スライダー
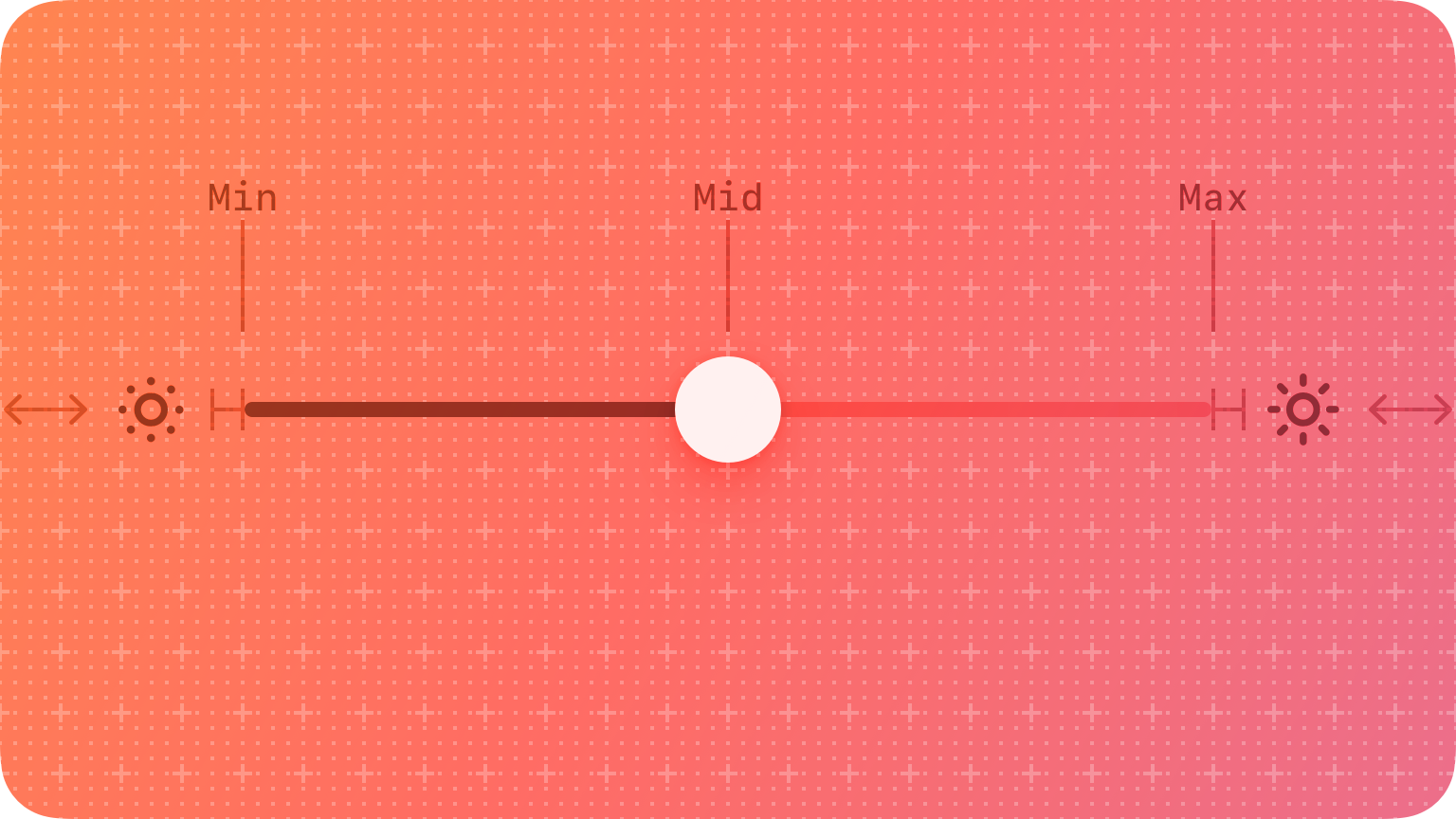
スライダーは、人々が最小値と最大値の間で調整できる、つまみと呼ばれるコントロールを備えた水平方向のトラックです。

スライダーの値が変化すると、トラックの最小値とつまみの間の部分が色で塗りつぶされます。スライダーには、オプションで、最小値と最大値の意味を示す左右のアイコンを表示できます。
ベストプラクティス
値を加える場合は、スライダーの外観をカスタマイズします。 スライダーの外観 (トラックの色、つまみのイメージと色合い、左右のアイコンなどを含む) を調整して、あなたのアプリのデザインと調和させ、意図を伝えることができます。たとえば、イメージのサイズを調整するスライダーは、左側に小さなイメージアイコン、右側に大きなイメージアイコンを表示できます。
使い慣れたスライダーの方向を使用して下さい。 人々はスライダーの最小値と最大値がすべてのアプリで一貫していることを期待しています。最小値は先頭側に、最大値は末尾側に (水平スライダーの場合)、最小値は下部に、最大値は上部に (垂直スライダーの場合)。たとえば、人々は、先頭側の 0% から末尾側の 100% までのパーセンテージを表す水平スライダーを移動できることを期待しています。
対応するテキストフィールドとステッパーでスライダーを補足することを検討してください。 特に、スライダーが幅広い値の範囲を表す場合、人々はスライダーの正確な値が表示され、テキストフィールドに特定の値を入力できる機能があると便利です。ステッパーを追加すると、値全体を増分する便利な方法が人々に提供されます。関連するガイダンスについては、テキストフィールド と ステッパー を参照してください。

プラットフォームの考慮事項
tvOS ではサポートされていません。
iOS、iPadOS
オーディオの音量を調整するのにスライダーを使用しないでください。 あなたのアプリで音量コントロールを提供する必要がある場合は、ボリュームビューを使用します。これはカスタマイズ可能で、ボリュームレベルのスライダーと、アクティブなオーディオ出力デバイスを変更するためのコントロールが含まれています。ガイダンスについては、オーディオの再生 を参照してください。
macOS
macOS のスライダーには目盛りを含めることもできるため、人々は範囲内の特定の値を簡単に特定できます。
目盛りのない線形スライダーでは、つまみが丸く、最小値とつまみの間のトラックの部分が色で塗りつぶされます。目盛り付きの線形スライダーでは、つまみは方向性があり (目盛りの方向を指しています)、トラックは着色されていません。線形スライダーには、多くの場合、最小値と最大値の意味を示す補助アイコンが含まれています。
円形スライダーでは、つまみは小さな円として表示されます。目盛りを有効にすると、スライダーの周囲に等間隔のドットとして表示されます。

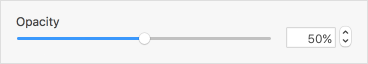
目盛りのない線形スライダー

目盛りの付いた線形スライダー

円形のスライダー
スライダーの値が変化したときにライブフィードバックを提供することを検討してください。 ライブフィードバックは、人々の結果をリアルタイムで示します。たとえば、Dock 設定の [サイズ] スライダーを調整すると、Dock アイコンが動的に拡大縮小されます。
人々の期待に一致するスライダースタイルを選択しましょう。 固定された開始点と終了点の間を移動する場合は、水平スライダーが理想的です。たとえば、グラフィックアプリでは、オブジェクトの不透明度レベルを 0 ~ 100 パーセントに設定するための水平スライダーが提供されます。値が繰り返されるか無限に続く場合は、円形のスライダーを使用します。たとえば、グラフィックスアプリでは円形スライダーを使用して、オブジェクトの回転を 0 ~ 360 度の間で調整できます。アニメーションアプリでは、円形のスライダーを使用して、アニメーション時にオブジェクトが回転する回数を調整する場合があります。4 回の完全な回転は、4 回のスピン、つまり 1440 度の回転に相当します。
ラベルを使用してスライダーを導入することを検討してください。 ラベルは通常、センテンススタイルの大文字化 を使用し、コロンで終わります。ガイダンスについては、ラベル を参照してください。
目盛りを使用して、明瞭さと正確さを高めます。 目盛りは、人々が測定値のスケールを理解するのに役立ち、特定の値を見つけやすくします。

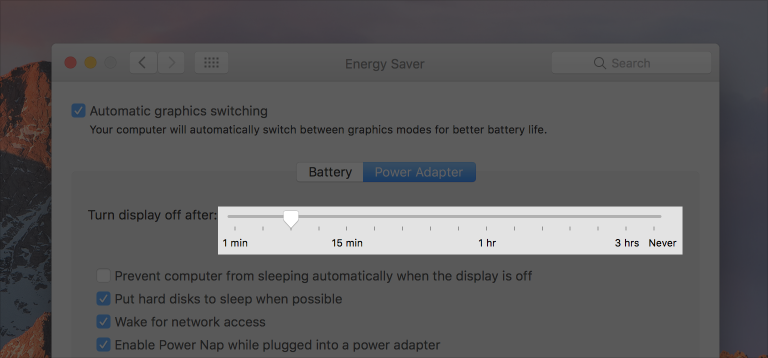
さらに明確にするために、目盛りにラベルを追加することを検討してください。 ラベルは、スライダーの値に応じて数字または単語になります。混乱を避けるために必要な場合を除き、すべての目盛りにラベルを付ける必要はありません。多くの場合、最小値と最大値のみをラベル付けするだけで十分です。[省エネルギー] 設定ペインのように、スライダーの値が非線形の場合、定期的なラベルがコンテキストを提供します。また、人々がポインターをつまみの上に置いたときにつまみの値を表示する ヘルプタグ を提供することもお勧めします。
watchOS
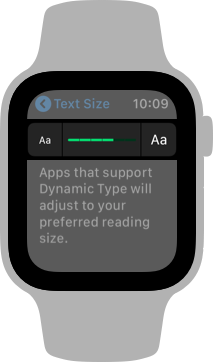
スライダーは、値の有限範囲を表す、一連の不連続のステップまたは連続バーとして表示される水平トラックです。人々は、スライダーの両側にあるボタンをタップして、事前に定義された量だけ値を増減できます。

必要に応じて、スライダーの機能を伝えるカスタムグリフを作成します。デフォルトでは、システムはプラス記号とマイナス記号を表示します。
リソース
関連
開発者用文書
Slider — SwiftUI (Slider)
UISlider — UIKit (UISlider)
NSSlider — AppKit (NSSlider)
WKInterfaceSlider — WatchKit (WKInterfaceSlider)