セクション 104
カスタムイメージビューの作成
名前と場所のビューがすべて設定されたら、次のステップはランドマークのイメージを追加することです。
このファイルにコードを追加する代わりに、イメージにマスク、境界線、およびドロップシャドウを適用するカスタムビューを作成しましょう。
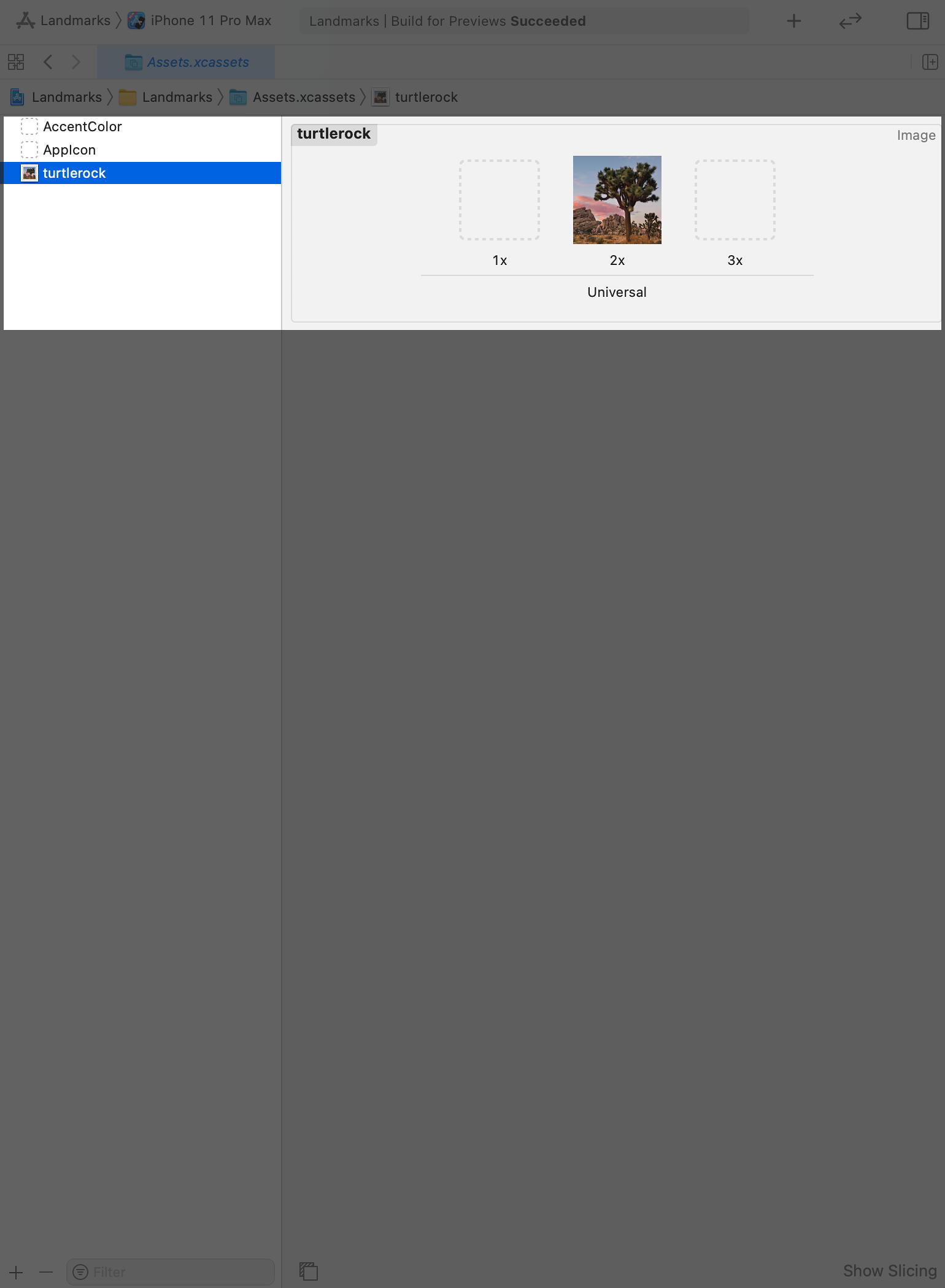
プロジェクトのアセットカタログにイメージを追加することから始めます。
ステップ 1
プロジェクトファイルの Resources フォルダ内の turtlerock@2x.jpg を見つけ、それをアセットカタログのエディタ内にドラッグします。Xcode は、イメージの新しいイメージセットを作成します。

次に、カスタム画像ビュー用の新しい SwiftUI ビューを作成して下さい。
ステップ 2
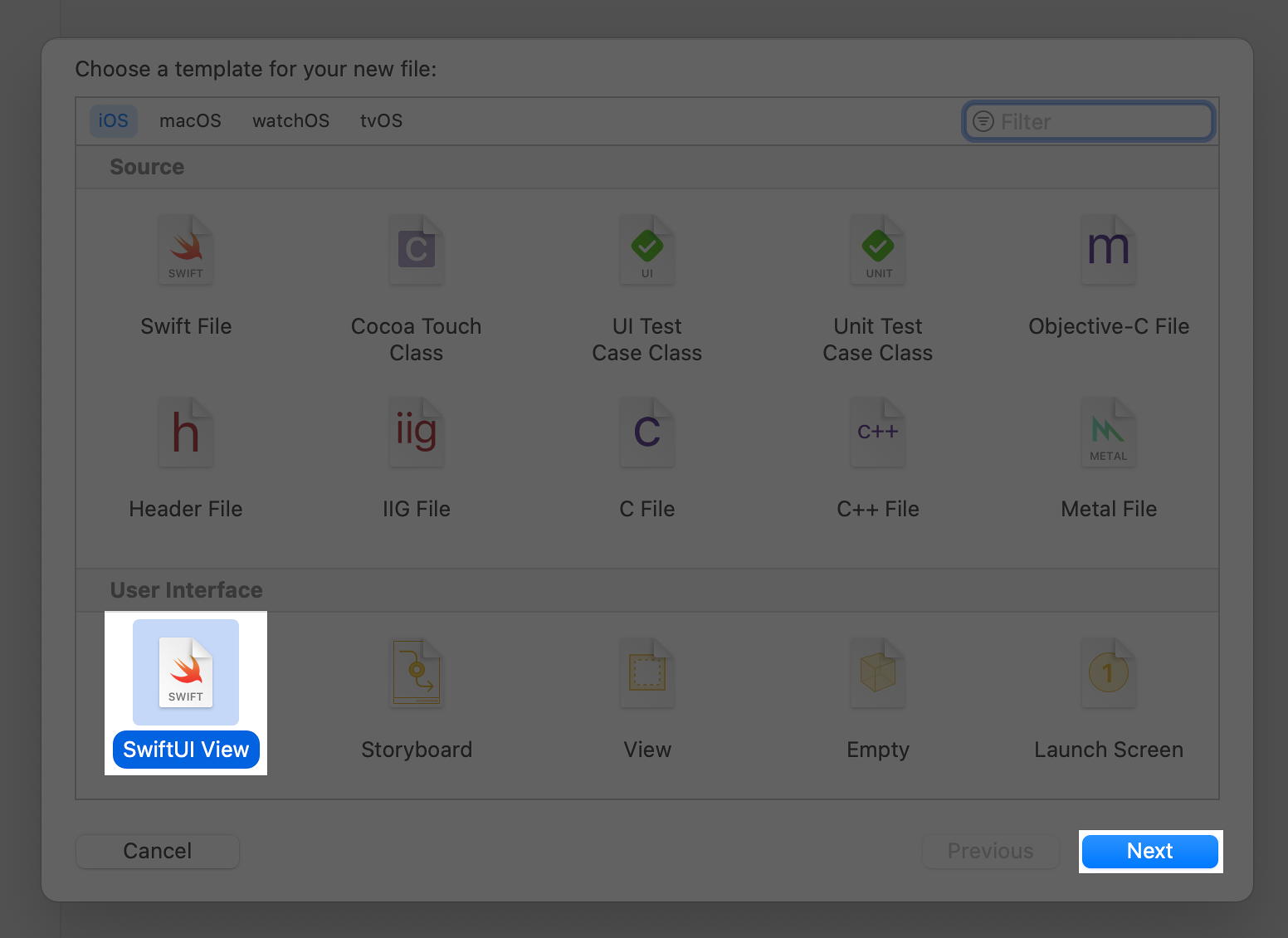
[File(ファイル)] > [New(新規)] > [File(ファイル)] を選択して、テンプレートセレクタを再度開きます。[User Interface] セクション内で、"SwiftUI View] を選択し、[Next(次へ)] をクリックします。ファイルに CircleImage.swift という名前を付け、[Create(作成)] をクリックします。

これで、イメージを挿入し、目的のデザインに一致するようにその表示を変更する準備が整いました。
ステップ 3
Image(_:) イニシャライザを使用して、テキストビューを Turtle Rock のイメージに置き換え、表示すべきイメージの名前を渡します。
![]() CircleImage.swift
CircleImage.swift
- import SwiftUI
- struct CircleImage: View {
- var body: some View {
- Image("turtlerock")
- }
- }
- struct CircleImage_Previews: PreviewProvider {
- static var previews: some View {
- CircleImage()
- }
- }
ステップ 4
clipShape(Circle()) への呼び出しを追加して、円形の切り抜き形状をイメージに適用します。
Circle 型は、マスクとして、または円にストロークまたは塗りつぶしを与えることによってビューとして使用できる形状です。
![]() CircleImage.swift
CircleImage.swift
- import SwiftUI
- struct CircleImage: View {
- var body: some View {
- Image("turtlerock")
- .clipShape(Circle())
- }
- }
- struct CircleImage_Previews: PreviewProvider {
- static var previews: some View {
- CircleImage()
- }
- }
ステップ 5
灰色のストロークで別の円を作成し、それを覆いとして追加し、イメージに境界線を与えます。
![]() CircleImage.swift
CircleImage.swift
- import SwiftUI
- struct CircleImage: View {
- var body: some View {
- Image("turtlerock")
- .clipShape(Circle())
- .overlay(Circle().stroke(Color.gray, lineWidth: 4))
- }
- }
- struct CircleImage_Previews: PreviewProvider {
- static var previews: some View {
- CircleImage()
- }
- }
ステップ 6
次に、半径 7 ポイントの影を追加します。
![]() CircleImage.swift
CircleImage.swift
- import SwiftUI
- struct CircleImage: View {
- var body: some View {
- Image("turtlerock")
- .clipShape(Circle())
- .overlay(Circle().stroke(Color.gray, lineWidth: 4))
- .shadow(radius: 7)
- }
- }
- struct CircleImage_Previews: PreviewProvider {
- static var previews: some View {
- CircleImage()
- }
- }
ステップ 7
境界線の色を白に替えます。
これでイメージの表示は完了です。
![]() CircleImage.swift
CircleImage.swift
- import SwiftUI
- struct CircleImage: View {
- var body: some View {
- Image("turtlerock")
- .clipShape(Circle())
- .overlay(Circle().stroke(Color.white, lineWidth: 4))
- .shadow(radius: 7)
- }
- }
- struct CircleImage_Previews: PreviewProvider {
- static var previews: some View {
- CircleImage()
- }
- }
| セクション 1 | セクション 2 | セクション 3 |
| セクション 4 | セクション 5 | セクション 6 |
| セクション 101 | セクション 102 | セクション 103 |
| セクション 104 | セクション 105 | セクション 106 |