SwiftUI Essentials (SwiftUI の本質)
ユーザー入力の処理
Mac → セクション 2、iPhone → セクション 102 とします。
セクション 2
リストビューをフィルタリングする
リストビューをカスタマイズして、すべてのランドマーク、またはユーザのお気に入りだけを表示することができます。これを行うには、LandmarkList 型に状態を少しだけ追加する必要があります。
状態は、時間の経過とともに変化する可能性があり、ビューの動作、コンテンツ、またはレイアウトに影響を与える値または値のセットです。@State 属性を持つプロパティを使用して、ビューに状態を追加します。
ステップ 1
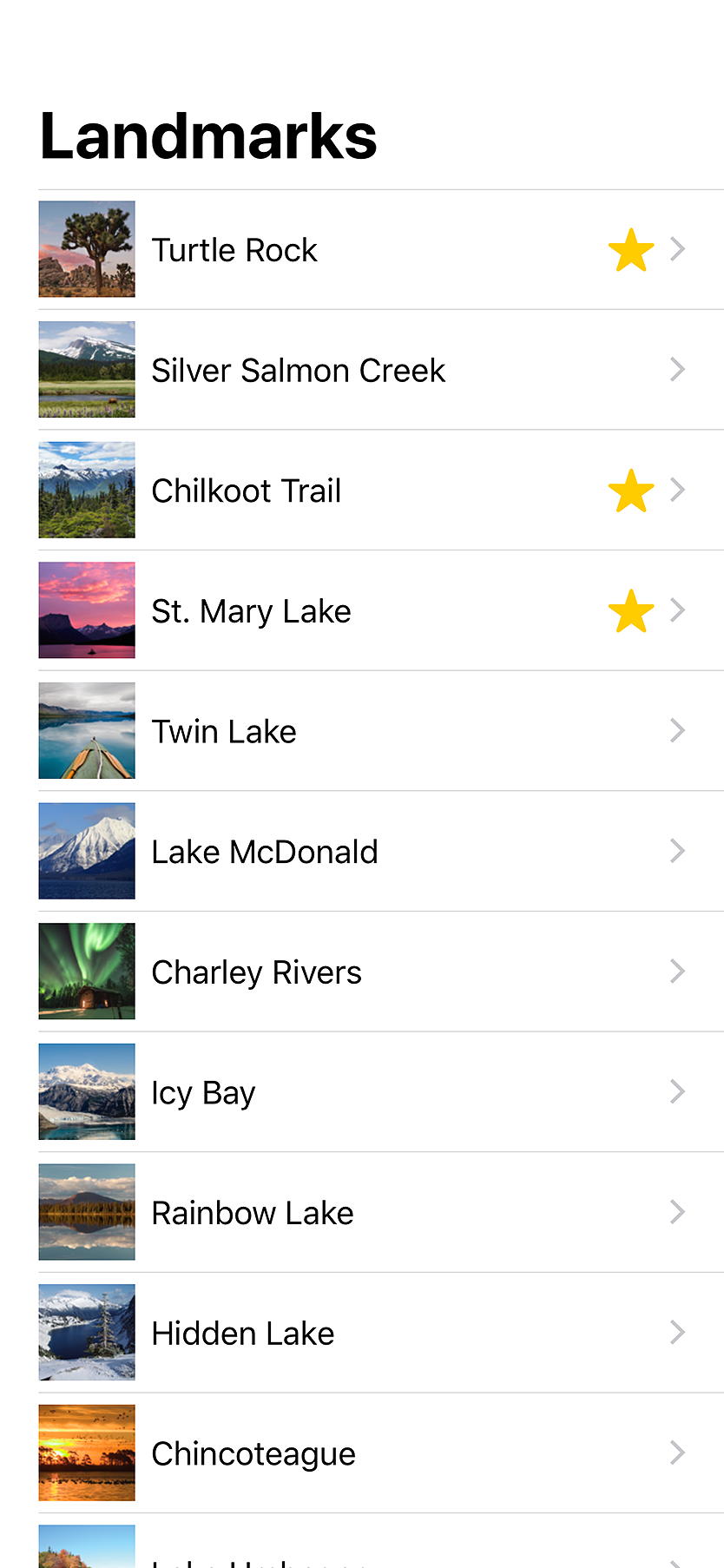
プロジェクトナビゲータで LandmarkList.swift を選択して、プレビューを元に戻し、リストの 1 つのバージョンのみを表示します。
ステップ 2
初期値を false に設定して showFavoritesOnly という @State プロパティを追加します。
状態プロパティを使用して、ビューとそのサブビューに固有の情報を保持するため、常に状態を private として作成して下さい。
ステップ 3
[Resume(再開)] をクリックして、キャンバスを更新します。
プロパティの追加や変更など、ビューの構造体に変更を加える場合は、キャンバスを手動で更新する必要があります。
ステップ 4
showFavoritesOnly プロパティと各 landmark.isFavorite 値を確認して、ランドマークリストのフィルタリングされたバージョンを計算します。
ステップ 5
List 内のランドマークのリストのフィルタリングされたバージョンを使用します。
ステップ 6
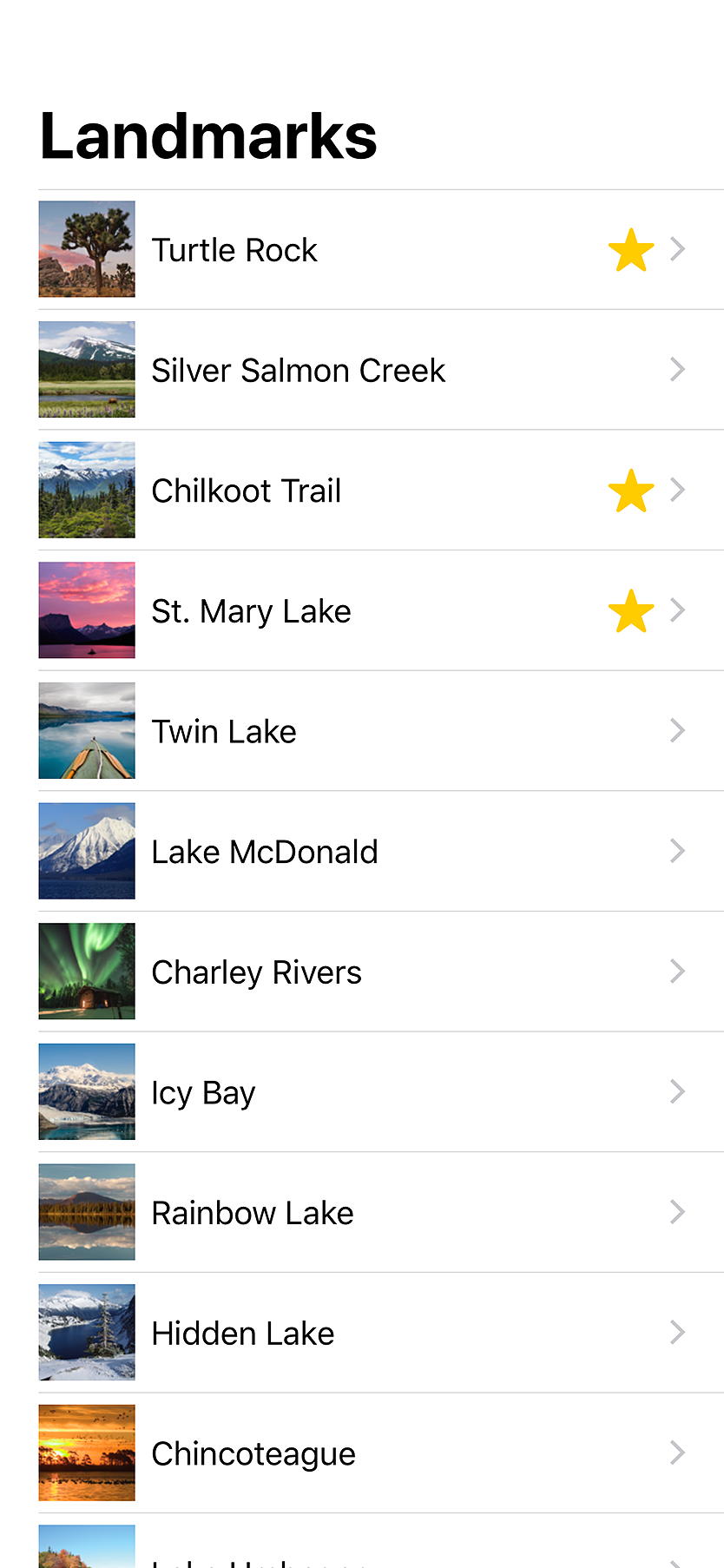
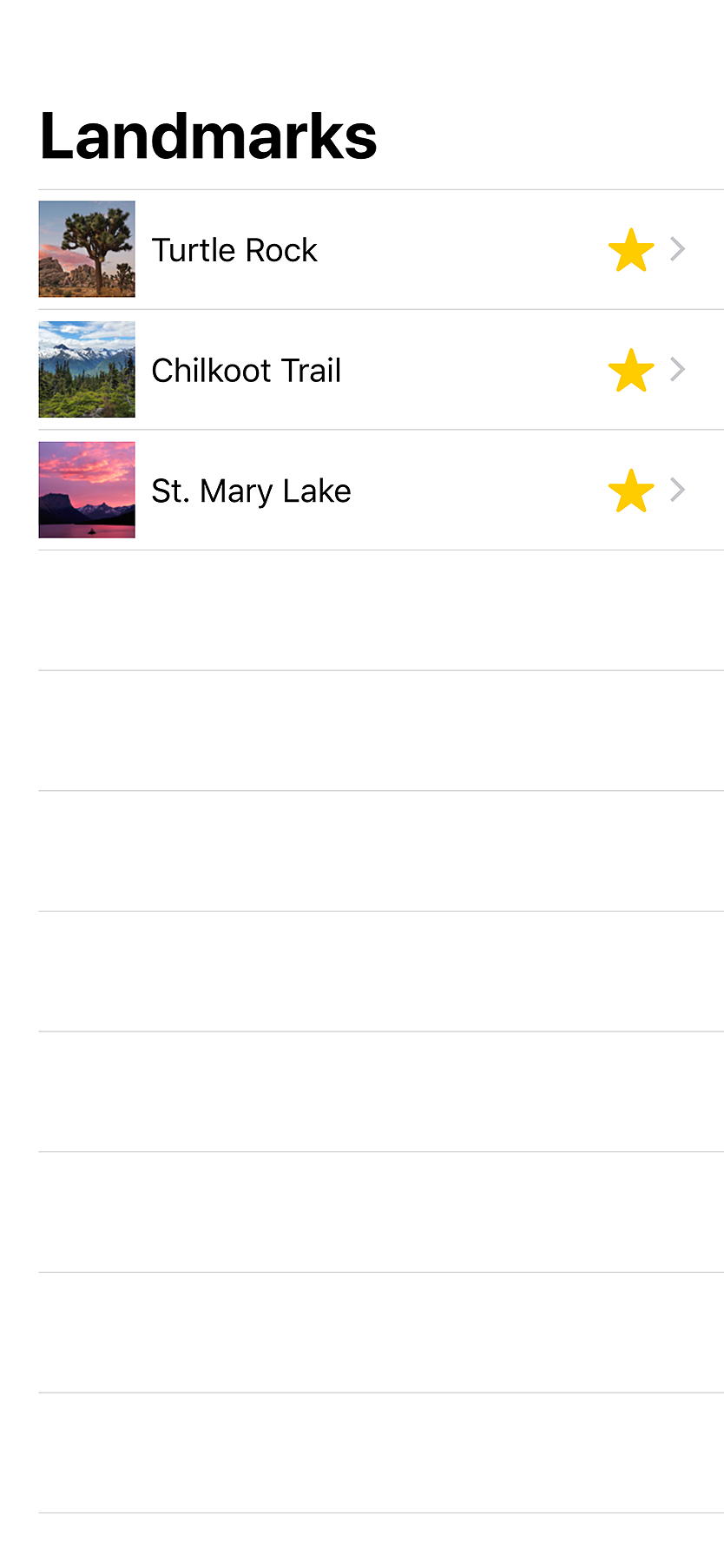
showFavoritesOnly の初期値を true に変更して、リストがどのように反応するかを確認しましょう。

![]() LandmarkList.swift
LandmarkList.swift
- import SwiftUI
- struct LandmarkList: View {
- var body: some View {
- NavigationView {
- List(landmarks) { landmark in
- NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
- LandmarkRow(landmark: landmark)
- }
- }
- .navigationTitle("Landmarks")
- }
- }
- }
- struct LandmarkList_Previews: PreviewProvider {
- static var previews: some View {
- LandmarkList()
- }
- }

上記のリストの 4 行目に以下のように書き足します。
- struct LandmarkList: View {
- @State private var showFavoritesOnly = false
- var body: some View {

上記のリストの 6 行目に以下のように書き足します。
- struct LandmarkList: View {
- @State private var showFavoritesOnly = false
- var filteredLandmarks: [Landmark] {
- landmarks.filter { landmark in
- (!showFavoritesOnly || landmark.isFavorite)
- }
- }

![]() LandmarkList.swift
LandmarkList.swift
- import SwiftUI
- struct LandmarkList: View {
- @State private var showFavoritesOnly = false
- var filteredLandmarks: [Landmark] {
- landmarks.filter { landmark in
- (!showFavoritesOnly || landmark.isFavorite)
- }
- }
- var body: some View {
- NavigationView {
- List(filteredLandmarks) { landmark in
- NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
- LandmarkRow(landmark: landmark)
- }
- }
- .navigationTitle("Landmarks")
- }
- }
- }
- struct LandmarkList_Previews: PreviewProvider {
- static var previews: some View {
- LandmarkList()
- }
- }
上記のリストの 4 行目を、以下のように書き換えます。
- struct LandmarkList: View {
- @State private var showFavoritesOnly = true

| セクション 1 | セクション 2 | セクション 3 |
| セクション 4 | セクション 5 | セクション 6 |
| セクション 101 | セクション 102 | セクション 103 |
| セクション 104 | セクション 105 | セクション 106 |