イメージ
サポートするすべてのデバイスで作品の見栄えを良くするために、システムがスクリーンにコンテンツを表示する方法と、適切なスケール係数で作品を配信する方法を学びます。

拡大率
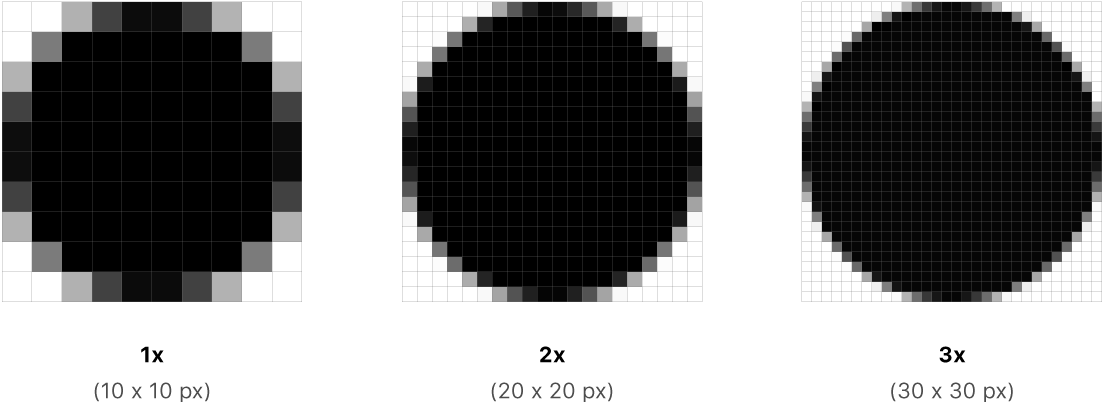
すべてのプラットフォームは、ポイントでの測定値に基づく座標系を使用しますが、これは、ディスプレイのピクセルにマッピングされます。標準解像度のディスプレイのピクセル密度は 1:1 (@1x とも呼ばれます) で、1 ピクセルは1ポイントに相当します。高解像度ディスプレイは、2:1 や 3:1 などのより高いピクセル密度を持っています。2:1 の密度 (@2x と呼ばれます) の拡大率は 2であり、3:1 の密度 (@3x と呼ばれます) の拡大率は 3 です。ピクセル密度が高いため、高解像度ディスプレイにはより多くのピクセルのイメージが必要です。

フォーマット
さまざまな型のイメージを作成するときは、以下の推奨事項を考慮してください。
| イメージの型 | フォーマット |
| ビットマップまたはラスター作品 | インターレース化されていない PNG ファイル |
| フル 24 ビットカラーを必要としない PNG グラフィックス | 8 ビットカラーパレット |
| 写真 | JPEG ファイル、必要に応じて最適化、または HEIC ファイル |
| フラットアイコン、インターフェイスアイコン、および高解像度の拡大が必要なその他のフラットな作品 | PDF または SVG ファイル |
ベストプラクティス
サポートするすべてのデバイスについて、あなたのアプリ内のすべてのアートワークに高解像度のイメージを提供します。 これを実現するには、各イメージのピクセル数に特定の拡大率を掛けます。プロジェクトのアセットカタログに各イメージを追加するときは、ファイル名に "@1x"、 "@2x"、または "@3x" を追加してその拡大率を特定します。ガイダンスとして以下の値を使用してください。追加の拡大率については、レイアウト を参照してください。
| プラットフォーム | 拡大率 |
| iOS | @2x および @3x |
| iPadOS | @2x |
| macOS, tvOS | @1x および @2x |
| watchOS | @2x |
一般に、イメージは最低解像度でデザインし、スケールアップして高解像度のアセットを作成します。 サイズ変更可能なベクトル化された形状を使用する場合は、コントロールポイントを値全体に配置して、1 倍にきれいに配置されるようにできます。2x と 3x は 1x の倍数であるため、この配置により、ポイントをより高い解像度でラスターグリッドにきれいに位置合わせしたままにすることができます。対照的に、形状をラスターグリッドに完全に位置合わせしたくない場合があります。たとえば、円をグリッドに揃えると、上下で平らに見えるようになります。
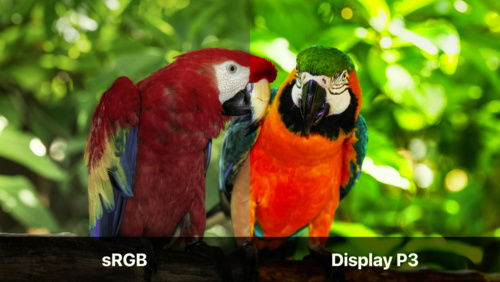
各イメージにカラープロファイルを含めます。 カラープロファイルは、あなたのアプリの色がさまざまなディスプレイで意図したとおりに表示されるのに役立ちます。ガイダンスについては、色の管理 を参照してください。
常に実際のデバイスの範囲でイメージをテストしてください。 デザイン時に見栄えのするイメージは、さまざまなデバイスで表示すると、ピクセル化され、拡大され、または圧縮されて表示される場合があります。
プラットフォームの考慮事項
iOS、iPadOS、または macOS に関する追加の考慮事項はありません。
tvOS
レイヤー化されたイメージは、Apple TV のユーザー体験の中心です。システムは、レイヤー化されたイメージ、透明度、拡大率、モーションを組み合わせて、人々がスクリーン上のコンテンツを操作するときに個人的なつながりを呼び起こすリアリズムと活力の感覚を生み出します。
視差効果
視差 は、要素に焦点が合っているときにシステムが奥行きとダイナミズムを伝えるために使用する微妙な視覚効果です。要素に焦点が合うと、システムは要素を前景に持ち上げ、要素の表面が輝いているように見える照明を適用しながら、要素を穏やかに揺らします。アクティブでない期間が経過すると、焦点が合っていないコンテンツが暗くなり、焦点が合っている要素が拡大します。
視差効果をサポートするには、レイヤー化されたイメージが必要です。
レイヤー化されたイメージ
レイヤー化されたイメージ は、2 つから 5 つの異なるレイヤーで構成され、それらが一緒になって 1 つのイメージを形成します。レイヤー間の分離は、透明性の使用とともに、奥行き感を生み出します。誰かがイメージを操作すると、表面に近いレイヤーが上昇して拡大縮小し、下のレイヤーがさらに後方に重なり、3D 効果が生成されます。
重要
あなたの tvOS アプリのアイコン はレイヤー化されたイメージを使用しなければなりません。一番上の棚 のイメージなど、あなたのアプリ内の他のフォーカス可能なイメージについては、レイヤー化されたイメージを強くお勧めしますが、オプションです。
標準のインターフェース要素を使用して、レイヤー化されたイメージを表示します。 標準のビューとシステムが提供するフォーカス API (FocusState (FocusState) など) を使用する場合、レイヤー化されたイメージは、人々がフォーカスを合わせると自動的に視差処理を受けます。
論理的な前景、中間層、および背景の要素を識別します。 前景層では、ゲームのキャラクターやアルバムカバーや映画のポスターのテキストなどの目立つ要素を表示します。中間層は、陰影などの二次コンテンツや高架に最適です。背景層は不透明な背景であり、前景層と中間層を目立たせずに表示します。
通常、テキストは前景に保持します。 テキストをわかりにくくしたい場合を除いて、わかりやすくするためにテキストを前景層に移動します。
背景層を不透明に保ちます。 さまざまなレベルの不透明度を使用してコンテンツを上位層を通して輝かせるのは問題ありませんが、背景層は不透明でなければなりません。不透明でない場合はエラーが発生します。不透明な背景層により、視差、ドロップシャドウ、およびシステムの背景であなたの作品が見栄えよくなります。
シンプルで繊細な層を維持します。 視差はほとんど目立たないようにデザインされています。過度の 3D 効果は、非現実的で不快に見えます。コンテンツに命を吹き込み、喜びを加えるために、深みをシンプルに保ちます。
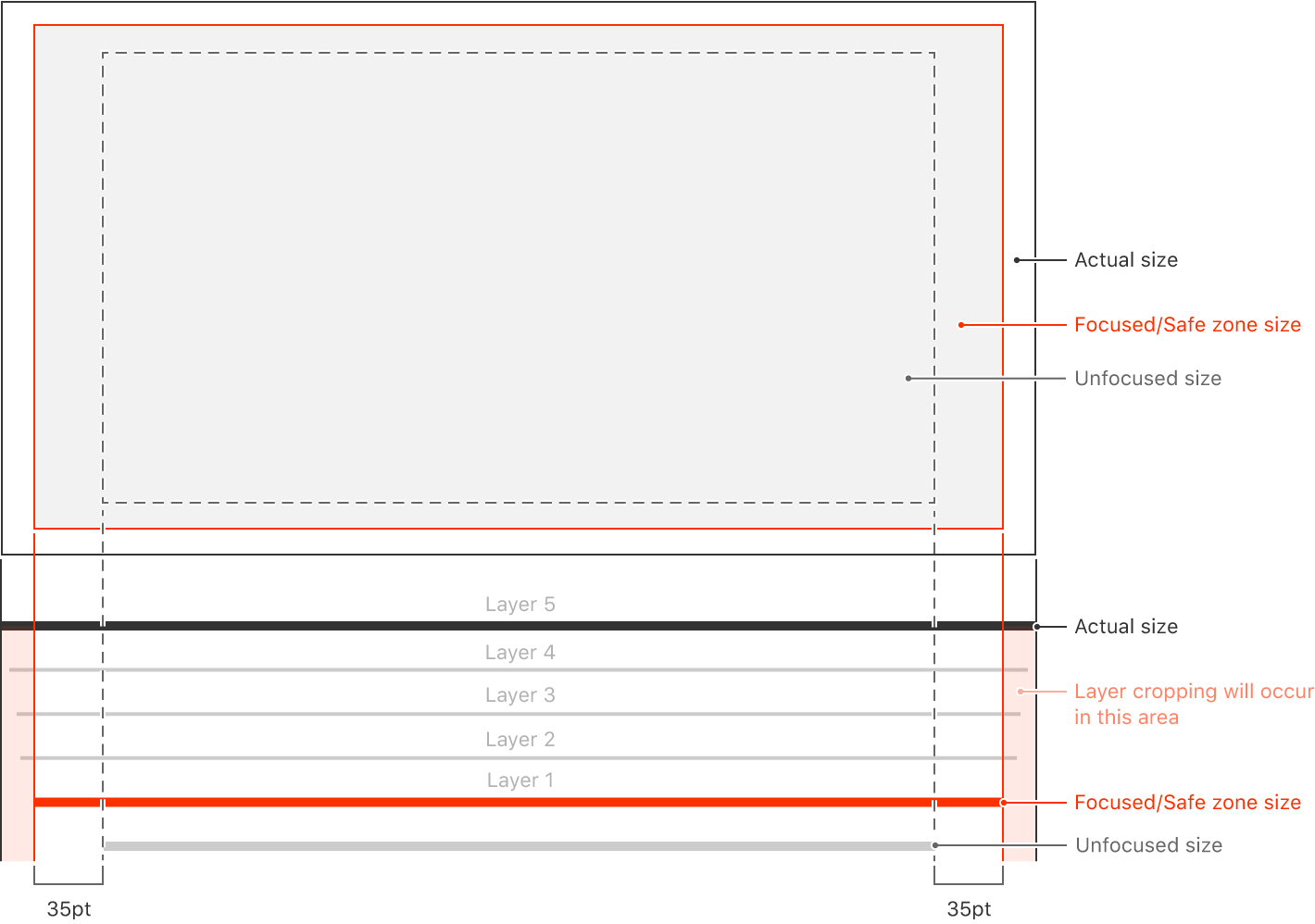
コンテンツの周囲にセーフゾーンを残します。 焦点と視差の間、一部の層のエッジ周辺のコンテンツは、イメージの拡大縮小や移動に伴ってトリミングされたり、はっきりと見えにくくなる場合があります。一次コンテンツが常に表示されるには、コンテンツを端に近づけすぎないでください。セーフゾーンは、イメージのサイズ、層の深さ、動きによって異なり、前景層は背景層よりも多くトリミングされることに注意してください。
レイヤ化されたイメージは常にプレビューしてください。 レイヤー化されたイメージが Apple TV で見栄えがするようにするには、Xcode、macOS 用の Parallax Previewer アプリ、または Adobe Photoshop 用の Parallax Exporter プラグインを使用して、デザインプロセス全体を通してイメージをプレビューします。拡大縮小やクリッピングが発生する場合は特に注意し、重要なコンテンツを安全に保つために必要に応じてイメージを再調整してください。レイヤー化されたイメージが完成したら、実際のテレビでプレビューして、人々が見るものを最も正確に表現します。Parallax Previewer および Parallax Exporter をダウンロードするには、リソース を参照してください。
フォーカスされない状態とフォーカスされた状態の両方を使用して、レイヤー化されたイメージの適切なサイズを決定します。 視差の効果がある間、システムは背景の層をわずかにトリミングするため、不可欠なコンテンツを安全なゾーン内に保持し、コンテンツの見栄えを良くするために追加のスペースを含めます。

以下の数式は、焦点が合っていないときのイメージのサイズに基づいて、レイヤー化されたイメージのサイズを計算するのに役立ちます。
| イメージ側(1) | 焦点の合う/セーフゾーンのサイズ | 実際のサイズ |
| 最も長い | 焦点が合っていない最長の辺の長さ+ 70 pt | 焦点が合っている最長の辺の長さ x 106% |
| 最も短い | 最長辺に基づく比例 | 最長辺に基づく比例 |
(1):原本では side になっているが、size の誤植かも知れない。
レイヤー化されたイメージをあなたのアプリに埋め込んだり、実行時にコンテンツサーバーから取得したりできます。アプリ内に含めるレイヤー化されたイメージを作成するには、以下のツールのいずれかを使用します。
あなたのアプリが実行時にコンテンツサーバーからレイヤー化されたイメージを取得する場合は、それらのイメージを実行時のレイヤー化されたイメージ (.lcr) 形式で提供しなければなりません。実行時のレイヤー化されたイメージを直接作成することはありません。Xcode が提供する layerutil コマンドラインツールを使用して、LSR ファイルまたは Photoshop ファイルからそれらを生成します。実行時のレイヤー化されたイメージはダウンロードを目的としています。あなたのアプリ内に埋め込まないでください。
watchOS
一般に、イメージファイルを小さく保つために、透明は避けてください。 常に同じ無地の背景色でイメージを合成する場合は、イメージに背景を含める方が効率的です。ただし、複雑なイメージ、メニューアイコン、およびテンプレートイメージとして機能するその他のインターフェイスアイコンでは、透明が必要です。これは、システムが透明を使用して色を適用する場所を決定するためです。
自動スケーリング PDF を使用して、すべてのスクリーンサイズに単一のアセットを提供できるようにします。 2x で 40 mm と 42 mm のスクリーン用にイメージをデザインします。PDF をロードすると、WatchKit は、以下に示す値を使用して、デバイスのスクリーンサイズに基づいてイメージを自動的に拡大縮小します。
| スクリーンサイズ | イメージの倍率 |
| 38mm | 90% |
| 40mm | 100% |
| 41mm | 106% |
| 42mm | 100% |
| 44mm | 110% |
| 45mm | 119% |
| 49mm | 119% |
リソース
関連
開発者用文書
NSImageView — AppKit(NSImageView)
FocusState — SwiftUI(FocusState)
Videos

ディスプレイ P3 を使い始める
WWDC 2017
変更記録
| 2022 年 9月 14日 | Apple Watch Ultra の仕様を追加しました。 |