SwiftUI の要点
ビューの作成と結合
このチュートリアルでは、Landmarks のビルドについて説明します。これは、お気に入りの場所を見つけて共有するためのアプリです。まず、ランドマークの詳細を表示するビューをビルドします。
ビューをレイアウトするためには、Landmarks は stacks (スタック) を使用して、画像とテキストのビューコンポーネントを組み合わせてレイヤー化します。ビューに地図を追加するには、標準の MapKit コンポーネントを含めます。ビューのデザインを洗練すると、Xcode はリアルタイムのフィードバックを提供するため、これらの変更がどのようにコードに変換されるかを確認できます。
プロジェクトファイルをダウンロードしてこのプロジェクトのビルドを開始し、以下のステップに従って下さい。
40min予想される時間 |  プロジェクト ファイル |  Xcode 12 |
Mac → セクション 1、iPhone → セクション 101 とします。
セクション 1
新しいプロジェクトを作成し、キャンバスを探索する
SwiftUI を使用する新しい Xcode プロジェクトを作成します。キャンバス、プレビュー、および SwiftUI テンプレートコードを探索します。
Xcode でキャンバスからのビューをプレビューして操作し、チュートリアル全体で説明されているすべての最新機能を使用するには、Mac が macOS Big Sur 以降を実行していることを確認してください。
ステップ 1
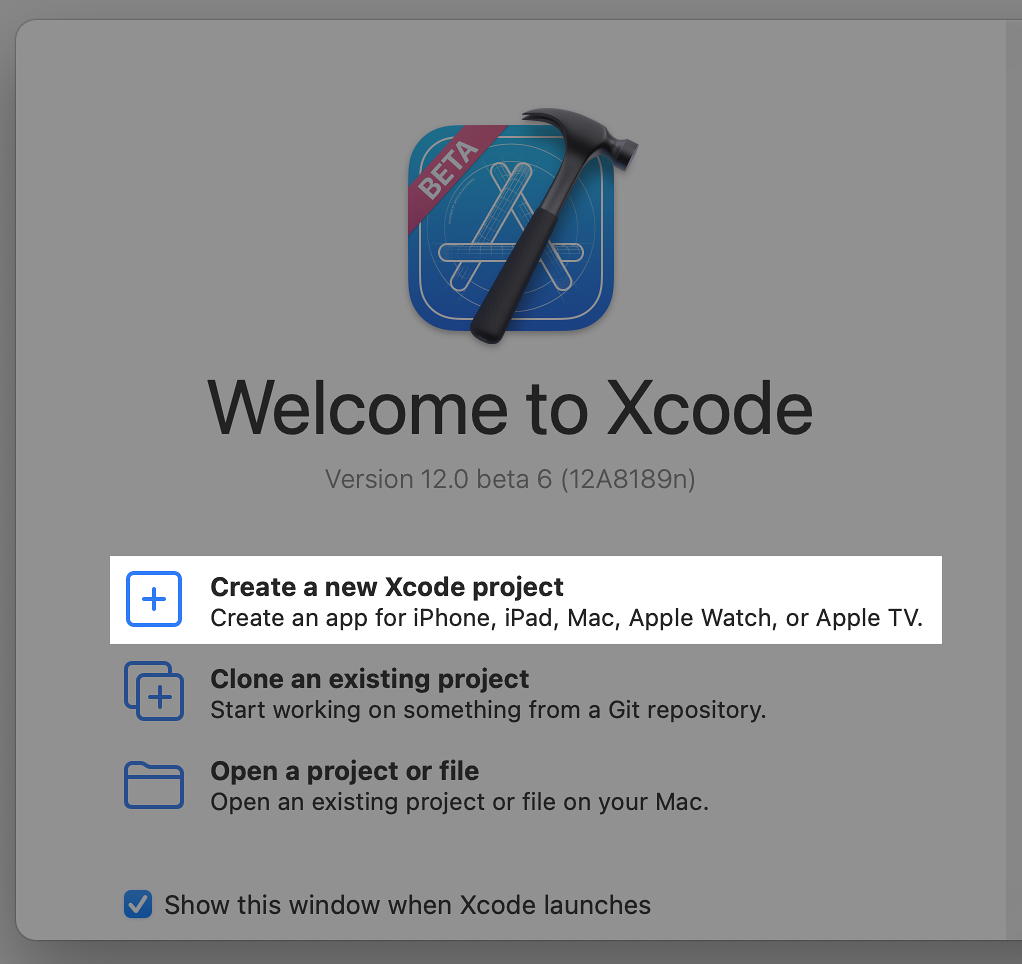
Xcode を開き、Xcode の起動ウィンドウ内で [Create a new Xcode project] をクリックするか、[File(ファイル)] > [New(新規)] > [Project(プロジェクト)] を選択します。
ステップ 2
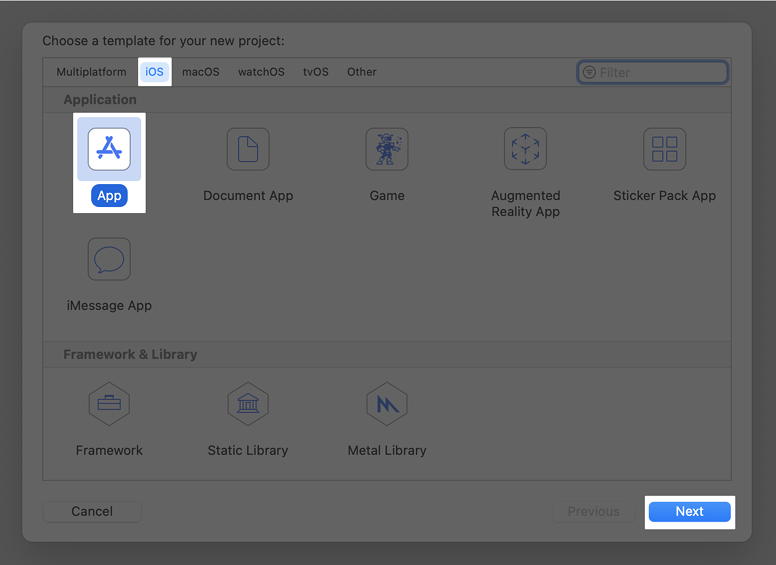
テンプレートセレクタで、プラットフォームとして iOS を選択し、App テンプレートを選択して、[Next(次へ)] をクリックします。
ステップ 3
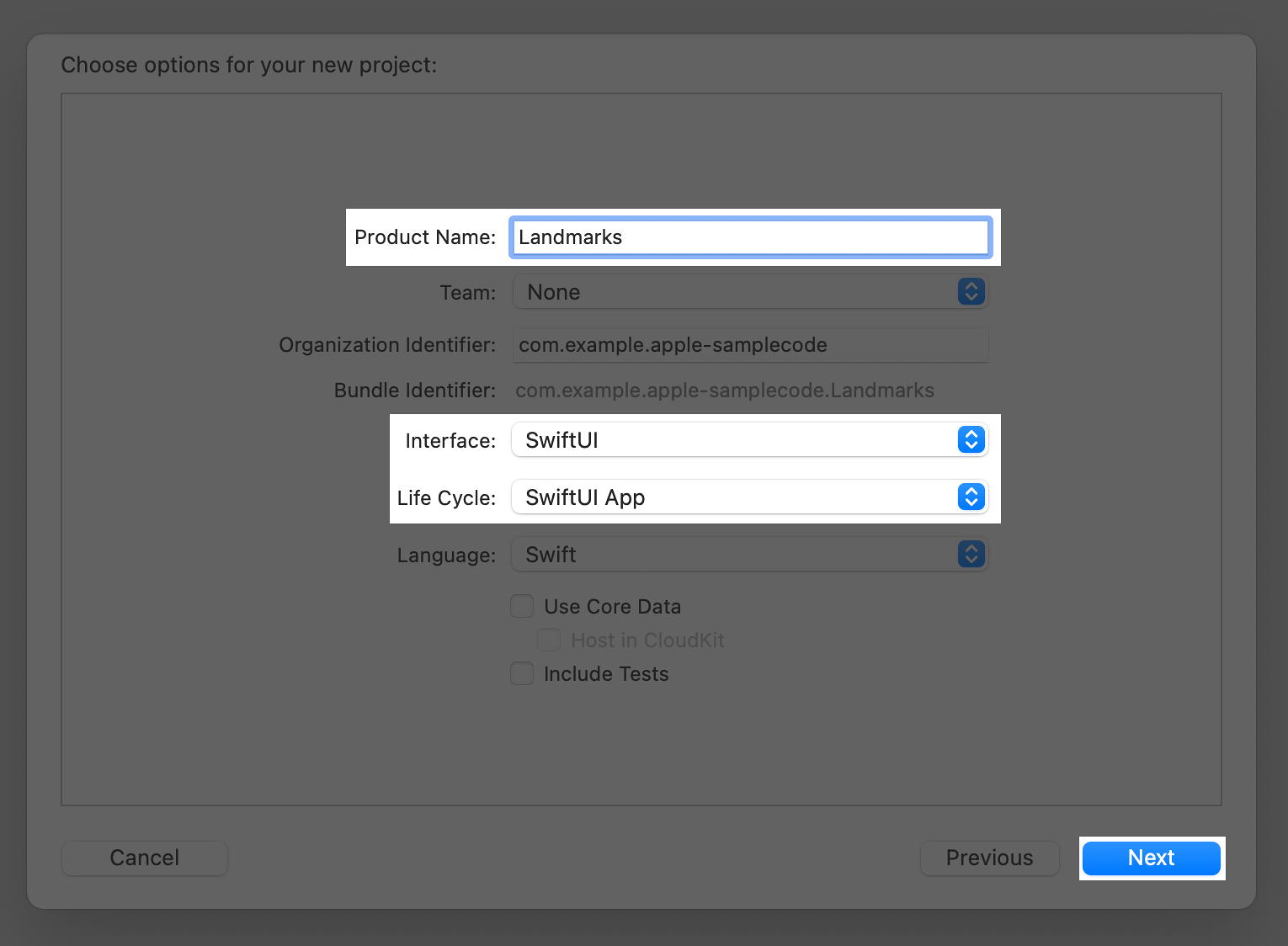
プロダクト名として"Landmarks" を入力し、インターフェースに"SwiftUI"、ライフサイクルに"SwiftUI アプリ"を選択し、[Next(次へ)} をクリックします。Mac で Landmarks プロジェクトを保存する場所を選択します。
ステップ 4
プロジェクトナビゲータで、LandmarksApp.swift を選択します。
SwiftUI アプリのライフサイクルを使用するアプリは、App プロトコルに準拠した構造体になっています。構造体の body プロパティは、1 つ以上のシーンを返し、それは表示用のコンテンツを提供します。@main 属性は、アプリのエントリポイントを識別します。
ステップ 5
プロジェクトナビゲータで、ContentView.swift を選択します。
デフォルトでは、SwiftUI ビューファイルは 2 つの構造体を宣言します。最初の構造体は View プロトコルに準拠しており、ビューのコンテンツとレイアウトを記述します。2 番目の構造体は、そのビューのプレビューを宣言します。
ステップ 6
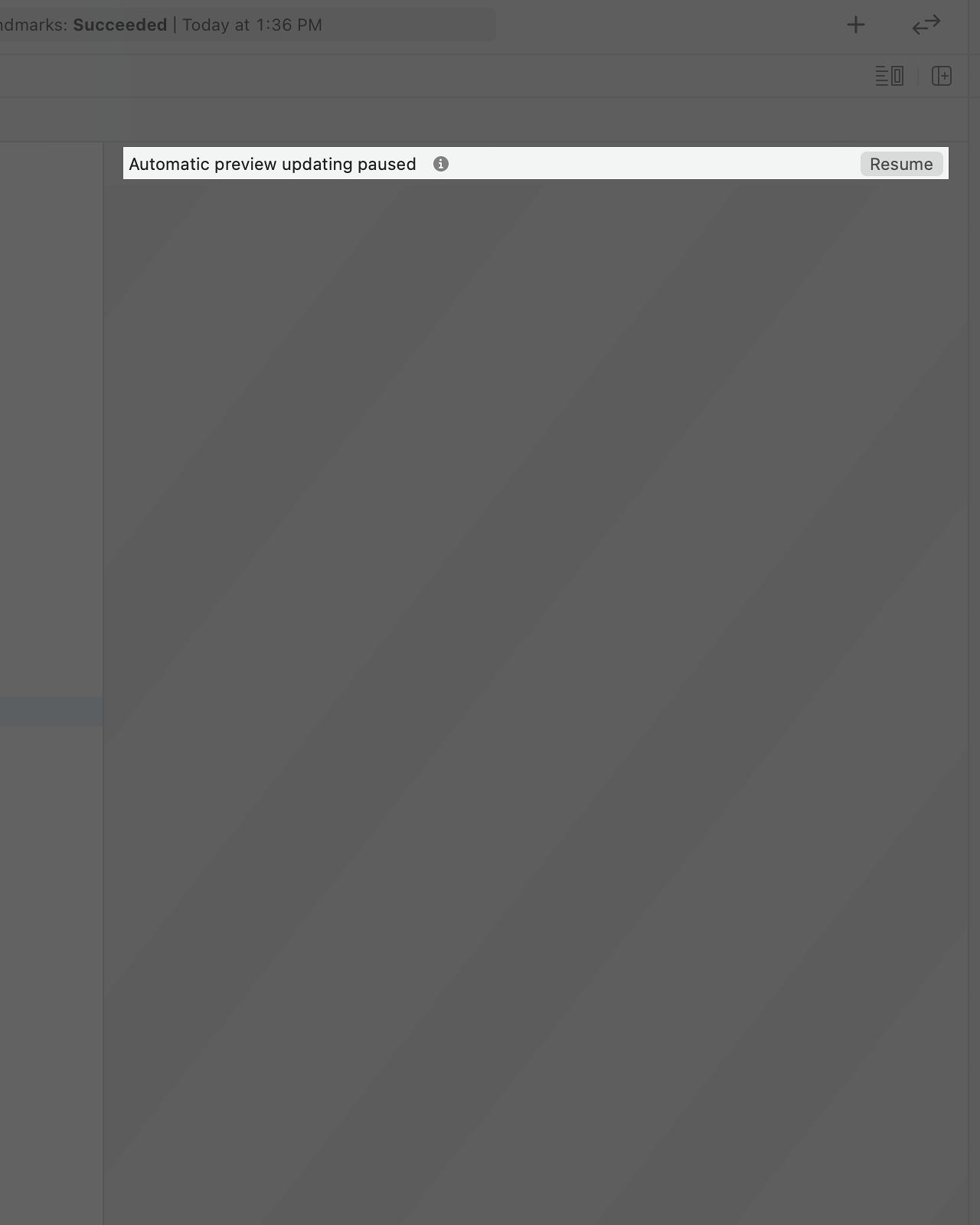
キャンバス内で、[Resume(再開)] をクリックしてプレビューを表示します。
ヒント
キャンバスが表示されていない場合は、[Editor(エディタ)] > [Canvas(キャンバス)] を選択して表示します。
ステップ 7
body プロパティ内で、あなた自身への挨拶として "Hello,World!" を変更します。
ビューの body プロパティ内のコードを変更すると、変更が反映されるようにプレビューが更新されます。



![]() LandmarksApp.swift
LandmarksApp.swift
- import SwiftUI
- @main
- struct LandmarksApp: App {
- var body: some Scene {
- WindowGroup {
- ContentView()
- }
- }
- }
![]() ContentView.swift
ContentView.swift
- import SwiftUI
- struct ContentView: View {
- var body: some View {
- Text("Hello, World!")
- .padding()
- }
- }
- struct ContentView_Previews: PreviewProvider {
- static var previews: some View {
- ContentView()
- }
- }

![]() ContentView.swift
ContentView.swift
- import SwiftUI
- struct ContentView: View {
- var body: some View {
- Text("Hello SwiftUI!")
- .padding()
- }
- }
- struct ContentView_Previews: PreviewProvider {
- static var previews: some View {
- ContentView()
- }
- }
| セクション 1 | セクション 2 | セクション 3 |
| セクション 4 | セクション 5 | セクション 6 |
| セクション 101 | セクション 102 | セクション 103 |
| セクション 104 | セクション 105 | セクション 106 |