グラフ
チャートは、グラフィックスで親しみやすい方法でデータを伝えるのに役立ちます。

効果的なグラフは、データセット内のいくつかの重要な情報を強調表示し、人々が洞察を得て意思決定を行うのに役立ちます。たとえば、グラフを使用して以下のことができます。
グラフをデザインしてあなたの体験を向上させる方法を学ぶには、データのグラフ化 を参照してください。開発者向けのガイダンスについては、Swift グラフを使用したグラフの作成 (Creating a chart using Swift Charts) を参照してください。
全容
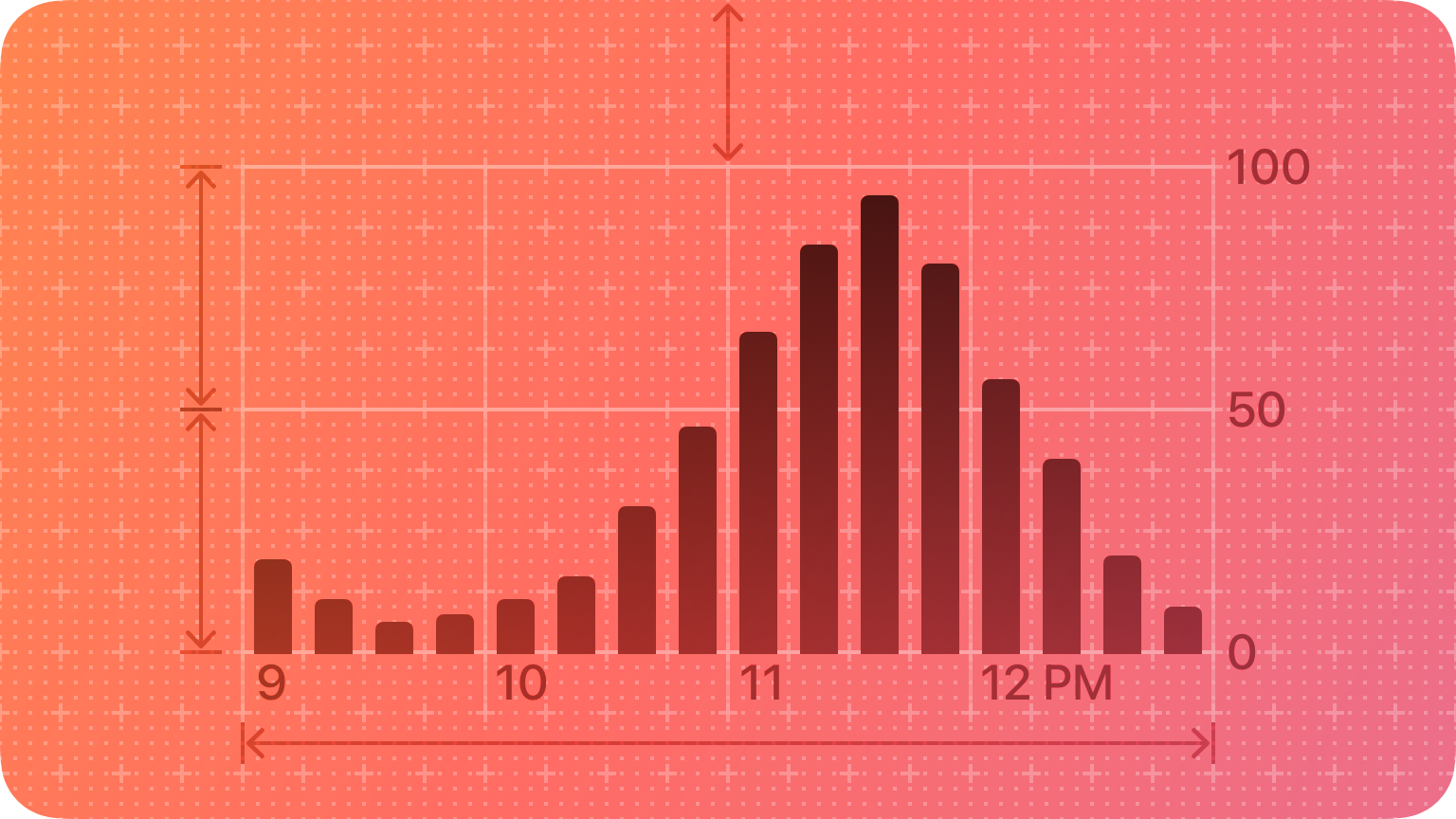
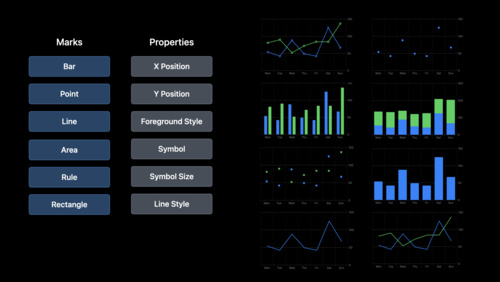
グラフは、データセット内の値を表し、それらに関する情報を伝えるいくつかのグラフィック要素で構成されています。

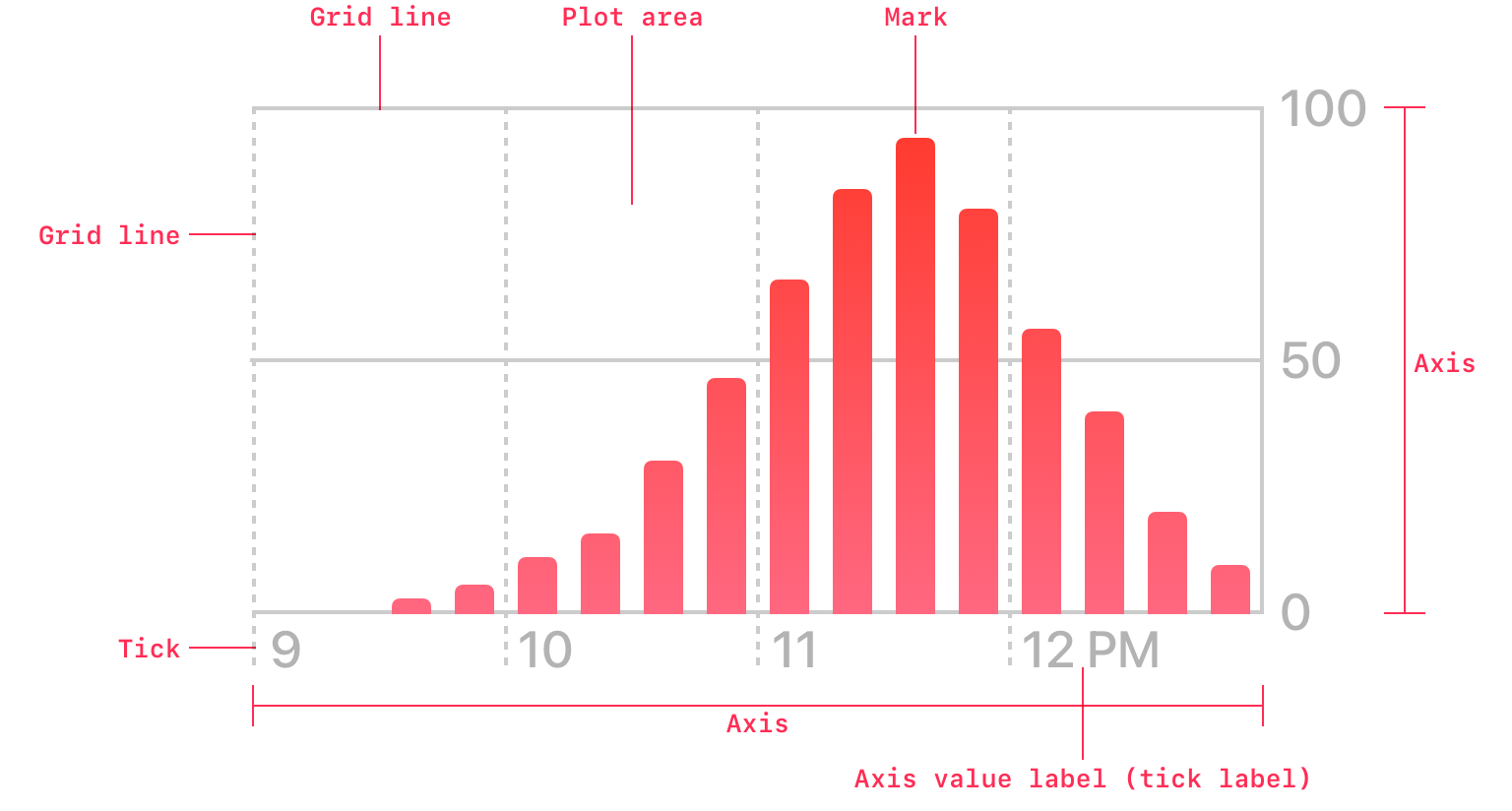
マーク は、データ値を視覚的に表現したものです。1 つまたは複数の一連のデータ値を指定し、各値をマークに割り当ててグラフを作成します。棒グラフ、折れ線グラフ、散布図など、表示したいグラフのスタイルを指定するには、棒、折れ線、点などのマークの型を選択します (ガイダンスについては、マーク を参照してください)。個々のデータ値をグラフに表示する一般的な作業は プロット と呼ばれ、マークを含む領域は プロットエリア と呼ばれます。
値を表すために、各型のマークはスケールによって決定される視覚的属性を使用します。これは、数値、日付、カテゴリなどのデータ値を位置、色、高さなどの視覚的特性にマッピングします。たとえば、棒グラフのマークでは、特定の高さを使用して値の大きさを表し、特定の位置を使用して値が発生した時間を表すことができます。
グラフの視覚的特徴を解釈するために必要なコンテキストを人々に提供するには、いくつかの異なる形式を取ることができる説明的なコンテンツを提供します。
軸 を使用して、一連のマークで表されるデータの参照フレームを定義できます。多くのグラフでは、プロットエリアの端に 1 組の軸 (横軸と縦軸) が表示され、各軸は時間、量、カテゴリなどの変数を表します。
軸には 目盛り を含めることができ、これは、0、50%、100% など、軸に沿って重要な値の位置を視覚的に特定するのに役立つ参照ポイントです。多くのグラフでは、目盛りからプロット領域全体に伸びる グリッド線 が表示され、マークが軸の近くにないときに人々がデータ値を視覚的に推定するのに役立ちます。
また、人々がデータを解釈しやすくしたり、あなたの伝えたい重要な情報を強調したりするために、グラフ要素を説明する方法も複数あります。たとえば、軸、グリッド線、目盛り、マークなどの項目に名前を付ける ラベル と、支援技術を使用する人々向けにグラフ要素を説明する アクセシビリティラベル を提供できます。コンテキストと追加の詳細を提供するために、説明的なタイトル、サブタイトル、および注釈を作成できます。必要に応じて、さまざまな値のカテゴリを示す色や形状の使用など、マークの位置に関連しないグラフのプロパティを説明する凡例を作成することもできます。
明快で正確な説明は、グラフをより親しみやすくアクセスしやすくするのに役立ちます。あなたのグラフのアクセシビリティを向上させるその他の方法については、グラフのアクセシビリティの向上 を参照してください。
マーク
データについて伝えたい情報に基づいて、マークの型を選択します。 最もよく知られているマークの型には、棒グラフ、折れ線グラフ、および点グラフがあります。これらおよびその他のマークの型に関する開発者向けガイダンスについては、Swift のグラフ (Swift Charts) を参照してください。
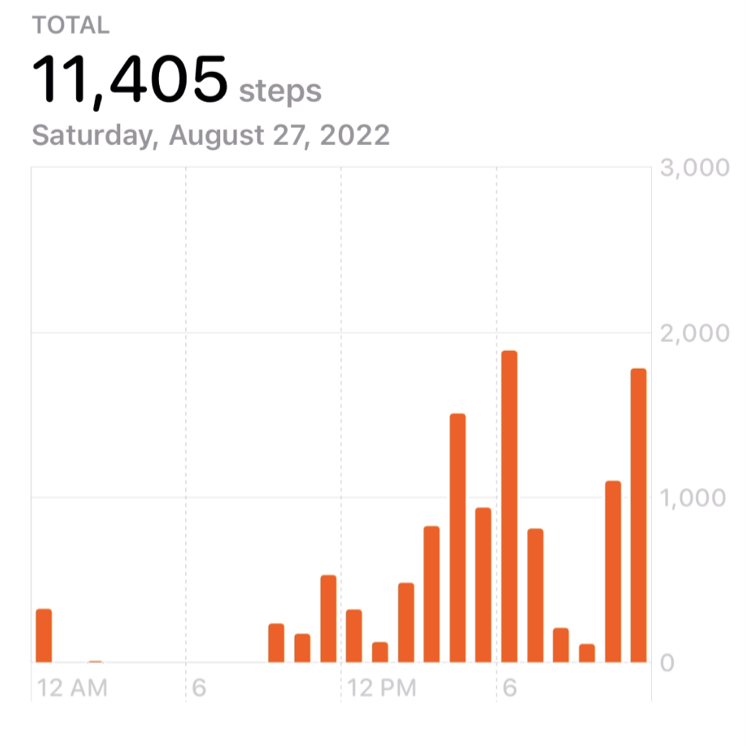
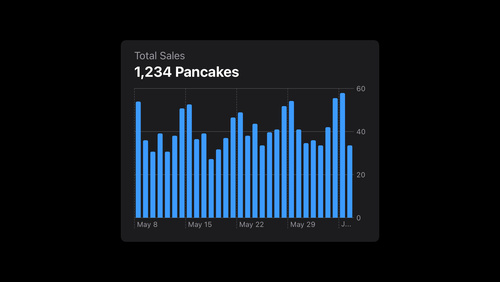
棒グラフ のマークは、人々がさまざまなカテゴリの値を比較したり、全体のさまざまな部分の相対的な割合を表示するのに役立つグラフでうまく機能します。棒グラフは、時間の経過とともに変化するデータを理解するのに役立ちます。棒グラフは、1 日の総歩数など、各値が合計を表す場合に特に効果的です。

折れ線 のマークは、値が時間とともにどのように変化するかを示すこともできます。折れ線グラフでは、一連のデータのすべてのデータ値が線で結ばれます。線の傾きは、データ値間の変化の大きさを明らかにし、全体的な傾向を人々が視覚化するのに役立ちます。

点 のマークは、個々のデータ値を視覚的に区別できるマークとして表すのに役立ちます。点のマークのセットは、あなたのデータの 2 つの異なるプロパティが互いにどのように関連しているかを示すことができ、人々が個々のデータ値を検査し、外れ値と集団を特定するのに役立ちます。

あなたのグラフを明確にする場合は、マークの型を組み合わせることを検討してください。 たとえば、折れ線グラフを使用して時間の経過に伴う変化を示す場合、折れ線の上に点のマークを追加して、個々のデータポイントを強調表示することができます。点と線を組み合わせることで、人々が全体的な傾向を理解し、個々の値に注意を向けることができます。
軸
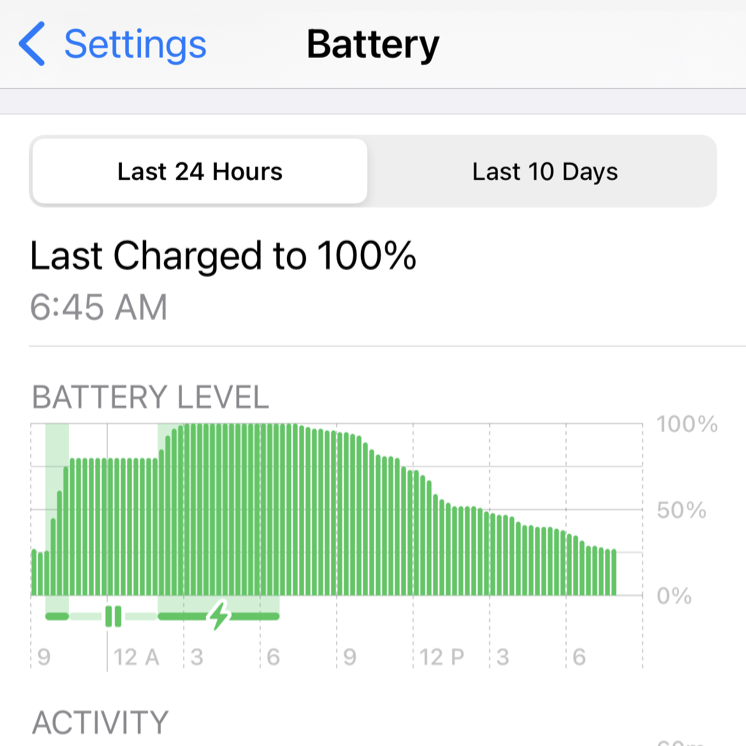
あなたのグラフの意味に応じて、固定軸の範囲または動的軸の範囲を使用します。 固定 範囲では、軸の上限と下限は決して変化しませんが、動的 範囲では、上限と下限は現在のデータによって変化します。すべての可能なデータ値に対して特定の最小値と最大値が意味を持つ場合は、固定範囲の使用を検討してください。たとえば、バッテリの現在の充電量を示すグラフでは、最小値が 0% (完全に空) で最大値が 100% (完全にフル) であると想定されます。

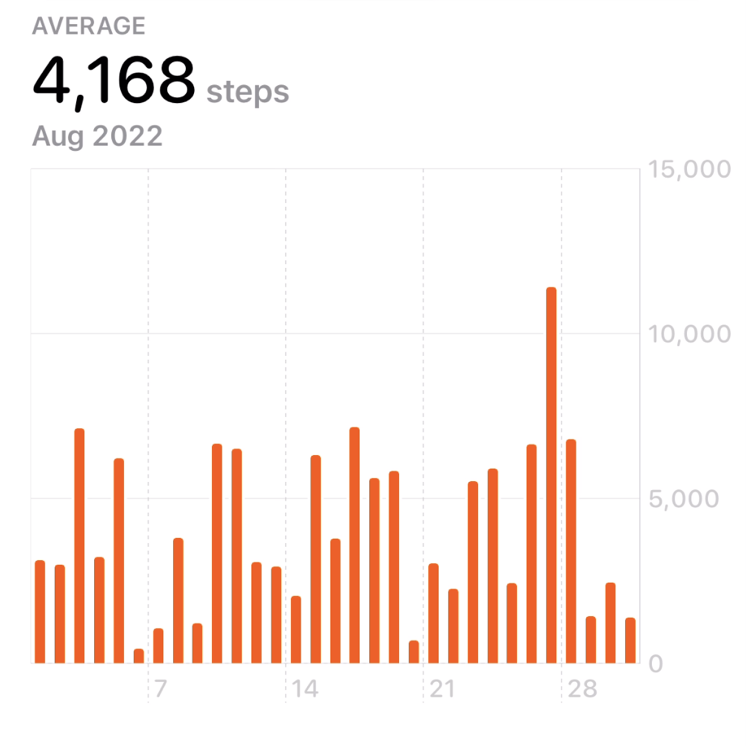
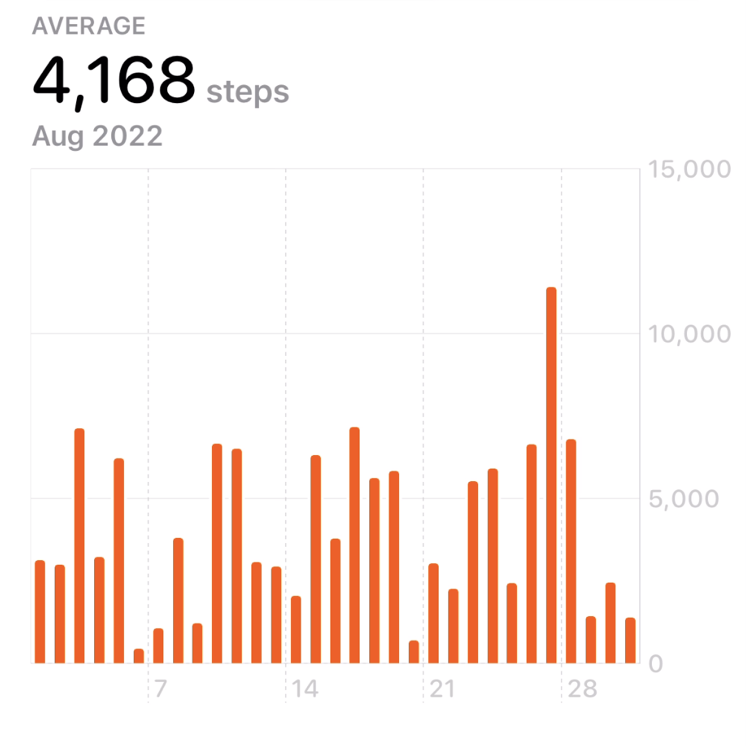
対照的に、データ値が大きく変化する可能性があり、使用可能なプロット領域をマークで埋めたい場合は、動的範囲の使用を検討してください。たとえば、Health アプリの歩数グラフの Y 軸範囲の上限は、特定の期間の最大歩数がグラフの最上部に近づくように変化します。


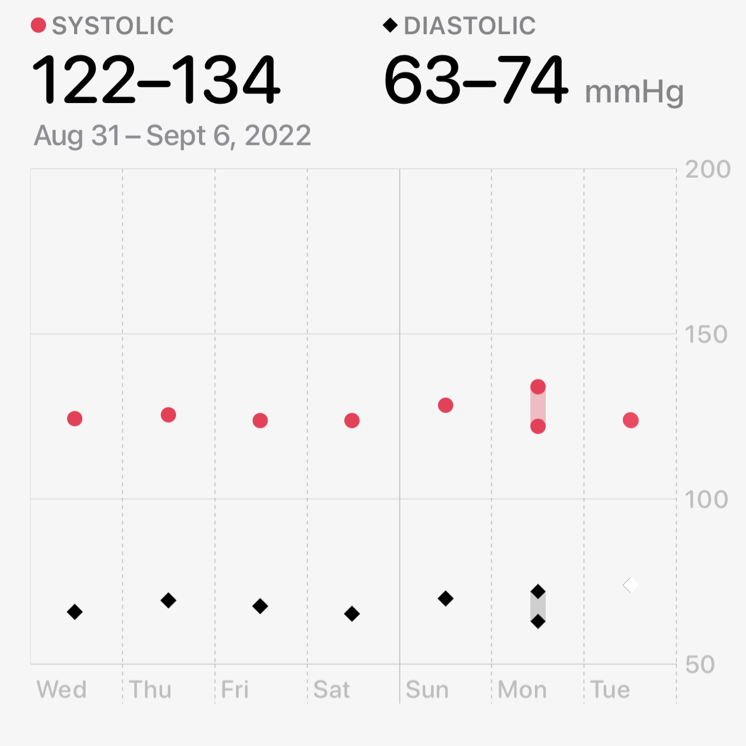
マークの種類とグラフの使用に基づいて下限の値を定義します。 たとえば、Y 軸の下限にゼロを使用すると、棒グラフが適切に機能します。これにより、人々は個々の棒グラフの相対的な高さを視覚的に比較して、それらの値の妥当な推定値を得ることができるからです。対照的に、ゼロの下限を定義すると、値の間の意味のある違いを識別しにくくすることがあります。たとえば、下限に常にゼロを使用する心拍数グラフでは、安静時の測定値と活動している測定値の重要な違いがわかりにくくなる可能性があります。これは、差がゼロから遠い範囲で発生するためです。
軸の目盛りとグリッドラインラベルでは、使い慣れた一連の値が望ましいです。 たとえば、0、5、10 などの一般的な数列を使用すると、各目盛り値が前の値に 5 を加えた値に等しいことが人々には一目でわかります。1、6、11 などの順序は同じ規則に従いますが、一般的ではないため、ほとんどの人は値の間隔について考えるのに余分な時間を費やします。
グリッド線とラベルの外観をグラフの使用方法に合わせて調整します。 グリッド線が多すぎると視覚的に圧倒され、データから人々の注意がそらされます。グリッド線が少なすぎると、マークの値を見積もるのが難しくなります。これらの要素の適切な密度と視覚的な重みを決定するために、インターフェイスでのグラフのコンテキストや、サポートする操作、およびグラフが可能にするタスクを考慮してください。たとえば、人々がグラフを操作して個々のデータ点を調べることができる場合は、グリッド線を減らし、ラベルの色を薄くして、データが視覚的に目立つようにできます。
説明的な内容
グラフを表示する前に、人々がグラフの機能を理解できるように説明を記述します。 グラフの目的と機能を説明する情報豊富なタイトルとラベルを提供すると、人々が詳細に飛び込んで調べる前に、必要なコンテキストを提供できます。この方法でコンテキストを提供することは、VoiceOver ユーザーや特定の型の認知障害を持つユーザーにとって特に重要です。ユーザーは、詳細な調査を決定する前に、グラフの目的と主要なメッセージを理解するために説明に依存しているためです。
あなたのグラフの主なメッセージを要約して、誰にとっても親しみやすく役立つものにします。 グラフを使用する主な理由は、主なメッセージを裏付けるデータを表示することですが、人々がそれをすばやく把握できるように重要な情報を要約することが不可欠です。たとえば、Weather は、今後 1 時間の予想降水量を簡潔に説明するタイトルとサブタイトルを提供し、グラフの詳細を調べなくても最も重要な情報を提供します。

ベストプラクティス
さまざまなグラフ要素の相対的な重要性を伝えるのに役立つ一貫した視覚的階層を確立します。 通常、データと競合することなく、説明と軸が追加のコンテキストを提供できるようにしながら、データ自体を最も目立つようにする必要があります。
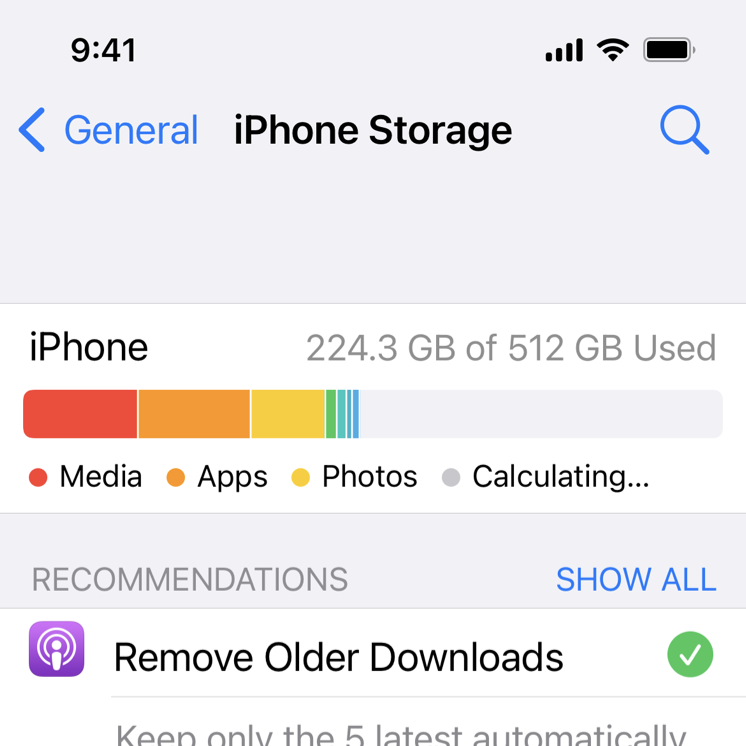
コンパクトな環境では、プロット領域の幅を最大にして、人々がグラフを快適に調べるのに十分なスペースを確保します。 重要なデータが所定の幅にうまく収まるように、縦軸のラベルは明瞭さを失うことなくできるだけ短くしてください。タイトルなど、グラフの他の領域に単位を記述したり、重要な情報が不明瞭にならない場合は、プロット領域内に長い軸ラベル (カテゴリ名など) を配置することも検討してください。
あなたのアプリ内のすべてのグラフにアクセスできるようにします。 グラフは、すべての情報グラフィックと同様に、コンテンツの認識方法に関係なく、すべての人が完全にアクセスできる必要があります。たとえば、VoiceOver をサポートすることは不可欠です。VoiceOver は、人々がスクリーンを見なくても情報を取得してナビゲートできるように、スクリーン上のコンテンツを説明します (VoiceOver の詳細については、Vision を参照してください)。あなたのグラフのコンポーネントを説明するアクセシビリティラベルを提供するだけでなく、オーディオのグラフを使用して VoiceOver 体験を強化することもできます。オーディオグラフ はグラフの情報を VoiceOver に提供します。VoiceOver は、グラフのデータ値とその傾向を聴覚的に表す一連のトーンを構築します。また、追加のコンテキストを提供する高レベルのテキストサマリーを提示することもできます。ガイダンスについては、グラフのアクセシビリティの向上 を参照してください。
重要な情報を明らかにするために操作する必要はありませんが、意味のあるときに人々がデータを操作できるようにします。 たとえば、株式 では、人々は時間の経過に伴う株式の變化に最も関心があるため、アプリは、1 日、3 か月、または 5 年など、人々が選択した期間の変化を表す折れ線グラフを表示します。追加の詳細を人々が調べたい場合は、折れ線グラフで垂直インジケータをドラッグして、選択した時間の値を明らかにすることができます。
誰でも簡単にグラフを操作できるようにします。 場合によっては、グラフのマークが小さすぎて指やポインタでターゲットにできないことがあり、運動制御が低下している人々にとってはグラフが使いにくく、すべての人にとって不快なものになります。このような場合は、ヒットターゲットを拡大してプロット領域全体を含めることを検討し、人々が領域全体を擦ってさまざまな値を明らかにできるようにします。
キーボードのコマンド (フルキーボードアクセスを含む) またはスイッチコントロールを使用するときに、インタラクティブなグラフを簡単にナビゲートできるようにします。 デフォルトでは、これらの入力型は、データファイル内の値のシーケンスなど、スクリーン上の個々の要素を線形シーケンスでアクセスする傾向があります。あなたのグラフでカスタムナビゲーション体験を有効にする場合は、主に 2 つの方法があります。1 つ目の方法は、accessibilityRespondsToUserInteraction(_:) などのアクセシビリティ API を使用して、グラフの情報を通じて論理的で予測可能なパスを指定することです。たとえば、人々が前後にジャンプするのではなく、X 軸に沿ってナビゲートできるようにできます。2 番目の方法は、非常に大きなデータセットを提示する必要がある場合に特に役立ちますが、個々のデータポイントをすべてナビゲートするのではなく、値のサブセット間で焦点を人々が移動できるようにすることです。これらのカスタマイズはどちらも、グラフがインタラクティブでない場合でも、VoiceOver 体験を向上させることもできることに注意してください。ガイダンスについては、アクセシビリティ > ナビゲーション を参照してください。
グラフの重要な変化に人々が気付くのを補助します。 たとえば、マークや軸が変わったことに人々が気付かないと、グラフを読み間違えます。このような変更をアニメーション化することで、人々はそれらに気付くことができますが、VoiceOver ユーザーやアニメーションをオフにしている人々に確実に知らせるために、他の方法でも変更を強調する必要があります。開発者向けガイダンスについては、UIAccessibility.Notification (UIKit) (UIAccessibility.Notification) または NSAccessibility.Notification (AppKit) (NSAccessibility.Notification) を参照してください。
グラフを周囲のインターフェイス要素に揃えます。 たとえば、グラフの先端をスクリーン内の他のビューの先端に揃えると、うまく機能することがよくあります。グラフの先端をきれいに保つ 1 つの方法は、各垂直グリッド線のラベルをその後尾に表示することです。Y 軸をグラフの後尾側にシフトして、目盛りラベルがグラフの先端を超えないようにすることも検討してください。何にも関連付けられていないように見えるラベルになった場合は、目盛りを使用してそれをグリッド線に固定できます。
カラー
インターフェイスの他のすべての部分と同様に、グラフでカラーを使用すると、情報を明確にし、あなたのブランドを呼び起こし、視覚的な連続性を提供するのに役立ちます。誰もが理解できる方法でカラーを使用するための一般的なガイダンスについては、包括的カラー を参照してください。
さまざまなデータを区別したり、重要な情報をグラフで伝えたりするために、カラーだけに依存することは避けてください。 グラフで意味のあるカラーを使用することは、違いを強調し、重要な詳細を強調するのに適していますが、この情報を伝える別の方法を含めて、人々がカラーを識別できるかどうかに関係なくグラフを使用できるようにすることが重要です。カラーを補う 1 つの方法は、さまざまな形やパターンを使用してデータのさまざまな部分を表現することです。たとえば、Health では、赤と黒のカラーを使用するだけでなく、血圧の 2 つの要素を表す点のマークに 2 つの異なる形を使用します。

隣接するカラーの領域間に視覚的な分離を追加することで、理解を助けます。 たとえば、1 つの行または列にマークを積み重ねる棒グラフでは、各マークに異なる色を割り当てるのが一般的です。このデザインでは、マークの間に分割線を追加すると、人々が個々のマークを区別しやすくなります。

グラフのアクセシビリティの向上
Swift のグラフを使用してグラフを作成すると、その値を説明する各マーク (またはマークのグループ) のデフォルトのアクセシビリティ要素に加えて、オーディオグラフ のデフォルトの実装が得られます。
オーディオグラフを使用して、VoiceOver ユーザーにグラフに関する詳細情報を提供することを検討してください。 Swift Charts が提供するデフォルトの Audio Graphs 実装をカスタマイズできます。これには、VoiceOver が話すグラフのタイトルと説明的な要約を提供して、人々があなたのグラフの目的と主な機能を理解できるようにします。オーディオグラフを使用しない場合は、グラフの構造と目的の概要を提供する必要があります。たとえば、グラフの種類 (棒グラフや折れ線グラフなど) を特定し、各軸が何を表しているかを説明し、軸の上限と下限などの詳細を説明する必要があります。
重要
説明的なアクセシビリティラベルが 1 つ必要なイメージとは異なり、グラフではしばしば、重要な要素や操作要素ごとにアクセシビリティラベルを提供する必要があります。グラフの目的とそのマークの範囲と密度に応じて、各マークを説明することが不可欠かどうか、またはマークのグループを説明することでアクセシビリティ体験が向上するかどうかを判断する必要があります。場合によっては、より詳細なバージョンを表示するボタンで小さなバージョンのグラフを使用する場合など、グラフの簡潔で高レベルの説明を提供する単一のアクセシビリティラベルを使用することが理にかなっている場合があります。
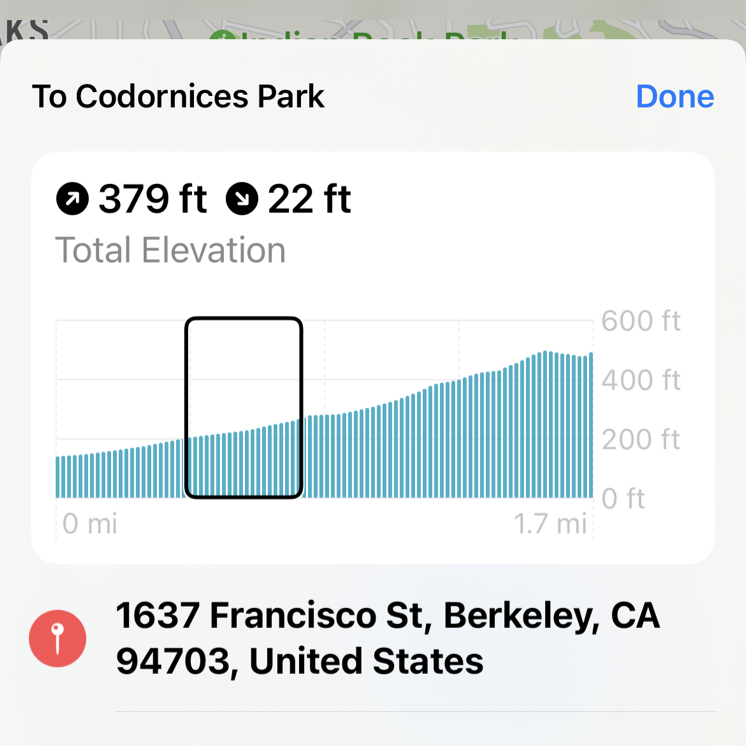
グラフの目的をサポートするアクセシビリティラベルを記述して下さい。 たとえば、マップ は、サイクリングルートの標高の変化を、それぞれがルートの小さな部分の高度を表す一連の個々のバーを使用して表示します。グラフの目的は、人々に個々の標高を提供することではなく、ルート全体の地形を人々に感じさせることです。このため、マップでは、標高の変化を棒グラフのグループにまとめたアクセシビリティラベルを提供しています。これは棒グラフごとにアクセシビリティラベルを提供しません。対照的に、Health は Steps グラフの各棒グラフにアクセシビリティラベルを提供します。グラフの目的は、人々に追跡期間ごとの実際の歩数を人々に示すことだからです。

このサイクリングの標高グラフの焦点を絞ったセクションについて、VoiceOver は「0.4 マイルから 0.7 マイルまで: 70 フィート登る」という説明を提供します。
以下のガイドラインは、グラフ要素の便利なアクセシビリティラベルを記述するのに役立ちます。
支援技術からの軸と目盛りの可視テキストラベルを非表示にします。 軸と目盛りのラベルは、グラフの傾向を人々が視覚的に評価し、マーク値を推定するのに役立ちます。VoiceOver ユーザーは、アクセシビリティラベルとオーディオグラフを介してマーク値とトレンド情報を取得できるため、通常、表示ラベルのコンテンツは必要ありません。
プラットフォームの考慮事項
iOS、iPadOS、macOS、または tvOS に関する追加の考慮事項はありません。
watchOS
一般に、あなたの watchOS アプリで複雑なグラフ操作を要求することは避けてください。 可能な限り、人々が一目でわかるように焦点を絞った有用な情報を表示し、値を追加するときに簡単な操作を可能にすることが望ましいです。あなたのアプリのバージョンを別のプラットフォームでも提供する場合は、それを使用して詳細を表示し、あなたのグラフをより多く操作できるように検討してください。たとえば、watchOS の Heart Rate は、着用者の当日の心拍数データのグラフを表示しますが、iPhone の Health アプリは、いくつかの異なる期間の心拍数データを表示し、人々が個々のマークを調べられる操作を可能にします。
リソース
関連
開発者用文書
Swift Charts (Swift Charts)
ビデオ

グラフでアプリ体験を設計
WWDC22

効果的なグラフを設計
WWDC22

ハロー、Swift グラフ
WWDC22
変更記録
| 2022 年 9月23日 | 新しいページ |