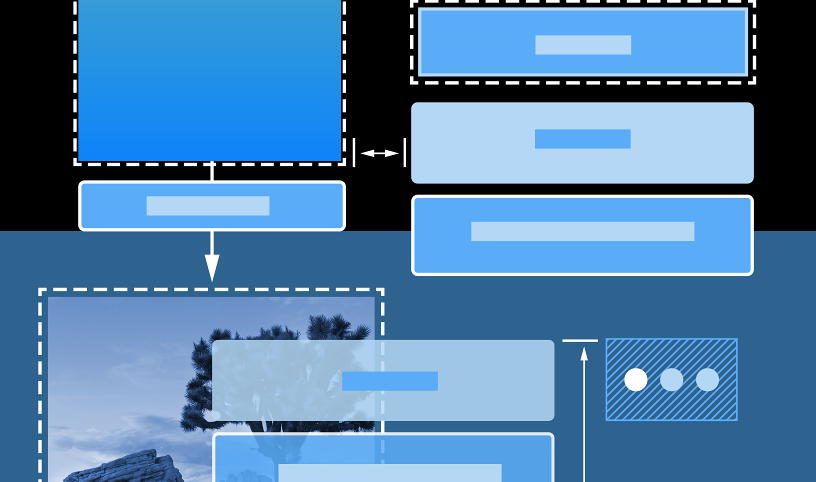
アプリのデザインとレイアウト
UI コントロールを扱う
Mac → セクション 4、iPhone → セクション 104 とします。
セクション 4
編集の伝播を遅らせる
ユーザが編集モードを終了するまで編集が有効にならないようにするには、編集中にプロファイルのドラフトコピーを使用し、そしてユーザが編集を確認したときにのみドラフトコピーを実際のコピーに割り当てます。
ステップ 1
ProfileHost にキャンセルボタンを追加します。
EditButton が提供する [Done(完了)] ボタンとは異なり、[Cancel(キャンセル)] ボタンは、クロージャ内の実際のプロファイルデータに編集を適用しません。
ステップ 2
onAppear(perform:) および onDisappear(perform:) 修飾子を適用して、エディタに正しいプロファイルデータを入力し、ユーザが [Done(完了)] ボタンをタップしたときに永続するプロファイルを更新します。
それ以外の場合は、次に編集モードがアクティブになったときに古い値が表示されます。

![]() ProfileHost.swift
ProfileHost.swift
- import SwiftUI
- struct ProfileHost: View {
- @Environment(\.editMode) var editMode
- @EnvironmentObject var modelData: ModelData
- @State private var draftProfile = Profile.default
- var body: some View {
- VStack(alignment: .leading, spacing: 20) {
- HStack {
- if editMode?.wrappedValue == .active {
- Button("Cancel") {
- draftProfile = modelData.profile
- editMode?.animation().wrappedValue = .inactive
- }
- }
- Spacer()
- EditButton()
- }
- if editMode?.wrappedValue == .inactive {
- ProfileSummary(profile: modelData.profile)
- } else {
- ProfileEditor(profile: $draftProfile)
- }
- }
- .padding()
- }
- }
- struct ProfileHost_Previews: PreviewProvider {
- static var previews: some View {
- ProfileHost()
- .environmentObject(ModelData())
- }
- }
![]() ProfileHost.swift
ProfileHost.swift
- } else {
- ProfileEditor(profile: $draftProfile)
- .onAppear {
- draftProfile = modelData.profile
- }
- .onDisappear {
- modelData.profile = draftProfile
- }
- }
- }
- .padding()
| セクション 1 | セクション 2 |
| セクション 3 | セクション 4 |
| セクション 101 | セクション 102 |
| セクション 103 | セクション 104 |