SwiftUI Essentials (SwiftUI の本質)
ビルドリストとナビゲーション
基本的なランドマーク詳細ビューを設定したら、ユーザがランドマークの完全なリストを表示し、各場所の詳細を表示する方法を提供する必要があります。
ランドマークに関する情報を表示できるビューを作成し、ユーザがタップしてランドマークの詳細ビューを表示できるスクロールリストを動的に生成します。UI を微調整するには、Xcode のキャンバスを使用して、さまざまなデバイスサイズで複数のプレビューをレンダリングします。
プロジェクトファイルをダウンロードしてこのプロジェクトのビルドを開始し、以下の手順に従って下さい。
35min予想される時間 |  プロジェクト ファイル |  Xcode 12 |
Mac → セクション 1、iPhone → セクション 101 とします。
- ヒント
セクション 1
ランドマークモデルを作成
最初のチュートリアルでは、すべてのカスタムビューに情報をハードコーディングします。ここでは、ビューに渡すことができるデータを保存するためのモデルを作成します。
前のチュートリアルで完成したプロジェクトと、このチュートリアルのプロジェクトファイルから入手できるリソースを使用して開始します。
ステップ 1
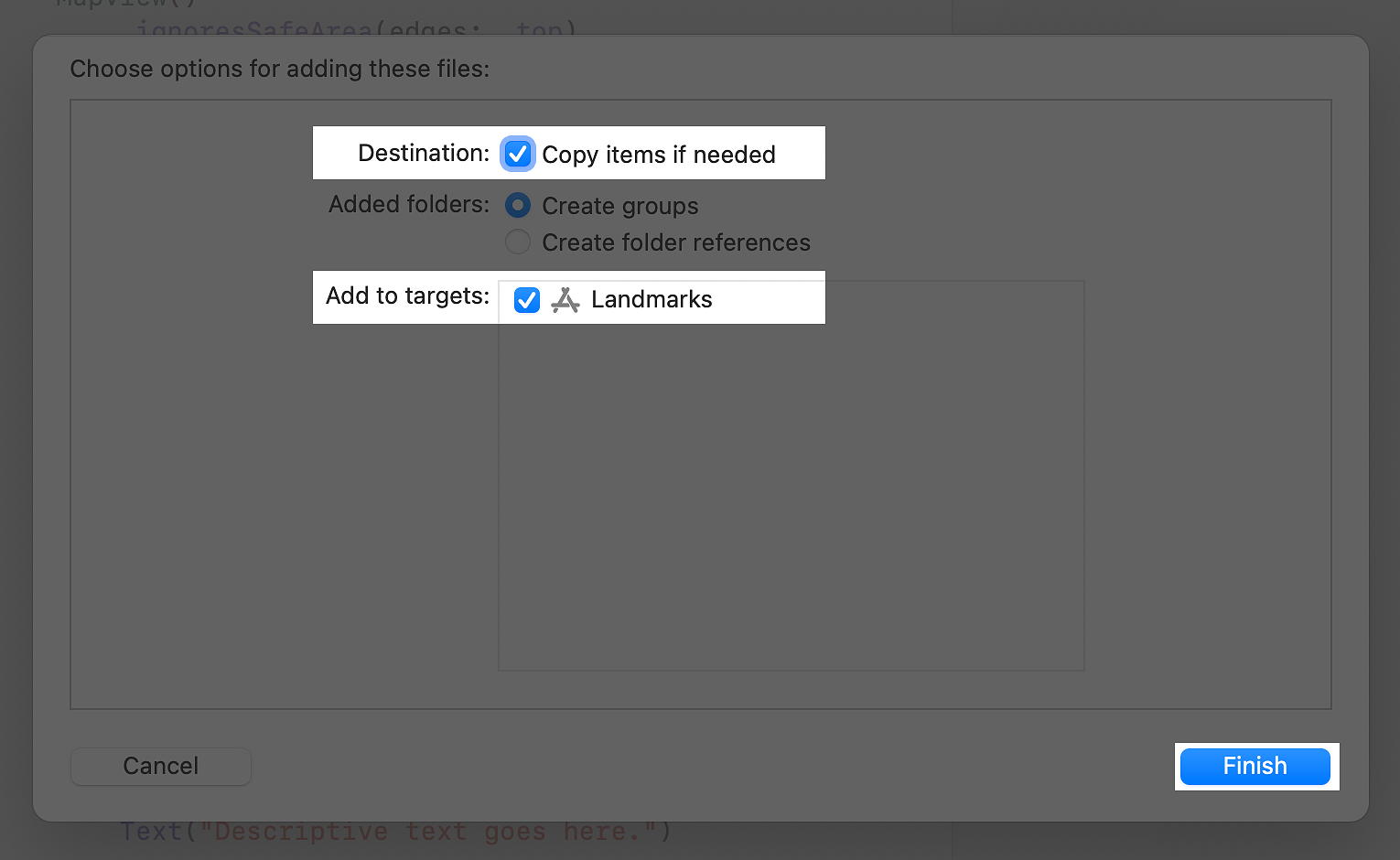
ダウンロードしたファイルの Resources フォルダにある landmarkData.json をプロジェクトのナビゲーションペインにドラッグします。表示されるダイアログで、[必要に応じてアイテムをコピーする] と [Landmarks(ランドマーク)] ターゲットを選択し、[Finish(完了)] をクリックします。
このサンプルデータは、このチュートリアルの残りの部分と、それに続くすべての部分を使用します。
ステップ 2
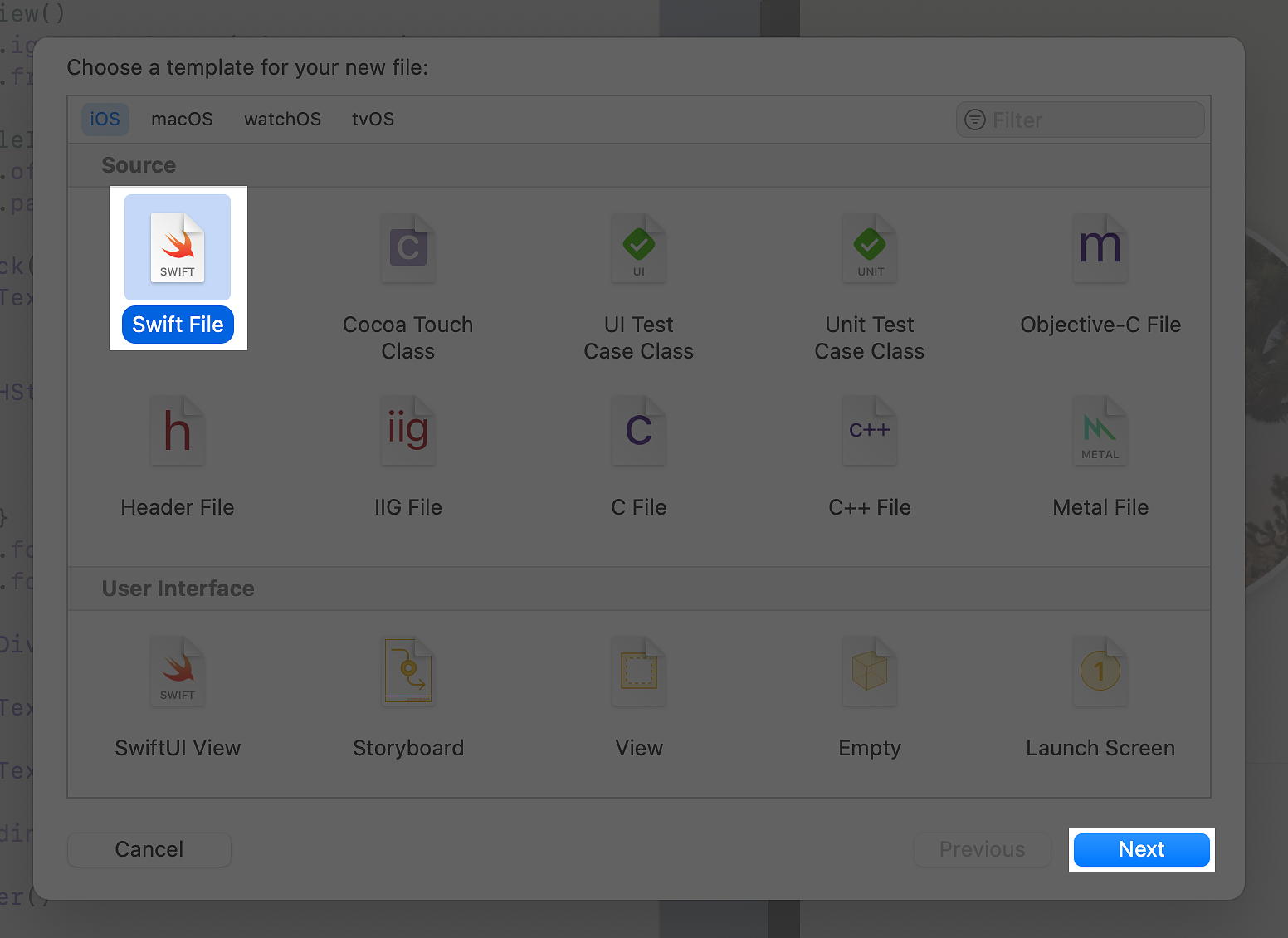
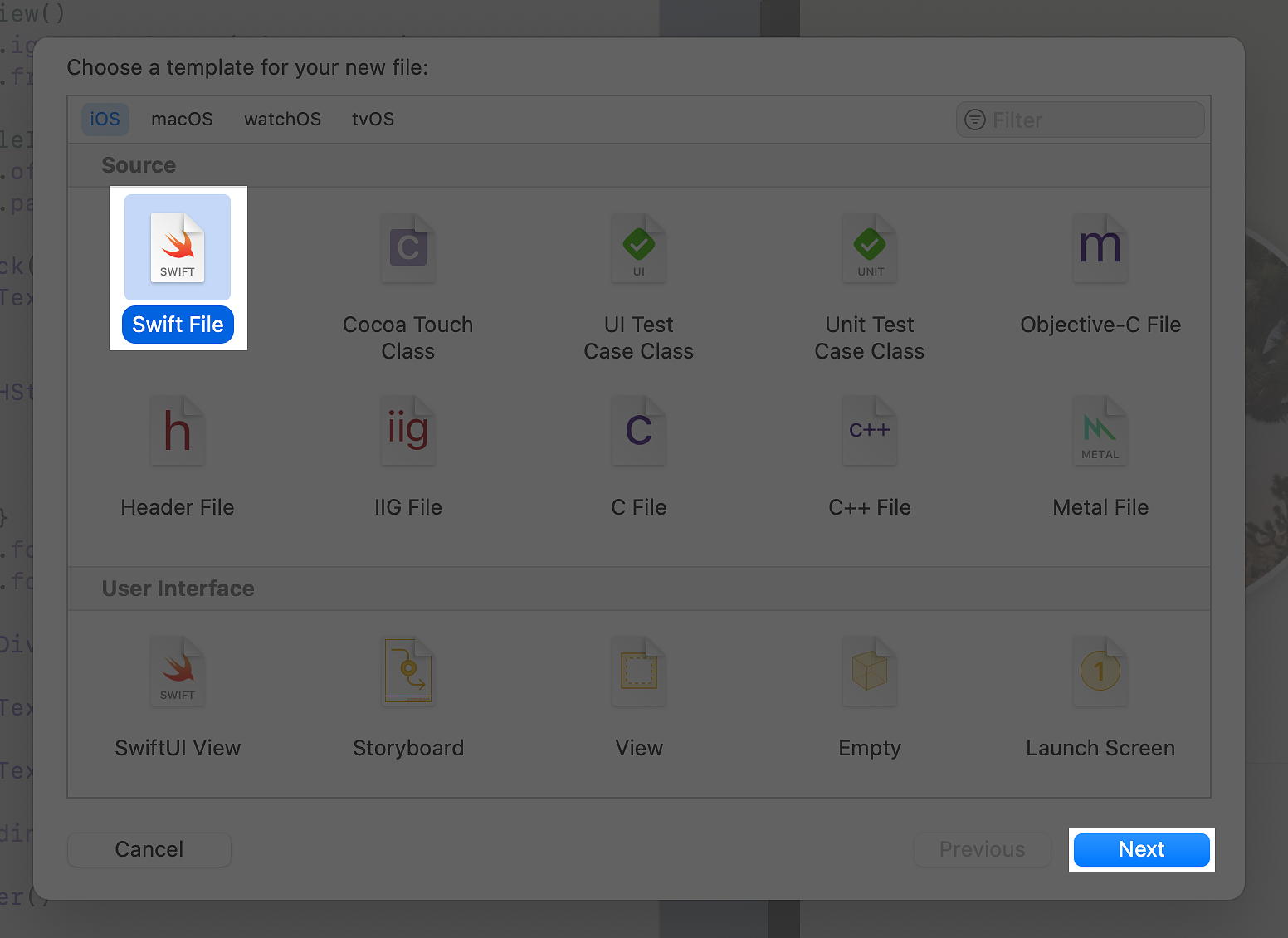
[File(ファイル)] > [New(新規)] > [File(ファイル)] を選択して、プロジェクト内に新しい Swift ファイルを作成し、Landmark.swift という名前を付けます。
ステップ 3
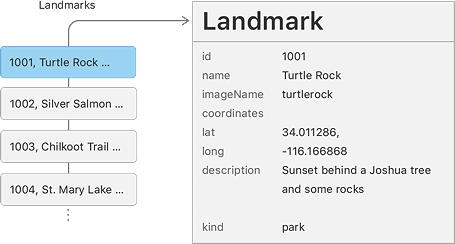
ラLandmark 構造体を、landmarkData.json データファイル内のいくつかのキーの名前と一致するいくつかのプロパティで定義します。
Codable 適合性を追加すると、データファイルから構造体にデータを簡単にロードすることができます。これについては、このセクションの後半で行います。
次のいくつかのステップでは、各ランドマークに関連した画像をモデル化して下さい。
ステップ 4
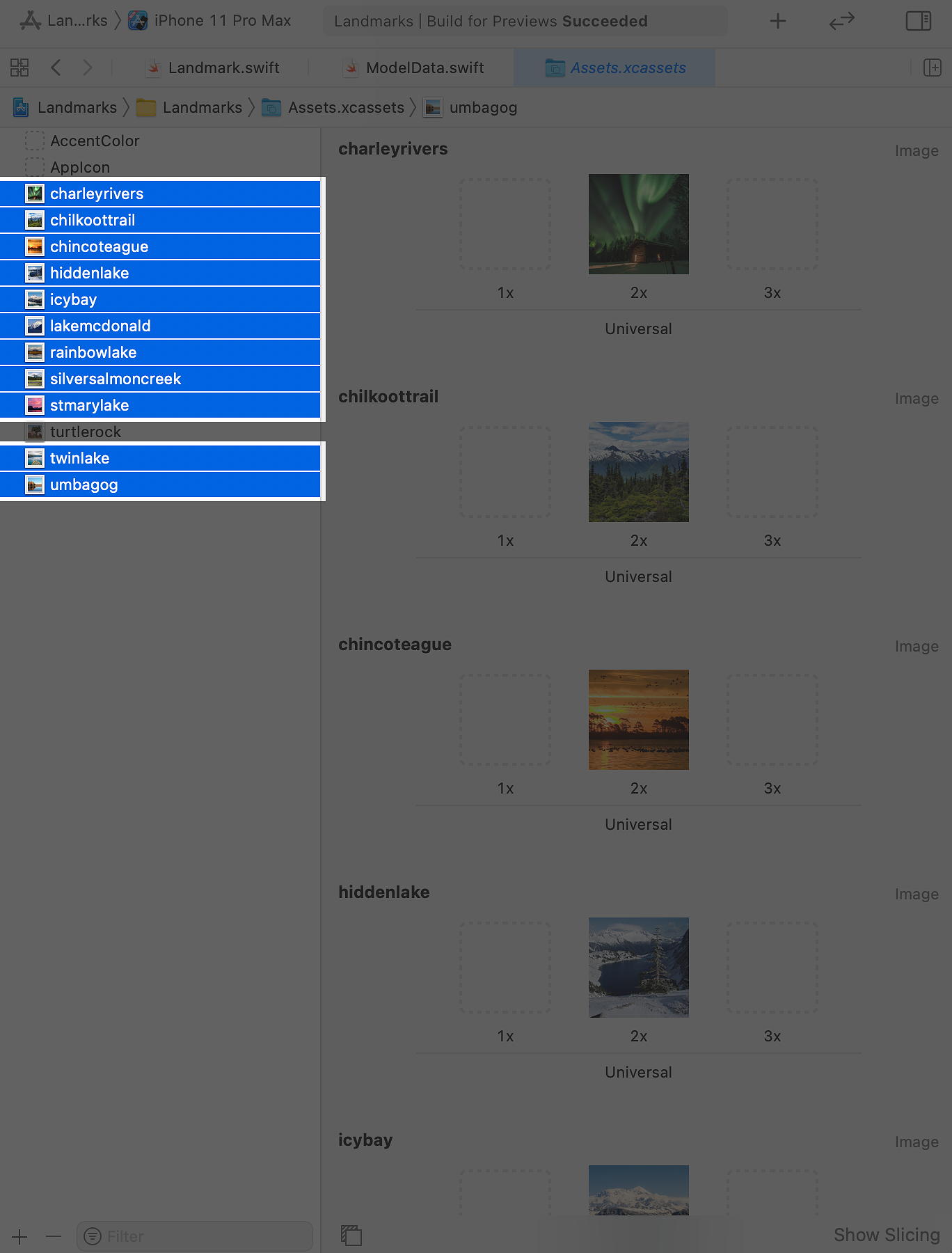
JPG ファイルをプロジェクトファイルの Resources(リソース)フォルダからプロジェクトのアセットカタログにドラッグします。Xcode は、画像ごとに新しい画像セットを作成します。
新しい画像は、前のチュートリアルで追加した Turtle Rock の画像に加わります。
ステップ 5
データから画像の名前を読み取るための imageName プロパティと、アセットカタログから画像をロードする計算された image プロパティを追加します。
Landmarks 構造体のユーザは画像自体のみを管理するため、プロパティを private にします。
次に、ランドマークの位置に関する情報を管理します。
ステップ 6
JSON データ構造体の保管場所を反映する入れ子にされた Coordinates 型を使用して、coordinatesプロパティを構造体に追加します。
次のステップで public の計算されたプロパティを作成するためにのみ使用するため、このプロパティを private としてマークします。
ステップ 7
MapKit フレームワークとのやり取りに役立つ locationCoordinate プロパティを計算します。
最後に、ファイルからのランドマークで初期化された配列を作成します。
ステップ 8
プロジェクト内に新しい Swift ファイルを作成し、ModelData.swift という名前を付けます。
ステップ 9
アプリの main バンドルから指定された名前の JSON データを fetch する load(_:) メソッドを作成します。
load メソッドは、戻り値の型が Codable プロトコルへの準拠に依存しています。
ステップ 10
LandmarkData.json から初期化するランドマークの配列を作成します。
先に進む前に、関連するファイルをグループ化して、成長するプロジェクトの管理を容易にしましょう。
ステップ 11
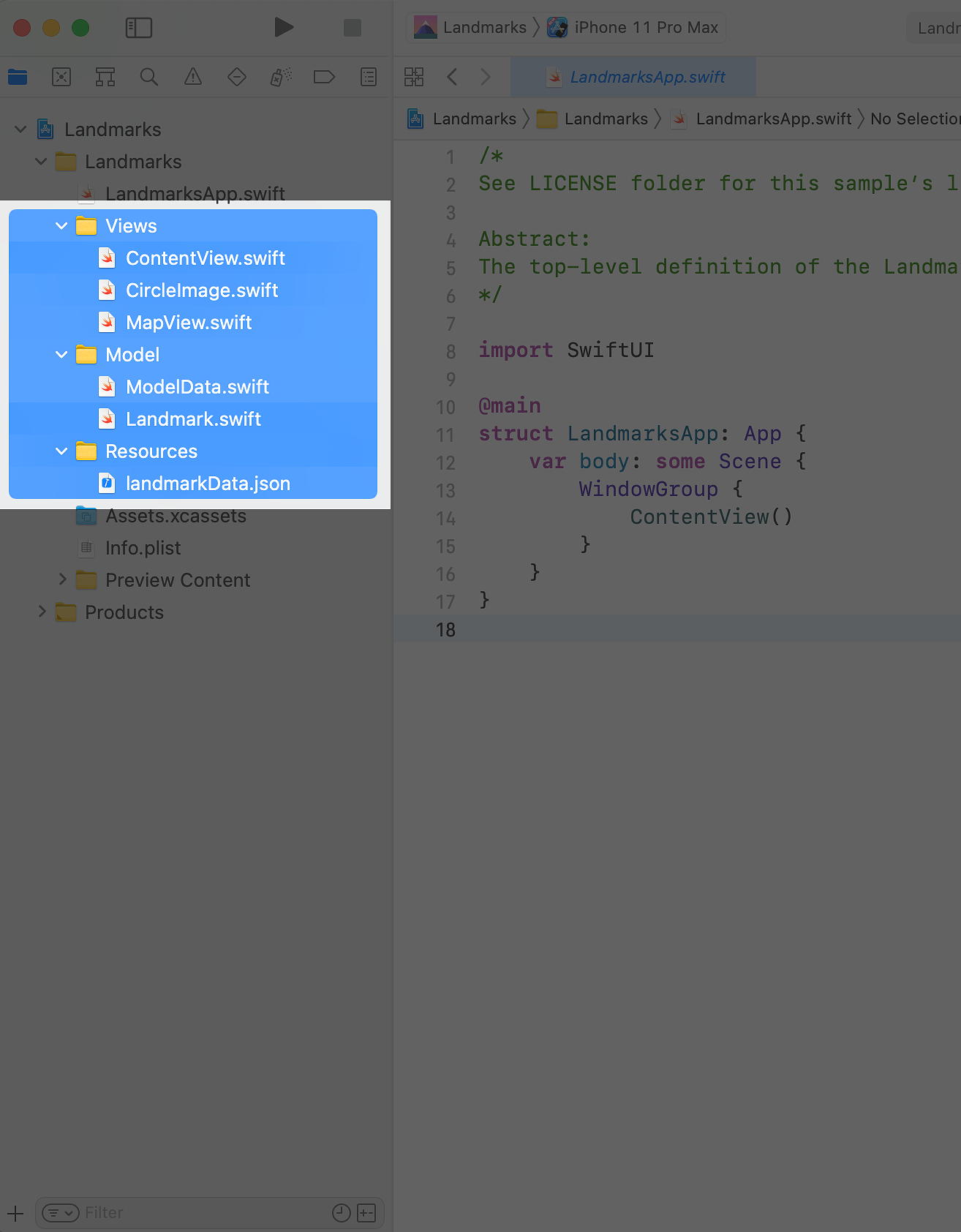
ContentView.swift、CircleImage.swift、および MapView.swift を Views グループに、landmarkData.json を Resources グループに、Landmark.swift とModelData.swift を Model グループに配置します。
グループに追加すべき項目を選択し、Xcode メニューの [File(ファイル)] > [New(新規)] > [Group from Selection(選択からグループ)] を選択すると、既存のアイテムのグループを作成できます。



![]() Landmark.swift
Landmark.swift
- import Foundation
- struct Landmark: Hashable, Codable {
- var id: Int
- var name: String
- var park: String
- var state: String
- var description: String
- }

![]() Landmark.swift
Landmark.swift
- import Foundation
- import SwiftUI
- struct Landmark: Hashable, Codable {
- var id: Int
- var name: String
- var park: String
- var state: String
- var description: String
- private var imageName: String
- var image: Image {
- Image(imageName)
- }
- }
15 行からを以下のように書き足します。
- private var coordinates: Coordinates
- struct Coordinates: Hashable, Codable {
- var latitude: Double
- var longitude: Double
- }
- }
これを以下のように換えます。
![]() Landmark.swift
Landmark.swift
- import Foundation
- import SwiftUI
- import CoreLocation
- struct Landmark: Hashable, Codable {
- var id: Int
- var name: String
- var park: String
- var state: String
- var description: String
- private var imageName: String
- var image: Image {
- Image(imageName)
- }
- private var coordinates: Coordinates
- var locationCoordinate: CLLocationCoordinate2D {
- CLLocationCoordinate2D(
- latitude: coordinates.latitude,
- longitude: coordinates.longitude)
- }
- struct Coordinates: Hashable, Codable {
- var latitude: Double
- var longitude: Double
- }
- }

![]() ModelData.swift
ModelData.swift
- import Foundation
- func load<T: Decodable>(_ filename: String) -> T {
- let data: Data
- guard let file = Bundle.main.url(forResource: filename, withExtension: nil)
- else {
- fatalError("Couldn't find \(filename) in main bundle.")
- }
- do {
- data = try Data(contentsOf: file)
- } catch {
- fatalError("Couldn't load \(filename) from main bundle:\n\(error)")
- }
- do {
- let decoder = JSONDecoder()
- return try decoder.decode(T.self, from: data)
- } catch {
- fatalError("Couldn't parse \(filename) as \(T.self):\n\(error)")
- }
- }
上記のリストの 2 行目の所に以下のリストを付け加えます。
- var landmarks: [Landmark] = load("landmarkData.json")

| セクション 1 | セクション 2 | セクション 3 | セクション 4 |
| セクション 5 | セクション 6 | セクション 7 | セクション 8 |
| セクション 101 | セクション 102 | セクション 103 | セクション 104 |
| セクション 105 | セクション 106 | セクション 107 | セクション 108 |