SwiftUI Essentials (SwiftUI の本質)
ビルドリストとナビゲーション
Mac → セクション 8、iPhone → セクション 108 とします。
セクション 8
プレビューを動的に生成
次に、LandmarkList_Previews プレビュープロバイダーにコードを追加して、さまざまなデバイスサイズでリストビューのプレビューをレンダリングします。デフォルトでは、プレビューはアクティブなスキームのデバイスのサイズでレンダリングされます。プレビューデバイスを変更するには、previewDevice(_:) 修飾子メソッドを呼び出します。
ステップ 1
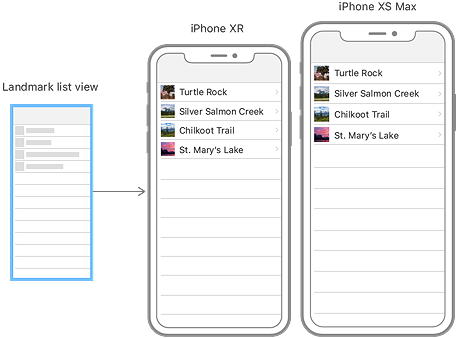
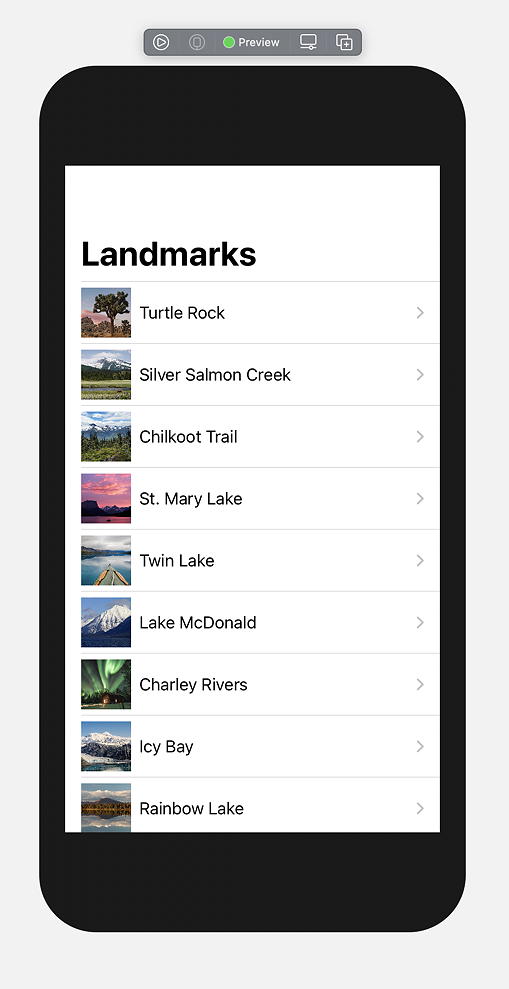
現在のリストプレビューを変更して、iPhone SE のサイズでレンダリングすることから始めます。
Xcode の scheme メニューに表示されるデバイスならどれでもその名前を指定できます。
ステップ 2
リストプレビュー内で、デバイス名の配列をデータとして使用して、LandmarkList を ForEach インスタンスに埋め込みます。
ForEach は、リストと同じ方法でコレクションを操作します。つまり、スタック、リスト、グループなど、子ビューを使用できる場所であればどこでもそれを使用できます。データの要素が単純な値型である場合 (ここで使用している文字列など)、識別子へのキーパスとして\.self を使用できます。
ステップ 3
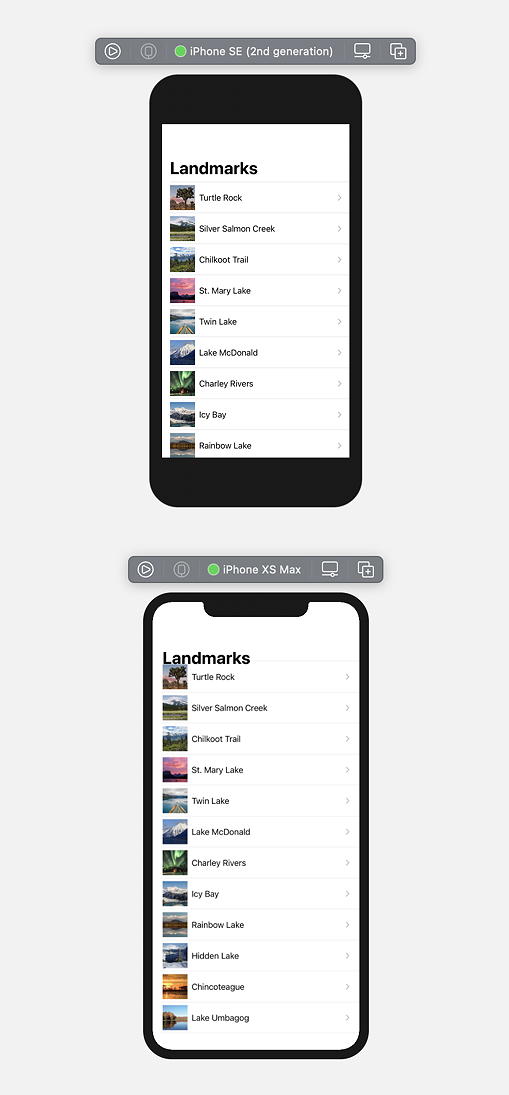
プレビューのラベルとしてデバイス名を追加するには、previewDisplayName(_:) 修飾子を使用します。
ステップ 4
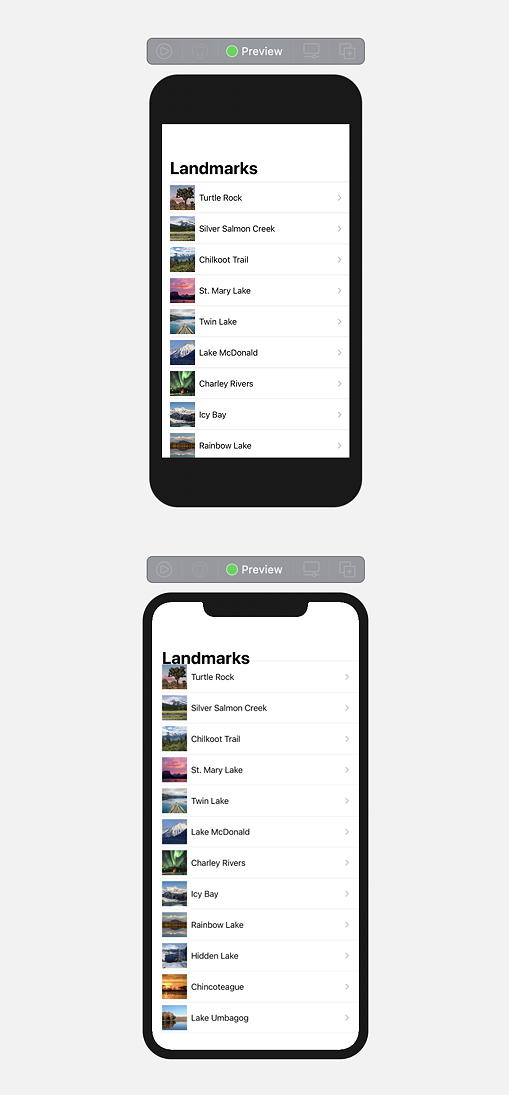
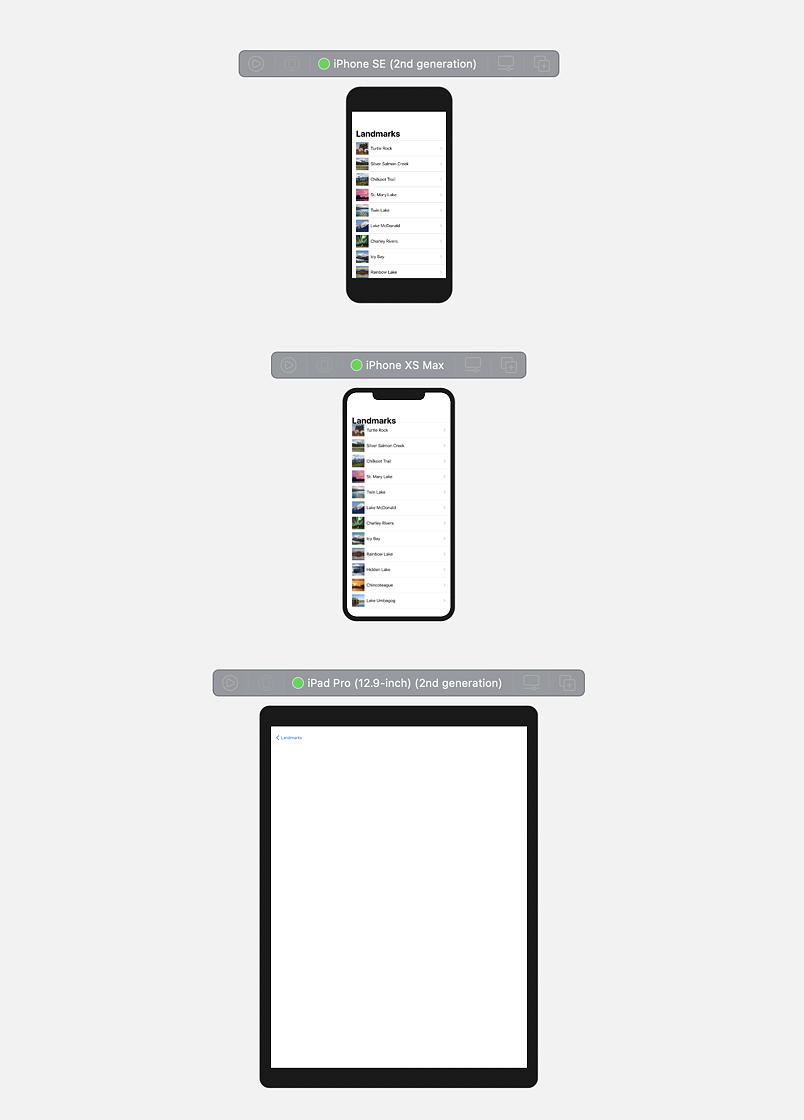
さまざまなデバイスを試して、キャンバスからすべてのビューのレンダリングを比較できます。

![]() LandmarkList.swift
LandmarkList.swift
- import SwiftUI
- struct LandmarkList: View {
- var body: some View {
- NavigationView {
- List(landmarks) { landmark in
- NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
- LandmarkRow(landmark: landmark)
- }
- }
- .navigationTitle("Landmarks")
- }
- }
- }
- struct LandmarkList_Previews: PreviewProvider {
- static var previews: some View {
- LandmarkList()
- .previewDevice(PreviewDevice(rawValue: "iPhone SE (2nd generation)"))
- }
- }

上記のリストの 18 行目からを、以下のように修正します。
![]() LandmarkList.swift
LandmarkList.swift
- static var previews: some View {
- ForEach(["iPhone SE (2nd generation)", "iPhone XS Max"], id: \.self) { deviceName in
- LandmarkList()
- .previewDevice(PreviewDevice(rawValue: deviceName))
- }
- }
- }

上記のリストを、21 行目を以下のように修正します。
- .previewDevice(PreviewDevice(rawValue: deviceName))
- .previewDisplayName(deviceName)
- }
- }
- }


| セクション 1 | セクション 2 | セクション 3 | セクション 4 |
| セクション 5 | セクション 6 | セクション 7 | セクション 8 |
| セクション 101 | セクション 102 | セクション 103 | セクション 104 |
| セクション 105 | セクション 106 | セクション 107 | セクション 108 |