スクリーンショット
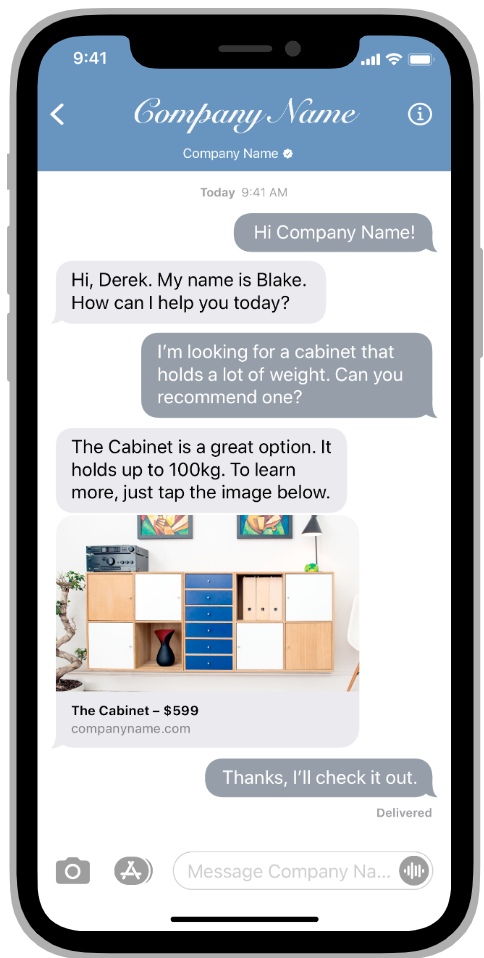
スクリーンショットを作成してあなたの Web サイトやメールに表示することで、ビジネス向けメッセージを使用してあなたの会社と通信する利点を顧客に示すことができます。

ゼロからカスタムスクリーンショットを作成することもできますが、最も簡単な方法は、Apple のデザインリソース からビジネス向けメッセージのテンプレートをダウンロードし、必要に応じて編集することです。これらのテンプレートには、メッセージリスト、会話ビュー、タイムピッカー、リストピッカーなどのコンポーネントやシンボルが含まれます。また、スクリーンショットを表示するために iPhone 11 Pro デバイスフレームをダウンロードすることもできます。
スクリーンショットをどう作成するかの選択に関係なく、それらが良く見えることを確認し、会話を正確に描写してください。スクリーンショットを現実的に見せるために、会話テキストには SF Pro レギュラーを使用します (こちら で San Francisco ファミリーのフォントをダウンロードできます)。
ステータスバー
システムが提供するステータスバーがスクリーンの上端に表示され、現在の時刻、携帯電話のキャリア、ネットワーク接続ステータス、およびバッテリーレベルなどの情報が表示されます。ステータスバーの背景はデフォルトで透明であり、その背後にあるコンテンツの外観に応じて、表示される情報は明るいまたはダークな場合があります。人々はメッセージ体験でそれを見ることを期待しているため、作成したスクリーンショットにステータスバーを含めることが重要です。
一貫性については、作成するすべてのステータスバーで次の値を使用して下さい。

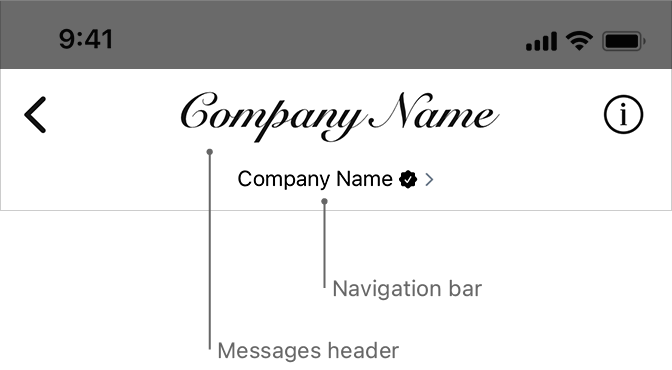
ナビゲーションバーとメッセージヘッダー
メッセージヘッダーを含むナビゲーションバーは、スクリーンの上部まで延びています。システムは、ナビゲーションバーの上部にあるステータスバーを構成します。これにより、ナビゲーションバーの背景色が透けて表示されます。あなたのビジネス向けメッセージ UI の残りで使用するナビゲーションバーの背景とボタンに同じカスタム色を使用できます。ガイダンスについては、色 を参照してください。
あなたのスクリーンショットをリアルに見せるには、あなたのナビゲーションバーとメッセージヘッダーに以下の項目を含めて下さい。
あなたのロゴに最大高さ 27 ピクセル、会社名とチェックマークに 14 ピクセルを使用します。ナビゲーションバーとメッセージヘッダーは次のようになります。

メッセージの吹き出し
メッセージの吹き出しは、メッセージアプリスクリーンの会話エリアに表示されます。テキスト、リンク、イメージを含むすべての会話コンテンツは、メッセージの吹き出し内に表示しなければなりません。
あなたのスクリーンショットで会話の流れを人々が理解できるようにするには、メッセージの吹き出しを使用して参加者を表す方法に一貫性を持たせることが重要です。吹き出しの背景色、尾の方向、およびテキストの色には、以下の値を使用します。すべてのテキストに SF Pro Regular を使用します。
| 参加者 | 背景色 | 尾の方向 | テキストの色 |
| 顧客 | #848E99 | 右 | 白 |
| エージェント | #E6E5EB | 左 | 黒 |
メッセージの吹き出しを 2 つだけ表示する場合は、4 ポイントの縦方向のスペースを使用してそれらを区切ります。より多くのメッセージ の吹き出し、または複数の [送信] アクションを表示する必要がある場合は、1 ピクセルを使用して吹き出しを区切ります。
テキストのみを含むメッセージの吹き出しの場合、以下の値を使用して高さを決定します。
| テキストの行 | メッセージの吹き出しの高さ(ピクセル) |
| 1 | 36 |
| 2 | 57 |
| 3 | 76 |
| 4 | 96 |
| 5 | 118 |
リアルな会話を作成するためのガイダンスについては、自動メッセージ を参照してください。
また、イメージやビデオを表示するアイコンやリッチなリンクを含むメッセージの吹き出しにスクリーンショットを表示することもできます。メッセージの吹き出しにリッチリンクが含まれている場合、タイトルと web サイトの URL がイメージまたはビデオの下に表示されます。メッセージの吹き出しにアイコンがそれだけで表示されます。あなたのメッセージの吹き出しにイメージやアイコンを含めたい場合は、以下の値を使用して吹き出しのサイズを決定します。
| コンテンツ | 最大のコンテンツサイズ (ピクセル) | メッセージの吹き出しサイズ (ピクセル) |
| イメージ (尾付き) | 大 (265x160) | 270x210 |
| イメージ (尾なし) | 大 (265x160) | 265x210 |
| イメージ (尾付き) | 非常に大 (276x160) | 280x210 |
| アイコン | 中 (280x85) | 280x85 |
| アイコン | 小 (60x33) | 280x65 |
作成エリア
作成エリアは、会話エリアの下、キーボードがある場合はその上に表示されます。作成エリアには、左からカメラボタンとアプリボタンが含まれ、その後にプレースホルダーテキストとマイクグリフを含むテキスト入力フィールドが続きます。To: MyCompanyName をプレースホルダーテキストに使用し、ダーク グレー (#868E99) をマイクグリフに使用します。

あなたのスクリーンショットにキーボードを含めたい場合は、色に #007AFF を使用して、青色の入力インジケーターをテキスト入力フィールドに追加します。顧客が入力しているものも表示したい場合は、入力インジケーターを入力テキストの右側に移動し、マイクのグリフを [送信] ボタンに置き換えます。