カラー
色の賢明な使用は、伝達力を強化し、ブランドを呼び起こし、視覚的な継続性を提供し、ステータスとフィードバックを伝え、人々が情報を理解するのに役立ちます。

システムは、さまざまな背景や外観モードで見栄えのする色を定義し、鮮やかさとアクセシビリティの設定に自動的に適応できます。人々はシステムの色に馴染んでおり、それらを使用することは、デバイス上で自宅にいるように感じるための便利な方法です。
また、カスタムカラーを使用して、あなたのアプリやゲームの視覚的な体験を向上させ、その独自の個性を表現することもできます。以下のガイドラインは、システム定義の色を使用するかカスタムの色を使用するかに関係なく、人々が理解できる方法で色を使用するのに役立ちます。
ベストプラクティス
ゲーム以外のアプリでは、色を控えめに使用してください。 ゲーム以外のアプリでは、色を使いすぎるとコミュニケーションが不明瞭になり、気が散ることがあります。重要な情報に注意を喚起したり、インターフェースのパーツ間の関係を示したりするには、色のタッチを使用することをお勧めします。
異なることを意味するために同じ色を使用することは避けてください。 特にステータスやインタラクティブ性などの情報を伝達するために使用する場合は、インターフェイス全体で一貫して色を使用してください。たとえば、アプリで青を使用して、人々がテキストをタップして詳細を表示できることを示す場合があります。アプリが山の形や矢印アイコンなどの色に依存しない視覚的な指標を使用してインタラクティブ性を伝達する場合でも、インタラクティブなテキストに青以外の色を使用すると混乱を招きます。
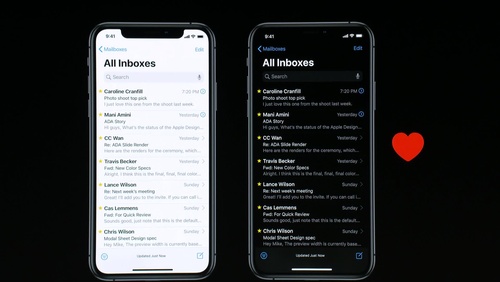
あなたのアプリの色が明るい外観モードとダークな外観モードの両方でうまく機能することを確認してください。 常に真っ黒の背景を使用する watchOS を除いて、プラットフォームはデフォルトの明るい外観の代わりにダークな代替手段を提供します。ダークモードは、すべてのスクリーン、ビュー、メニュー、およびコントロールにダークなカラーパレットを使用し、鮮やかさ (前景と背景の色を動的にブレンドする微妙な効果) を高めて、前景のコンテンツを暗ダークな背景に対して際立たせることができます。システムカラーは自動的に両方の外観をサポートします。カスタムカラーを使用する場合は、明るいバリエーションと暗いバリエーションの両方を提供する必要があります。ガイダンスについては、ダークモード を参照してください。
さまざまな照明条件であなたのアプリのカラー構成をテストします。 晴れた日や薄暗い場所であなたのアプリを屋外で実行すると、色が異なって見える場合があります。ほとんどの場合で最適な表示体験を提供するように色を調整します。
さまざまなディスプレイを備えたデバイスでアプリをテストします。 たとえば、True Tone ディスプレイ (ある種の iPhone、iPad、および Mac モデルで使用可能) は、周囲光センサーを使用して、現在の環境の照明条件に適応するようにディスプレイのホワイトバランスを自動的に調整します。主に読書、写真、ビデオ、およびゲームに焦点を当てたアプリは、ホワイトバランス適応スタイルを指定することでこの効果を強めたり弱めたりできます (開発者向けガイダンスについては、UIWhitePointAdaptivityStyle (UIWhitePointAdaptivityStyle) を参照してください)。複数のブランドの HD および 4KTV で、さまざまなディスプレイ設定を使用して tvOS アプリをテストします。[システム設定] > [ディスプレイ] でプロファイルを選択することにより、Mac でさまざまなカラープロファイル (P3 や標準 RGB (sRGB) など) を使用してあなたのアプリの外観をテストすることもできます。ガイダンスについては、カラーマネジメント を参照してください。
アートワークと半透明が近くの色にどのように影響するかを検討してください。 アートワークのバリエーションは、視覚的な連続性を維持し、インターフェイス要素が圧倒したり圧倒されたりするのを防ぐために、近くの色を変更する必要があります。たとえば、マップ は、マップモードでは明るい色構成を表示しますが、衛星モードではダークな色構成に切り替わります。ツールバーのような半透明の要素の後ろに配置したり、適用したりすると、カラーが異なって表示されることもあります。
あなたのアプリで人々が色を選択させる場合は、システムが提供する色制御を利用できる場合はそれを選択してください。 組み込みのカラーピッカーを使用すると、一貫したユーザー体験が提供されるだけでなく、任意のアプリからアクセスできる一連の色を人々は保存できます。 開発者向けガイダンスについては、NSColorPanel (NSColorPanel) (macOS)、および UIColorWell (UIColorWell) と UIColorPickerViewController (UIColorPickerViewController) (iOS、iPadOS、および Mac Catalyst) を参照してください。
包括的カラー
オブジェクトを区別したり、操作を示したり、不可欠な情報を伝達したりするために、色だけに依存することは避けてください。 色を使って情報を伝えるときは、色盲やその他の視覚障害のある人が理解できるように、同じ情報を代替の方法で提供するようにしてください。たとえば、ラベルやグリフ形状を使用して、オブジェクトや状態を識別できます。
あなたのアプリのコンテンツを認識しにくくするような色の使用は避けてください。 たとえば、コントラストが不十分だと、アイコンやテキストが背景に溶け込み、コンテンツが読みにくくなります。また、色盲の人は、一部の色の組み合わせを区別できない場合があります。ガイダンスについては、色と効果 を参照してください。
使用する色が他の国や文化でどのように認識されるかを検討してください。 たとえば、赤は一部の文化では危険を伝えますが、他の文化では肯定的な意味合いを持っています。あなたのアプリの色が意図したメッセージを送ることを確認してください。
システムカラー
あなたのアプリでシステム色の値をハードコードにすることは避けてください。 文書化された色の値は、アプリのデザインプロセスで参照するためのものです。実際の色の値は、さまざまな環境変数に基づいて、リリースごとに変動します。Color などの API を使用して、システム色を適用します。
iOS と macOS は、標準の UI コンポーネントの色構成に一致し、明るい外観とダークな外観の両方に自動的に適応する 動的なシステムカラー のセットも定義します。各々の動的色は、その外観や色の値ではなく、その目的によって意味が定義されます。たとえば、一部の色は階層のさまざまなレベルでビューの背景を表し、他の色はラベル、リンク、セパレータなどの前景コンテンツを表します。
動的なシステムカラーの複製は避けてください。 動的システムの色 (一部はパターンである可能性があります) は、さまざまな環境変数に基づいて、リリースごとに変動する可能性があります。
動的システムカラーの意味を再定義することは避けてください。 一貫した体験を確保し、将来 macOS の外観が変更されたときにインターフェイスの見栄えを良くするために、意図したとおりに動的なシステムカラーを使用してください。
カラーマネジメント
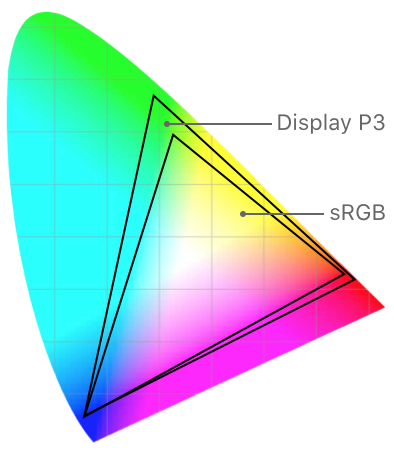
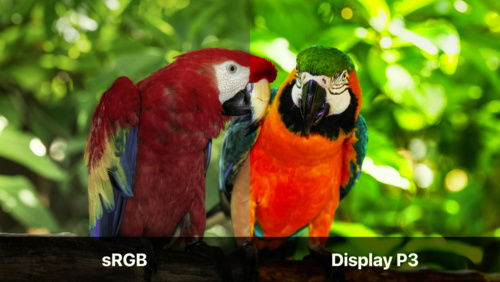
色空間 は、RGB や CMYK などの カラーモデル 内の色を表します。一般的な色空間 (ガマット と呼ばれることもあります) は、sRGB と Display P3 です。

カラープロファイル は、たとえば、色を数値表現にマッピングする数式やデータの表を使用して、色空間の色を記述します。デバイスがイメージの色を正しく解釈してディスプレイ上に再現できるように、イメージにはカラープロファイルが埋め込まれています。
イメージにカラープロファイルを適用します。 カラープロファイルは、あなたのアプリの色がさまざまなディスプレイで意図したとおりに表示されるようにするのに役立ちます。sRGB 色空間は、ほとんどのディスプレイで正確な色を生成します。
ワイドカラーを使用して、互換性のあるディスプレイの視覚的体験を向上させます。 ワイドカラーディスプレイは P3 色空間をサポートしており、sRGB よりも豊かで飽和した色を生成できます。その結果、ワイドカラーを使用する写真やビデオはよりリアルになり、ワイドカラーを使用する視覚的データやステータスの指標はより意味のあるものになります。必要に応じて、ディスプレイ P3 カラープロファイルを 16 ビット/ピクセル (チャネルあたり) で使用し、イメージを PNG 形式でエクスポートします。ワイドカラーイメージをデザインし、P3 カラーを選択するには、ワイドカラーディスプレイを使用する必要があることに注意してください。
必要に応じて、色空間固有のイメージとカラーバリエーションを提供します。 一般に、P3 の色とイメージは sRGB ディスプレイで綺麗に表示されます。場合によっては、sRGB ディスプレイで表示するときに、2 つの非常に類似した P3 カラーを区別するのが難しい場合があります。P3 カラーを使用するグラデーションは、sRGB ディスプレイでクリップされて表示される場合もあります。これらの問題を回避し、ワイドカラーディスプレイと sRGB ディスプレイの両方で視覚的に忠実さを確保するために、Xcode プロジェクトのアセットカタログを使用して、各色空間に異なるバージョンのイメージと色を提供できます。
詳細については、ディスプレイ P3 でアセットのデザインを開始する方法 (How to start designing assets in Display P3) を参照してください。
プラットフォームの考慮事項
iOS,iPadOS
iOS は、動的な背景色の 2 つのセット (システム と グループ化された) を定義します。各セットには、情報の階層を伝えるのに役立つ 1 次、2 次、および 3 次のバリアントが含まれています。一般に、グループ化されたテーブルビューがある場合は、グループ化された背景色 (systemGroupedBackground、secondarySystemGroupedBackground、および tertiarySystemGroupedBackground) を使用します。それ以外の場合は、背景色のシステムセット (systemBackground、secondarySystemBackground、および tertiarySystemBackground) を使用します。
背景色の両方のセットでは、通常、バリアントを使用して以下の方法で階層を示します。
前景コンテンツの場合、iOS は以下の動的な色を定義します。
| 色 | 以下に使用 | UIKit API |
| ラベル | 一次コンテンツを含む テキストラベル。 | ラベル |
| 二次ラベル | 二次コンテンツを含む テキストラベル。 | 二次ラベル |
| 三次ラベル | 三次コンテンツを含む テキストラベル。 | 三次ラベル |
| 四次ラベル | 四次コンテンツを含む テキストラベル。 | 四次ラベル |
| プレースホルダテキスト | コントロールまたはテキストビュー内のプレースホルダーテキスト。 | プレースホルダテキスト |
| セパレータ | 基となるコンテンツの一部を表示できるようにするセパレータ。 | セパレータ |
| 不透明なセパレータ | 基となるコンテンツを表示できないようにするセパレータ。 | 不透明セパレータ |
| リンク | リンクとして機能するテキスト。 | リンク |
macOS
macOS は、以下の動的システムカラーを定義します (標準のカラーパネルの開発者パレットでも表示できます)。
| カラー | 使用目的 | AppKit API |
| 代替の選択されたコントロールテキストの色 | リストまたはテーブルの選択された面上のテキスト。 | alternateSelectedControl TextColor |
| 交互のコンテンツの背景色 | リスト、テーブル、またはコレクションビュー内の交互の行または列の背景。 | alternatingContent BackgroundColors |
| コントロールアクセント | システム環境設定でユーザが選択したアクセントカラー。 | controlAccent |
| 背景色の制御 | ブラウザやテーブルなどの大きなインターフェイス要素の背景。 | controlBackgroundColor |
| コントロールカラー | コントロールの表面。 | controlColor |
| コントロールのテキストの色 | 有効なコントロールのテキスト。 | controlTextColor |
| 現在のコントロール tint | システム定義のコントロール tint。 | currentControlTint |
| 無効になっているコントロールのテキストカラー | 無効になっているコントロールのテキスト。 | disabledControlTextColor |
| 強調色を検索 | 検索インジケータの色。 | findHighlightColor |
| グリッドの色 | テーブルなどのインターフェイス要素のグリッド線。 | gridColor |
| ヘッダーテキストの色 | テーブルのヘッダーセルのテキスト。 | headerTextColor |
| 強調色 | スクリーン上の仮想光源。 | highlightColor |
| キーボードフォーカスインジケータの色 | キーボードをインターフェイスナビゲーションに使用しているときに、現在フォーカスされているコントロールの周囲に表示されるリング。 | KeyboardFocusIndicator Color |
| ラベルの色 | 主なコンテンツを含むラベルのテキスト。 | labelColor |
| リンクの色 | 他のコンテンツへのリンク。 | linkColor |
| プレースホルダーのテキスト色 | コントロールビューまたはテキストビューのプレースホルダー文字列。 | placeholderTextColor |
| 四次ラベルの色 | 透かしテキストなどの三次ラベルよりも重要度の低いラベルのテキスト。 | quaternaryLabelColor |
| スクラバーテクスチャの背景色 | タッチバー内のスクラバーの背景。関連情報については、タッチバー>ビジュアルデザイン>色 を参照してください。 | scrubberTexturedBack groundColor |
| 二次ラベルの色 | 小見出しや追加情報を表すために使用されるラベルなど、一次ラベルよりも重要度の低いラベルのテキスト。 | SecondaryLabelColor |
| 選択したコンテンツの背景色 | キーウィンドウやビューで選択したコンテンツの背景。 | selectedContentBack groundColor |
| 選択したコントロールの色 | 選択したコントロールの表面。 | selectedControlColor |
| 選択したコントロールのテキストの色 | 選択したコントロールのテキスト。 | selectedControl TextColor |
| 選択したメニュー項目のテキストの色 | 選択したメニューのテキスト。 | selectedMenuItem TextColor |
| 選択したテキストの背景色 | 選択したテキストの背景。 | selectedTextBack groundColor |
| 選択したテキストの色 | 選択したテキストの色。 | selectedTextColor |
| セパレータの色 | コンテンツの異なるセクション間の境界線。 | separatorColor |
| 陰影の色 | スクリーン上の浮き上がったオブジェクトによって投影される仮想の影。 | shadowColor |
| 三次ラベルの色 | 無効なテキストを表すために使用されるラベルなど、二次ラベルよりも重要度の低いラベルのテキスト。 | tertiaryLabelColor |
| テキストの背景色 | テキストの背景。 | textBackgroundColor |
| テキストの色 | ドキュメント内のテキスト。 | textColor |
| ページの下の背景色 | ドキュメントのコンテンツの背後にある背景。 | underPageBackgroundColor |
| 強調されておらず選択されたコンテンツの背景色 | キーウィンドウでないかビューで選択されたコンテンツ。 | unemphasizedSelectedContent BackgroundColor |
| 強調されておらず選択されたテキストの背景色 | キーウィンドウでないかビューで選択されたテキストの背景。 | unemphasizedSelected TextBackgroundColor |
| 強調されておらず選択されたテキストの色 | キーウィンドウでないかビューで選択されたテキスト。 | unemphasizedSelected TextColor |
| ウィンドウの背景色 | ウィンドウの背景。 | windowBackgroundColor |
| ウィンドウフレームのテキスト色 | ウィンドウのタイトルバー領域のテキスト。 | windowFrameTextColor |
アプリアクセントカラー
macOS 11 以降では、アクセントカラー を指定して、アプリのボタン、選択範囲の強調表示、サイドバーアイコンの外観をカスタマイズできます。[一般] > [アクセントカラーの設定] の現在の値が マルチカラー の場合、システムはアクセントカラーを適用します。


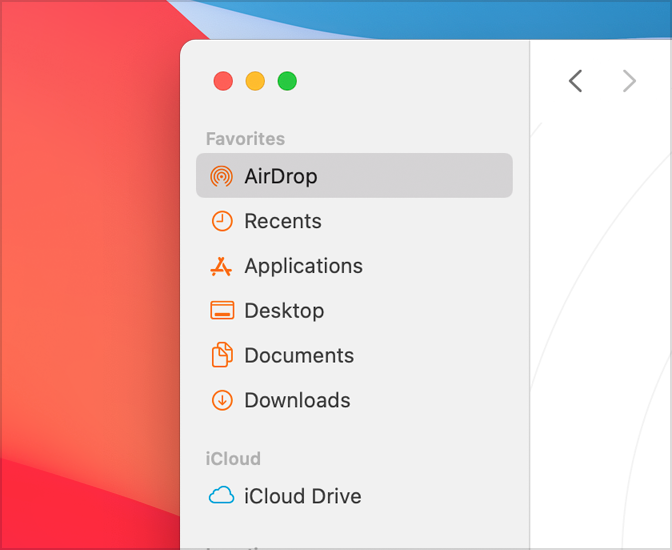
人々がアクセントカラー設定をマルチカラー以外の値に設定すると、システムは選択したカラーをアプリ全体の関連アイテムに適用し、アクセントカラーを置き換えます。例外は、指定した固定の色を使用するサイドバーアイコンです。固定の色のサイドバーアイコンは特定の色を使用して意味をなすため、人々がアクセントカラー設定の値を変更しても、システムはその色を上書きしません。ガイダンスについては、サイドバー を参照してください。

他のグリフがオレンジを使用している場合でも、iCloud のグリフはティールのままです。
tvOS
あなたのアプリのロゴと調和する、限定されたカラーパレットを選択することを検討してください。 色を微妙に使用することで、コンテンツに任せながらブランドを伝えることができます。
焦点を示すために色だけを使用することは避けてください。 微妙なスケールと応答性の高いアニメーションは、要素に焦点が合っているときの操作性を示す主な方法です。
watchOS
あなたのアプリの背景色には真っ黒を使用してください。 真っ黒 (つまり、#000000 hex) は、Apple Watch のベゼルとシームレスに調和し、縁のないスクリーンのような錯覚を生み出します。

人々はフルカラーの代わりに tint モードを使用するためにグラフィックの複雑さを好むことを認識してください。 システムは、グラフィックの複雑なイメージ、ゲージ、テキストで着用者が選択した色に基づいた単一の色を使用できます。ガイダンスについては、複雑化 を参照してください。
仕様
iOS,iPadOS
システムカラー(iOS)
| デフォルト | アクセシブル |
| ライト | ダーク | 名前 | SwiftUI API |
 |  | Red | systemRed |
 |  | Orange | systemOrange |
 |  | Yellow | systemYellow |
 |  | Green | systemGreen |
 |  | Mint | systemMint |
 |  | Teal | systemTeal |
 |  | Cyan | systemCyan |
 |  | Blue | systemBlue |
 |  | Indigo | systemIndigo |
 |  | Purple | systemPurple |
 |  | Pink | systemPink |
 |  | Brown | systemBrown |
システムグレイカラー(iOS)
| デフォルト | アクセシブル |
| ライト | ダーク | 名前 | UIKit API |
 |  | Gray | systemGray |
 |  | Gray(2) | systemGray2 |
 |  | Gray(3) | systemgray3 |
 |  | Gray(4) | systemGray4 |
 |  | Gray(5) | systemGray5 |
 |  | Gray(6) | systemGray6 |
macOS
システムカラー(macOS)
| デフォルト | 鮮やかさ | アクセシブル | アクセシブル +鮮やかさ |
| アクア | ダーク | 名前 | SwiftUI API |
 |  | Red | systemRedColor |
 |  | Orange | systemOrangeColor |
 |  | Yellow | systemYellowColor |
 |  | Green | systemGreenColor |
 |  | Mint | systemMintColor |
 |  | Teal | systemTealColor |
 |  | Cyan | systemCyanColor |
 |  | Blue | systemBlueColor |
 |  | Indigo | systemIndigoColor |
 |  | Purple | systemPurpleColor |
 |  | Pink | systemPinkColor |
 |  | Brown | systemBrownColor |
 |  | Gray | systemGrayColor |
watchOS
システムカラー(watchOS)
| 値 | 名前 | SwiftUI API |
 | Red | systemRed |
 | Orange | systemOrange |
 | Yellow | systemYellow |
 | Green | systemGreen |
 | Mint | systemMint |
 | Teal | systemTeal |
 | Cyan | systemCyan |
 | Blue | systemBlue |
 | Indigo | systemIndigo |
 | Purple | systemPurple |
 | Pink | systemPink |
 | Brown | systemBrown |
 | Gray | systemGray |
リソース
関連
開発者向け文書
UI element colors — UIKit (UI element colors)
ビデオ

ディスプレイ P3 を使い始める
WWDC 2017
変更記録
| 2022年 12月 19日 | iOS および iPadOS のシステムミントカラー (ダーク) の RGB 値を修正しました。 |