アプリのデザインとレイアウト
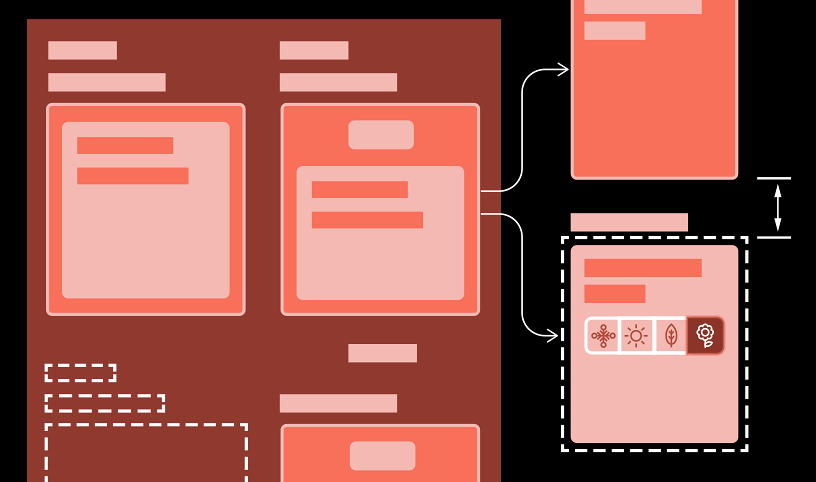
複雑なインターフェースの構成
Mac → セクション 5、iPhone → セクション 105 とします。
セクション 5
セクション間のナビゲーションを追加
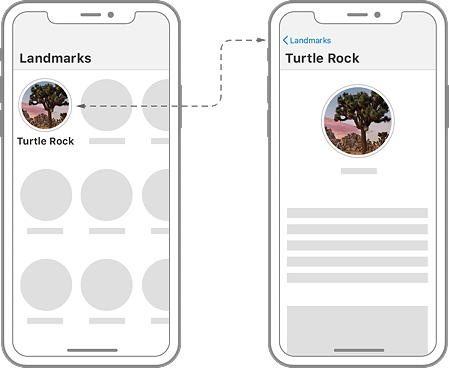
さまざまにカテゴリ化されたランドマークがすべてビューに表示されるため、ユーザはアプリ内の各セクションにアクセスする方法が必要です。ナビゲーションおよびプレゼンテーション API を使用して、カテゴリホーム、詳細ビュー、およびお気に入りリストをタブビューからナビゲートできるようにします。
ステップ 1
CategoryRow.swift 内で、既存の CategoryItem を NavigationLink で包み込みます。
カテゴリの項目自体はボタンのラベルであり、その宛先はカードで表されるランドマークの landmark 詳細ビューです。
プレビューをピン止めして、CategoryRow に対する次のステップの効果を確認します。
ステップ 2
renderingMode(_:) および foregroundColor(_:) 修飾子を適用して、カテゴリの項目のナビゲーションの外観を変更します。
ナビゲーションリンクのラベルとして渡すテキストは、環境のアクセントカラーを使用してレンダリングされ、画像はテンプレート画像としてレンダリングされる場合があります。どちらの動作も、デザインに最も合うように変更できます。
次に、アプリのメインコンテンツビューを変更して、あなたが今作成したカテゴリビューと既存のランドマークのリストのどちらかをユーザが選択できるタブビューを表示します。
ステップ 3
プレビューのピン止めを解除し、ContentView に切り替えて、表示するタブ (Tab) の列挙型を追加します。
ステップ 4
タブ選択 (selection) の状態 (State) 変数を追加し、デフォルト値を指定します。
ステップ 5
LandmarkList と新しい CategoryHome を包み込むタブビューを作成します。
各ビューの tag(_:) 修飾子は、selection プロパティが取ることができる値の 1 つと一致するため、TabView は、ユーザがユーザインターフェイスで選択を行ったときに表示するビューを調整できます。
ステップ 6
各タブにラベルを付けます。
ステップ 7
ライブプレビューを開始して、新しいナビゲーションを試してみてください。

![]() CategoryRow.swift
CategoryRow.swift
- import SwiftUI
- struct CategoryRow: View {
- var categoryName: String
- var items: [Landmark]
- var body: some View {
- VStack(alignment: .leading) {
- Text(categoryName)
- .font(.headline)
- .padding(.leading, 15)
- .padding(.top, 5)
- ScrollView(.horizontal, showsIndicators: false) {
- HStack(alignment: .top, spacing: 0) {
- ForEach(items) { landmark in
- NavigationLink(destination: LandmarkDetail(landmark: landmark)) {
- CategoryItem(landmark: landmark)
- }
- }
- }
- .frame(height: 185)
- }
- }
- }
- struct CategoryRow_Previews: PreviewProvider {
- static var landmarks = ModelData().landmarks
- static var previews: some View {
- CategoryRow(
- categoryName: landmarks[0].category.rawValue,
- items: Array(landmarks.prefix(4))
- )
- }
- }
![]() CategoryItem.swift
CategoryItem.swift
- import SwiftUI
- struct CategoryItem: View {
- var landmark: Landmark
- var body: some View {
- VStack(alignment: .leading) {
- landmark.image
- .renderingMode(.original)
- .resizable()
- .frame(width: 155, height: 155)
- .cornerRadius(5)
- Text(landmark.name)
- .foregroundColor(.primary)
- .font(.caption)
- }
- .padding(.leading, 15)
- }
- }
- struct CategoryItem_Previews: PreviewProvider {
- static var previews: some View {
- CategoryItem(landmark: ModelData().landmarks[0])
- }
- }
![]() ContentView.swift
ContentView.swift
- import SwiftUI
- struct ContentView: View {
- enum Tab {
- case featured
- case list
- }
- var body: some View {
- LandmarkList()
- }
- }
- struct ContentView_Previews: PreviewProvider {
- static var previews: some View {
- ContentView()
- .environmentObject(ModelData())
- }
- }
![]() ContentView.swift
ContentView.swift
- import SwiftUI
- struct ContentView: View {
- @State private var selection: Tab = .featured
- enum Tab {
![]() ContentView.swift
ContentView.swift
- var body: some View {
- TabView(selection: $selection) {
- CategoryHome()
- .tag(Tab.featured)
- LandmarkList()
- .tag(Tab.list)
- }
- }
- }
![]() ContentView.swift
ContentView.swift
- TabView(selection: $selection) {
- CategoryHome()
- .tabItem {
- Label("Featured", systemImage: "star")
- }
- .tag(Tab.featured)
- LandmarkList()
- .tabItem {
- Label("List", systemImage: "list.bullet")
- }
- .tag(Tab.list)
- }
| セクション 1 | セクション 2 | セクション 3 |
| セクション 4 | セクション 5 | |
| セクション 101 | セクション 102 | セクション 103 |
| セクション 104 | セクション 105 |