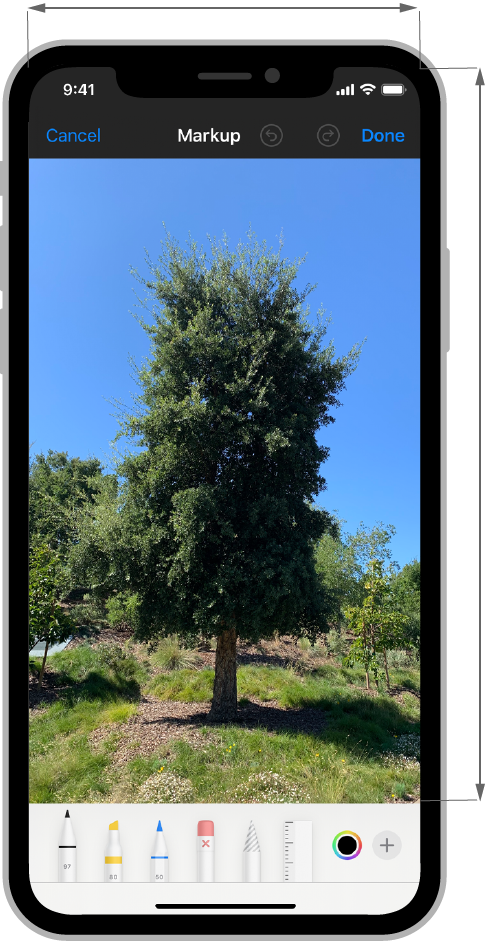
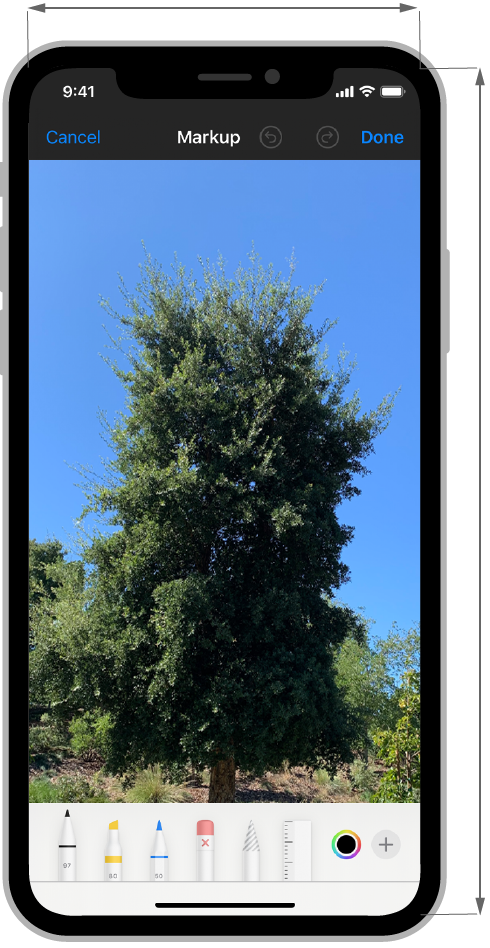
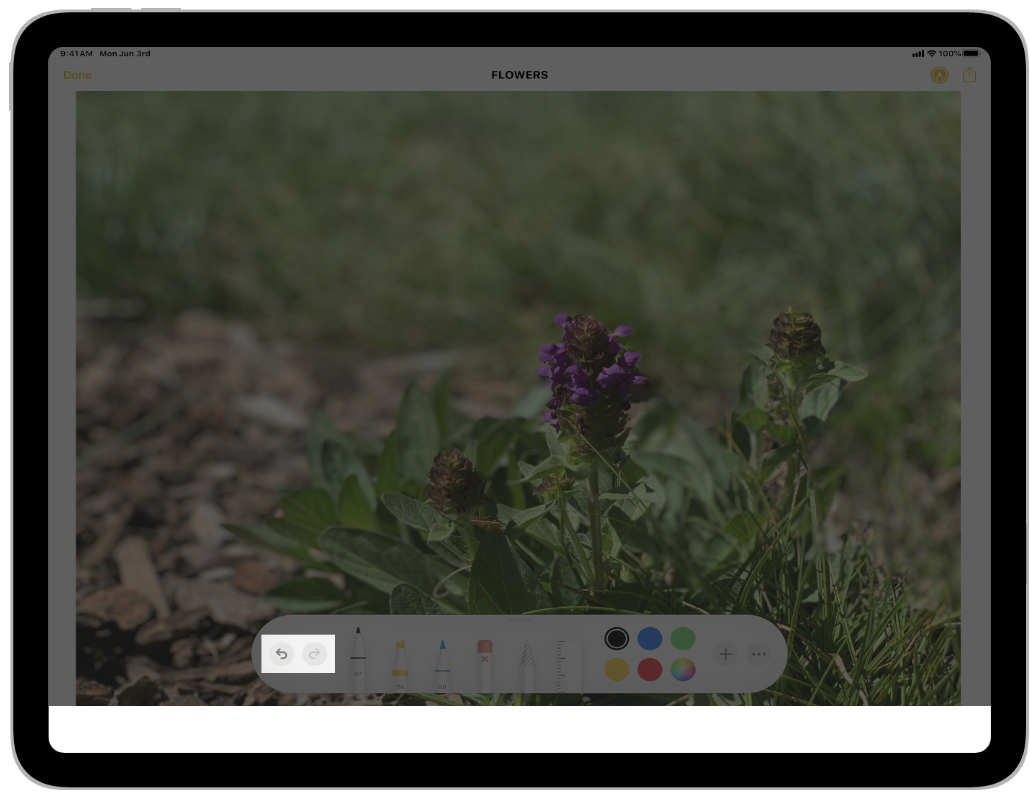
あなたのアプリがコンパクトな環境で実行されている場合は、ツールピッカーがコンテンツを覆い隠していないことを確認してください。 通常の環境では、ツールピッカーはコンテンツの上に浮いているので、人々は邪魔にならないように移動できますが、コンパクトな環境では、ツールピッカーはスクリーンの下端に固定されたままです。人々のコンテンツが見えにくくならないように、コンテンツビューのフレームまたはスクロールビューのインセットを調整して、ツールピッカーの高さを考慮することができます。




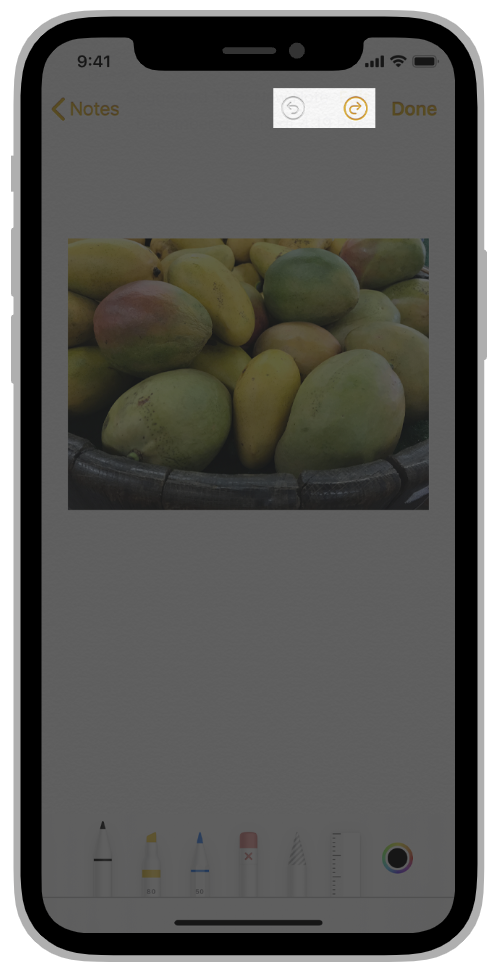
あなたのアプリがコンパクトな環境で実行されている場合は、カスタムの取り消しボタンとやり直しボタンを表示することを検討してください。 通常の環境では、ツールピッカーには取り消しボタンとやり直しボタンが含まれていますが、コンパクトな環境では含まれていません。コンパクトな環境では、取り消しボタンとやり直しボタンをナビゲーションバーまたはツールバーに表示できます。標準の 3 本指の取り消し/やり直しジェスチャのサポートを検討して、人々があらゆる環境で使用できるようにもできます。ガイダンスについては、取り消しとやり直し を参照してください。

通常の環境

コンパクトな環境
プラットフォームの考慮事項
iOS、macOS、tvOS、watchOS ではサポートされていません。
リソース
関連
開発者用文書
Pencil 操作 (Pencil interactions)
PencilKit (PencilKit)
ビデオ
変更記録
2022 年 11月 3日 :ホバーを使用してアプリを強化するためのガイドラインを追加しました。