アプリのデザインとレイアウト
UI コントロールを扱う
ランドマークアプリでは、ユーザは自分の個性を表現するためのプロファイルを作成できます。ユーザがプロフィールを変更できるようにするには、編集モードを追加して設定スクリーンをデザインします。
データ入力用のさまざまな一般的なユーザーインターフェースコントロールを使用して、ユーザが変更を保存するたびにランドマークモデルの型を更新します。
手順に従ってこのプロジェクトをビルドするか、完成したプロジェクトをダウンロードして自分で探索してください。
25min予想される時間 |  プロジェクト ファイル |  Xcode 12 |
Mac → セクション 1、iPhone → セクション 101 とします。
セクション 1
ユーザープロファイルの表示
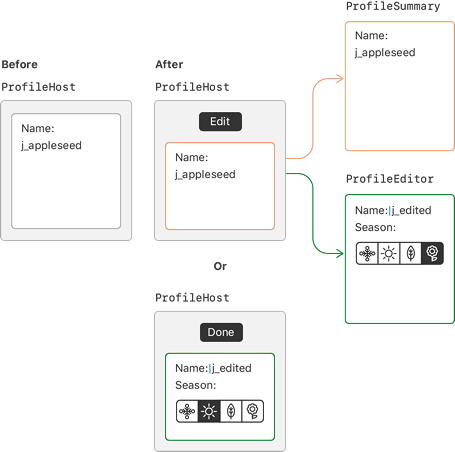
ランドマークアプリは、いくつかの構成の詳細と設定をローカルに保存します。ユーザが詳細を編集する前に、それらは編集コントロールのない概要ビューに表示されます。
ステップ 1
プロジェクトの Model グループに追加する Profile.swift という名前の新しい Swift ファイルでユーザプロファイルを定義することから始めます。
ステップ 2
次に、Views グループの下に Profiles という名前の新しいグループを作成し、保存されているプロファイルのユーザ名を表示するテキストビューを使用して、ProfileHost という名前のビューをそのグループに追加します。
ProfileHost ビューは、プロファイル情報の静的な、要約ビューと編集モードの両方をホストします。
ステップ 3
ProfileSummary という名前の Profiles グループに、Profile インスタンスを取得し、いくつかの基本的なユーザ情報を表示する別のビューを作成します。
親ビューである ProfileHost がこのビューの状態を管理するため、プロファイルの概要は、プロファイルへの結束ではなく、Profile 値を取ります。
ステップ 4
ProfileHost を更新して、新しい要約ビューを表示します。
ステップ 5
Hikes フォルダに HikeBadge という名前の新しいビューを作成します。このビューは、ハイキングに関する説明テキストとともに、パスとシェイプの描画 からバッジを構成します。
バッジは単なるグラフィックであるため、HikeBadge 内のテキストと共に accessibilityLabel(_:) 修飾子を使用すると、他のユーザにとってバッジの意味が明確になります。
注意
バッジの描画ロジックは、バッジがレンダリングされるフレームのサイズに応じた結果を生成します。目的の外観を確保するには、300 x 300 ポイントのフレーム内にレンダリングします。最終的なグラフィックに必要なサイズを取得するには、レンダリングされた結果を拡大縮小して、比較的小さいフレームに配置します。
ステップ 6
ProfileSummary を更新し、さまざまな色合いと理由を追加してバッジを獲得します。
ステップ 7
ビューと移行のアニメーション の HikeView を含めて、プロファイルの概要を完成させます。
hike データを使用するには、モデルデータ環境オブジェクトも追加する必要があります。
ステップ 8
CategoryHome.swift で、toolbar 修飾子を使用してナビゲーションバーにユーザプロファイルボタンを追加し、ユーザがそれをタップしたときに ProfileHost ビューを表示します。
ナビゲーションバーにボタンを追加すると、インセットが戻るようになります。次のステップではこれを修正します。
ステップ 9
listStyle 修飾子を追加して、 insets を削除するため InsetListStyle を適用します。
ステップ 10
ライブプレビューに切り替え、プロファイルボタンをタップしてプロファイルの概要を確認してみてください。

![]() Profile.swift
Profile.swift
- import Foundation
- struct Profile {
- var username: String
- var prefersNotifications = true
- var seasonalPhoto = Season.winter
- var goalDate = Date()
- static let `default` = Profile(username: "g_kumar")
- enum Season: String, CaseIterable, Identifiable {
- case spring = "🌷"
- case summer = "🌞"
- case autumn = "🍂"
- case winter = "☃️"
- var id: String { self.rawValue }
- }
- }
![]() ProfileHost.swift
ProfileHost.swift
- import SwiftUI
- struct ProfileHost: View {
- @State private var draftProfile = Profile.default
- var body: some View {
- Text("Profile for: \(draftProfile.username)")
- }
- }
- struct ProfileHost_Previews: PreviewProvider {
- static var previews: some View {
- ProfileHost()
- }
- }
![]() ProfileSummary.swift
ProfileSummary.swift
- import SwiftUI
- struct ProfileSummary: View {
- var profile: Profile
- var body: some View {
- ScrollView {
- VStack(alignment: .leading, spacing: 10) {
- Text(profile.username)
- .bold()
- .font(.title)
- Text("Notifications: \(profile.prefersNotifications ? "On": "Off" )")
- Text("Seasonal Photos:
\(profile.seasonalPhoto.rawValue)") - Text("Goal Date: ") + Text(profile.goalDate, style: .date)
- }
- }
- }
- }
- struct ProfileSummary_Previews: PreviewProvider {
- static var previews: some View {
- ProfileSummary(profile: Profile.default)
- }
- }
![]() ProfileHost.swift
ProfileHost.swift
- @State private var draftProfile = Profile.default
- var body: some View {
- VStack(alignment: .leading, spacing: 20) {
- ProfileSummary(profile: draftProfile)
- }
- .padding()
- }
- }
![]() HikeBadge.swift
HikeBadge.swift
- import SwiftUI
- struct HikeBadge: View {
- var name: String
- var body: some View {
- VStack(alignment: .center) {
- Badge()
- .frame(width: 300, height: 300)
- .scaleEffect(1.0 / 3.0)
- .frame(width: 100, height: 100)
- Text(name)
- .font(.caption)
- .accessibilityLabel("Badge for \(name).")
- }
- }
- }
- struct HikeBadge_Previews: PreviewProvider {
- static var previews: some View {
- HikeBadge(name: "Preview Testing")
- }
- }
![]() ProfileSummary.swift
ProfileSummary.swift
- import SwiftUI
- struct ProfileSummary: View {
- var profile: Profile
- var body: some View {
- ScrollView {
- VStack(alignment: .leading, spacing: 10) {
- Text(profile.username)
- .bold()
- .font(.title)
- Text("Notifications: \(profile.prefersNotifications ? "On": "Off" )")
- Text("Seasonal Photos:
\(profile.seasonalPhoto.rawValue)") - Text("Goal Date: ") + Text(profile.goalDate, style: .date)
- Divider()
- VStack(alignment: .leading) {
- Text("Completed Badges")
- .font(.headline)
- ScrollView(.horizontal) {
- HStack {
- HikeBadge(name: "First Hike")
- HikeBadge(name: "Earth Day")
- .hueRotation(Angle(degrees: 90))
- HikeBadge(name: "Tenth Hike")
- .grayscale(0.5)
- .hueRotation(Angle(degrees: 45))
- }
- .padding(.bottom)
- }
- }
- }
- }
- }
- }
- struct ProfileSummary_Previews: PreviewProvider {
- static var previews: some View {
- ProfileSummary(profile: Profile.default)
- }
- }
![]() ProfileSummary.swift
ProfileSummary.swift
- import SwiftUI
- struct ProfileSummary: View {
- @EnvironmentObject var modelData: ModelData
- var profile: Profile
- }
- }
- Divider()
- VStack(alignment: .leading) {
- Text("Recent Hikes")
- .font(.headline)
- HikeView(hike: modelData.hikes[0])
- }
- }
- }
- static var previews: some View {
- ProfileSummary(profile: Profile.default)
- .environmentObject(ModelData())
- }
- }
![]() CategoryHome.swift
CategoryHome.swift
- import SwiftUI
- struct CategoryHome: View {
- @EnvironmentObject var modelData: ModelData
- @State private var showingProfile = false
- var body: some View {
- NavigationView {
- List {
- modelData.features[0].image
- .resizable()
- .scaledToFill()
- .frame(height: 200)
- .clipped()
- .listRowInsets(EdgeInsets())
- ForEach(modelData.categories.keys.sorted(), id: \.self) { key in
- CategoryRow(categoryName: key, items: modelData.categories[key]!)
- }
- .listRowInsets(EdgeInsets())
- }
- .navigationTitle("Featured")
- .toolbar {
- Button(action: { showingProfile.toggle() }) {
- Image(systemName: "person.crop.circle")
- .accessibilityLabel("User Profile")
- }
- }
- .sheet(isPresented: $showingProfile) {
- ProfileHost()
- .environmentObject(modelData)
- }
- }
- }
- }
- struct CategoryHome_Previews: PreviewProvider {
- static var previews: some View {
- CategoryHome()
- .environmentObject(ModelData())
- }
- }
![]() CategoryHome.swift
CategoryHome.swift
- .listRowInsets(EdgeInsets())
- }
- .listStyle(InsetListStyle())
- .navigationTitle("Featured")
- .toolbar {
| セクション 1 | セクション 2 |
| セクション 3 | セクション 4 |
| セクション 101 | セクション 102 |
| セクション 103 | セクション 104 |