アセットの操作
アセットカタログとセットを作成
アセットカタログ を使用して、画像、スプライト、テクスチャ、ステッカー、データなど、アプリで使用されるさまざまな アセット型 を整理および管理します。アセットカタログには複数の型のアセットを含めることができ、アセットはフォルダにグループ化できます。ほとんどの型のアセットは、さまざまなデバイス特性をサポートするために複数のバリエーションを持つことができるファイルのセットです。たとえば、画像セット には、iPhone および iPad で使用される 2x および 3x 画像用に サポートされている画像形式 の様々なファイルを含めることができます。
テンプレートからプロジェクトを作成する と、アプリを App Store に提出する ために必要な App Store アイコン など、アイコンの空のエントリを含むアセットカタログが含まれます。
プロジェクトナビゲータ で、アセットカタログ (ファイル拡張子が .xcassets のファイル) を選択すると、アセットカタログが エディタエリア に表示されます。画像セットとフォルダが左側のアウトラインビューに表示され、選択したセットのアセットが右側の詳細エリアに表示されます。選択したセットまたはアセットのインスペクタが インスペクタエリア に表示されます。
iOS 9 以降をターゲットとするアプリの場合、アセットカタログを使用して、スライス で使用される オンデマンドのリソース タグと属性を編集できます。
同じ ワークスペース 内の複数のプロジェクト間でアセットカタログを共有できます。
重要:App Store を通じてアプリを配布する場合は、App Store 上でアプリを表すために使用する特定のアイコンを提供しなければなりません。App Store アイコンの追加 をご覧下さい。iOS 11.0 アプリ以降の場合、アプリアイコンはアセットカタログ内にある必要があります。
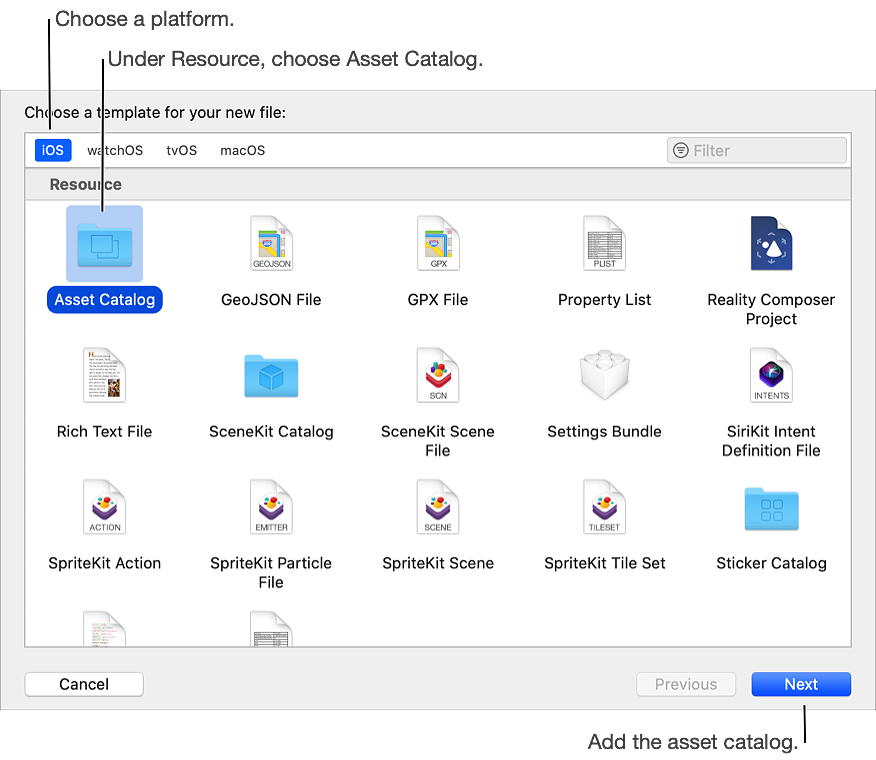
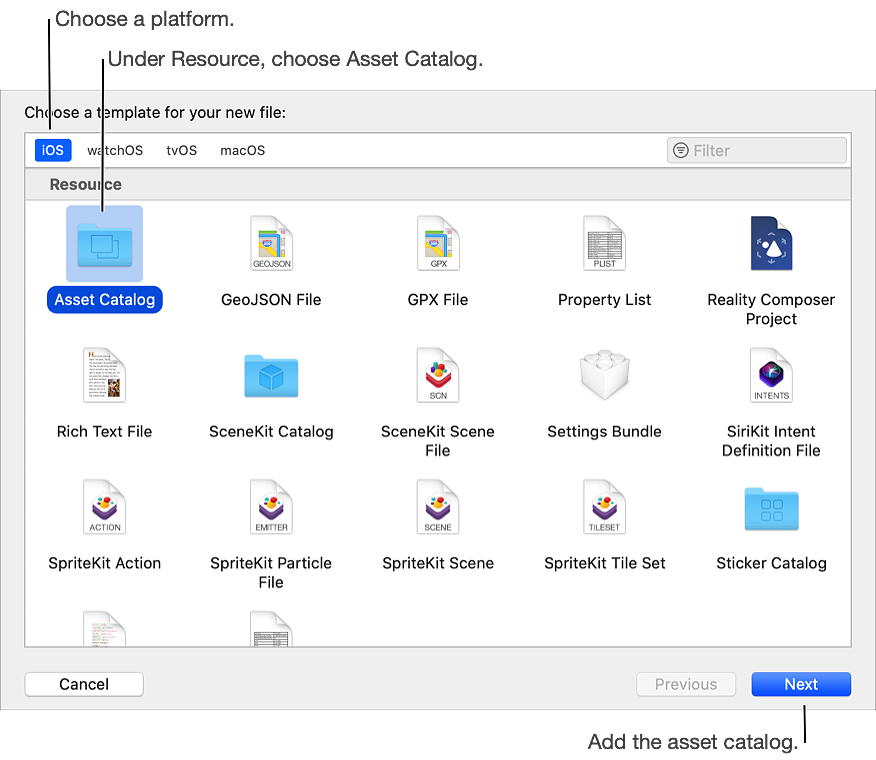
- テンプレートから新しいファイルを追加し、[リソース(Resource)] の下のシートで [アセットカタログ(Asset Catalog)] を選択して [次へ(Next)] をクリックします。新しいアセットカタログがプロジェクトナビゲータ内に表示され、エディタエリア内で開きます。

- プロジェクトナビゲータ 内でプロジェクトを選択し、プロジェクトエディタ 内でターゲットを選択します。
[プロジェクト/ターゲット(Project/Target)] ポップアップメニューから、またはアウトラインビューの [ターゲット(Target)] セクションが表示されている場合は、そのセクションでターゲットを選択します。
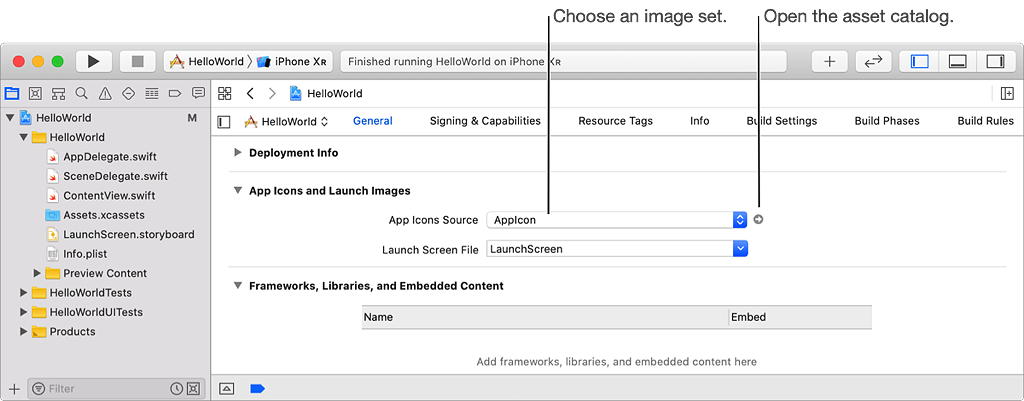
- [一般(General)] ペインの [アプリアイコン(AppIcons)...] セクションで、[アプリアイコンソース] ポップアップメニューからアプリアイコンセットを選択します。
テンプレートからプロジェクトを作成する 場合、デフォルトのアセットカタログには、必要なアプリアイコン画像セットが含まれています。

- ポップアップメニューの隣にある矢印ボタンをクリックします。
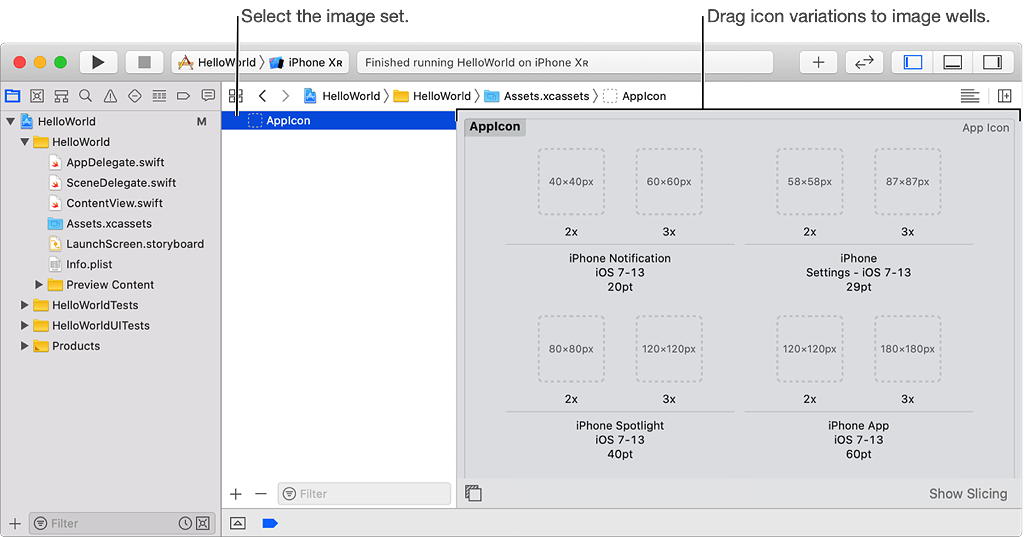
関連するアセットカタログがエディタエリアで開きます。アプリのアイコンセットがアウトラインビューで選択され、さまざまなバリエーションのウェルが詳細エリアに表示されます。アプリアイコンを作成するときは、ヒューマンインターフェイスガイドライン に従ってください。

tvOS アプリの場合は、App Icon&Top Shelf Image フォルダを開いて、さまざまなアプリアイコンを表示し、画像セットを起動します。watchOS アプリの場合、iOS アプリと WatchKit アプリターゲット用の AppIcon 画像セットを含む個別のアセットカタログがあります。
- Finder で、アプリアイコンのバリエーションを、解像度に一致する詳細エリアのウェルにドラッグします。
または、プロジェクトナビゲータ 内のアプリアイコンセットを含むアセットカタログを選択し、バリエーションをウェルにドラッグします。アセットカタログを選択し、[エディタ(Editor)] > [アセットの追加(Add Assets)] > [インポート(Import)] を選択して、アプリアイコンを追加することもできます。
- プロジェクトナビゲータ 内で、アセットカタログを選択します。
- Finder で、サポートされている画像形式 内のファイルをアウトラインビューにドラッグします。
新しい画像セットがアウトラインビューに表示され、アセットが詳細エリアのウェルに表示されます。
- 画像のその他のバリエーションを、解像度に一致する詳細エリアのウェルにドラッグします。
他の型の画像セットを作成するには:
空の画像セットを作成します:[追加(Add)] ボタン(+) または [エディタ(Editor)] > [アセットの追加(Add Assets)] メニューから [新しい画像セット(New Image Set)] を選択します。
アプリアイコンセットを作成する:[追加] ボタン (+) または [エディタ] > [アセットの追加] メニューから [アプリアイコン&起動画像(App Icons & Launch Images)] > [新しい [OS] アプリアイコン]を選択します。iOS アプリの場合は [新しい iOS App Icon(New iOS App Icon)] を選択し、tvOS アプリの場合は [New tvOS App Icon and Top Shelf Image] を選択します。
iOS または tvOS 起動スクリーン画像セットを作成します:[追加] ボタン(+) または [エディタ] > [アセットの追加] メニューから [アプリアイコン&起動画像] > [新しい [OS ]起動画像] を選択します。iOS アプリの場合、デフォルトの起動画面ソースを画像セットに変更する こともできます。
カスタムシンボル画像セットを作成します:[追加] ボタン(+) または [エディタ] > [アセットの追加] メニューから [新しいシンボルイメージセット(New Symbol Image Set)] を選択し、SVG ファイルを詳細エリアのシンボルセットのシンボル SVG ウェルにドラッグします。詳しくは、アプリのカスタムシンボル画像の作成 をご覧ください。
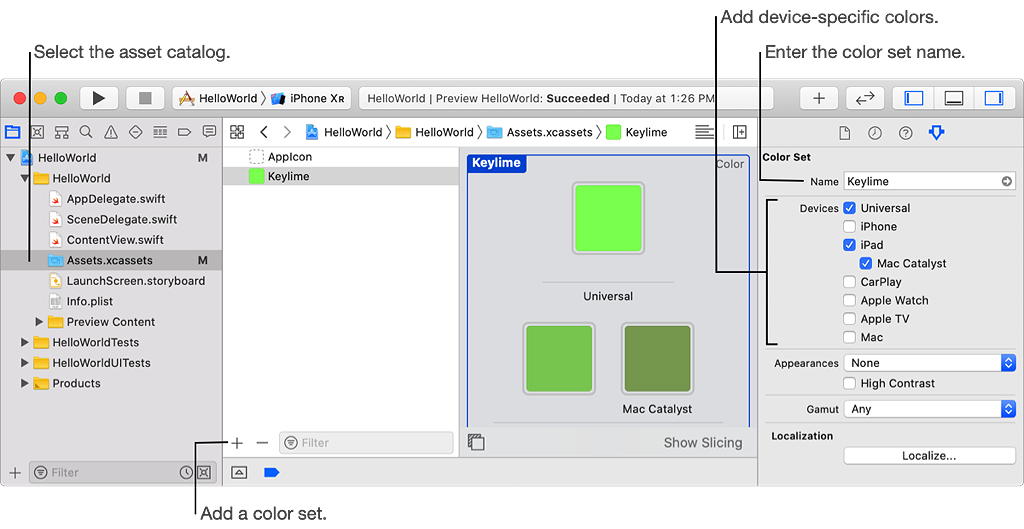
デバイス固有またはすべてのデバイスで同じ色を作成できます。カラーセット に名前を付けると、Interface Builder 内のカラーメニューに表示されます。

- プロジェクトナビゲータ 内で、アセットカタログを選択します。
- アウトラインビューの下部にある追加ボタン(+) メニューから [新しいカラーセット(New Color Set)] を選択するか、[エディタ] > [アセットの追加] > [新しいカラーセット] を選択します。
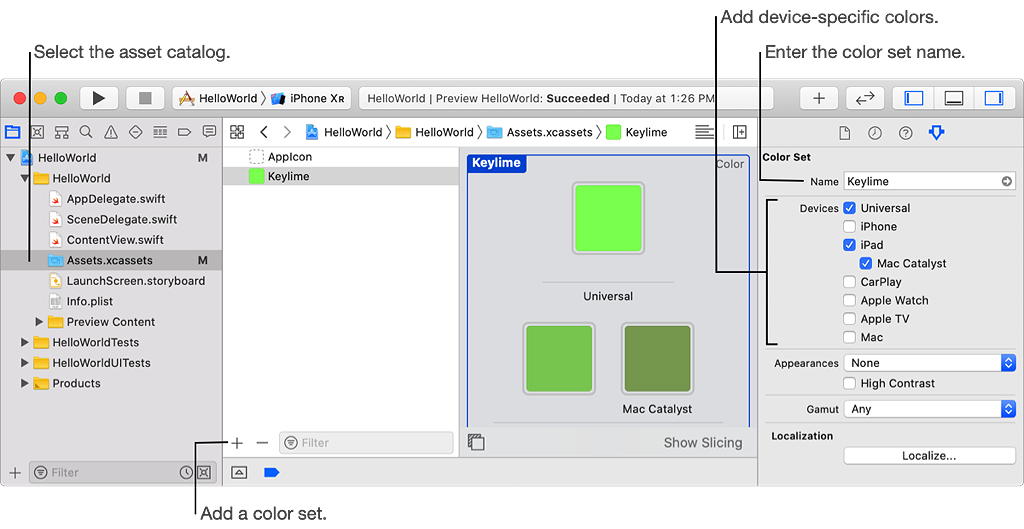
カラーセットがアウトラインビューで選択された状態で表示され、ユニバーサルカラーウェルが詳細エリアに表示されます。
- インスペクタで、テキストフィールドにカラーセットの名前を入力します。
- [デバイス(Devices)] で、色のバリエーションを作成したいデバイスを選択します。
ユニバーサルカラーがデフォルトカラーとして使用されます。
- 各デバイスごとに、詳細エリアでカラーウェルを選択し、[色(Color)] の下のコントロールを使用してインスペクタでその色を設定します。
ユーザーインターフェイスをレイアウトすると、カラーセットがカラーメニューとカラーライブラリ ( ) に表示されます。インターフェイスビルダーでは、メニューの [名前付きの色(Named Color)] の下に表示されます。
) に表示されます。インターフェイスビルダーでは、メニューの [名前付きの色(Named Color)] の下に表示されます。
- プロジェクトナビゲータ 内で、アセットカタログを選択します。
- データファイルを Finder からアウトラインビューにドラッグします。
データファイルを含むアウトラインビューに新しいデータセットが表示されます。
- データファイルの他のバリエーションを Finder から詳細エリアの適切なウェルにドラッグします。
または、空のデータセットを作成するには、アウトラインビューの下部にある追加ボタン (+) メニューから [新しいデータセット(New Data Set)] を選択するか、[エディタ] > [アセットの追加] > [インポート(Import)] を選択します。
- プロジェクトナビゲータ 内で、アセットカタログを選択します。
- アウトラインビューで、フォルダーに追加したいアセットを選択します。
- アウトラインの下部にある追加ボタン (+) をクリックし、ポップアップメニューから [選択から新規フォルダ(New Folder from Selection)] を選択します。
選択した項目を含む新しいフォルダがアウトラインビューに表示されます。
または、アウトラインビューの下部で、ポップアップメニューから [新しいフォルダ(New Folder)] を選択し、アセットをフォルダにドラッグします。
AR 画像またはオブジェクトアセットを追加するには、最初に AR リソースグループを作成します。AR アセットの詳細については、ARReferenceImage および ARReferenceObject をご覧ください。
- プロジェクトナビゲータ 内で、アセットカタログを選択します。
- アウトラインの下部にある [追加(Add)] ボタン (+) をクリックし、ポップアップメニューから [新しい AR リソースグループ(New AR Resource Group)] を選択します。
新しいフォルダがアウトラインビュー内に表示されます。
- 選択したフォルダに AR オブジェクトを追加するには、[追加] ボタン (+) ポップアップメニューから [新しい AR 参照オブジェクト(New AR Reference Object)] を選択します。
- 選択したフォルダに AR 画像を追加するには、[追加] ボタン (+) ポップアップメニューから [新しい AR 参照画像(New AR Reference Image)] を選択します。
- Finder から詳細エリアの適切なウェルに AR ファイルをドラッグします。
- 属性インスペクタ でオプションで、実行時に name プロパティとして表示される画像またはオブジェクトの名前を入力します。
以下も見よ
App Store アイコンの追加