SF シンボル
SF シンボルは、サンフランシスコのシステムフォントとシームレスに統合され、すべてのウェイトとサイズのテキストに自動的に位置合わせされる、一貫性のある高度に構成可能な数千のシンボルを提供します。

シンボルを使用して、ナビゲーションバー、ツールバー、タブバー、コンテキストメニュー、テキスト内など、インターフェイスアイコンを表示できる場所であればどこでもオブジェクトや概念を伝えることができます。
個々のシンボルと機能の使用可能性は、対象のシステムのバージョンによって異なります。たとえば、あなたのアプリバンドルに SF Symbols 3 で導入されたシンボルを追加すると、あなたのアプリが以前のプラットフォーム (iOS 13、Mac Catalyst 13、tvOS 13、watchOS 6 など) で実行されているときにシンボルを使用できますが、 階層型またはパレットカラーレンダリングなどの SF Symbols 3 機能の利点は得られません。
SF Symbols にアクセスしてアプリをダウンロードし、シンボルのフルセットを参照してください。アプリのアイコン、ロゴ、またはその他の商標の使用でのシンボル (または紛らわしいほど類似したイメージ) の使用の禁止を含む、SF シンボルの使用に関する利用規約を必ず理解してください。開発者向けガイダンスについては、UI でのシンボルイメージの構成と表示 (Configuring and displaying symbol images in your UI) を参照してください。
色
SF Symbols 3 以降では、カスタムシンボルに色を適用するときに複数のオプションを有効にする 4 つのレンダリングモードを提供します。たとえば、あなたのアプリのアクセントカラーの複数の不透明度を使用して奥行きと強調のあるシンボルを作成したり、対照的な色のパレットを指定してさまざまな配色と調和するシンボルを作成したりできます。
レンダリングモードをサポートするために、SF シンボルはシンボルのパスを個別の層に編成します。注釈 と呼ばれるプロセスで、特定の色 (または、一次、二次、三次などの特定の階層レベル) をカスタムシンボルの各層に割り当てることができます。カスタムシンボルがサポートするレンダリングモードに応じて、あなたのアプリのシンボルのインスタンスごとに異なるモードを使用できます。
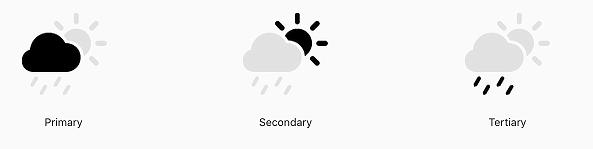
たとえば、cloud.sun.rain.fill シンボルは、3 つの層で構成されています。一次層には雲のパスが含まれ、二次層には太陽とその光線を定義するパスが含まれ、三次層には雨滴のパスが含まれます。

選択したレンダリングモードに応じて、注釈付きのシンボルはさまざまな外観を生成できます。たとえば、階層レンダリングモードでは、各層に単一の色の異なる不透明度が割り当てられ、シンボルに奥行きを与える視覚的な階層が作成されます。

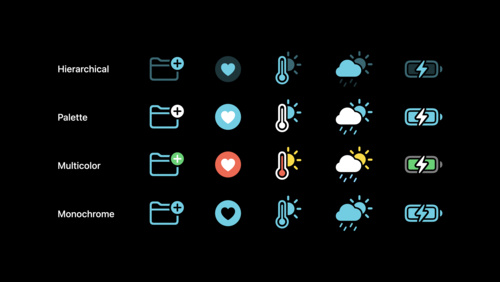
SF Symbols 3 は、以下のレンダリングモードをサポートしています。
モノクロ —すべてのシンボルに 1 つの色を適用します。シンボル内では、パス (path) は指定した色でレンダリングされるか、色で塗りつぶされたパス内の透明な形状としてレンダリングされます。

階層的 —すべてのシンボルに 1 つの色を適用し、各層の階層レベルに応じて色の不透明度を変化させます。

パレット —各層ごとに 1 つの色を使用して、各シンボルに 2 つ以上の対照的な色を適用します。3 つの階層レベルを定義するシンボルに 2 つの色のみを指定することは、2 次層と 3 次層が同じ色を使用することを意味します。

マルチカラー —システム定義の固有の色を一部のシンボルに適用して、意味を強調します。たとえば、葉のシンボルは物理的な世界では葉の外観を反映するために緑を使用しますが、ゴミ箱のシンボルはデータの損失を示すために赤を使用します。一部のマルチカラーシンボルには、他の色を受け取ることができる層が含まれています。

レンダリングモードに関係なく、システムが提供する色を使用することで、シンボルがアクセシビリティ対応や、鮮やかさやダークモードなどの外観モードに自動的に適応できるようになります。開発者向けガイダンスについては、renderingMode(_:) (renderingMode(_:)) を参照してください。
ウェイトとスケール
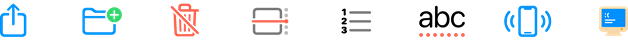
SF シンボルは、適応性のあるデザインを作成するのに役立つさまざまな太さとスケールで利用できます。

ultralight (超軽量) から black (黒) までの 9 つのシンボルの太さはそれぞれ、サンフランシスコのシステムフォントの太さに対応しており、さまざまなサイズやコンテキストに柔軟にサポートしながら、シンボルと隣接するテキストの間で正確なウェイトの一致を実現できます。
各シンボルは、小、中 (デフォルト)、および大の 3 つのスケールでも使用できます。スケールは、サンフランシスコのシステムフォントの cap の高さを基準にして定義されます。

スケールを指定すると、同じポイントサイズを使用するテキストとの太さの一致を妨げることなく、隣接するテキストと比較してシンボルの強調を調整できます。開発者向けガイダンスについては、 imageScale (imageScale(_:)) (SwiftUI)、SymbolScale (SymbolScale) (UIKit)、および SymbolConfiguration (SymbolConfiguration) (AppKit) を参照してください。
デザインバリアント
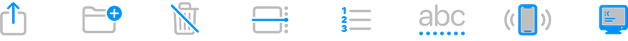
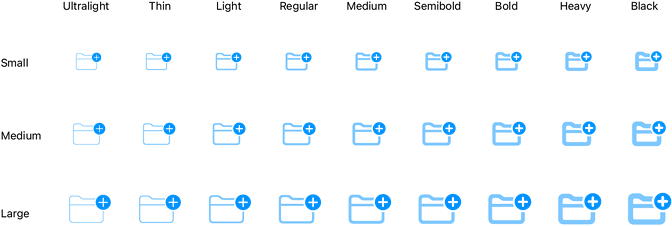
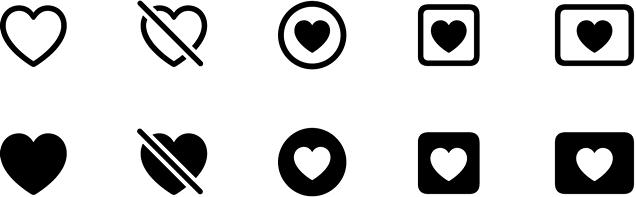
SF シンボル は、UI 内の視覚的な一貫性とシンプルさを維持しながら、正確な状態とアクションを伝達するのに役立つ、fill (塗りつぶし)、スラッシュ、囲みなどのいくつかのデザインバリエーションを定義します。たとえば、シンボルのスラッシュバリアントを使用してアイテムまたはアクションが使用できないことを示したり、塗りつぶしバリアントを使用して選択を示したりすることができます。
アウトラインは、SF シンボルでは最も一般的なバリアントです。輪郭が描かれたシンボルには、テキストの外観に似た実線の領域がありません。ほとんどの SF シンボルはまた、一部の形状内の領域がすっかり塗りつぶされたバリアントも使用できます。
アウトラインと塗りつぶしに加えて、SF シンボルはまた、スラッシュを含む、円、正方形、長方形などの形状内にシンボルを囲むバリアントも定義します。多くの場合、囲まれたバリアントとスラッシュのバリアントは、アウトラインまたは塗りつぶしのバリアントと組み合わせることができます。

SF Symbols 3 以降は、ラテン語、アラビア語、ヘブライ語、ヒンディー語、タイ語、中国語、日本語、韓国語を含む、特定の言語と書記体系の多くのバリエーションを提供します。言語およびスクリプト固有のバリアントは、デバイスの言語が変更されると自動的に適応します。ガイダンスについては、イメージ を参照してください。

シンボルバリアントは、さまざまな範囲でデザインの目標をサポートします。たとえば、アウトライン化されたバリアントは、ツールバー、ナビゲーションバー、リスト、およびテキストと一緒にシンボルを表示するその他の場所でうまく機能します。対照的に、塗りつぶしバリアントの塗りつぶされた範囲は、シンボルをより視覚的に強調する傾向があるため、iOS のタブバーやスワイプアクション、および選択を伝えるためにアクセントカラーを使用する場所に、より適しています。
多くの場合、シンボルを表示するビューによって、アウトラインを使用するか塗りつぶしするかが決まるため、バリアントを指定する必要はありません。たとえば、iOS のタブバーは塗りつぶしのバリアントを優先しますが、ナビゲーションバーはアウトラインのバリアントを優先します。
カスタムシンボル
SF Symbols が提供していないシンボルが必要な場合は、独自のシンボルを作成できます。カスタムシンボルを作成するには、最初に必要なデザインに類似したシンボルをエクスポートしてから、Sketch や Illustrator などのベクトル編集ツールを使用して変更します。開発者向けガイダンスについては、アプリのカスタムシンボルイメージの作成 (Creating custom symbol images for your app) を参照してください。
重要
SF Symbols には、Apple の製品と機能を表す著作権で保護されたシンボルが含まれています。これらのシンボルはあなたのアプリに表示できますが、それらをカスタマイズすることはできません。カスタマイズできないシンボルを識別しやすくするために、SF Symbols アプリ は情報アイコンでバッジを付けます。シンボルを正しく使用できるように、インスペクタペインにはその使用制限が記載されています。
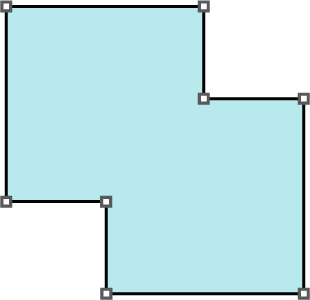
カスタムシンボルでパスを作成または変更するときは、必ず閉じたパスを使用してください。閉じた パス (つまり、開始ベクトルポイントと終了ベクトルポイントが接続して内部領域を生成するパス) のみが塗りつぶしを受け取ることができます。

閉じた パス
![]()

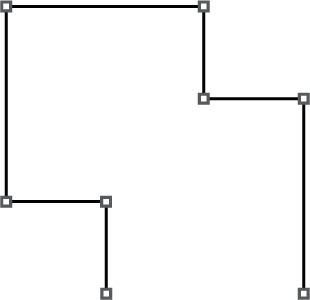
開いた パス
![]()
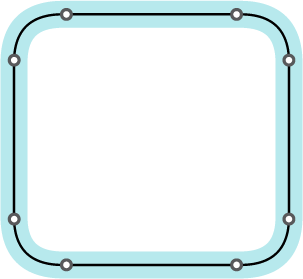
ストロークパスをアウトラインパスに変換します。 カスタムシンボルはストロークパスをサポートしていません。カスタムシンボルにストロークパスの外観が欲しい場合は、アウトラインパスを使用する必要があります。アウトラインパス は、ベクトルポイントを使用して、パス自体の領域を正確に定義し、塗りつぶしを受け取るようにします。

ストロークパス
![]()

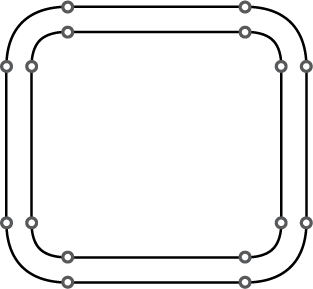
アウトラインパス
![]()
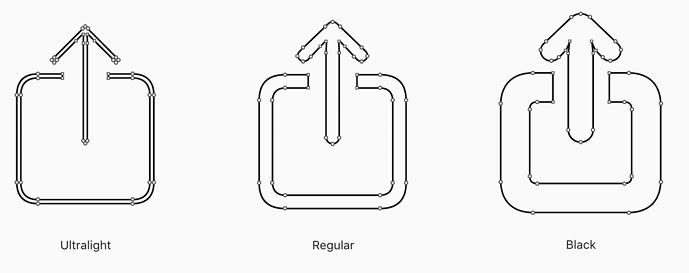
SF Symbols 3 以降からテンプレートをエクスポートしてカスタムシンボルを作成する場合、テンプレートの初期設定として 2 つのオプションから選択できます。
可変セットアップで 3 つのウェイトスケール構成のみを使用して、SF Symbols 3 以降はそれらの間で補間して、ウェイトとスケールの全範囲を生成できます。補間が機能するためには:
たとえば、以下に示す square.and.arrow.up シンボルの各ウェイトスケール構成には、2 つのパスが含まれています。各々の正方形のパスには 20 ポイントが含まれ、矢印のパスには 20 ポイントが含まれています。

テンプレートをガイドとして使用 システムが提供するものと一貫性のあるカスタムシンボルを、詳細レベル、光学的ウェイト、配置、位置、および遠近法で作成します。以下のようにシンボルをデザインするようにして下さい。
ガイダンスについては、アイコン を参照してください。
ベクトル編集ツールで、標準のフラットフィル (flat fill) を使用してカスタムシンボルに色を付けて下さい。 標準でない塗りつぶし (またはグラデーションやドロップシャドウなどの効果) を含むカスタムシンボルをインポートすると、SF symbol で指定した注釈を保持できなくなる可能性があります。
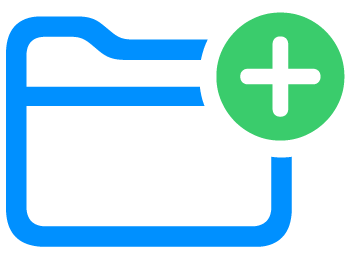
カスタムシンボルのすべてのウェイトスケール構成に、同じ順序で同じ数のパスが含まれていることを確認して下さい。 たとえば、バッジに塗りつぶされた円を使用するシンボルについて考えてみます。円が 1 つのシンボル構成の 3 番目のパスである場合、注釈を機能させるには、すべての構成の 3 番目のパスに行う必要があります。これを行うと、3 番目のパスを参照する層を作成し、各層がすべての構成で同じ円を参照することを確信できます。

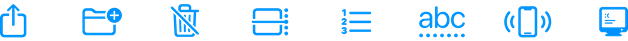
この構成では、バッジは 3 番目のパスです。3 番目のパスを参照する層に緑を割り当てると、期待どおりの結果が得られます。
![]()

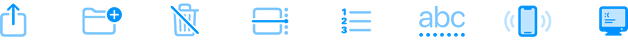
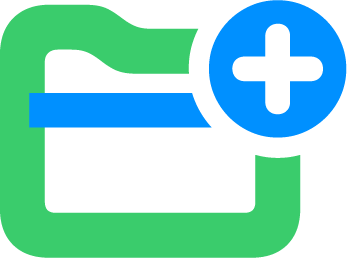
この構成では、外側のフォルダーパスが 3 番目のパスであるため、それを参照する層に緑を割り当てると、予期しない結果が生じます。
![]()
注意
シンボルをレンダリングする場合、システムはその層の Z の順序に準拠しているため、最上層のパスが最下層のパスと重なっているパスを遮る場合があります。一部のカスタムシンボルバリアントの層に異なるパスが含まれている場合、または異なる順序を使用している場合、システムが色を適用すると予期しない結果が生じる可能性があります。
必要に応じて、カスタムシンボルに負のサイドマージンを割り当てます。SF シンボルには、その幅を広げるバッジやその他の要素が含まれている場合に、光学的な水平方向の位置合わせを支援するために負のサイドマージンを含めることができます。たとえば、負のサイドマージンは、フォルダシンボルのスタックを水平方向に揃えるのに役立ち、その中には、バッジが含まれています。SF Symbols 3 以降では、"left-margin-Regular-M" などが、関連する構成には各マージンの名前には含まれます。したがって、カスタムシンボルにマージンを追加する場合は、必ずこの命名パターンを使用してください。
カスタムシンボルの代替テキストラベルを提供します。 代替テキストラベル (またはアクセシビリティの説明) は表示されませんが、VoiceOver でスクリーンの内容を音声で説明できるため、視覚障害を持つ人々のナビゲーションが容易になります。ガイダンスについては、ボイスオーバー を参照してください。
Apple 製品の模倣品をデザインしないでください。 Apple 製品は著作権で保護されており、カスタムシンボルで複製することはできません。また、Apple の機能や製品を表す SF シンボルをカスタマイズすることもできません。
プラットフォームの考慮事項
iOS、iPadOS、macOS、tvOS、または watchOS に関する追加の考慮事項はありません。
リソース
関連
開発者用文書
あなたのアプリでのシンボルイメージの構成と表示 (Configuring and displaying symbol images in your app)
あなたのアプリのカスタムシンボルイメージを作成 (Creating custom symbol images for your app)
ビデオ

SF シンボル 3 の探索
WWDC21

SF シンボルの新規事項
WWDC21