通知
通知は、人々が一目で理解できるタイムリーで価値の高い情報を提供します。

通知を人々に送信する前に、人々の同意を得なければなりません (開発者向けのガイダンスについては、通知を使用する許可を求める (Asking Permission to Use Notifications) を参照してください)。同意した後、人々は通常、設定を使用して、受信したい通知のスタイルを指定し、さまざまなレベルの緊急度を持つ通知の配信時間を指定します。人々が通知体験をカスタマイズする方法の詳細については、通知の管理 を参照してください。
全容
プラットフォームに応じて、通知は以下のようなさまざまなスタイルを使用できます。
さらに、電話の呼び出しやメッセージなどの直接的なコミュニケーションに関連する通知は、アプリアイコンの代わりに目立つ連絡先のイメージ (またはアバター) とグループ名を特徴とする、コミュニケーション以外の通知とは異なるインターフェイスを提供できます。
ベストプラクティス
簡潔で有益な通知を提供します。 人々は通知を有効にして最新情報をすばやく入手するため、貴重な情報を簡潔に提供することに重点を置きます。
誰かが応答していない場合でも、同じことについて複数の通知を送信することは避けてください。 人々は都合のよいときに通知したがります。同じことに対して複数の通知を送信すると、通知センターがいっぱいになり、人々はあなたのアプリからのすべての通知をオフにする可能性があります。
あなたのアプリ内で特定のタスクを実行するよう人々に伝える通知を送信しないでください。 人々があなたのアプリを開かずに実行できる単純なタスクを有効にすることが理にかなっている場合は、通知アクション を提供できます。それ以外の場合は、通知を無視した後でそのような指示を思い出すのは難しいため、人々に何をすべきかを伝えないようにしてください。
エラーメッセージを表示するには、通知ではなくアラートを使用します。 人々はアラートと通知の両方に精通しているため、間違ったコンポーネントを使用して混乱を招きたくありません。ガイダンスについては、アラート を参照してください。
あなたのアプリが前面にあるときは、通知を適切に処理して下さい。 あなたのアプリが前面にある場合、あなたのアプリの通知はスクリーン上に表示されませんが、アプリは引き続き情報を受け取ります。このシナリオでは、バッジを増やしたり、現在のビューに新しいデータをさりげなく挿入したりするなど、発見可能でありながら気を散らしたり侵襲したりしない方法で情報を提示します。たとえば、人々が現在閲覧しているメールボックスに新しいメッセージが届いた場合、Mail はそれを未読メッセージのリストに追加するだけです。これは、そのメッセージに関する通知を送信する必要がなく、気が散るからです。
機密情報、個人情報、秘密情報を通知に含めないでください。 通知を受け取ったときに人々が何をしているのかを予測できないため、他の人に見える可能性のある個人情報をデバイスのスクリーンに含めないようにすることが不可欠です。
コンテンツ
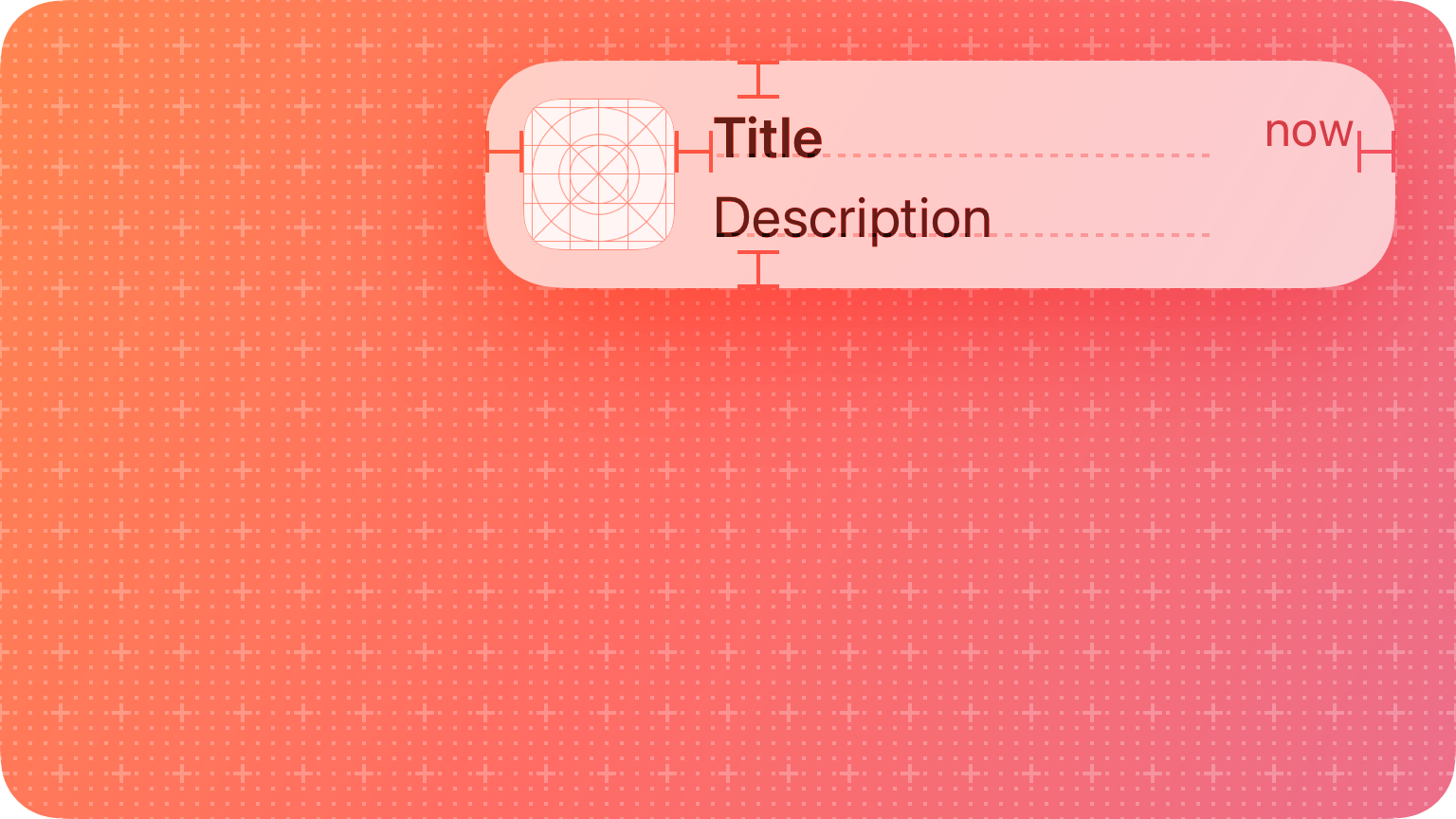
通知にタイトルが含まれている場合、システムはタイトルを最も見やすい上部に表示します。直接の通信に関連する通知では、システムは送信者の名前をタイトル領域に自動的に表示します。非通信通知では、タイトルを指定しない場合、システムはあなたのアプリ名を表示します。
通知内容のコンテキストを提供する場合は、短いタイトルを作成します。 特にスペースが限られている Apple Watch では、人々が一目で読める短いタイトルが望ましいです。可能な場合は、目立つ通知タイトル領域を利用して、見出し、イベント名、メールの件名などの有用な情報を提供してください。非通信通知には一般的なタイトル (新しい文書 など) しか提供できない場合は、代わりにシステムにあなたのアプリ名を表示させる方がよい場合があります。タイトルスタイルの大文字化を使用し、末尾の句読点は使用しません。
簡潔で読みやすい通知コンテンツを作成します。 完全な文、文の大文字と小文字、および適切な句読点を使用し、メッセージを切り捨てないでください。これは、必要に応じてシステムが自動的に行います。
通知のプレビューが利用できない場合に表示する一般的な説明テキストを提供します。 [設定] で、人々はすべてのアプリの通知プレビューを非表示にすることを選択できます。この場合、システムはあなたのアプリのアイコンとデフォルトのタイトルの 通知 のみを表示します。通知全体を表示するかどうかを判断するのに十分なコンテキストを人々に提供するには、「友達リクエスト」、「新しいコメント」、「リマインダー」、「発送」など、詳細をあまり明らかにせずに、通知の内容を簡潔に説明する本文テキストを記述します。(開発者向けガイダンスについては、hiddenPreviewsBodyPlaceholder (hiddenPreviewsBodyPlaceholder) を参照してください)。 このテキストには文章スタイルの大文字化を使用します。
あなたのアプリ名やアイコンを含めないようにします。 システムは、各通知の先頭に大きなバージョンのあなたのアプリアイコンを自動的に表示します。通信通知では、システムは送信者の連絡先イメージにバッジの付いた小さなバージョンのあなたのアイコンを表示します。
通知を補うためにサウンドを提供することを検討してください。 サウンドは、あなたのアプリの通知を区別し、スクリーンを見ていないときに誰かの注意を引くための優れた方法です。あなたのアプリのスタイルに合わせたカスタムサウンドを作成したり、システムが提供するアラートサウンドを使用したりできます。カスタムサウンドを使用する場合は、それが短く、特徴的で、専門的に作成されていることを確認してください。通知音はユーザー体験を向上させることができますが、人々が聞くことが出来ないかも知れないので、重要な情報を伝達するために通知音に依存しないでください。警告音に伴う振動を有効にすることもできますが、そのような振動をプログラムで有効にすることはできません。開発者向けガイダンスについては、UNNotificationSound (UNNotificationSound) を参照してください。
通知アクション
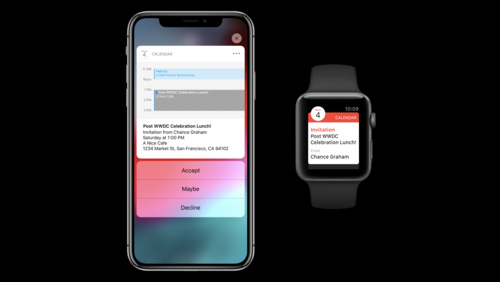
通知は、人々があなたのアプリを開かずにアクションを実行するために使用する最大 4 つのボタンを含む、カスタマイズ可能な詳細ビューを表示できます。たとえば、カレンダー のイベント通知には、イベントのアラームを数分間延期するスヌーズボタンがあります。開発者向けガイダンスについては、通知の処理と通知関連のアクション (Handling Notifications and Notification-Related Actions) を参照してください。
通知のコンテキストで意味のある有益なアクションを提供して下さい。 人々があなたのアプリを開く必要がなく、時間を節約できる一般的なタスクを実行できるアクションが望ましいです。ボタンごとに、アクションの結果を明確に説明する短いタイトルケースの用語または語句を使用します。ボタンのラベルにあなたのアプリ名や余分な情報を含めないでください。テキストは短くして切り捨てを避け、ローカライズを考慮して記述してください。
あなたのアプリを開くだけのアクションは提供しないでください。 人々が通知またはそのプレビューをタップすると、あなたのアプリが関連するスクリーンを開くことを期待するため、同じことを行うアクションボタンを表示すると詳細ビューが乱雑になり、混乱を招きます。
非破壊的なアクションが望ましいです。 破壊的なアクションを提供しなければならない場合は、意図しない結果を避けるために、人々が十分なコンテキストを持っていることを確認してください。システムは、あなたが破壊的であると識別したアクションを明確に表示します。
通知アクションごとに、シンプルでわかりやすいインターフェイスアイコンを提供します。 インターフェイスアイコンはアクションの意味を強調し、人々はそれが何をするかを即座に理解できるようにします。システムは、アクションタイトルの末尾にインターフェイスアイコンを表示します。SF シンボル を使用すると、コマンドを表す既存のシンボルを選択するか、関連するシンボルを編集してカスタムアイコンを作成できます。
バッジ
バッジは、使用可能な未読通知の数を示すためにアプリアイコンに表示できる数字を含む、小さな塗りつぶされた楕円形です。人々が未読の通知に対処すると、アプリアイコンからバッジは消え、新しい通知が届くと再び表示されます。人々は、通知設定でアプリがバッジを表示できるようにするかどうかを選択できます。
バッジは、未読の通知の数を人々に示すためだけに使用してください。 天気関連のデータ、日時、株価、ゲームのスコアなど、通知に関係のない数値情報を伝えるためにバッジを使用しないでください。
バッジだけが重要な情報を伝達する唯一の方法ではないことを確認してください。 人々はあなたのアプリのバッジをオフにできるため、重要な情報があるときに人々に表示するためにバッジに頼っていると、人々はメッセージを見逃す可能性があります。人々があなたのアプリを開いたときにすぐに重要な情報を簡単に見つけられるように常に確認してください。
バッジを最新の状態に保ちます。 人々が対応する通知を開いたらすぐに、アプリのバッジを更新してください。利用可能な新しい通知があると人々に思わせたくありません。彼らはすでにすべての通知を閲覧していることに気付くだけです。バッジの数をゼロに減らすと、関連するすべての通知が通知センターから削除されることに注意してください。
バッジの外観や動作を模倣するカスタムイメージやコンポーネントを作成しないでください。 人々は選択すれば通知バッジをオフにすることができます。そうするとイライラして、バッジのように見えるものが表示されます。
プラットフォームの考慮事項
iOS、iPadOS、macOS、または tvOS に関する追加の考慮事項はありません。
watchOS
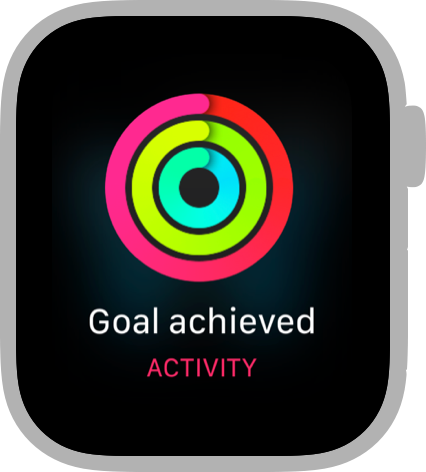
Apple Watch では、通知は ショートルック と ロングルック の 2 段階で発生します。人々は通知センターで通知を表示することもできます。
Apple Watch に関連するアプリ固有のアセットとアクションを設計することで、優れた通知体験を人々に提供できます。あなたの watchOS アプリに、通知をサポートする iPhone コンパニオンがある場合、watchOS は必要に応じてデフォルトのショートルックインターフェイスとロングルックインターフェイスを自動的に提供できます。
ショートルック
ショートルックは、着用者が手首を上げると現れ、下げると消えます。

重要な情報を伝える唯一の方法としてショートルックを使用することは避けてください。 ショートルックは短時間だけ表示されるため、通知の内容と送信元のアプリを確認するのに十分な時間が与えられます。通知情報が重要な場合は、他の方法でも配信するようにしてください。
プライバシーに留意してください。 ショートルックは目立たないようにすることを目的としているため、基本的な情報のみを提供することが重要です。通知のタイトルに機密情報を含めることは避けてください。
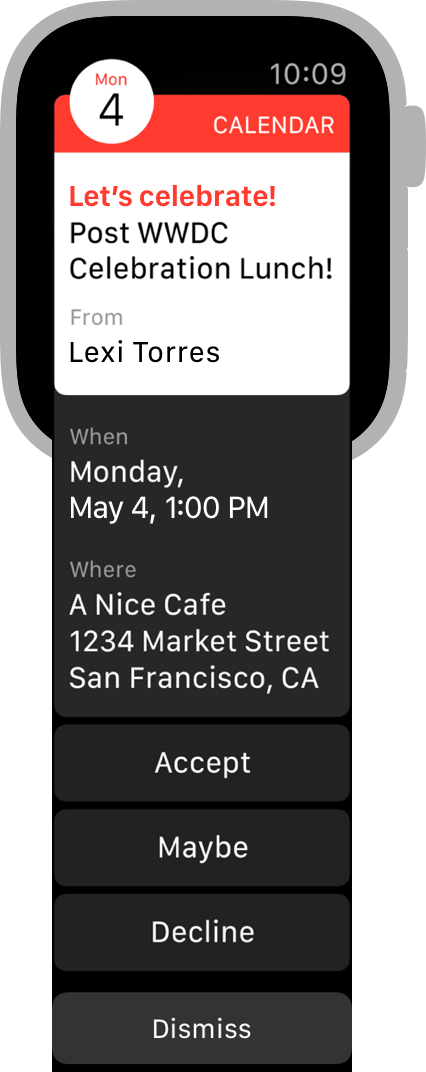
ロングルック
ロングルックは、通知に関する詳細を提供します。必要に応じて、人々は縦方向にスワイプするか、デジタルクラウンを使用してロングルックをスクロールして見ることができます。ロングルックを見た後、人々はそれをタップするか、手首を下げるだけで閉じることができます。

カスタムのロングルックのインターフェイスは、静的または動的にできます。静的 インターフェイスを使用すると、通知のメッセージを追加の静的テキストとイメージとともに表示できます。動的 インターフェイスでは、あなたは通知の完全なコンテンツにアクセスでき、インターフェイスの外観を構成するためのより多くのオプションが提供されます。
静的および動的なロングルックのコンテンツ領域をカスタマイズできますが、インターフェイスの全体的な構造を変更することはできません。システムが定義する構造には、インターフェイスの上部に サッシ があり、下部のすべてのカスタムボタンの下に [閉じる] ボタンがあります。
人々があなたのアプリを起動しなくても必要な情報を取得できるように、リッチでカスタムなロングルックの通知の使用を検討してください。 SwiftUI (Animations) を使用して、魅力的で割り込み可能なアニメーションを作成できます。または、SpriteKit (SpriteKit) または SceneKit (SceneKit) を使用できます。
少なくとも、静的インターフェースを提供して下さい。動的インターフェースも提供することが望ましいです。 ネットワークがない場合や iPhone コンパニオンアプリにアクセスできない場合など、動的インターフェイスが使用できない場合、システムはデフォルトで静的インターフェイスを使用します。事前に静的インターフェイスのリソースを作成し、あなたのアプリにパッケージ化してください。
サッシの背景の外観を選択します。 ロングルックのインターフェイスの上部にあるシステム提供のサッシには、あなたのアプリのアイコンと名前が表示されます。サッシの色をカスタマイズしたり、ぼかした外観にすることができます。コンテンツ領域の上部に写真を表示する場合は、ぼやけたサッシを使用することをお勧めします。これは、イメージが重なっているような錯覚を与える、明るく半透明の外観を持っています。
コンテンツ領域の背景色を選択します。 デフォルトでは、ロングルックの背景は透明です。他のシステム通知の背景色と一致させたい場合は、不透明度 18% の白を使用してください。それ以外の場合は、あなたのブランドのパレット内の色などのカスタムカラーを使用できます。
コンテンツ領域の下に最大 4 つのカスタムアクションを提供します。 ロングルックごとに、システムは通知のタイプを使用して、通知 UI 内にボタンとして表示するカスタムアクションを決定します。さらに、システムは常に、すべてのカスタムボタンの下で、ロングルックのインターフェイスの下部に [閉じる] ボタンを表示します。あなたの watchOS アプリに通知をサポートする iPhone コンパニオンがある場合、システムは あなたの iPhone アプリによって既に登録されているアクション可能な通知タイプを共有し、それらを使用してカスタムアクションボタンを構成します。
リソース
関連
開発者用文書
通知の使用許可を求める (Asking permission to use notifications)
ユーザー通知 UI (User Notifications UI)
ユーザー通知 (User Notifications)
WKUserNotificationInterfaceController — WatchKit (WKUserNotificationInterfaceController)
ビデオ

通信の送信と
時間に依存する通知
WWDC21