デバイス固有のバリエーションを追加
さまざまなデバイス構成を使用してユーザーインターフェイスを表示
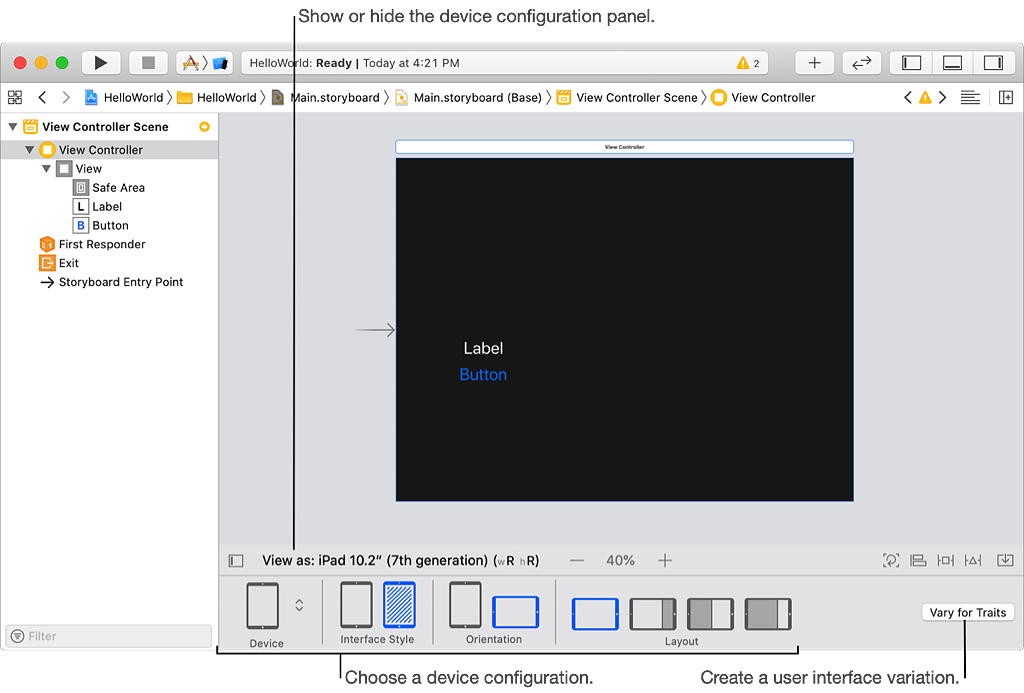
Interface Builder で、デバイス構成ペイン を使用して、さまざまなデバイス構成のユーザーインターフェイスを表示します。たとえば、iOS アプリのユーザーインターフェイスは、iPhone や iPad では異なり、縦向きと横向きを使用できます。アプリのユーザーインターフェイスは、ライトまたはダークインターフェイススタイルを使用すると異なる場合があります。iOS アプリの場合、初めてユーザーインターフェイスファイルを開くときに、アプリのほとんどのユーザーが使用すると予想されるデバイスを選択し、必要に応じて他のデバイスの ユーザーインターフェイスのバリエーション を作成します。
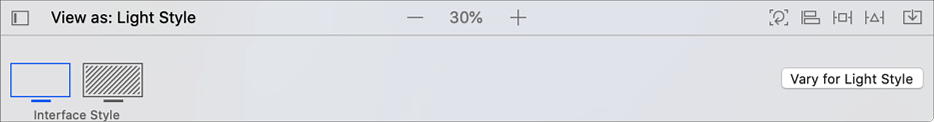
デバイス設定ペインを開くには、キャンバスの下の レイアウトバー にある [表示(View as)] ボタンをクリックします。

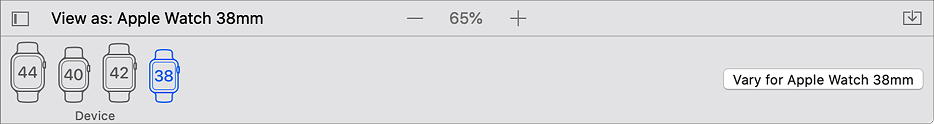
デバイスを選択する (iOS、watchOS):[デバイス(Device)] エリアで、デバイスを選択します。選択したデバイスファミリは、レイアウトバーの [表示(View as)] の横に表示されます。iOS アプリの場合は、iOS デバイスファミリを選択し、watchOS アプリの場合は Apple Watch サイズを選択します。

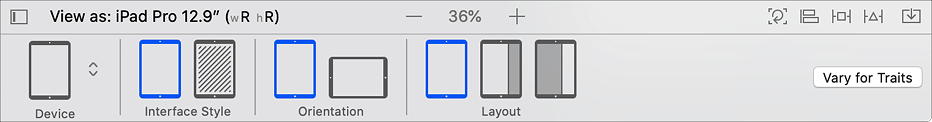
向きを選択する (iOS):[向き(Orientation)] エリアで、縦向き (portrait) または横向き (landscape) のアイコンを選択します。

レイアウトを選択する (iPad):[レイアウト(Layout)] エリアで、レイアウト を選択し、たとえば、iPad デバイスの分割ビューを選択するなど、アプリで使用できる画面スペースの量を変化させます。

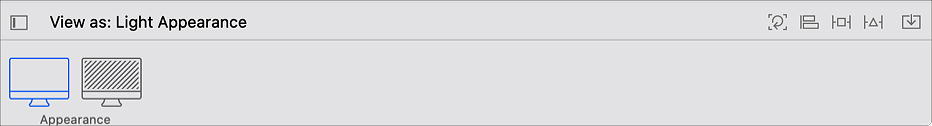
外観を選択する (macOS):[外観(Appearance)] エリアで、ライトな外観かダークな外観かを選択します。詳細については、ダークモードのサポート (macOS) をご覧ください。

インターフェイススタイルを選択 (iOS、tvOS):[インターフェイススタイル(Interface Style)] エリアで、外観に影響を与える インターフェイススタイル (ライトまたはダークインターフェイススタイルなど) を選択します。

以下も見よ
ユーザーインターフェイスのバリエーションを作成 (iOS、tvOS、watchOS)
プロパティ値の特性ベースのバリエーションを編集 (iOS、tvOS、watchOS)