SwiftUI の要点
ビューの作成と結合
Mac → セクション 6、iPhone → セクション 106 とします。
セクション 6
詳細ビューの作成
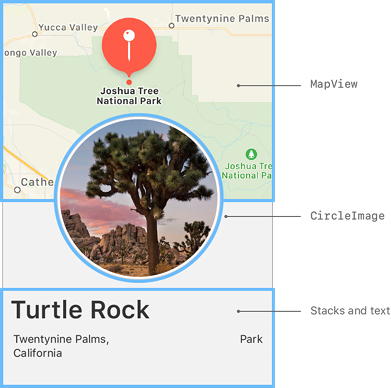
これで、名前と場所、円形のイメージ、場所のマップなど、必要なすべてのコンポーネントが揃いました。
これまでに使用したツールを使用して、カスタムビューを組み合わせて、ランドマークの詳細ビューの最終的なデザインを作成します。
ステップ 1
プロジェクトナビゲータで、ContentView.swift ファイルを選択します。
ステップ 2
3 つのテキストビューを保持する VStack を別の VStack に埋め込みます。
ステップ 3
カスタムの MapView をスタックの一番上に追加します。MapView のサイズをframe(width:height:) で設定します。
height パラメータのみを指定すると、ビューはそのコンテンツの幅に合わせて自動的にサイズ変更されます。この場合、MapView は使用可能なスペースを埋めるために展開されます。
ステップ 4
[Live Preview(ライブプレビュー)] をクリックして、レンダリングされたマップを合成されたビュー内に表示します。
ライブプレビューを表示しながら、ビューの編集を続けることができます。
ステップ 5
CircleImage ビューをスタックに追加します。
ステップ 6
マップビューの一番上にイメージビューを重ねるには、イメージに垂直方向に -130 ポイントのオフセットを与え、ビューの下から -130 ポイントの余白を与えます。
これらの調整により、イメージを上に移動することでテキスト用の余白が確保されます。
ステップ 7
外側の VStack の下に Spacer を追加して、コンテンツをスクリーンの上に押し上げます。
ステップ 8
マップコンテンツをスクリーンの上端まで拡張できるようにするには、 ignoresSafeArea(edges:.top) 修飾子をマップビューに追加します。
ステップ 9
ランドマークに仕切り(Divider)といくつかの追加の説明テキスト(Descriptive text)を追加します。
ステップ 10
最後に、subheadline フォント修飾子を各 Text ビューから、それらを含む HStack に移動し、subheadline テキストに 2 次色を適用します。
スタックなどのレイアウトビューに修飾子を適用すると、SwiftUI はグループに含まれるすべての要素に修飾子を適用します。

![]() ContentView.swift
ContentView.swift
- import SwiftUI
- struct ContentView: View {
- var body: some View {
- VStack(alignment: .leading) {
- Text("Turtle Rock")
- .font(.title)
- HStack {
- Text("Joshua Tree National Park")
- .font(.subheadline)
- Spacer()
- Text("California")
- .font(.subheadline)
- }
- }
- .padding()
- }
- }
- struct ContentView_Previews: PreviewProvider {
- static var previews: some View {
- ContentView()
- }
- }
![]() ContentView.swift
ContentView.swift
- import SwiftUI
- struct ContentView: View {
- var body: some View {
- VStack {
- VStack(alignment: .leading) {
- Text("Turtle Rock")
- .font(.title)
- HStack {
- Text("Joshua Tree National Park")
- .font(.subheadline)
- Spacer()
- Text("California")
- .font(.subheadline)
- }
- }
- .padding()
- }
- }
- }
- struct ContentView_Previews: PreviewProvider {
- static var previews: some View {
- ContentView()
- }
- }
![]() ContentView.swift
ContentView.swift
- import SwiftUI
- struct ContentView: View {
- var body: some View {
- VStack {
- MapView()
- .frame(height: 300)
- VStack(alignment: .leading) {
- Text("Turtle Rock")
- .font(.title)
![]() ContentView.swift
ContentView.swift
- import SwiftUI
- struct ContentView: View {
- var body: some View {
- VStack {
- MapView()
- .frame(height: 300)
- CircleImage()
- VStack(alignment: .leading) {
- Text("Turtle Rock")
- .font(.title)
![]() ContentView.swift
ContentView.swift
- import SwiftUI
- struct ContentView: View {
- var body: some View {
- VStack {
- MapView()
- .frame(height: 300)
- CircleImage()
- .offset(y: -130)
- .padding(.bottom, -130)
- VStack(alignment: .leading) {
- Text("Turtle Rock")
- .font(.title)
![]() ContentView.swift
ContentView.swift
- Text("California")
- .font(.subheadline)
- }
- }
- .padding()
- Spacer()
- }
- }
- }
![]() ContentView.swift
ContentView.swift
- VStack {
- MapView()
- .ignoresSafeArea(edges: .top)
- .frame(height: 300)
- CircleImage()
![]() ContentView.swift
ContentView.swift
- Text("California")
- .font(.subheadline)
- }
- Divider()
- Text("About Turtle Rock")
- .font(.title2)
- Text("Descriptive text goes here.")
- }
- .padding()
![]() ContentView.swift
ContentView.swift
- HStack {
- Text("Joshua Tree National Park")
- Spacer()
- Text("California")
- }
- .font(.subheadline)
- .foregroundColor(.secondary)
- Divider()
- Text("About Turtle Rock")
| セクション 1 | セクション 2 | セクション 3 |
| セクション 4 | セクション 5 | セクション 6 |
| セクション 101 | セクション 102 | セクション 103 |
| セクション 104 | セクション 105 | セクション 106 |



