XCode 12.4 日本語化計画:Swift Tutorials
アプリのデザインとレイアウト
UI コントロールを扱う
訳注:以下、必要な場所においては Mac と iPhone 両方のセクションを提供しています。
Mac → セクション 2、iPhone → セクション 102 とします。
セクション 102
編集モードの追加
ユーザは、プロファイルの詳細の表示と編集を切り替える必要があります。EditButton を既存の ProfileHost に追加し、個々の値を編集するためのコントロールを備えたビューを作成することにより、編集モードを追加します。

ステップ 1
ProfileHost を選択し、モデルデータを環境オブジェクトとしてプレビューに追加します。
このビューは @EnvironmentObject 属性を持つプロパティを使用しませんが、このビューの子である ProfileSummary は使用します。したがって、修飾子がないと、プレビューは失敗します。
 ProfileHost.swift
ProfileHost.swift
static var previews: some View {
ProfileHost()
.environmentObject(ModelData())
}
- }
プログラム全体 その 1
プレビュー その 1
ステップ 2
環境の \.editMode をキーオフする Environment ビュープロパティを追加します。
SwiftUI は、@Environment プロパティラッパーを使用してアクセスできる環境の値の保管場所を提供します。editMode 値にアクセスして、編集のスコープの読み取りまたは書き込みを行います。
 ProfileHost.swift
ProfileHost.swift
- struct ProfileHost: View {
@Environment(\.editMode) var editMode
@State private var draftProfile = Profile.default
プレビュー その 1
ステップ 3
環境の editMode 値のオンとオフを切り替える [Edit(編集)] ボタンを作成します。
EditButton は、以前の手順でアクセスしたものと同じ editMode 環境値を制御します。
 ProfileHost.swift
ProfileHost.swift
var body: some View {
VStack(alignment: .leading, spacing: 20) {
HStack {
Spacer()
EditButton()
}
ProfileSummary(profile: draftProfile)
}
プレビュー その 2
ステップ 4
ModelData クラスを更新して、ユーザがプロファイルビューを閉じた後も存続するユーザプロファイルのインスタンスを含めます。
 ModelData.swift
ModelData.swift
 ModelData.swift
ModelData.swift
@Published var landmarks: [Landmark] = load("landmarkData.json")
var hikes: [Hike] = load("hikeData.json")
@Published var profile = Profile.default
var features: [Landmark] {
プログラム全体 その 2
ステップ 5
環境からユーザプロファイルデータを読み取り、データの制御をプロファイルホストに渡します。
ユーザが名前を入力しているときなど、編集を確認する前にグローバルアプリの状態が更新されないようにするために、編集ビューはそれ自体のコピーを操作します。
 ProfileHost.swift
ProfileHost.swift
- struct ProfileHost: View {
@Environment(\.editMode) var editMode
@EnvironmentObject var modelData: ModelData
@State private var draftProfile = Profile.default
プログラム全体 その 3
プレビュー その 3
ステップ 6
静的プロファイルまたは編集モードのビューのいずれかを表示する条件付きビューを追加します。
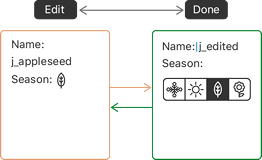
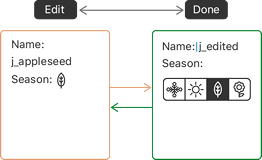
ライブプレビューを実行して編集ボタンをタップすると、[Edit(編集)] モードに入ったときの効果を確認できます。今のところ、Edit モードビューは単なる静的テキストフィールドです。
プレビュー その 3
 ProfileHost.swift
ProfileHost.swift
EditButton()
}
if editMode?.wrappedValue == .inactive {
ProfileSummary(profile: modelData.profile)
} else {
Text("Profile Editor")
}
}
.padding()
}
プログラム全体 その 4

![]() ProfileHost.swift
ProfileHost.swift