視覚的デザイン
アニメーション
アニメーションは、スクリーン上に表示されるコンテンツに追加の視覚的コンテキストの層を提供できます。アニメーションを適切に使用すると、状況を伝え、フィードバックを提供し、直接操作している感覚を高め、ユーザーがそれらのアクションの結果を視覚化するのに役立ちます。
アニメーションは慎重に使用してください。 アニメーションを使用するためにアニメーションを使用しないでください。過剰または不必要なアニメーションは気が散ります。
リアリズムと信頼性を追求します。 人々は芸術的な許可を受け入れたがりますが、動きが意味をなさない場合や実際の法律に反しているように見える場合、混乱を感じることがあります。
一貫したアニメーションを使用します。 ユーザーは、スムーズな移行や物理を基礎としたスクロールなど、CarPlay 全体で使用される微妙なアニメーションに慣れています。カスタムアニメーションは、組み込みのアニメーションに匹敵します。
アニメーションをオプションにします。 接続された iPhone のアクセシビリティ設定でモーションを減らすオプションが有効になっている場合、あなたのアプリはアプリケーションのアニメーションを最小化または削除できます。
ブランド
ブランドを成功させるには、あなたのアプリ全体にロゴを表示するだけでは不十分です。優れたアプリは、スマートなフォント、カラー、イメージの決定によって独自のブランドアイデンティティを表現します。
洗練され、控えめなブランドを組み込みます。 人々は広告を見るために CarPlay アプリは使用しません。彼らがあなたのアプリを使用している場合、あなたはすでにそのアプリを販売しています。最高の体験を得るには、あなたのアプリのデザインにブランドをさりげなく取り入れてください。たとえば、インターフェイス全体であなたのアプリアイコンの色を使用することを検討してください。
ブランドよりも一貫性と機能性に焦点を当ててください。 あなたのアプリが CarPlay アプリのように感じられることを確認してください。直感的で、ナビゲートしやすく、使いやすく、運転中に役立つ機能を提供する必要があります。
Apple の商標ガイドラインに従ってください。 あなたのアプリの名前や画像に Apple の商標を使用しないでください。Apple 商標リスト および Apple 商標の使用に関するガイドライン を参照してください。
カラー
カラーは操作性を示し、活力を与え、視覚的な連続性を提供します。
一般に、あなたのアプリのロゴと調和する限られたカラーパレットを選択します。 色の微妙な使用は、あなたのブランドを伝える優れた方法です。
操作的な要素と非操作的な要素に同じ色を使用することは避けてください。 操作的な要素と非操作的な要素が同じ色の場合、人々はどこをタップすればよいかわかりにくくなります。
実際の車で、さまざまな照明条件の下であなたのアプリの配色をテストします。 照明は、時間帯、天候、窓の色合いなどによって大きく異なります。設計時にあなたのコンピューターに表示されるカラーは、あなたのアプリが実際に使用されるときに常に同じに見えるとは限りません。カラーの明るさが夜間の運転条件にどのように影響するか、また直射日光の下ではコントラストの低い色がどのように色あせてしまうかを考慮してください。常に複数の照明条件であなたのアプリをプレビューして、カラーがどのように表示されるかを確認してください。必要に応じて、ほとんどの使用例で可能な限り最高の視聴体験を提供するように調整してください。
ダークな背景が望ましいです。 明るい背景は、特に夜では気が散ります。一般に、ダークな背景上の明るいコンテンツは、ほとんどの照明条件でうまく機能します。
色覚障害と、文化の違いによるカラーの認識に注意してください。 人々は色の見え方が異なります。たとえば、多くの色覚障害者は、赤と緑 (および灰色とこれらの色)、または青とオレンジを区別するのが難しいと感じます。2 つの状態または値を区別する唯一の方法として、これらの色の組み合わせを使用しないでください。たとえば、赤と緑の丸を使用してオフラインとオンラインを示す代わりに、赤の四角と緑の丸を使用して下さい。一部の画像編集ソフトウェアには、色覚障害の証明に役立つツールが含まれています。また、あなたの色の使い方が他の国や文化でどのように認識されるかも考慮してください。たとえば、一部の文化では、危険を伝えるために赤が使用されます。他の国では、赤には肯定的な意味合いがあります。あなたのアプリのカラーが適切なメッセージを送信していることを確認してください。
十分な色のコントラスト比を使用してください。 あなたのアプリのコントラストが不十分な場合、コンテンツは誰にとっても読みにくくなります。たとえば、アイコンとテキストが背景に溶け込みます。7:1 以上のコントラスト比が望ましいです。オンラインのカラーコントラスト計算ツールは、あなたのアプリのカラーコントラストを正確に分析するのに役立ちます。
レイアウト
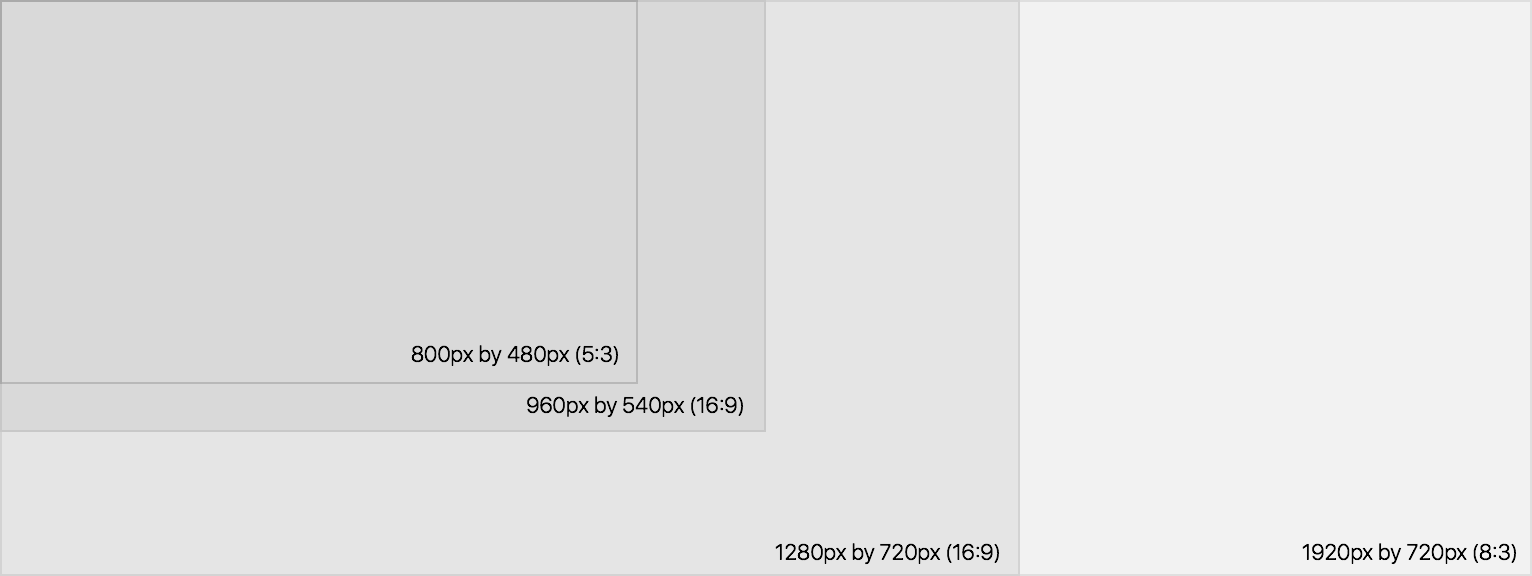
CarPlay は、ピクセル密度と縦横比が異なる複数のランドスケイプ向きのディスプレイ解像度をサポートしています。可能なすべてのスクリーンサイズで見栄えがするように、レイアウトの設計には細心の注意を払ってください。システムは、ディスプレイの解像度に基づいてアプリのアイコンとインターフェイスを自動的に拡大縮小するため、常にほぼ同じサイズでスクリーン上に表示されます。

| 寸法 | アスペクト比 |
| 800px × 480px | 5:3 |
| 960px × 540px | 16:9 |
| 1280px × 720px | 16:9 |
| 1920px × 720px | 8:3 |
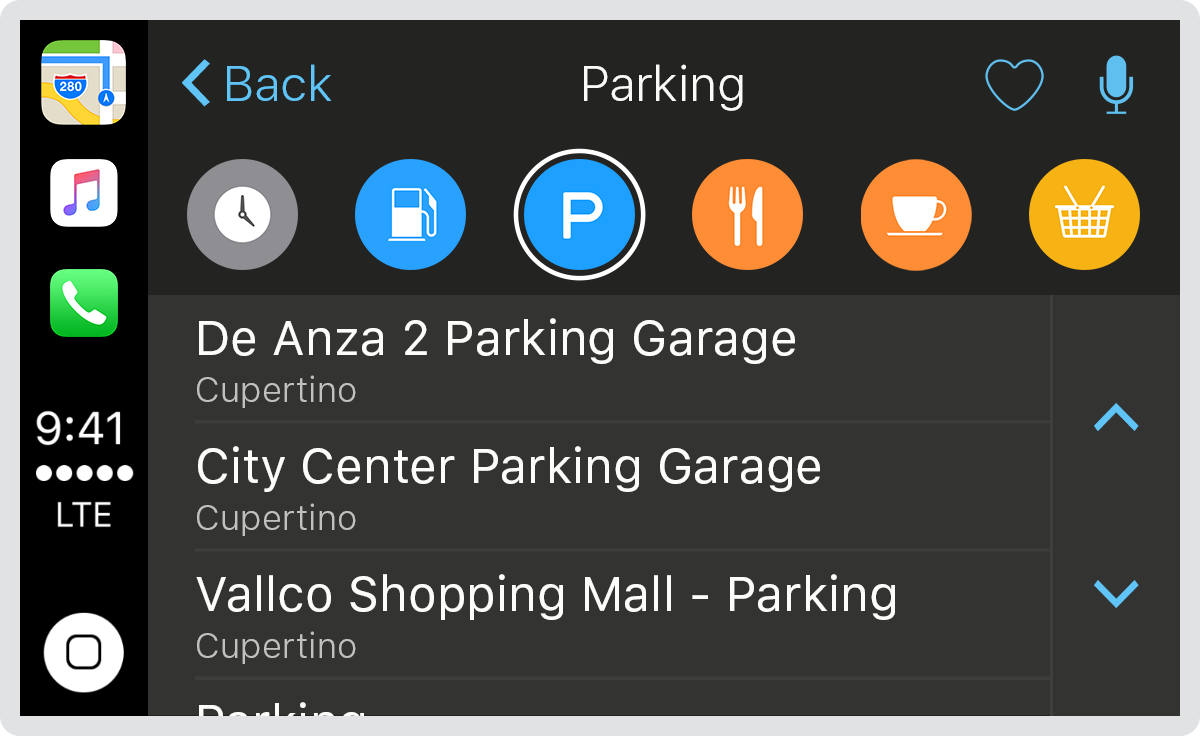
運転席から簡単にスキャンできるクリーンなレイアウトで、有用で的を絞った情報を提供します。 重要でない詳細や不要な装飾でスクリーンを乱雑にしないでください。
アプリを通して全体的に一貫した外観を維持します。 一般に、同様の機能を持つ要素は同様に見えるべきです。

主なコンテンツが目立ち、実用的であると感じられるようにします。 大きな項目は目を引き、小さな項目よりも重要に見え、タップしやすい。一般に、最も重要なコンテンツとコントロールを画面の上半分に配置します。
配置を使用してスキャンを容易にし、編成と階層を伝達します。 配置により、アプリがすっきりと編成されたように見え、スクロール中に人々が集中しやすくなり、情報を見つけやすくなります。インデントと配置は、コンテンツのグループがどのように関連しているかを伝えるのにも役立ちます。
操作的な要素に十分なスペースを提供します。 運転中にコントロールを簡単にタップできるようにするために、44pt × 44pt よりも小さく表示されるものであっても、すべてのコントロールで 44pt × 44pt の最小タップ可能領域を強くお勧めします。
ドライバーの位置に基づいた位置制御。 車両の内蔵タッチスクリーンがドライバーの右側に配置されている場合、主要なインターフェイスコントロールとアクションは、画面の左端に配置すると最も簡単にアクセスできます。
実際の入力コントロールの影響を考慮してください。 ドライバーが回転ノブを使用して CarPlay を制御しなければならない場合、明確な視覚的階層によって、順番にナビゲートして選択を行う方法を伝える必要があります。
タイポグラフィ
San Francisco (SF) は、CarPlay システムの書体です。19 ポイント以下のテキストには SF Pro Text を使用し、20 ポイント以上のテキストには SF Pro Display を使用します。ラベルやその他のインターフェイス要素のテキストに San Francisco を使用すると、CarPlay はポイントサイズに基づいて最適なバリアントを自動的に適用します。両方のバリアントを こちら からダウンロードしてください。
テキストは最小化します。 車の組み込みスクリーンで大量のテキストを読むと気が散ります。あなたのアプリで実際に表示するテキストの量を真剣に検討し、代わりに画像で何を伝えられるかを検討してください。
重要な情報を強調します。 フォントのウェイト、サイズ、カラーを使用して、あなたのアプリで最も重要な情報を強調します。
カスタムフォントは避けてください。 サンフランシスコは、運転中に非常に重要な視認性のために最適化されています。
可能な限り、組み込みのテキストスタイルを使用してください。 組み込みのテキストスタイルはシステム書体を使用し、最適な読みやすさを維持しながら、視覚的に区別できる方法でコンテンツを表現できます。
主要なコンテンツには本体のテキストスタイルを使用します。 ラベルと二次的なコンテンツには、小見出しと脚注のテキストスタイルを使用します。
フォントの使用とトラッキング
ラベルやその他のインターフェイス要素のテキストに San Francisco を使用すると、CarPlay はテキストのサイズに基づいて最適なトラッキング (文字間の間隔) 値を自動的に適用します。
iOS では、ラテン文字、ギリシャ文字、キリル文字のシステムフォントとして San Francisco を使用し、その他のスクリプトではさまざまな書体を使用しています。
インターフェースの模型で正しいバリアントを使用してください。 19 ポイント以下のテキストには SF Pro Text を使用します。20 ポイント以上のテキストには SF Pro Display を使用してください。以下の表に従って、トラッキングを適切に調整します。
SF Pro Text
| サイズ (ポイント) | トラッキング (1/1000em) |
| 11 | +6 |
| 12 | 0 |
| 13 | -6 |
| 14 | -11 |
| 15 | -16 |
| 16 | -20 |
| 17 | -24 |
| 18 | -25 |
SF Pro Display
| サイズ (ポイント) | トラッキング (1/1000em) |
| 20 | +19 |
| 22 | +16 |
| 28 | +13 |
| 32 | +12 |
| 36 | +11 |
| 50 | +7 |
| 64 | +3 |
| 80 以上 | 0 |
すべてのアプリがトラッキング値を 1/1000em として表現するわけではありません。@2x の場合は 144ppi、@3x のデザインの場合は 216ppi の画像解像度に基づくポイントサイズです。