SwiftUI Essentials (SwiftUI の本質)
パスとシェイプの描画
Mac → セクション 2、iPhone → セクション 102 とします。
セクション 2
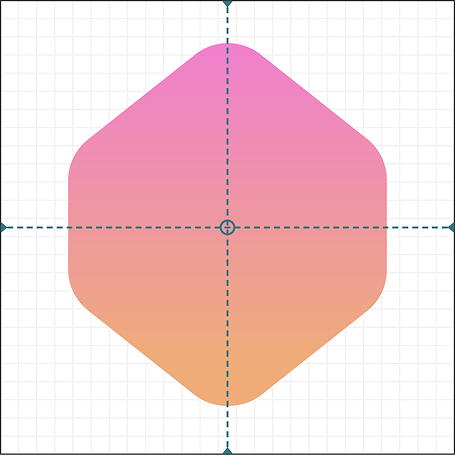
バッジの背景を描画
SwiftUI のグラフィックス API を使用して、カスタムバッジの形状を描画します。
ステップ 1
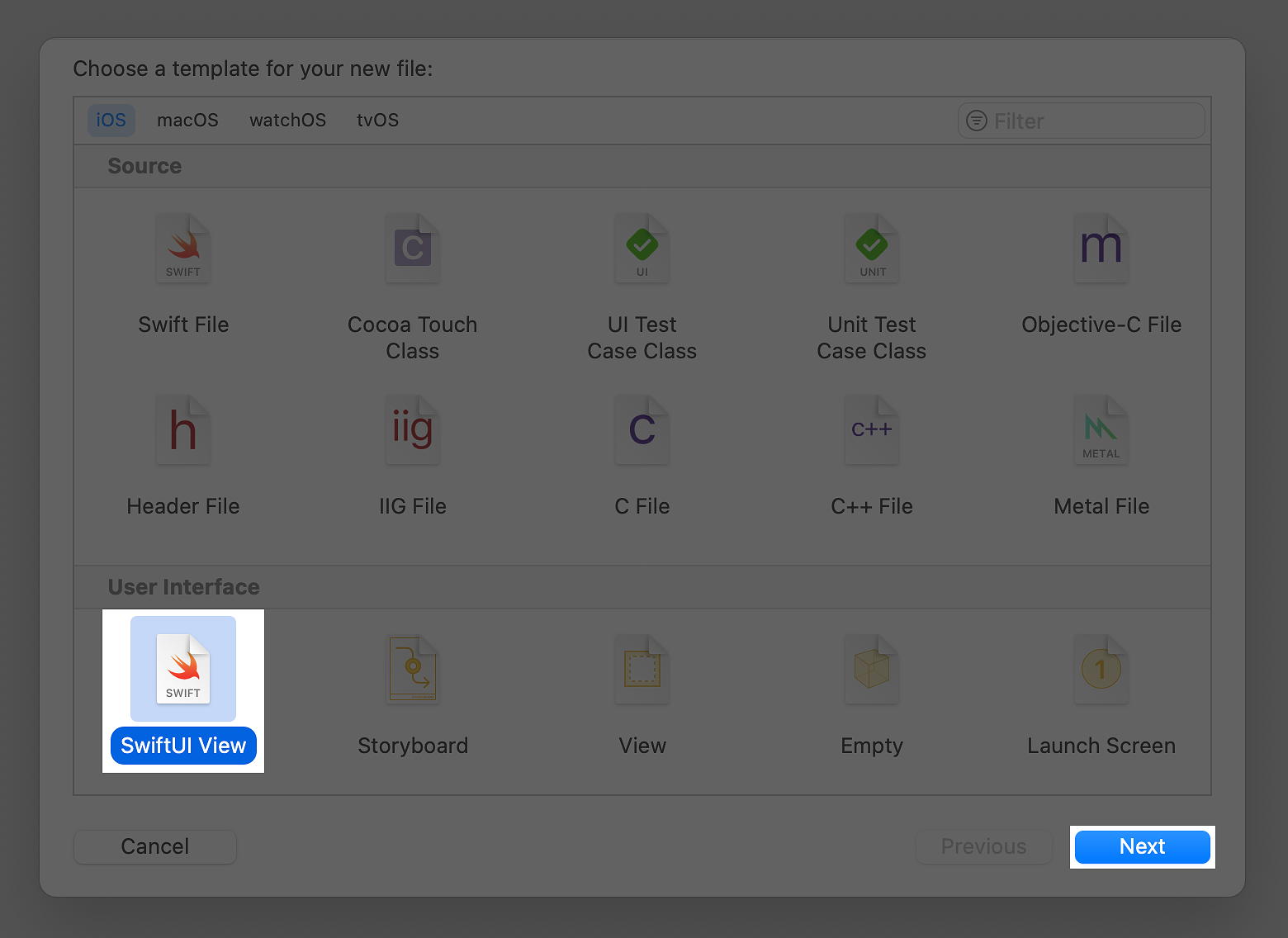
[File(ファイル)] > [New(新規)] > [File(ファイル)] で別の新しいファイルを作成し、今回は iOS テンプレートシートから SwiftUI ビューを選択します。[Next(次へ)] をクリックしてから、ファイルに badgeBackground.swiftと名前を付けます。
ステップ 2
badgebackground.swift では、バッジに Path の形状を追加し、fill() 修飾子を適用して形状をビューに変えます。
パス (path) を使用して、線、カーブ、その他の描画基本単位を組み合わせて、バッジの六角形の背景のような複雑な形状を作ります。
ステップ 3
サイズ 100 x 100 px のコンテナを仮定して、パス (path) に開始点を追加します。
move(to:) メソッドは、想像上のペンまたは鉛筆がエリアの上を舞っているかのように、形状の境界内で描画カーソルを動かします。
ステップ 4
形状のデータの各点の線を描き、ラフな六角形の形状を作成します。
addline(to:) メソッドは単一のポイントを取り、それを描画します。addline(to:_) への連続した呼び出しは、前のポイントの線の描画を始めて、新しいポイントに進みます。
あなたの六角形が少し変に見えても心配しないでください。それは、今は形状の角の各セグメントの湾曲部分を無視しているからです。あなたは次にその説明を見るでしょう。
ステップ 5
AddQuadCurve(to:control:) メソッドを使用して、バッジのコーナーのベジエ曲線を描画します。
ステップ 6
バッジがそれが含むビューのサイズを使用できるように、GeometryReader にパス (path) を包み込んで、値 (100) をハードコーディングする代わりにサイズを定義します。
幾何学の 2 次元の最小の物を使用すると、ビューを含む物が正方形ではない場合のバッジのアスペクト比が保持されます。
ステップ 7
xScale を使用してx 軸上の形状をスケーリングしてから、xOffset を追加して、その幾何内の形状を再度センタリングします。
ステップ 8
黒一色の背景をグラデーションに置き換えて、デザインにマッチするようにします。
ステップ 9
グラデーションの塗りつぶしに aspectRatio(_:contentMode:) 修飾子を適用します。
アスペクト比を 1:1 に保つことで、先祖のビューが正方形でなくても、バッジはビューの中央にその位置を維持します。


![]() BadgeBackground.swift
BadgeBackground.swift
- import SwiftUI
- struct BadgeBackground: View {
- var body: some View {
- Path { path in
- }
- .fill(Color.black)
- }
- }
- struct BadgeBackground_Previews: PreviewProvider {
- static var previews: some View {
- BadgeBackground()
- }
- }
上に示したリストの 6 行目以下を、下のように書き換えます。
![]() BadgeBackground.swift
BadgeBackground.swift
- Path { path in
- var width: CGFloat = 100.0
- let height = width
- path.move(
- to: CGPoint(
- x: width * 0.95,
- y: height * 0.20
- )
- )
- HexagonParameters.segments.forEach { segment in
- path.addLine(
- to: CGPoint(
- x: width * segment.line.x,
- y: height * segment.line.y
- )
- )
- }
- }
- .fill(Color.black)
上に示したリストの 11 行目、及び 22 行目以下を、下のように書き換えます。
![]() BadgeBackground.swift
BadgeBackground.swift
- x: width * 0.95,
- y: height * (0.20 + HexagonParameters.adjustment)
- )
- )
- path.addQuadCurve(
- to: CGPoint(
- x: width * segment.curve.x,
- y: height * segment.curve.y
- ),
- control: CGPoint(
- x: width * segment.control.x,
- y: height * segment.control.y
- )
- )
- }
![]() BadgeBackground.swift
BadgeBackground.swift
- import SwiftUI
- struct BadgeBackground: View {
- var body: some View {
- GeometryReader { geometry in
- Path { path in
- var width: CGFloat = min(geometry.size.width, geometry.size.height)
- let height = width
- path.move(
- to: CGPoint(
- x: width * 0.95,
- y: height * (0.20 + HexagonParameters.adjustment)
- )
- )
- HexagonParameters.segments.forEach { segment in
- path.addLine(
- to: CGPoint(
- x: width * segment.line.x,
- y: height * segment.line.y
- )
- )
- path.addQuadCurve(
- to: CGPoint(
- x: width * segment.curve.x,
- y: height * segment.curve.y
- ),
- control: CGPoint(
- x: width * segment.control.x,
- y: height * segment.control.y
- )
- )
- }
- }
- .fill(Color.black)
- }
- }
- }
- struct BadgeBackground_Previews: PreviewProvider {
- static var previews: some View {
- BadgeBackground()
- }
- }
上記のリストの 9 行目以下、11 行目、19 行目、26 行目、30 行目を下のように書き換えます。全体としてリストは こちらのリスト 1 のようになります。
![]() BadgeBackground.swift
BadgeBackground.swift
- let height = width
- let xScale: CGFloat = 0.832
- let xOffset = (width * (1.0 - xScale)) / 2.0
- width *= xScale
- path.move(
- to: CGPoint(
- x: width * 0.95 + xOffset,
- y: height * (0.20 + HexagonParameters.adjustment)
- )
- to: CGPoint(
- x: width * segment.line.x + xOffset,
- y: height * segment.line.y
- to: CGPoint(
- x: width * segment.curve.x + xOffset,
- y: height * segment.curve.y
- ),
- control: CGPoint(
- x: width * segment.control.x + xOffset,
- y: height * segment.control.y
リスト 1 の、39 行目以下をこのように書き足します。
![]() BadgeBackground.swift
BadgeBackground.swift
- }
- .fill(LinearGradient(
- gradient: Gradient(colors: [Self.gradientStart, Self.gradientEnd]),
- startPoint: UnitPoint(x: 0.5, y: 0),
- endPoint: UnitPoint(x: 0.5, y: 0.6)
- ))
- }
- }
- static let gradientStart = Color(red: 239.0 / 255, green: 120.0 / 255, blue: 221.0 / 255)
- static let gradientEnd = Color(red: 239.0 / 255, green: 172.0 / 255, blue: 120.0 / 255)
- }
- struct BadgeBackground_Previews: PreviewProvider {
上記のリストの 44 行目と 45 行目の間に、以下のように書き足します。
![]() BadgeBackground.swift
BadgeBackground.swift
- }
- .aspectRatio(1, contentMode: .fit)
- }
| セクション 1 | セクション 2 |
| セクション 3 | セクション 4 |
| セクション 101 | セクション 102 |
| セクション 103 | セクション 104 |