セクション 103
プロファイルエディタの定義
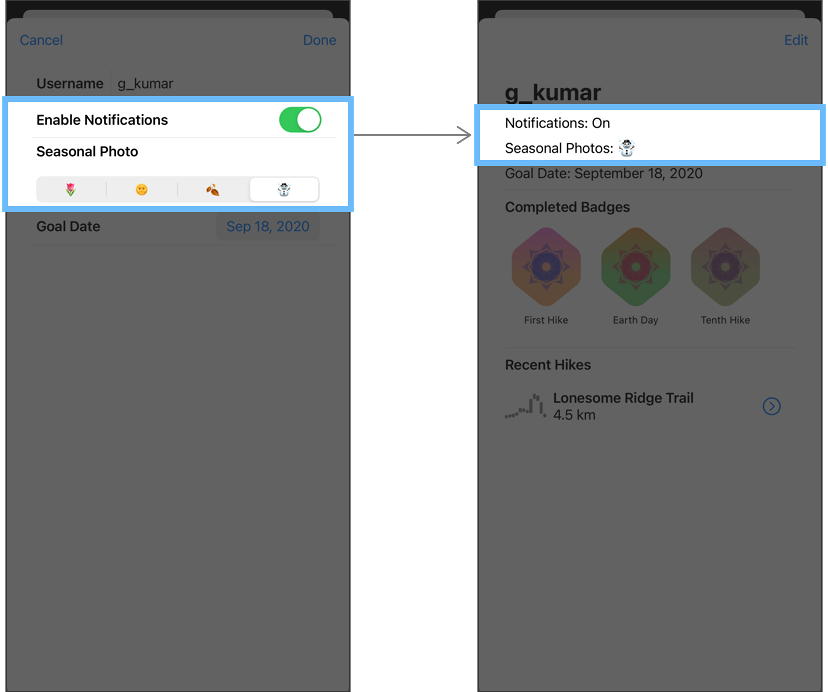
ユーザプロファイルエディタは、主にプロファイルの個々の詳細を変更するさまざまなコントロールで構成されています。バッジなど、プロファイル内の一部の項目は、ユーザが編集できないため、エディタに表示されません。
プロファイルの概要との一貫性を保つために、エディタ内で同じ順序でプロファイルの詳細を追加します。

ステップ 1
ProfileEditor という名前の新しいビューを作成し、ユーザのプロファイルのコピーの下書きへの結束を含めます。
ビューの最初のコントロールはTextFieldで、文字列バインディング(この場合は、ユーザーが選択した表示名)を制御および更新します。 テキストフィールドを作成するときに、ラベルと文字列への拘束を指定します。
![]() ProfileEditor.swift
ProfileEditor.swift
- import SwiftUI
- struct ProfileEditor: View {
- @Binding var profile: Profile
- var body: some View {
- List {
- HStack {
- Text("Username").bold()
- Divider()
- TextField("Username", text: $profile.username)
- }
- }
- }
- }
- struct ProfileEditor_Previews: PreviewProvider {
- static var previews: some View {
- ProfileEditor(profile: .constant(.default))
- }
- }
ステップ 2
ProfileHost の条件付きコンテンツを更新して、プロファイルエディタを含め、プロファイルの結束を渡します。
これで、[Edit(編集)] をタップすると、プロファイルの編集ビューが表示されます。
![]() ProfileHost.swift
ProfileHost.swift
- import SwiftUI
- struct ProfileHost: View {
- @Environment(\.editMode) var editMode
- @EnvironmentObject var modelData: ModelData
- @State private var draftProfile = Profile.default
- var body: some View {
- VStack(alignment: .leading, spacing: 20) {
- HStack {
- Spacer()
- EditButton()
- }
- if editMode?.wrappedValue == .inactive {
- ProfileSummary(profile: modelData.profile)
- } else {
- ProfileEditor(profile: $draftProfile)
- }
- }
- .padding()
- }
- }
- struct ProfileHost_Previews: PreviewProvider {
- static var previews: some View {
- ProfileHost()
- .environmentObject(ModelData())
- }
- }
ステップ 3
ランドマーク関連のイベントに関する通知を受信するためのユーザの設定に対応するトグルスイッチを追加します。
トグルスイッチはオンまたはオフのいずれかのコントロールであるため、yes または no の設定値などのブール値に適しています。
![]() ProfileEditor.swift
ProfileEditor.swift
- TextField("Username", text: $profile.username)
- }
- Toggle(isOn: $profile.prefersNotifications) {
- Text("Enable Notifications").bold()
- }
- }
- }
ステップ 4
Picker コントロールとそのラベルを VStack に配置して、ランドマークの写真に選択可能な好みのシーズンを設定できるようにします。
![]() ProfileEditor.swift
ProfileEditor.swift
- Text("Enable Notifications").bold()
- }
- VStack(alignment: .leading, spacing: 20) {
- Text("Seasonal Photo").bold()
- Picker("Seasonal Photo", selection: $profile.seasonalPhoto) {
- ForEach(Profile.Season.allCases) { season in
- Text(season.rawValue).tag(season)
- }
- }
- .pickerStyle(SegmentedPickerStyle())
- }
- }
- }
ステップ 5
最後に、シーズンセレクターの下に DatePicker を追加して、ランドマークの訪問目標の日付を変更できるようにします。
![]() ProfileEditor.swift
ProfileEditor.swift
- import SwiftUI
- struct ProfileEditor: View {
- @Binding var profile: Profile
- var dateRange: ClosedRange<Date> {
- let min = Calendar.current.date(byAdding: .year, value: -1, to: profile.goalDate)!
- let max = Calendar.current.date(byAdding: .year, value: 1, to: profile.goalDate)!
- return min...max
- }
- var body: some View {
- List {
- HStack {
- Text("Username").bold()
- Divider()
- TextField("Username", text: $profile.username)
- }
- Toggle(isOn: $profile.prefersNotifications) {
- Text("Enable Notifications").bold()
- }
- VStack(alignment: .leading, spacing: 20) {
- Text("Seasonal Photo").bold()
- Picker("Seasonal Photo", selection: $profile.seasonalPhoto) {
- ForEach(Profile.Season.allCases) { season in
- Text(season.rawValue).tag(season)
- }
- }
- .pickerStyle(SegmentedPickerStyle())
- }
- DatePicker(selection: $profile.goalDate, in: dateRange, displayedComponents: .date) {
- Text("Goal Date").bold()
- }
- }
- }
- }
- struct ProfileEditor_Previews: PreviewProvider {
- static var previews: some View {
- ProfileEditor(profile: .constant(.default))
- }
- }
| セクション 1 | セクション 2 |
| セクション 3 | セクション 4 |
| セクション 101 | セクション 102 |
| セクション 103 | セクション 104 |